Electron以慢著称,为什么桌面QQ却选择它做架构升级?跟着大厂玩(electron-egg)
前言

在不久之前我看到了腾讯云社区发布了一条文章,里面写着 QQ 重构? 我就点去看看用的啥技术结果是 Electron 这个我见到过一直想玩玩桌面应用,
正巧我在逛 dromara 开源社区的时候看到了一个开源框架


它是一个入门简单、跨平台、企业级桌面软件开发框架 我滴妈完美适合我这种前端小白选手 😍
📋 介绍
在 Gitee 已经获得 4K+的 stars 强横来袭!
框架已经广泛应用于记账、政务、企业、医疗、学校、股票交易、ERP、娱乐、视频等领域客户端,请放心使用!
- 🍩 为什么使用? 桌面软件(办公方向、 个人工具),仍然是未来十几年PC端需求之一,提高工作效率
- 🍉 简单: 只需懂 JavaScript
- 🍑 愿景: 所有开发者都能学会桌面软件研发
📦 特性
它拥有完美的生态
- 🍄 跨平台:一套代码,可以打包成windows版、Mac版、Linux版、国产UOS、Deepin、麒麟等
- 🌹 架构:单业务进程/模块化/多任务(进程,线程,渲染进程),让开发大型项目变的简单。
- 🌱 简单高效:只需学习 js 语言
- 🌴 前端独立:理论上支持任何前端技术,如:vue、react、html等等
- 🍁 工程化:可以用前端、服务端的开发思维,来编写桌面软件
- 🌷 高性能:事件驱动、非阻塞式IO
- 🌰 功能丰富:配置、通信、插件、数据库、升级、打包、工具… 应有尽有
- 💐 安全:支持字节码加密、压缩混淆加密
- 🌻 功能demo:桌面软件常见功能,框架集成或提供demo
?? 使用场景
🚀 常规桌面软件
它支持
🚖 windows平台
🚍 macOS平台
🚔 linux平台 - 国产UOS、Deepin
🚔 linux平台 - ubuntu
下面我使用了 MacOs M1 芯片启动的桌面应用

🖼? 展示
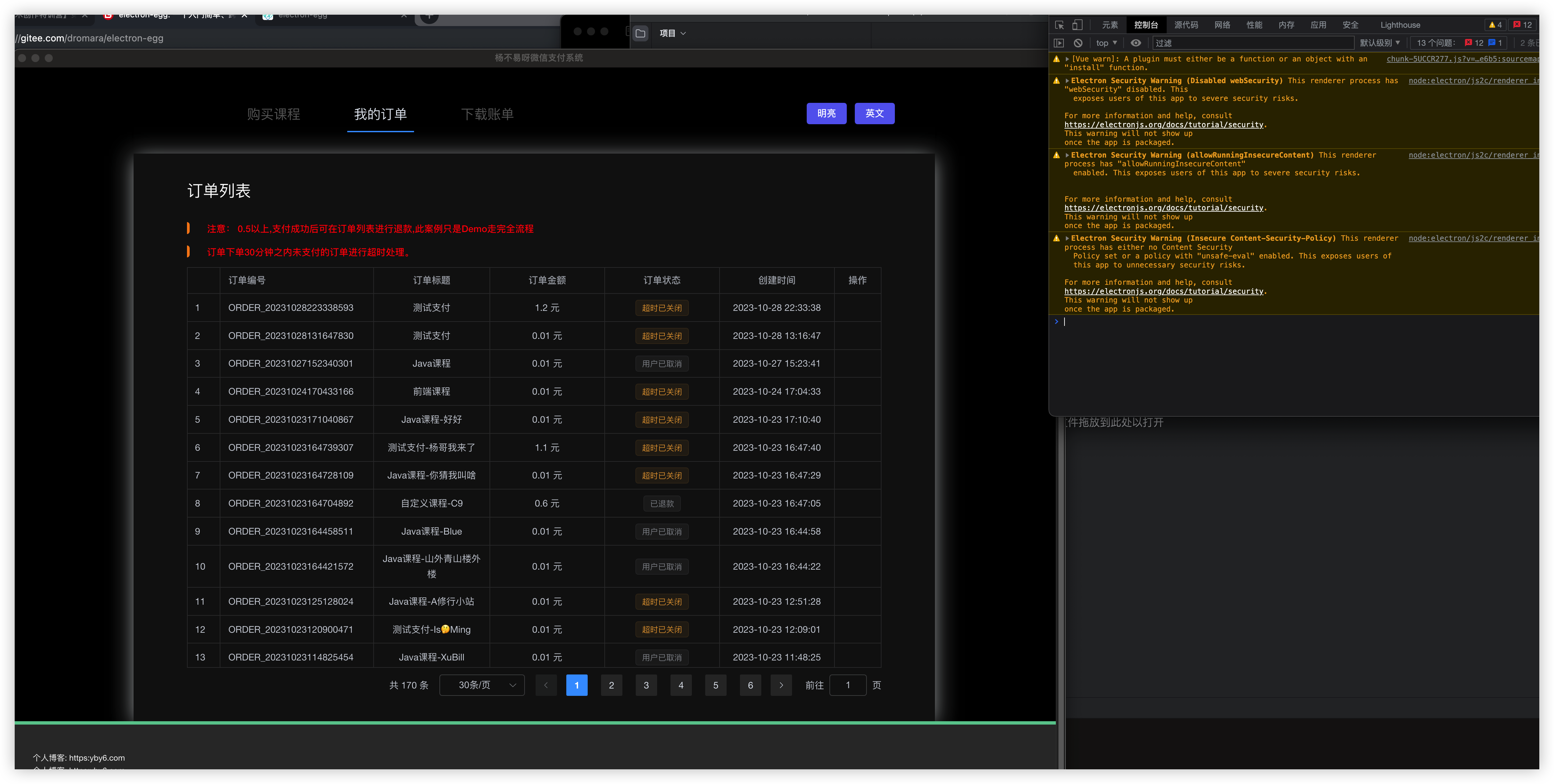
🚐 前端项目转换成桌面软件
支持项目转换和 web 地址直接访问真滴舒服
🚙 vue-ant-design(本地)

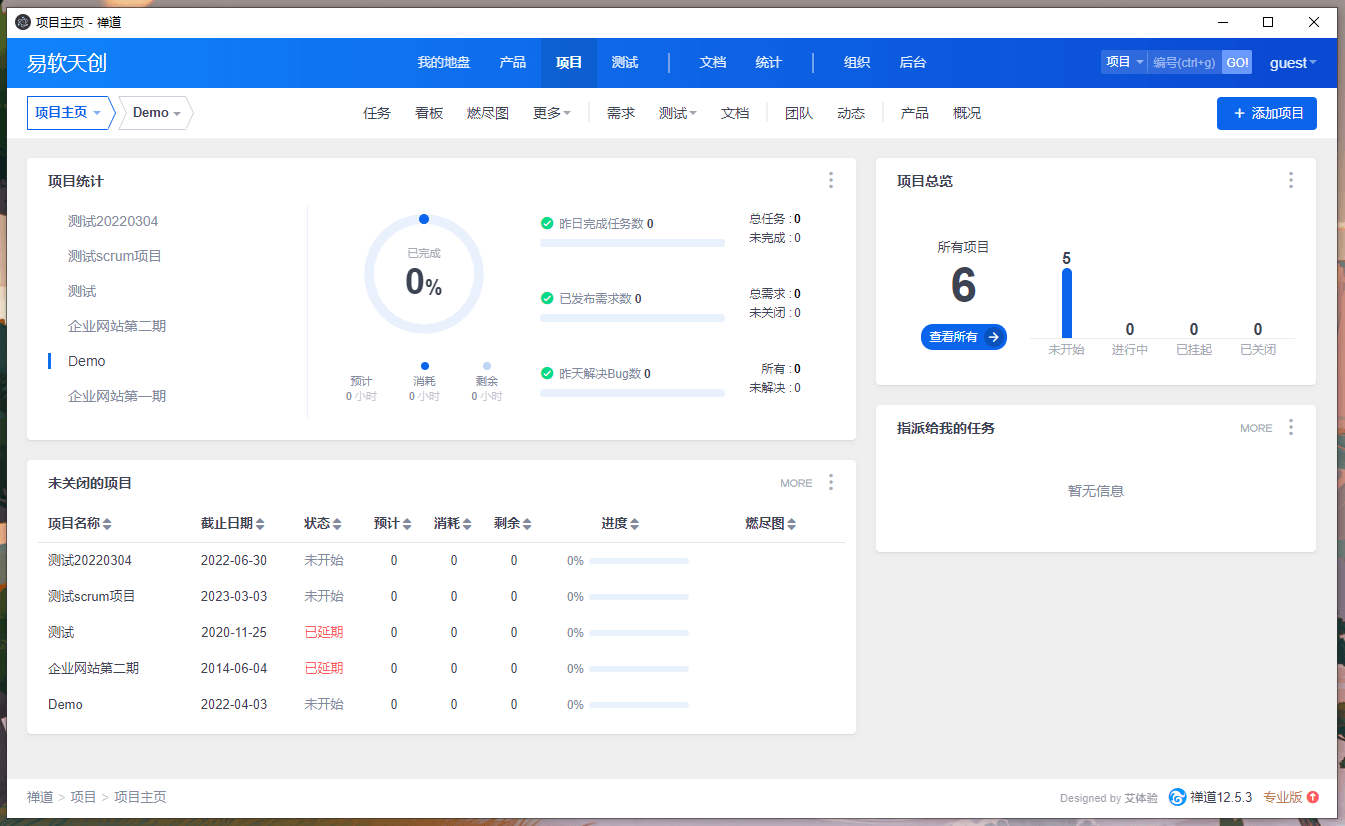
🚙 禅道项目管理(web项目地址)

🎮 游戏(h5相关技术开发)
完美支持 H5

看到这里了心动不 我反正是激动哈哈哈冲冲冲开始玩
🎉🎉🎉 ElectronEgg 🎉🎉🎉

应用
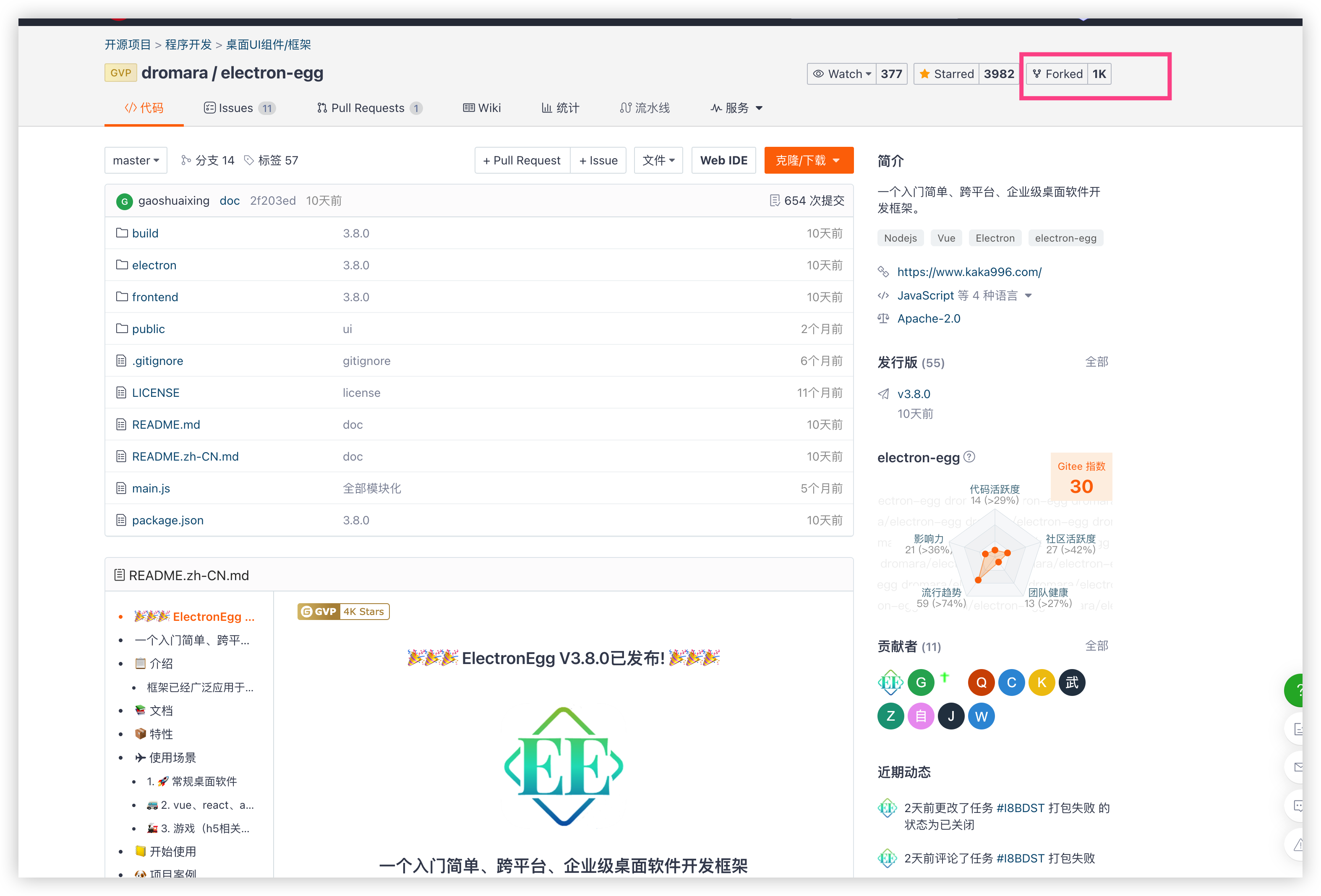
前往码云 pull 代码
https://gitee.com/dromara/electron-egg
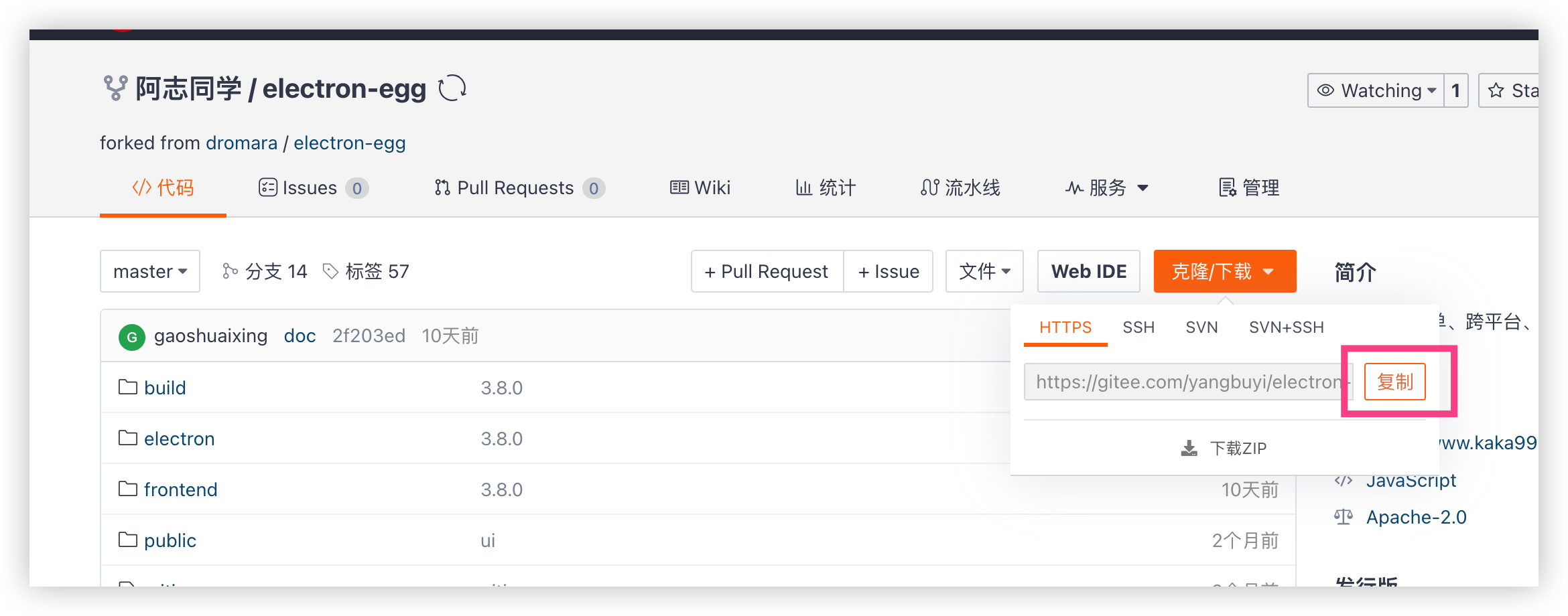
先进行 Fork 一份到自己仓库

fork 完毕复制自己仓库当中的 eeg 项目

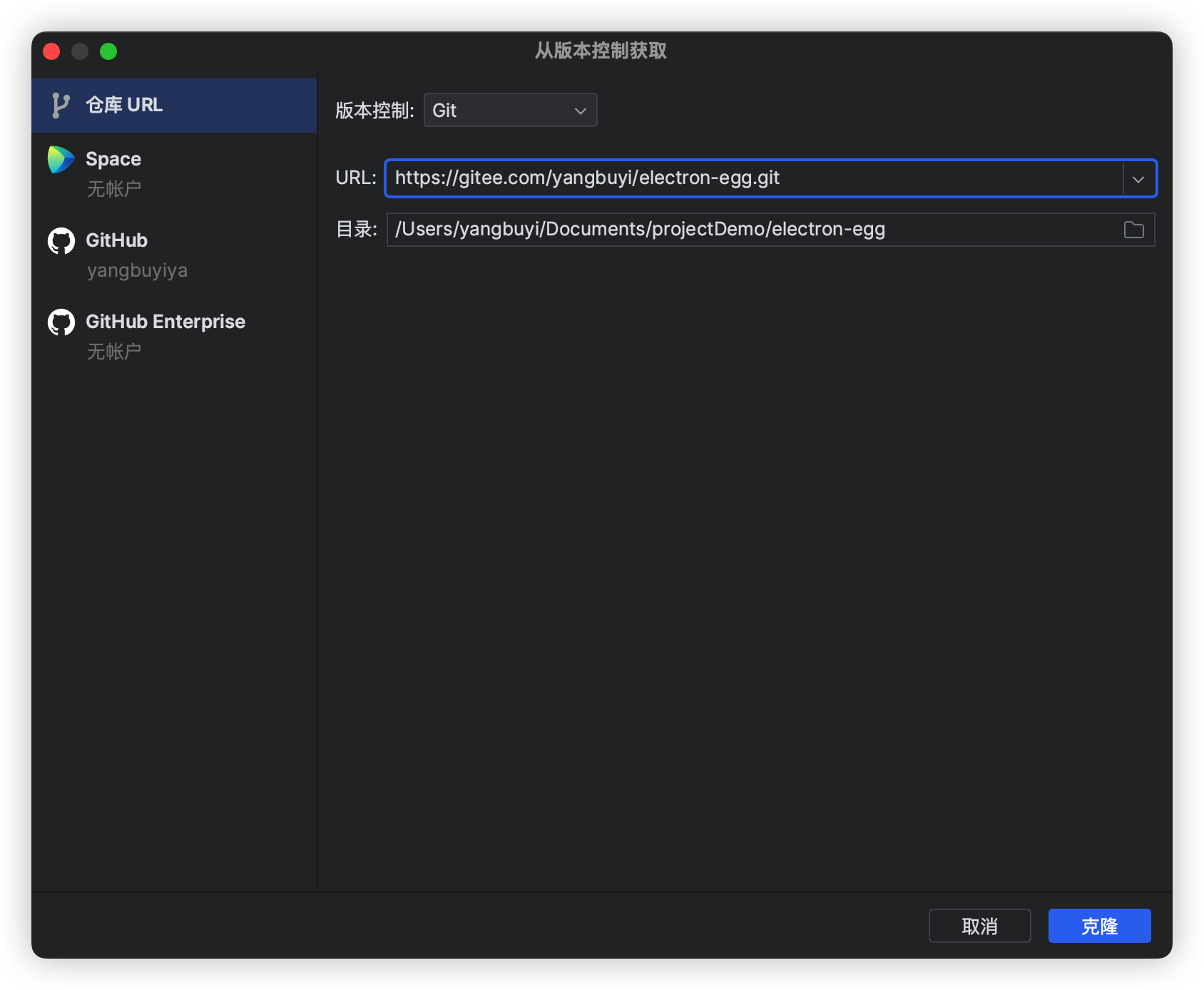
我这边使用 WebStorm 工具进行开发
进行 git clone 克隆到我们电脑本地

准备
- 推荐 node.js >= 16.20.0
- 推荐使用 nvm 来管理 nodejs 版本
nvm安装
下载并安装 nvm
- windows:
https://github.com/coreybutler/nvm-windows/releases
- linux/macOS:
用nvm安装node.js
安装命令:
# 安装node.js版本
nvm install v16.20.0
使用指定版本的node.js: nvm use 版本号
nvm use 16.20.0
使用淘宝node镜像:nvm node_mirror
nvm node_mirror https://npmmirror.com/mirrors/node/
使用淘宝npm镜像:nvm npm_mirror
nvm npm_mirror https://npmmirror.com/mirrors/npm/
安装
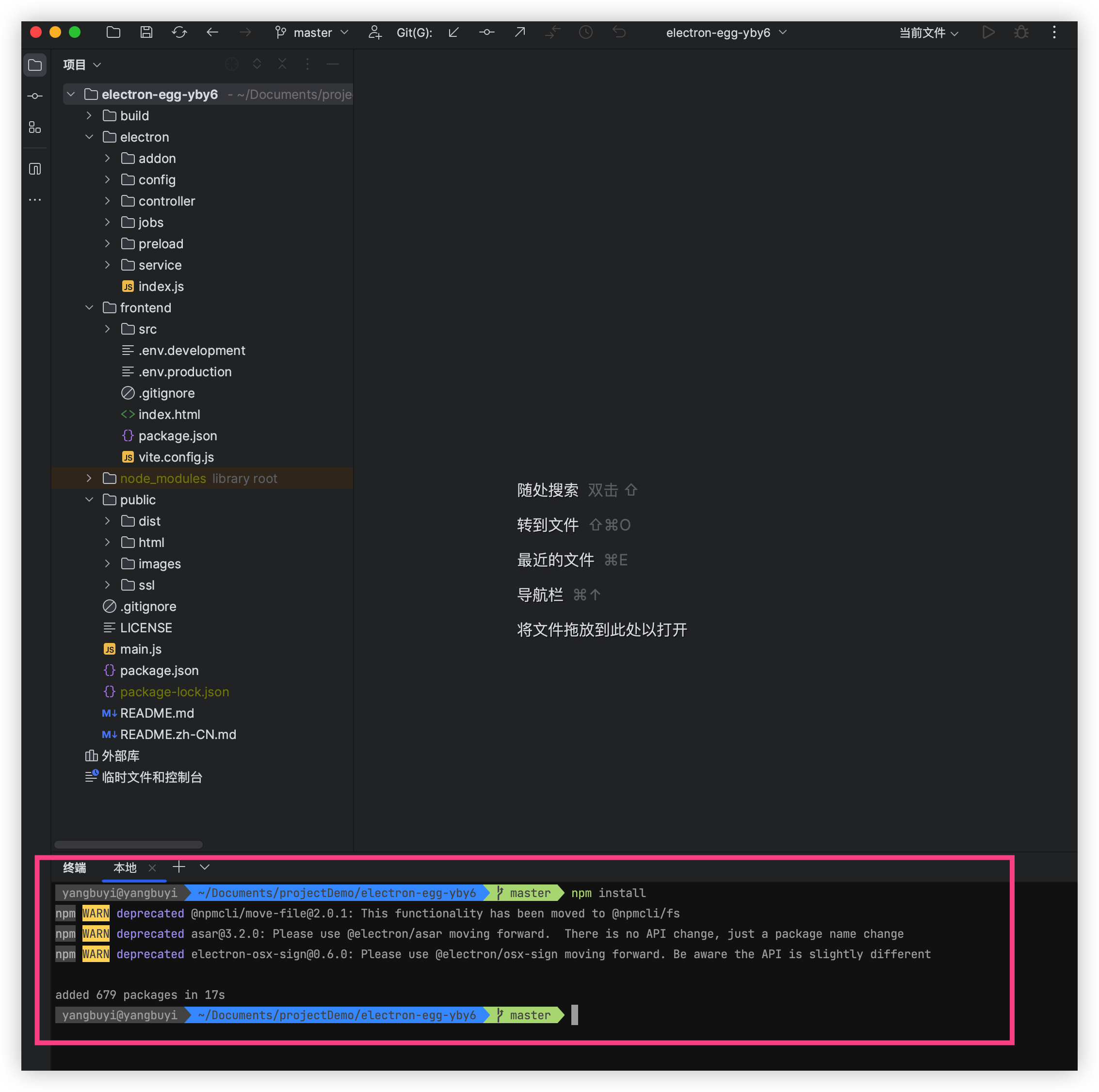
进入根目录执行下载依赖

💫 运行项目
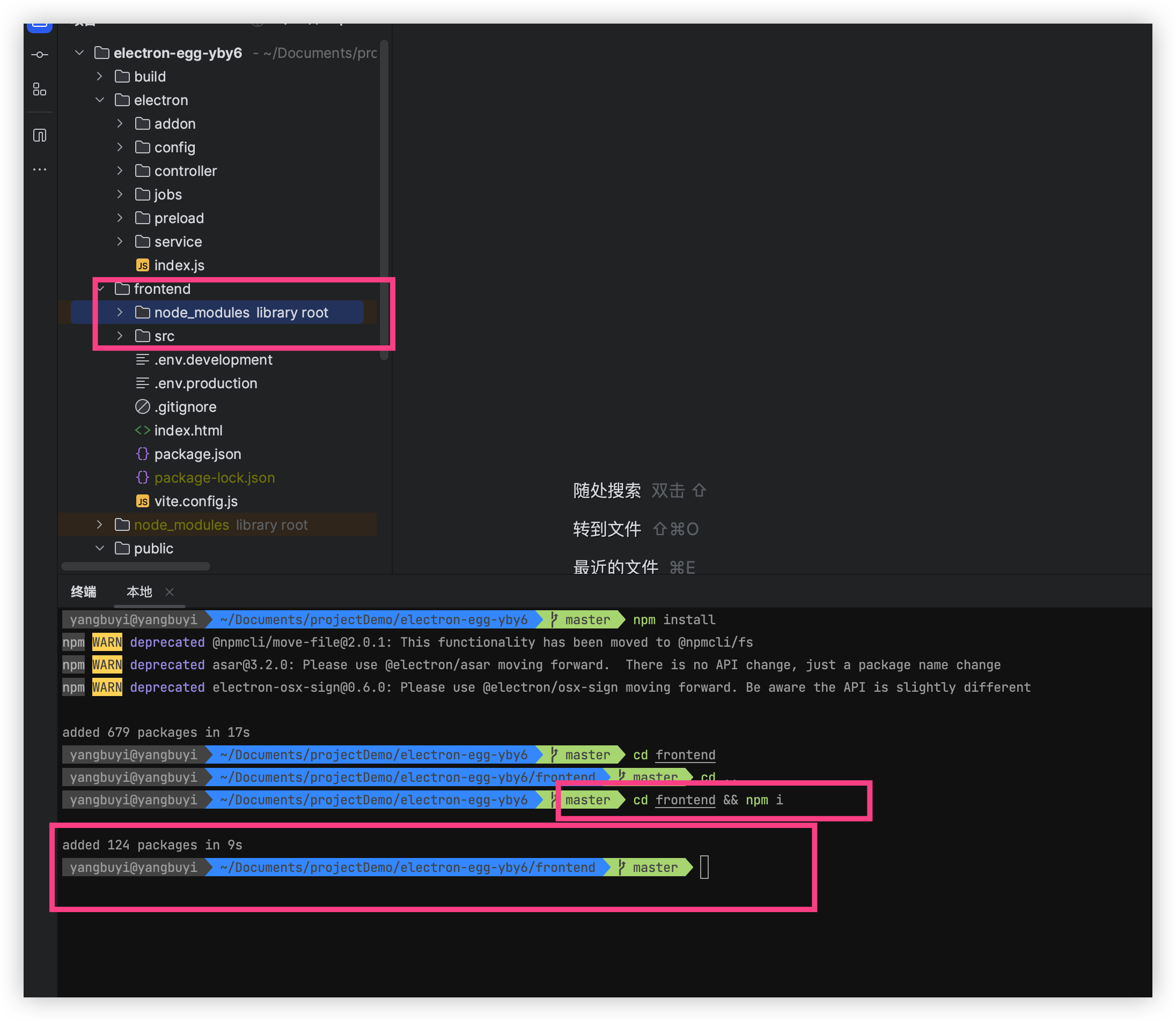
进入【前端目录】安装 frontend 依赖
执行: cd frontend && npm i

退回到根目录
注意??: 新版本可同时启动 前端 & 主进程,也可以分开启动。
electron业务代码暂不支持热更(修改代码后需重新启动),如果前端启动时间长,则建议分开启动。
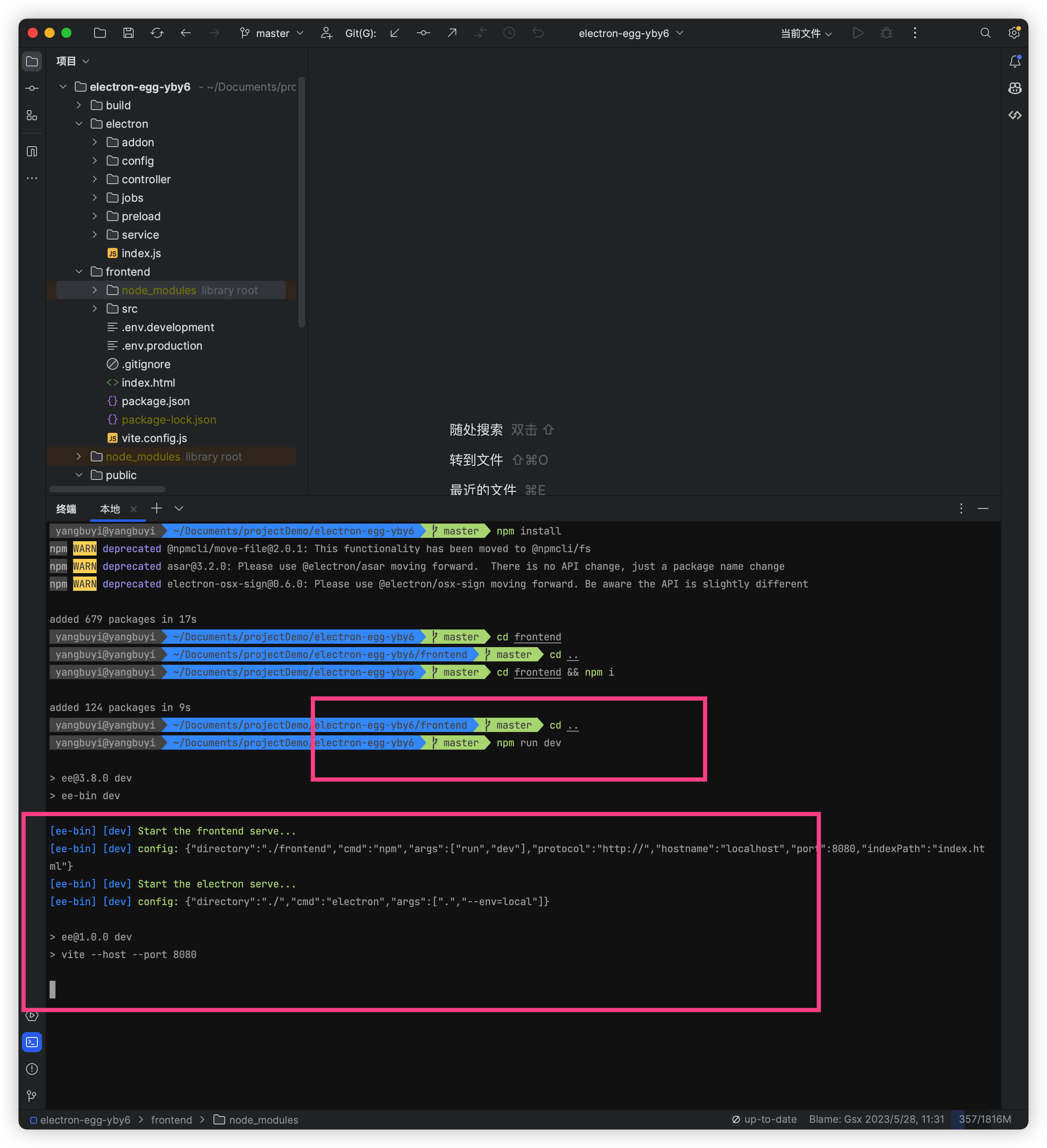
同时启动 frontend (UI) 、electron 两个服务。
npm run dev
分开启动 frontend (UI) 、electron 它会打开两个终端
npm run dev-frontend
npm run dev-electron
这里我就使用同时启动了

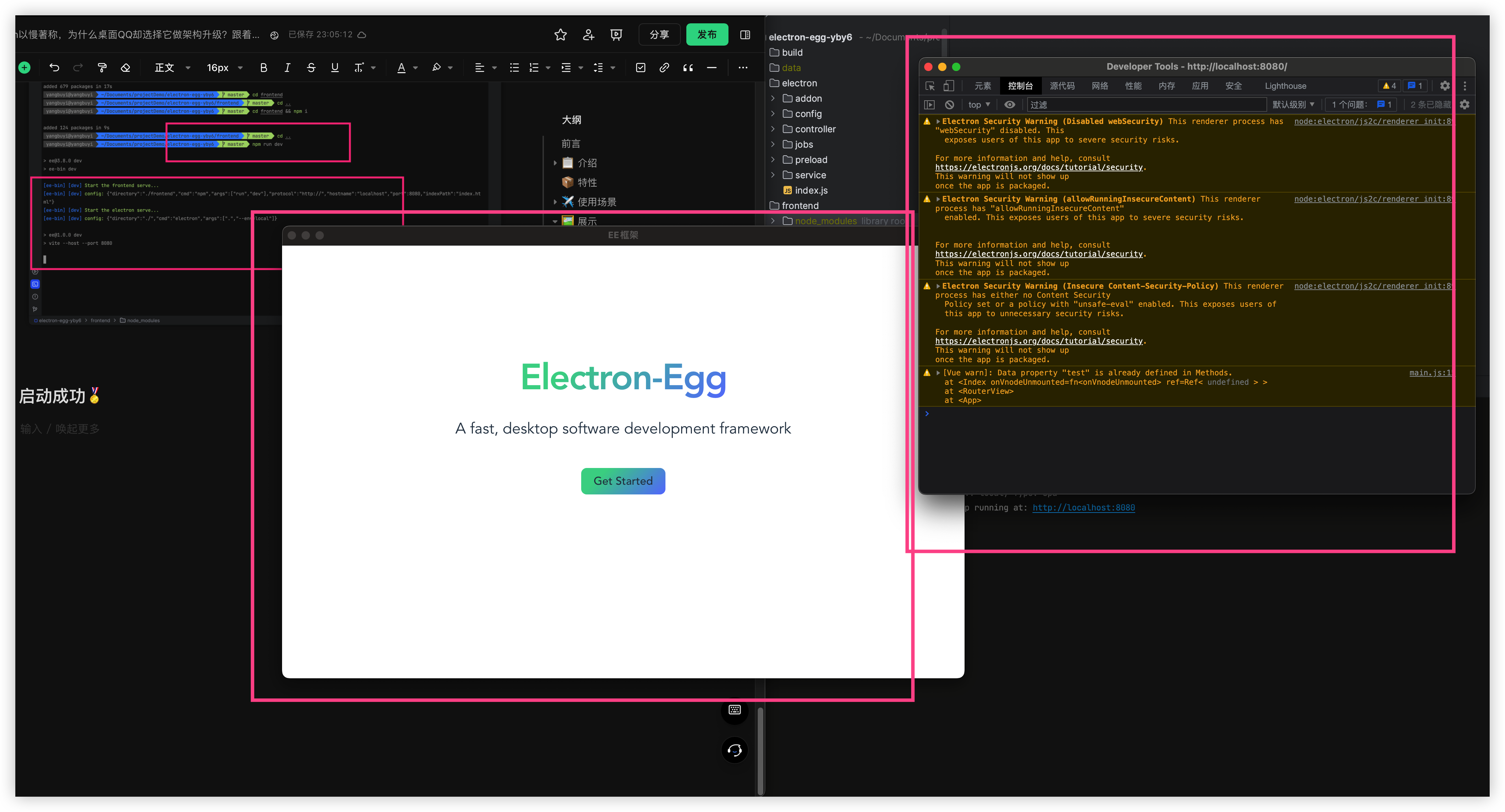
启动成功🏅?

点击 Get Started 将会弹出一个新的 窗口指向官方文档 前面说过这种就叫做 web项目地址
太牛了啊!
接下来我们进行体验打包成桌面软件后在移植我们自己的项目进去
体验转桌面软件
🪝构建
可以生成exe、dmg、deb可执行文件
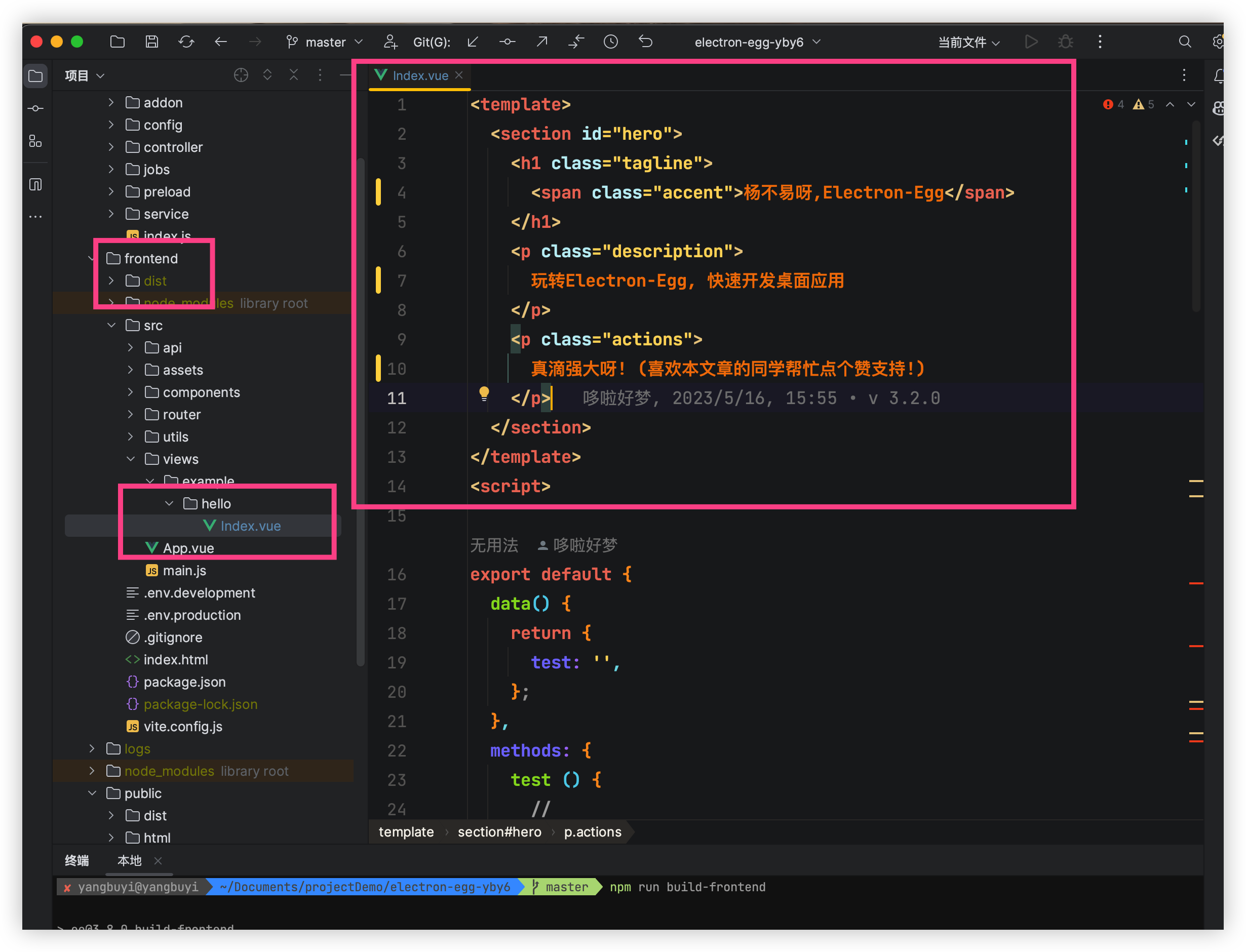
我们先进行修改一下前端 demo 查看是否打包成功
修改 frontend/src/views/example/hello/Index.vue 文件

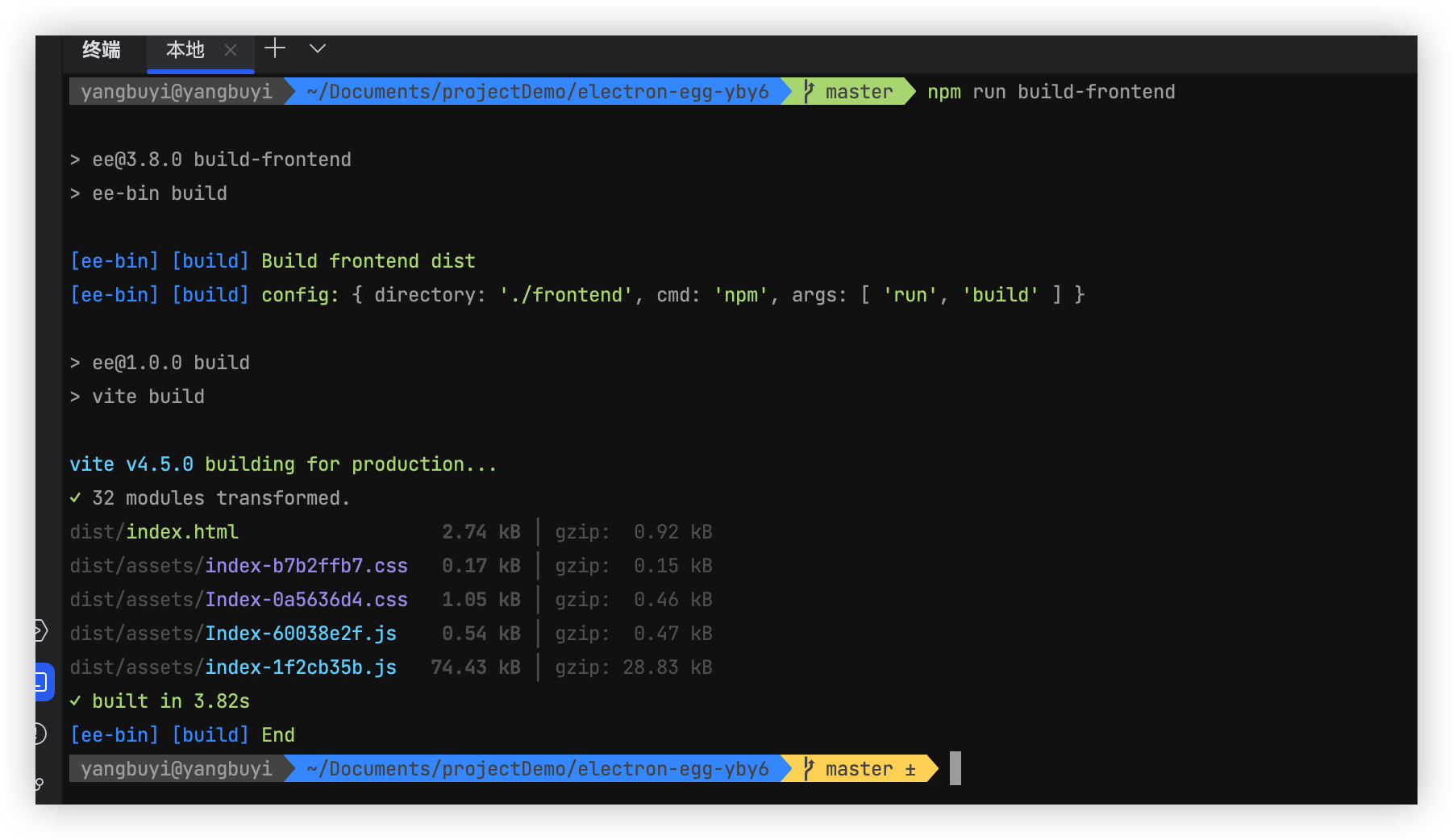
一、构建前端
如果直接进入 frontend 目录,去执行 npm run build 时 (没有经过ee-bin),process对象不包含renderer进程信息。这个后面再讲
在根目录 执行: npm run build-frontend

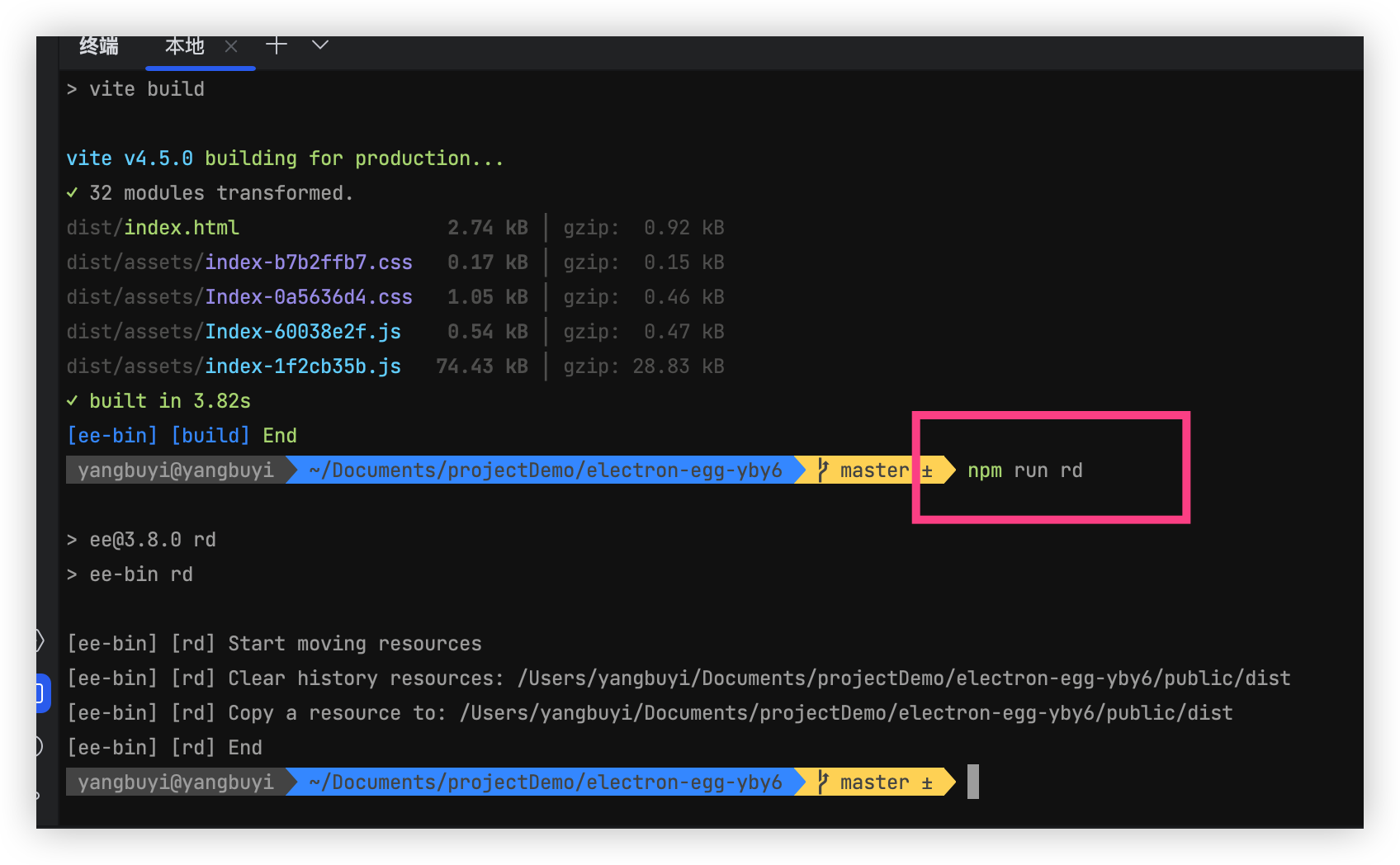
二、移动前端打包资源到框架当中
rd命令会把 frontend/dist 复制到 /public/dist ; 服务最终加载的是 /public/dist前端资源。
frontend目录代码不会被打包,防止源码泄露。
在根目录 执行: npm run rd

三、预发布模式,测试一下功能是否正常 (prod环境)
在根目录 执行: npm run start

📦 打包
在打包之前我们可以前往 builder.js进行修改软件名称窗口名称等我们就不修改了直接冲冲冲!
命令
npm run build-w
npm run build-w-32 (32位)
npm run build-w-64 (64位)
npm run build-w-arm64 (arm64)
# ee > v2.2.1
npm run build-wz
npm run build-wz-32 (32位)
npm run build-wz-64 (64位)
npm run build-wz-arm64 (arm64)
npm run build-m
npm run build-m-arm64 (m1芯片架构)
我是 mac 版本我就直接打 mac 了
??注意 这里是 Mac Os Arm 架构命令
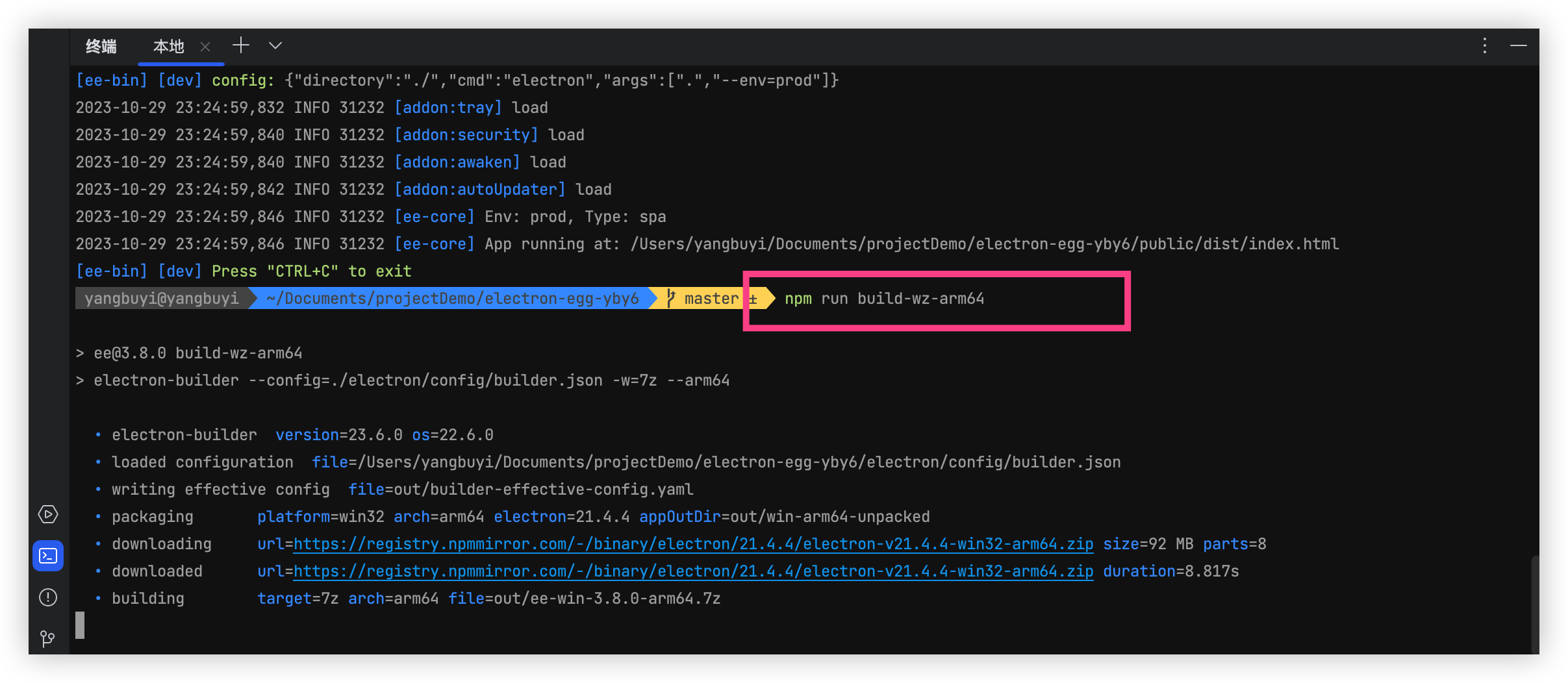
在根目录 执行: npm run build-w-arm64

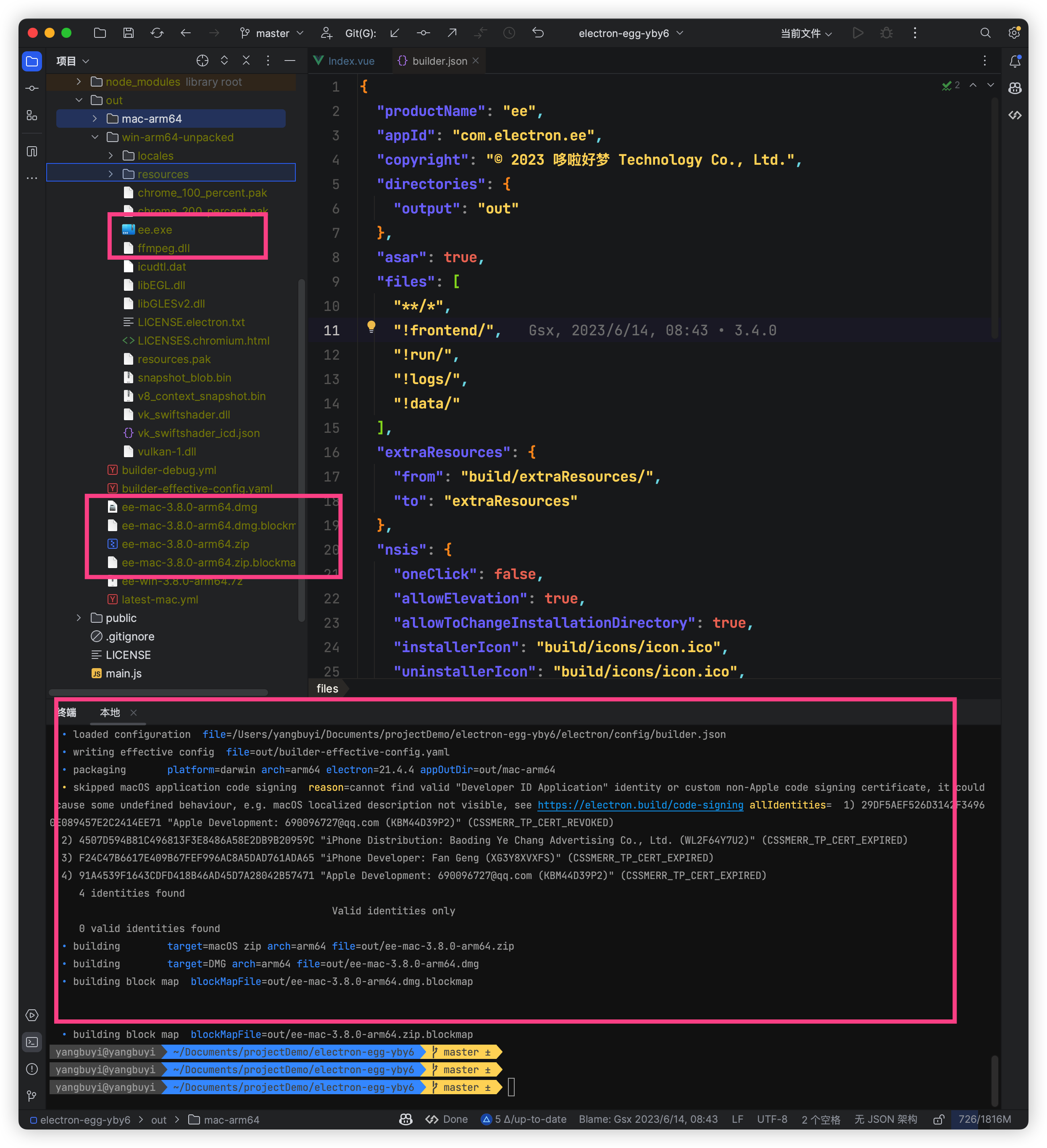
打包成功! 成功打包 windows 程序和 mac 程序
我前面打错了打了个 wind 的哈哈哈哈

测试
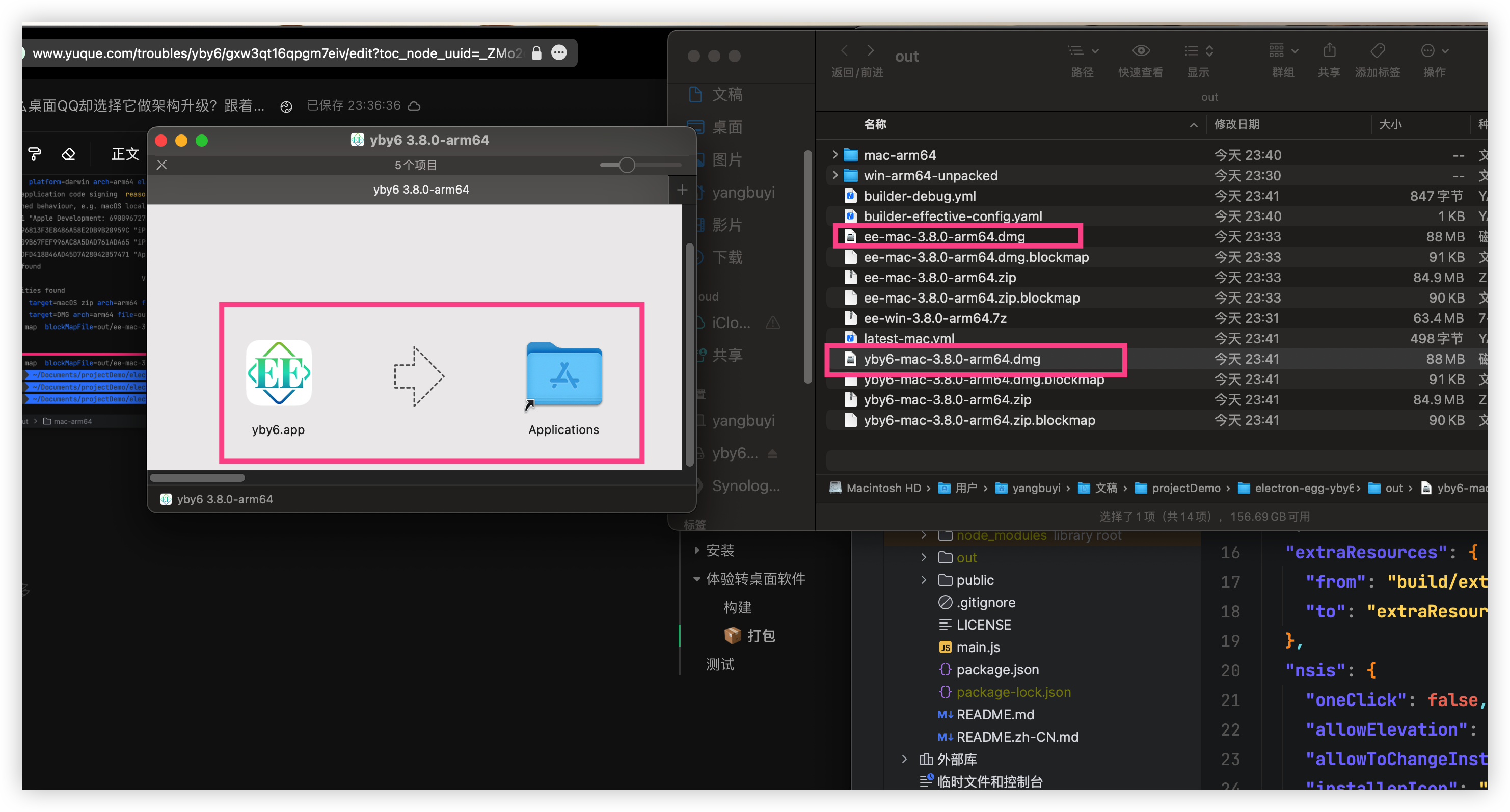
我是原本就打包了一个程序所以我就去 builder.js 当中修改了下打包名称

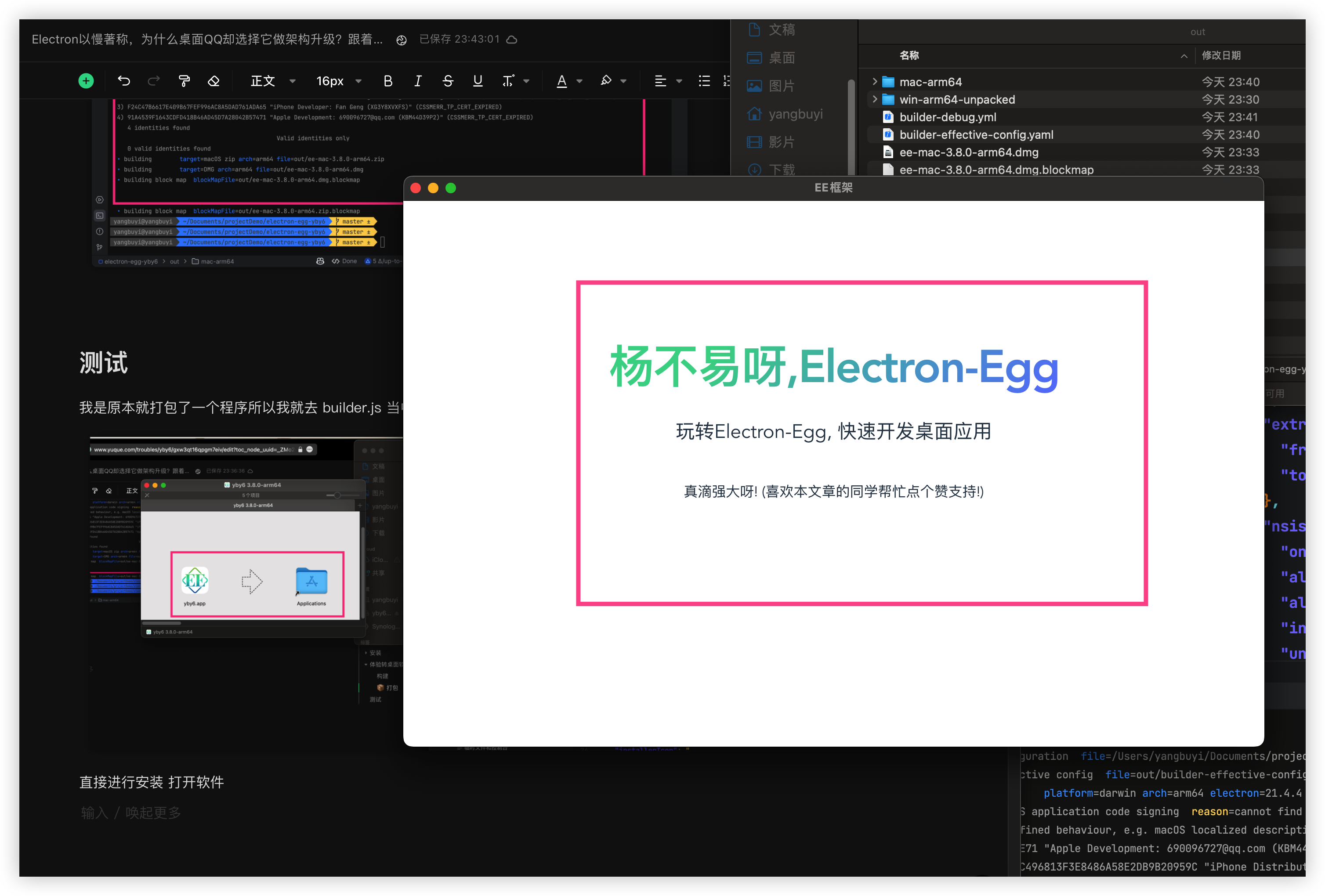
直接进行安装 打开软件 完美运行?

这个框架是真的强横完美实现了小白都可以玩的理念!

最后
本期结束咱们下次再见👋~
🌊 关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ 💗
我正在参与2023腾讯技术创作特训营第三期有奖征文,组队打卡瓜分大奖!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!