Date/Timestamp类型前端传空请求400
2023-12-15 16:57:33
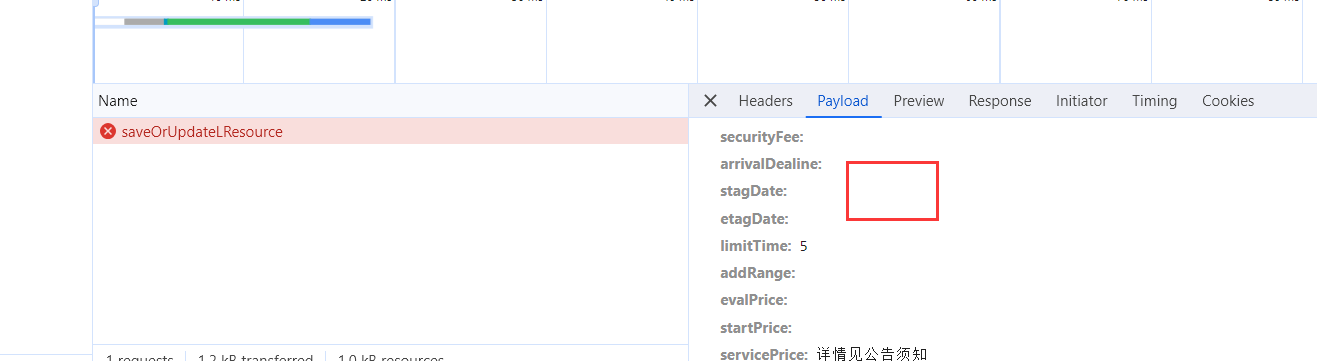
Timestamp类型字段前端传参空的 就请求400


集中解决方式:
1、直接页面干掉这几个字段不传
2、后端修改类型为String
3、前端请求前判断如果是空的就去掉
这边采用第三种解决的,在提交前去掉就行
// 移除空值字段
$('.showdiv input').each(function() {
var fieldValue = $(this).val().trim();
if (fieldValue === '') {
$(this).removeAttr('name');
}
});
$("#myForm").form('submit',{
文章来源:https://blog.csdn.net/sunon_/article/details/135019525
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!