小程序实现图片上传、数量配置、预览、删除功能的开发指南
2023-12-13 03:48:39




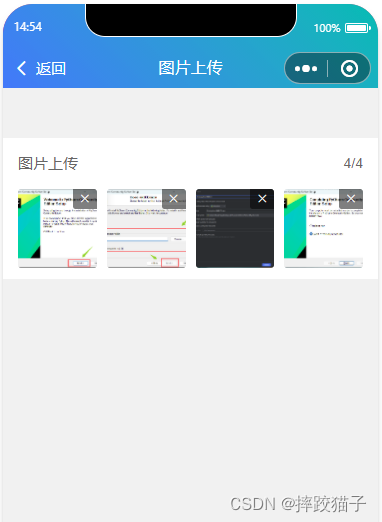
当谈到在小程序中实现图片上传、预览和删除等功能时,我们必须认识到这些功能对于提升用户体验和丰富应用的交互性非常关键。随着智能手机的普及,人们越来越习惯于通过图片来表达自己的想法、分享生活点滴,因此,使用户能够方便地在小程序中处理图片是非常重要的一步。
文章来源:https://blog.csdn.net/weixin_42794881/article/details/132603414
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!