详细教程 - 从零开发 Vue 鸿蒙harmonyOS应用 第一节
关于使用Vue开发鸿蒙应用的教程,我这篇之前的博客还不够完整和详细。那么这次我会尝试写一个更加完整和逐步的指南,从环境准备,到目录结构,再到关键代码讲解,以及调试和发布等,希望可以让大家详实地掌握这个过程。
一、准备工作
- 下载安装 DevEco Studio
下载地址:DevEco Studio官网
- 注册华为开发者联盟账号
官网地址:华为开发者联盟
- 创建首个鸿蒙项目 HelloWorld
1.1 配置开发环境
在开发之前我们需要做一些准备工作
-
成为开发者之前,我们需要先注册账号,并实名(使用远程模拟器需要),实名分为“个人实名”和“企业实名”。个人开发者做个人实名人证即可。注册地址:https://developer.harmonyos.com/cn/home,该页面右上角点击注册,完成实名即可。
-
下载开发工具,下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio,DevEco Studio内置了OpenJDK,版本为1.8
-
下载nodejs,如果你是使用js的方式进行开发,需要下载nodejs,如果你仅用Java开发,可以先不装nodejs
-
在实名完成并且下载了开发工具后,安装DevEco Studio,一路next即可。完成安装先不要打开。由于harmonyOS的应用基于gradle进行构建,因此请自行下载gradle并配置环境变量。
1.2 下载SDK及工具链
DevEco Studio提供SDK Manager统一管理SDK及工具组件,包括如下组件包:
| 组件包名 | 说明 |
|---|---|
| Native | C/C++语言SDK包。 |
| ArkTS | ArkTS语言SDK包。 |
| JS | JS语言SDK包。 |
| Java | Java语言SDK包。从API Version 8开始,不再提供Java语言SDK包。 |
| System-image-phone | 本地模拟器Phone设备镜像文件。 |
| System-image-tv | 本地模拟器TV设备镜像文件,仅支持API Version 6。 |
| System-image-wearable | 本地模拟器Wearable设备镜像文件,仅支持API Version 6。 |
| Emulator | 本地模拟器工具包。 |
| Toolchains | SDK工具链,应用/服务开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合。 |
| Previewer | 应用/服务预览器,在开发过程中可以动态预览Phone、TV、Wearable、LiteWearable等设备的应用/服务效果,支持JS、ArkTS和Java应用/服务预览。 |
应用/服务支持API Version 4至9,首次使用DevEco Studio,工具的配置向导会引导您下载SDK及工具链。配置向导默认下载 API Version 9的SDK及工具链,如需下载API Version 4至8,可在工程配置完成后,进入HarmonyOS SDK界面手动下载,方法如下:
- 在DevEco Studio欢迎页,单击Configure(或图标)> Settings > SDK > HarmonyOS页签(macOS系统为Configure > Preferences > SDK > HarmonyOS)。
- 在DevEco Studio打开工程的情况下,单击Files > Settings > SDK > HarmonyOS页签进入(macOS系统为DevEco Studio > Preferences > SDK > HarmonyOS)。
接下来介绍首次启动DevEco Studio的配置向导:
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
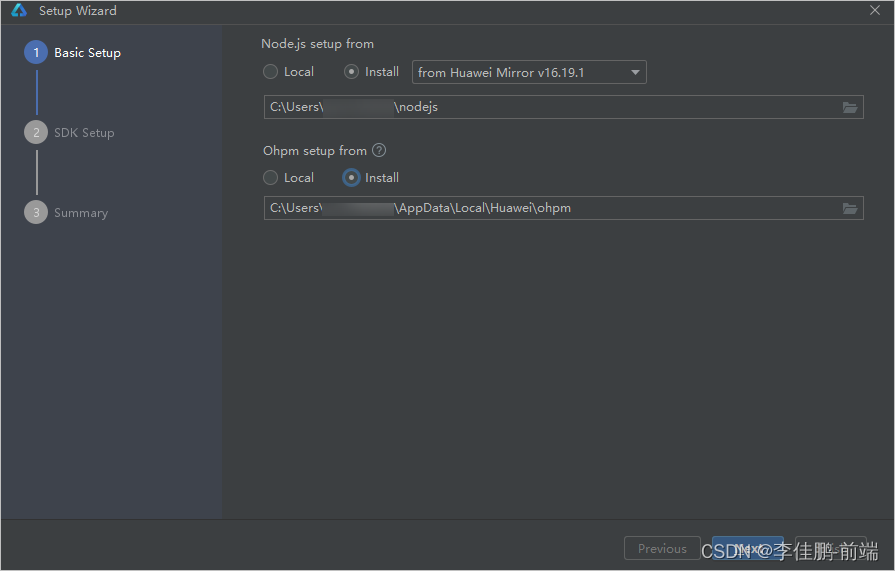
- 安装Node.js与ohpm。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。
说明
如果配置向导界面出现的是设置HTTP Proxy Setup,说明网络受限,请根据参考信息配置DevEco Studio代理后,再下载Node.js、ohpm和SDK。

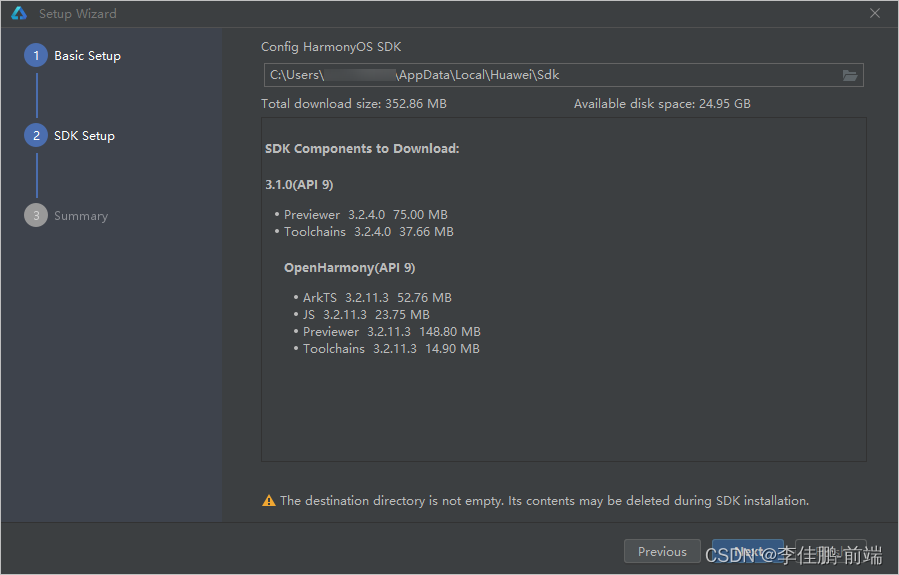
- 在SDK Setup界面,单击文件夹按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。
说明:
HarmonyOS SDK路径中不能包含中文字符。

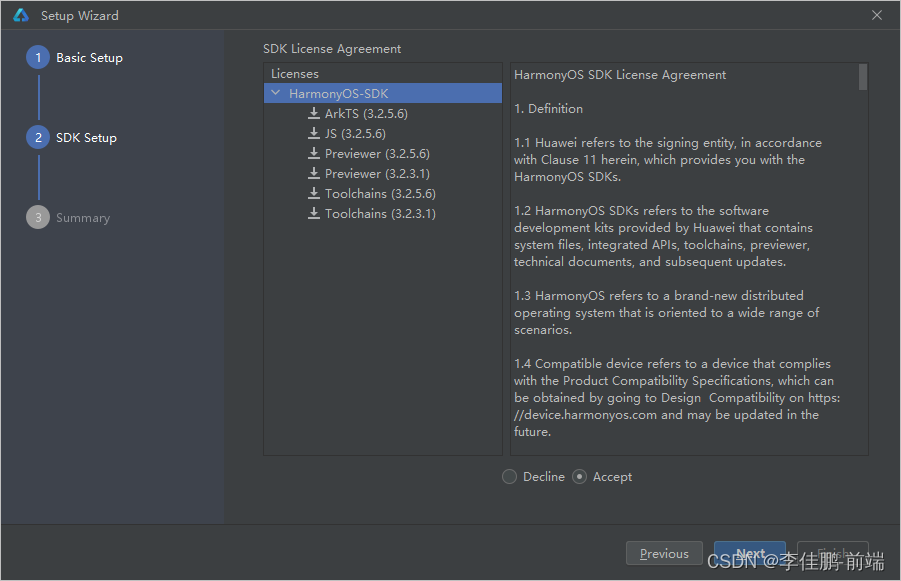
- 在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后,单击Next。
说明:
下载SDK过程中,如果出现下载JS SDK失败,提示“Install Js dependencies failed.”,请根据JS SDK安装失败处理指导进行处理。

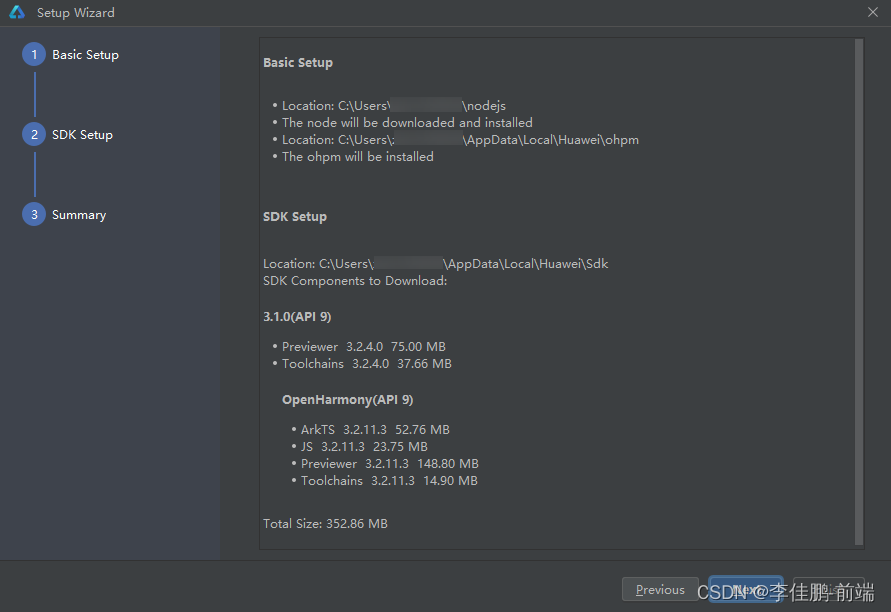
- 确认设置项的信息,点击Next开始安装。

- 等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页。
1.3 配置HDC工具环境变量
HDC是为开发者提供HarmonyOS应用/服务的调试工具,为方便使用HDC工具,请为HDC端口号设置环境变量。
- Windows环境变量设置方法:
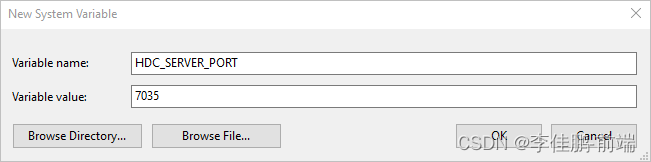
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035。

环境变量配置完成后,关闭并重启DevEco Studio。 - macOS环境变量设置方法:
a. 打开终端工具,执行以下命令,根据输出结果分别执行不同命令。
echo $SHELL
如果输出结果为/bin/bash,则执行以下命令,打开.bash_profile文件。
vi ~/.bash_profile
如果输出结果为/bin/zsh,则执行以下命令,打开.zshrc文件。
vi ~/.zshrc
b. 单击字母“i”,进入Insert模式。
c. 输入以下内容,添加HDC_SERVER_PORT端口信息。
export HDC_SERVER_PORT=7035
d. 编辑完成后,单击Esc键,退出编辑模式,然后输入“:wq”,单击Enter键保存。
e. 执行以下命令,使配置的环境变量生效。
source ~/.bash_profile
f. 环境变量配置完成后,关闭并重启DevEco Studio。
首次使用DevEco Studio,如果配置向导界面出现Set up HTTP Proxy界面,可能需要通过配置代理服务器才能访问,请配置Proxy。具体参考:更新中…
二、使用 Vue CLI 创建工程
- 全局安装 @vue/cli
- 通过 vue create hello-harmonyos 初始化
- 使用默认的 babel/eslint 等preset
三、安装 ArkUI 依赖
- 安装快速启动模板:yarn add @hm-ui/ui-vue-quickstart
- 引入arkui主题样式,配置根字体等
四、配置和目录结构
- 配置 outputDir 为鸿蒙项目发布目录
- src/pages 存放页面组件
- src/slice 分片组织 Stores
五、实现 Hello World 页面
- 导入 ArkUI 组件如
- 编辑 pages/Index.vue 实现文字显示
六、调试和发布
- 通过 DevEco Studio 打开项目
- 预览和调试
- 一键部署到模拟器
示例代码:
// vue.config.js
module.exports = {
outputDir: './dist',
indexPath: 'pages/index/index.html'
}
// main.js
import {createApp} from 'vue'
import ArkUI from '@hm-ui/vue';
import App from './App.vue'
createApp(App).use(ArkUI).mount('#app')
// App.vue
<template>
<div class="app">
<frame @appear="onAppear">
<Index></Index>
</frame>
</div>
</template>
<script>
import Index from './pages/Index.vue'
export default {
components: { Index }
}
</script>
// Index.vue
<template>
<div class="page">
<text>Hello World</text>
</div>
</template>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!