Vue 只渲染一次 v-once
2023-12-13 06:21:34
v-once 指令:用于只渲染一次,首次渲染后,就不会再重新渲染了。
v-once 指令:也可以用在组件上,使组件只加载一次。
语法格式:
// 在标签中使用
<div v-once> {{ 数据 }} </div>
// 在组件中使用
<组件名 v-once></组件名>
基础使用:
<template>
<h3>只渲染一次 v-once</h3>
<p v-once>当前的num值是:{{ num }}</p>
<button @click="add">点击num加1</button>
</template>
<script setup>
import { ref } from "vue";
let num = ref(1);
const add = () => {
num.value++;
console.log(num.value);
}
</script>
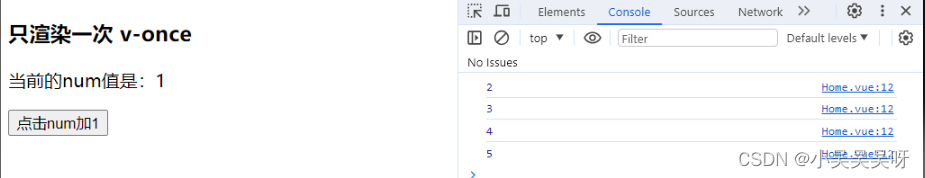
效果:

?注:数据更新后,页面就不会再重新渲染了。
原创作者:吴小糖
创作时间:2023.12.12
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/134951255
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!