60.0/PhotoShop制作简单的网页效果
2023-12-27 11:03:55
目录
60.1 网页的页面元素
60.1.1 网页的概念
是指通过浏览器能访问到的
Web
页面,是一种超文本文件,综合了图片、
文字、多媒体等丰富的内容,具有可视性和交互性的特点。
16.1.2
网站设计要点
网页设计的两大要点是:整体风格和色彩搭配。
(
1
)确定网站的整体风格
网站的整体风格及其创意设计是最难以学习的。难就难在没有一个固定
的模式可以参照和模仿。给你一个主题,任何两人都不可能设计出完全一样
的网站。
风格
(style)
是抽象的。是指站点的整体形象给浏览者的综合感受。这个
“
整体形象
”
包括站点的
CI
(标志、色彩、字体、标语)、版面布局、浏览方
式、交互性、文字、语气、内容价值、存在意义、站点荣誉等等诸多因素。
举个例子:
我们觉得网易是平易近人的,迪斯尼是生动活泼的, IBM 是专业严肃的。这些都是网站给人们留下的不同感受。在这里,我提供给大家一些参考经验:将你的标志 logo ,尽可能的放在每个页面上最突出的位置。突出你的标准色彩。总结一句能反映贵站精髓的宣传标语!
?
相同类型的图像采用相同效果,比如说标题字都采用阴影效果,那么在
网站中出现的所有标题字的阴影效果的设置应该是完全一致的!
(
2
)网页色彩的搭配
无论是平面设计,还是网页设计,色彩永远是最重要的一环。当我们距
离显示屏较远的时候,我们看到的不是优美的版式或者是美丽的图片,而是
网页的色彩。
关于色彩的原理有许多,在此我们不可能一一阐述,大家可以看看相关
设计书籍,有利于系统地理解。在此我们仅仅想告诉大家一些网页配色时的
小技巧。
用一种色彩。这里是指先选定一种色彩,然后调整透明度或者饱和度,
这样的页面看起来色彩统一,有层次感。
用两种色彩。先选定一种色彩,然后选择它的对比色。
用一个色系。简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;
或者土黄,土灰,土蓝。
在网页配色中,还要切记一些误区:
不要将所有颜色都用到,尽量控制在三至五种色彩以内。
背景和前文的对比尽量要大
(
绝对不要用花纹繁复的图案作背景
)
,以便
突出主要文字内容。
60.2网站设计的步骤
60.2.1草案
新的网页就像一张白纸,没有任何内容,你要凭借自己的想象力对它进
行设计。该阶段主要是将网页划分成几个部分,如标题、导航、内容等。尽
量多画几张,最后选择一个满意的再进行完善。
60.2.2 丰富内容
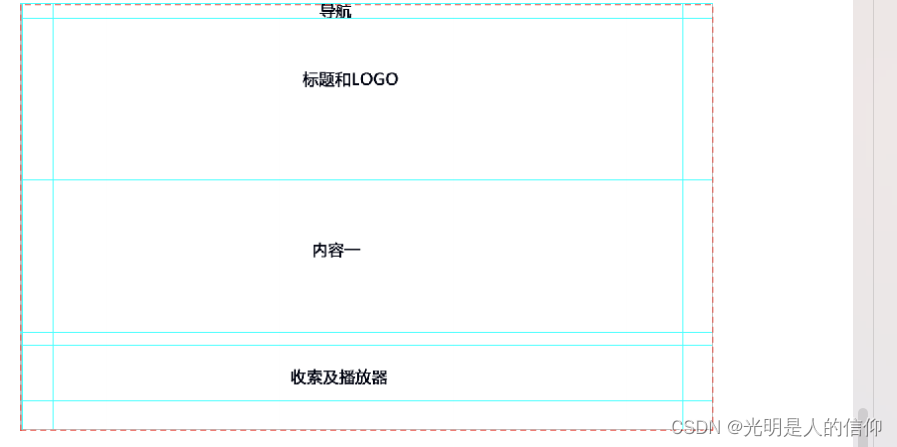
将确定功能的模块放在要安排的位置上,将草案的东西进行完善。绘制出你心目中的样子,将不足之处再进行细化修饰。
得到完善后的图形如(
16-2
)

60.2.3 利用切片划分功能区域?
大家都知道,在我们网页打开的时候,网页第都是被分成各个功能区域的,通过单击该区域中隐藏在按钮、文字或图片中的链接,用户就可以进入子层级网页,以进行观看新闻、收听音乐等活动。切片工具就能实现功能区域的划分。
?1.打开图像素材如图(16-3)

?

?
?
在切片选项中【 URL 】中输入一个完整的超链接的地址;在目标中输入【 _blank 】,表示单击时,将在新窗口中显示链接文件;【 Alt标记】是当鼠标移动到对应的功能区域将显示的文字说明。按此步骤打开切片选项( 16-5 )
?
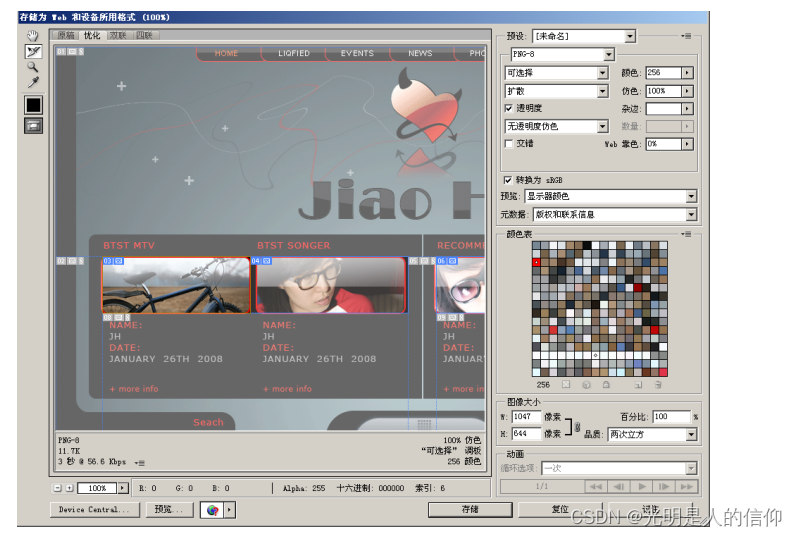
?4.优化存储网页文件
选择【文件 - 存储为 Web 和设备所用的格式】就会出现如( 16-6 )对话框。
?
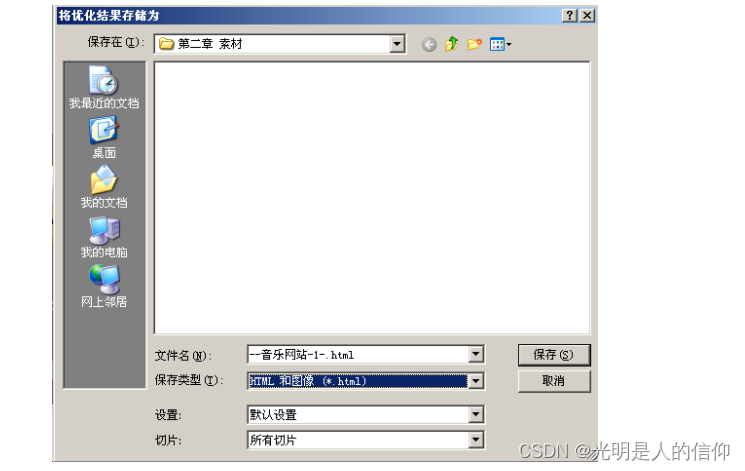
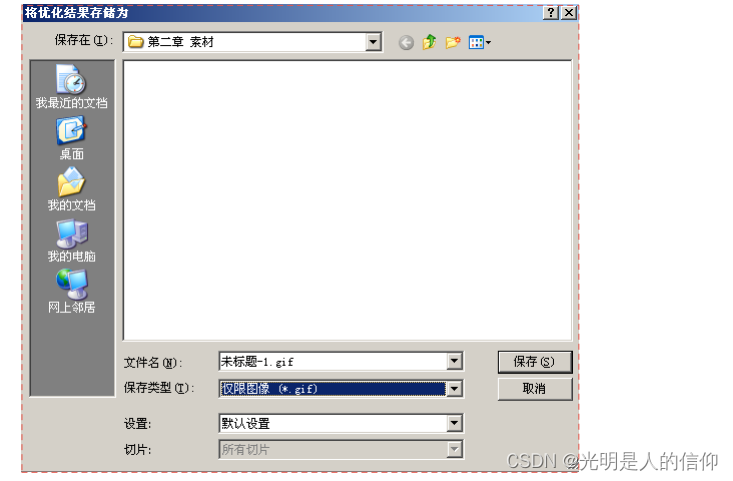
?5 点击【存储】命令将得到如(16-7)对话框

?
注:保存类型一定要
HTML.
和图像
(*html)
单击【保存】即可这样
PS
制作网站前台的效果图就制作完成了。
60.3.0?Gif动画的制作
在浏览网页时我们可以看到许多动态的
gif
动画,它的动态性和趣味性能
第一时间吸引我们的注意力。
Gif
动画,就是多幅静止画面连续播放,利用视觉暂留形成连续的影像。
现在我们就用
PhotoShop
来制作一个简单的文字移动的小动画。
1.
新建一个文件,写上一个自己喜欢的文字。
得到如(
16-8
)的效果

?2.【窗口-动画】打开动画面板(16-9)

?
?
?
?
?
?
?
注:只有
gif
格式才支持动画,强行转化为其他格式,则所生成的动画只
有第一帧的画面。
作业
1.
制作一张网页,内容不限,题目自拟,两张页面。
2.
制作一个
gif
动画,是一章有文字移动,并且背景要有变化。
文章来源:https://blog.csdn.net/m0_65227896/article/details/135237556
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!