P3 Qt 控件 —— pushButton
前言
? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
🎬 个人主页:@ChenPi
🐻推荐专栏1: 《C++_@ChenPi的博客-CSDN博客》????
🔥 推荐专栏2: 《Linux C应用编程(概念类)_@ChenPi的博客-CSDN博客》???
🌺本篇简介 ?:这一章我们学一下Qt中经常使用控件——按钮
主要用来开发图形用户界面(Graphical User Interface,简 称 GUI)程序
Qt 虽然经常被当做一个 GUI 库,用来开发图形界面应用程序,但这并不是 Qt 的全部
Qt 除了可以绘制漂亮的界面(包括控件、布局、交互),还包含很多其它功能
比如多线程、 访问数据库、图像处理、音频视频处理、网络通信、文件操作等
所以如果学嵌入式,那么Qt就是其中一个大方向了
本专栏的使用的
- Linux操作系统是Ubuntu18.4?
- Qt的版本是Qt5.12.9
01 控件介绍
pushButton就是一个正常的按钮,我们点击,松开,悬停这些Qt都有对应的信号可以触发,我们只要把信号和槽连接起来就可以使用了
02用法介绍
pushButton按钮控制窗口换肤,通过单击不同的按钮,改变窗口的颜色。

就像这样三个按钮,控制窗口背景颜色?
我们先新建一个Qt的项目,如果还不会的话可以看上一章
?
我们来看下代码如何实现
我们先看下头文件

还有个箭头忘记标的slots就是槽函数的意思了
定义了三个槽函数
看完头文件,我们来看下mainwindow.cpp的类构造函数吧
 ?我们开分析一下我们的代码
?我们开分析一下我们的代码
 ?
?
没按下按钮前的样子?
第6行:setGeometry就是设置窗口的位置及大小
第8-10:实例化对象,这些就是C++的内容了
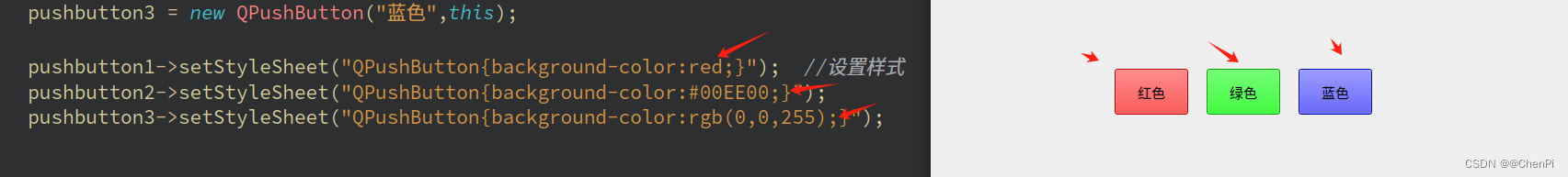
12-15行:这个是设置按钮颜色,可以稍微记一下setStyleSheet这个函数
这个函数是设置样式的,就是想要各种花里胡哨的,就可以通过它设置
?
然后我们设置颜色的方式也有很多,图中就有三种不同的方式
如果想要设置更好看的,可以参考一下
QPushButton {
background-color: rgb(0, 150, 0);
color: rgb(255, 255, 255);
color: white; /* 文字颜色 */
background-color: #473C8B; /* 背景色 */
border-style: outset; /* 边框风格 */
border-width: 2px; /* 边框宽度 */
border-radius: 5px; /* 边框圆角 */
border-color: #8B7355; /* 边框颜色 */
font: bold 14px; /* 字体 */
min-width: 2em; /* 控件最小宽度 */
min-height: 2px; /* 控件最小高度 */
font-family: 华文新魏; /* 字库 */
padding: 5px; /* 内边距 */
padding-left:6px; /* 文字横向偏移 */
padding-top:6px; /* 文字纵向偏移 */
}那么颜色的RGB值这些这么知道呢??
?RGB颜色查询对照表|RGB颜色|三原色配色表 (sojson.com)
浏览器搜一下RGB对照表就有
17-19行:就是设置按键的位置及大小了
22-24行:这个是信号槽连接了

我们看到这里有一个connet函数,就是连接的意思
有四个参数,第一个参数是pushbutton就是我们前面定义的按键对象 ,也就是信号的发出者
那谁接收信号?那就是第三参数this,this是一个关键字,就是当前代表类,C++的知识,我的C++
专栏有
参数2和参数4就是信号和槽了
简单来说,就是参数1按键被按下后,触发了点击clicked信号,然后返送给this,最后就执行槽函数了
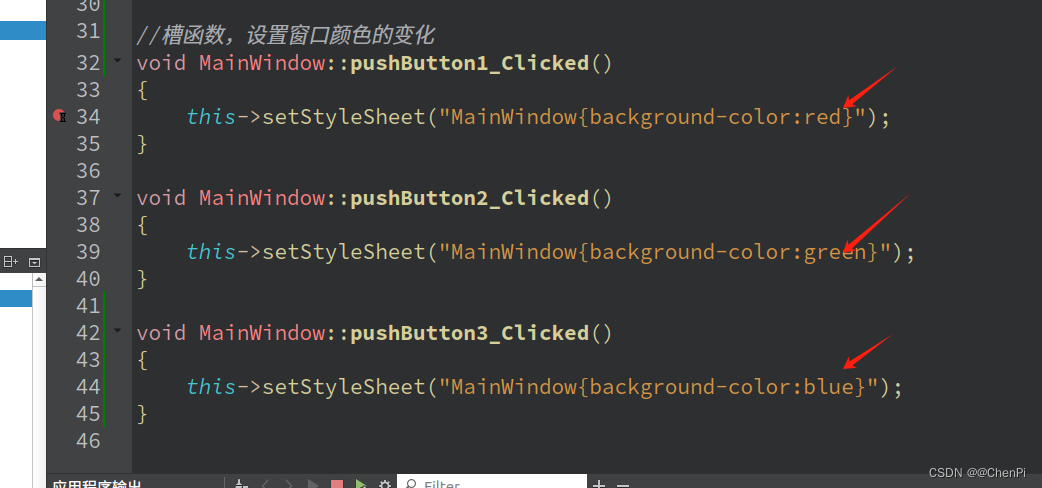
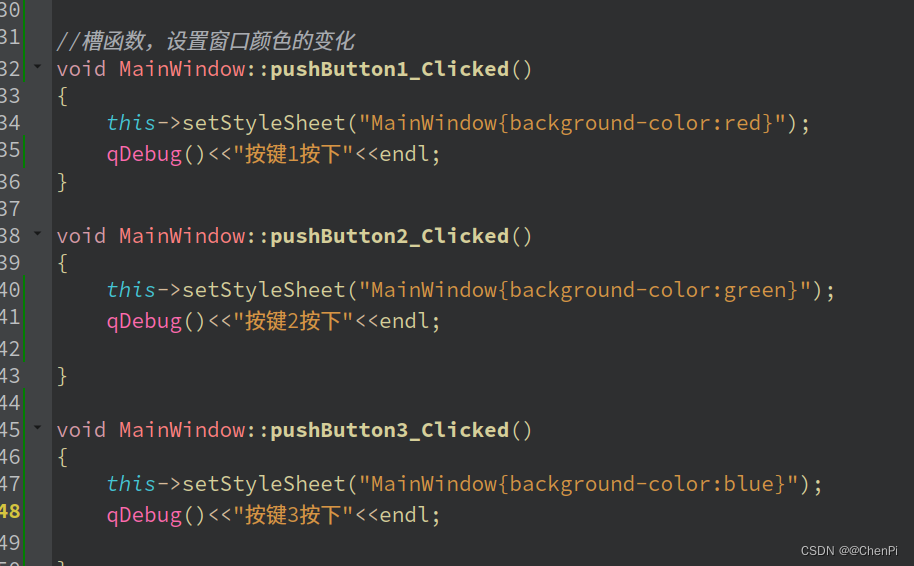
那我们槽函数到底干了什么呢?

?我们刚不是说了嘛?当按键按下后,发出信号,最后槽函数执行
我们看下槽函数的内容,是不是很熟啊,setStylesheet啊,刚见过
所以槽函数就是我们设置窗口颜色的地方了
只要对应颜色对应按键按下后,我们窗口就变为对应颜色
我们接着看
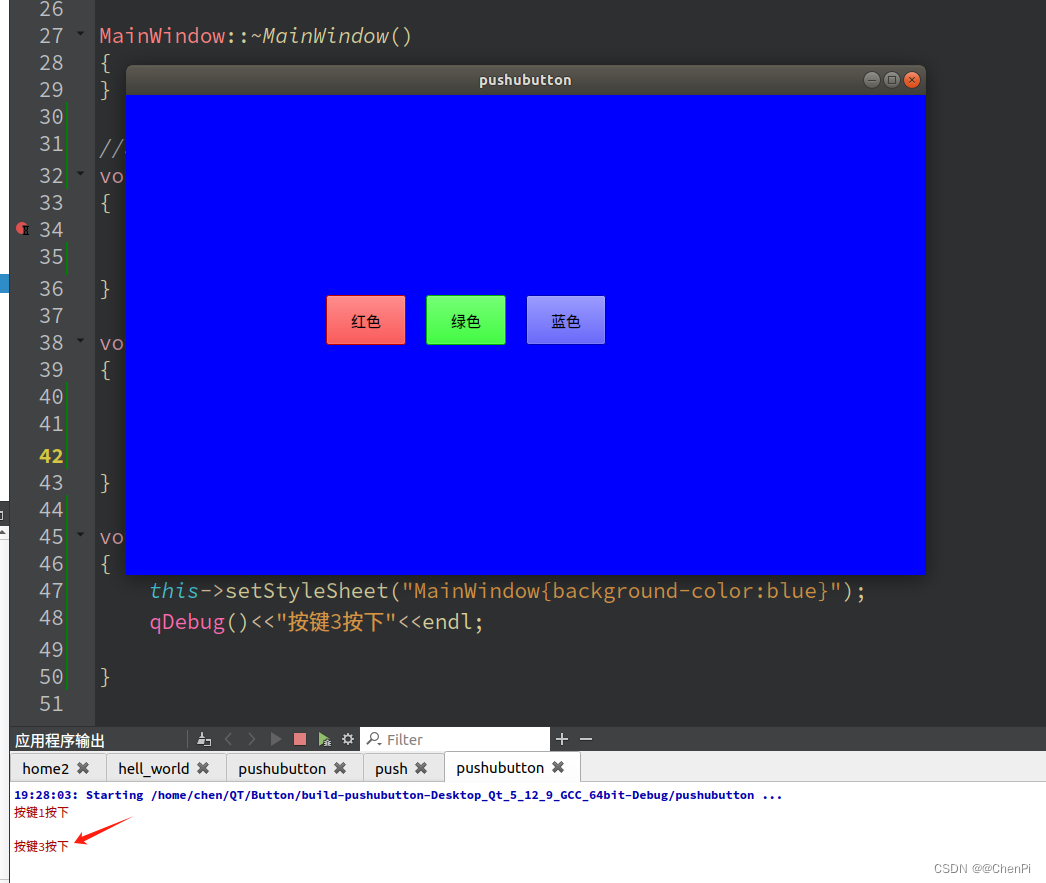
03效果运行
为了看清我们那个按键按下,我们加个打印
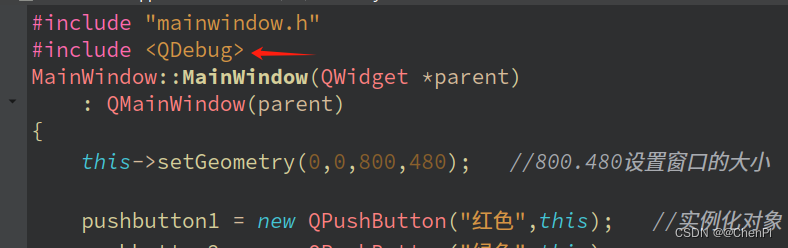
在qt中我们打印需要头文件
 ?我们加一下打印,我们跑一下是不是这样
?我们加一下打印,我们跑一下是不是这样
Ctrl + R运行


大概就是这样?
如果有什么不对的,欢迎指正
有哪里不理解的,欢迎请教
mainwindow.c代码,需要源码也可以找我,太多了,就不贴了
#include "mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
this->setGeometry(0,0,800,480); //800.480设置窗口的大小 0 0为窗口左上角的坐标
pushbutton1 = new QPushButton("红色",this); //实例化对象
pushbutton2 = new QPushButton("绿色",this);
pushbutton3 = new QPushButton("蓝色",this);
pushbutton1->setStyleSheet("QPushButton{background-color:red;}"); //设置样式
pushbutton2->setStyleSheet("QPushButton{background-color:#00EE00;}");
pushbutton3->setStyleSheet("QPushButton{background-color:rgb(0,0,255);}");
pushbutton1->setGeometry(200,200,80,50); //设置按键的位置即大小
pushbutton2->setGeometry(300,200,80,50);
pushbutton3->setGeometry(400,200,80,50);
connect(pushbutton1,SIGNAL(clicked()),this,SLOT(pushButton1_Clicked())); //信号槽连接
connect(pushbutton2,SIGNAL(clicked()),this,SLOT(pushButton2_Clicked()));
connect(pushbutton3,SIGNAL(clicked()),this,SLOT(pushButton3_Clicked()));
}
MainWindow::~MainWindow()
{
}
//槽函数,设置窗口颜色的变化
void MainWindow::pushButton1_Clicked()
{
this->setStyleSheet("MainWindow{background-color:red}");
qDebug()<<"按键1按下"<<endl;
}
void MainWindow::pushButton2_Clicked()
{
this->setStyleSheet("MainWindow{background-color:green}");
qDebug()<<"按键2按下"<<endl;
}
void MainWindow::pushButton3_Clicked()
{
this->setStyleSheet("MainWindow{background-color:blue}");
qDebug()<<"按键3按下"<<endl;
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!