html的全选反选
2024-01-09 19:48:07
一、实验题目
html实现选择框的全选和反选
二、实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全选和反选</title>
</head>
<body>
<ul>兴趣爱好</ul>
<input id="all" type="checkbox">全选
<ul>
<input type="checkbox" class="all_check">听音乐
<input type="checkbox" class="all_check">玩游戏
<input type="checkbox" class="all_check">做运动
<input type="checkbox" class="all_check">吃美食
<input type="checkbox" class="all_check">看电影
</ul>
<script>
let all = document.getElementById("all")
let input_arr = document.querySelectorAll("ul>input")
all.onclick = function(){
if(all.checked == true){
for(input of input_arr){
input.checked = true
}
}else{
for(input of input_arr){
input.checked = false
}
}
}
</script>
</body>
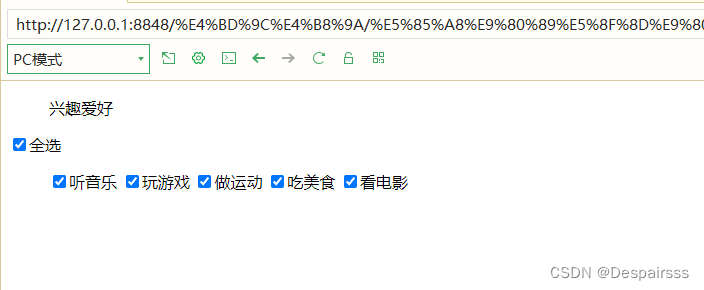
</html>三、效果演示

文章来源:https://blog.csdn.net/2301_80177550/article/details/135487242
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!