Vue项目打包处理map文件
2023-12-21 19:34:28
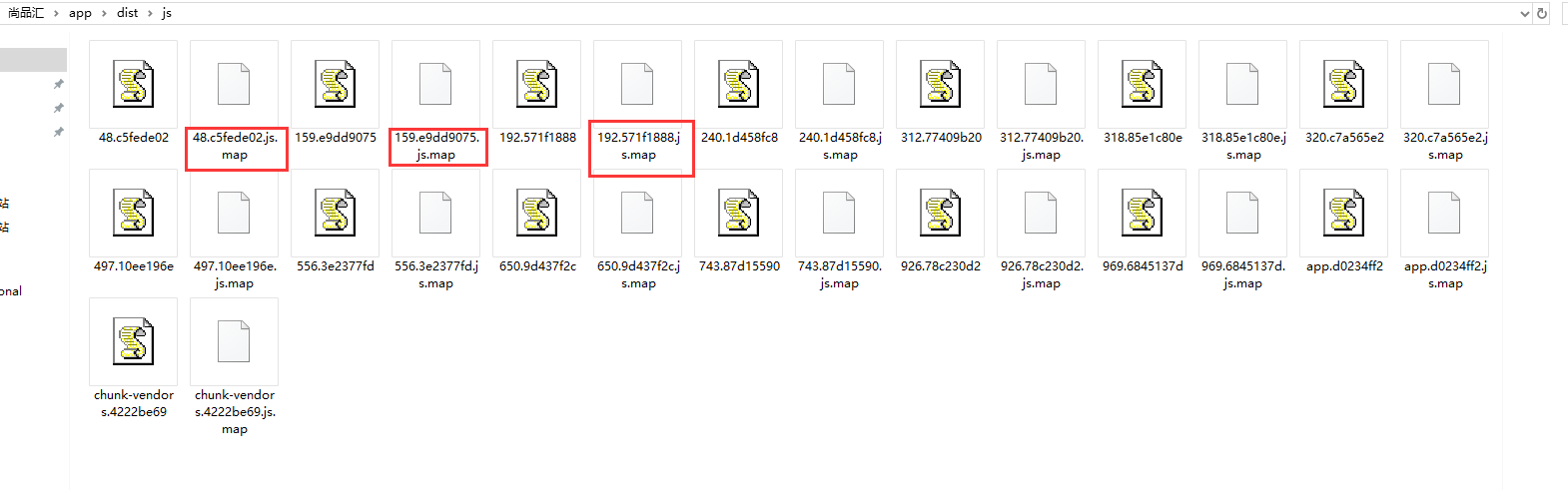
我们在完成Vue项目后,运行 npm run build 后,打包出来的文件会有很多.map文件:

一、map文件的作用
项目打包过后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
有了map文件就可以像未加密压缩那样,准确的输出是哪一行哪一列有错。
所以该文件如果项目不需要是库去除掉的。
其实大部分情况下项目上线了,也不会再去管哪一行报错的问题了。
二、配置不打包map文件
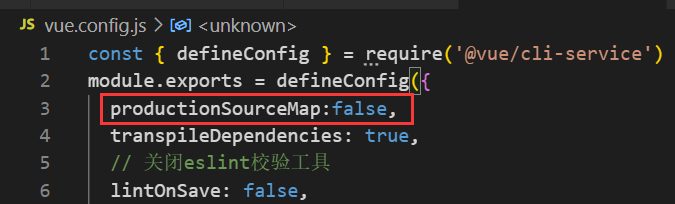
在vue.config.js文件夹中配置如下代码:
productionSourceMap:false,
?
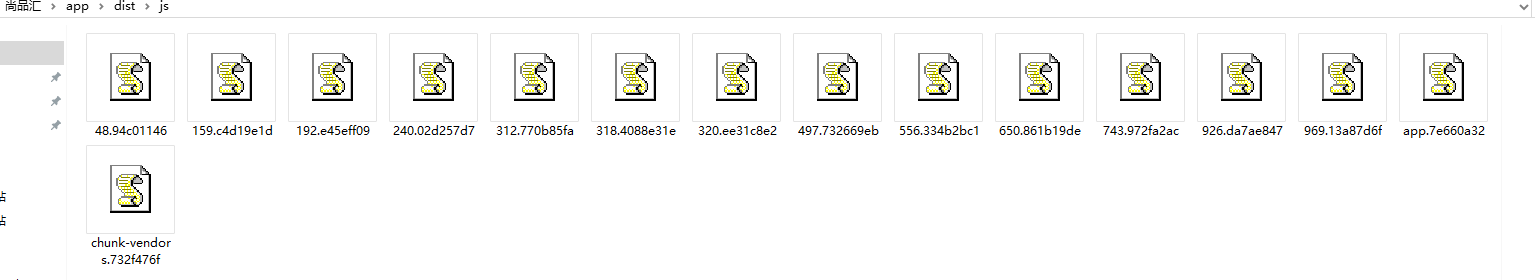
再次npm run build进行打包,就不会打包map文件了
 ?
?
文章来源:https://blog.csdn.net/XunLin233/article/details/135135919
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!