jquery 实现简单的标签页效果
2024-01-09 16:41:13
实现
<!DOCTYPE html>
<html>
<head>
<title>jq 实现简单的标签页效果</title>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<style>
.tab {
cursor: pointer;
width:100px;
height:30px;
float:left;
text-align:center;
background-color:red;
color:white;
margin:1px;
cur
}
#dv {
border:1px solid pink;
width:404px;
height:100px;
background-color:aliceblue
}
</style>
<script>
$(function () {
$('div.tab').click(function () {
$('#dv').text(this.innerText);
});
});
</script>
</head>
<body>
<div class="tab">标签1</div>
<div class="tab">标签2</div>
<div class="tab">标签3</div>
<div class="tab">标签4</div>
<div id="dv">content</div>
</body>
</html>
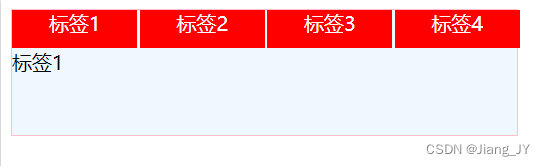
效果

👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者

文章来源:https://blog.csdn.net/jiangjunyuan168/article/details/135482556
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!