push和扩展运算符...引发的问题
2023-12-15 10:51:22
一、问题
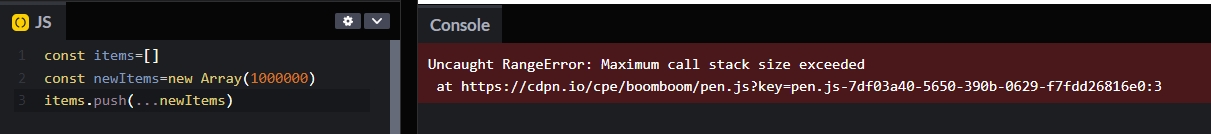
const items = []
const newItems = new Array(1000000)
items.push(...newItems)
上面代码会出现如下错误:
Uncaught RangeError: Maximum call stack size exceeded
at https://cdpn.io/cpe/boomboom/pen.js?key=pen.js-7df03a40-5650-390b-0629-f7fdd26816e0:3

二、原因
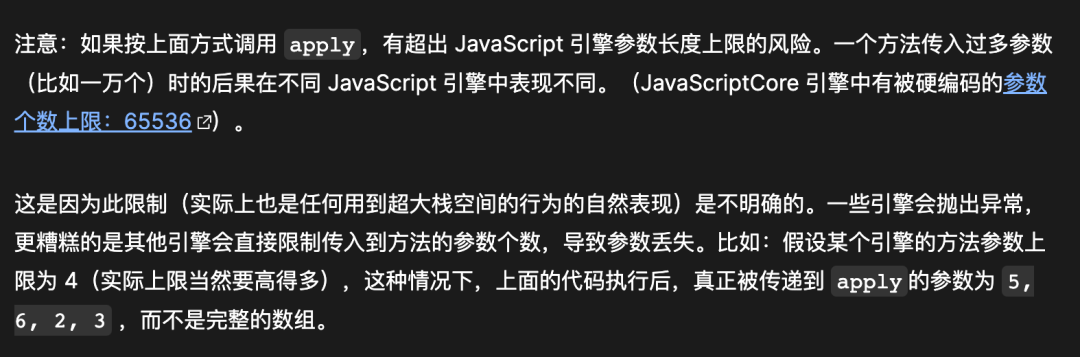
拓展运算符
...传参它会自动转成使用apply方法,而在apply方法参数过多的时候就会引起爆栈

三、解决
3.1、使用拓展运算符...合并(推荐使用)
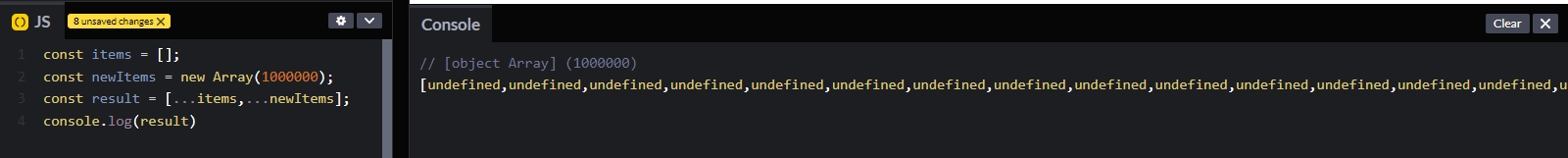
const items = [];
const newItems = new Array(1000000);
const result = [...items,...newItems];
console.log(result)

3.2、使用concat合并
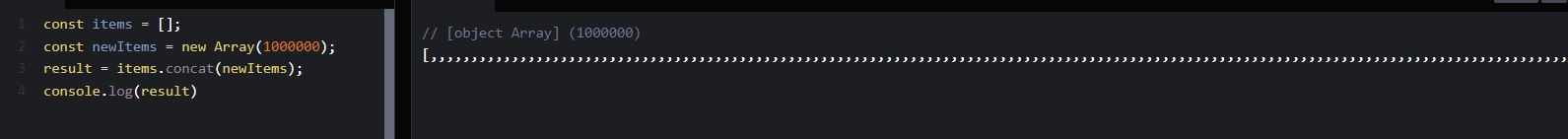
const items = [];
const newItems = new Array(1000000);
result = items.concat(newItems);
console.log(result)

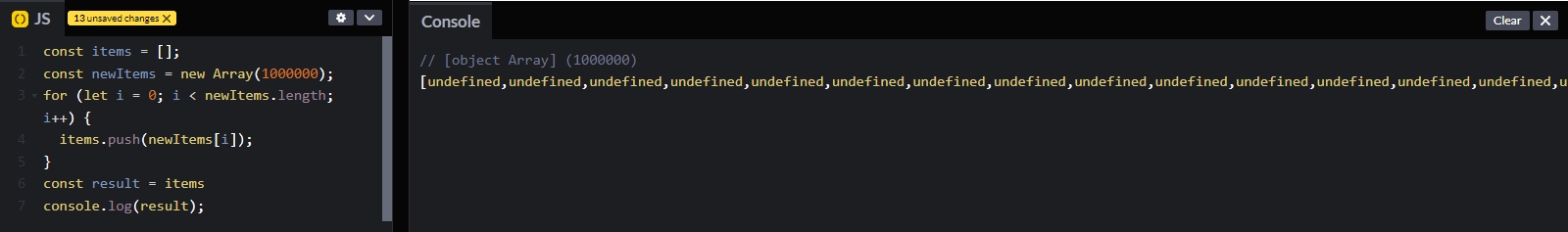
3.3、循环push
const items = [];
const newItems = new Array(1000000);
for (let i = 0; i < newItems.length; i++) {
items.push(newItems[i]);
}
const result = items
console.log(result);

四、最后
本人每篇文章都是一字一句码出来,希望对大家有所帮助,多提提意见。顺手来个三连击,点赞👍收藏💖关注?,一起加油?
文章来源:https://blog.csdn.net/u012804440/article/details/134998122
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!