flex 属性
display:flex? 设置盒子为伸缩容器
盒子里的子(儿子)元素(块元素,行内,行内块)都变成伸缩项目,一旦成为了伸缩项目,全都会“块状化”
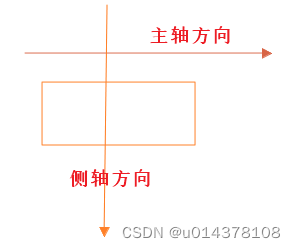
默认主轴

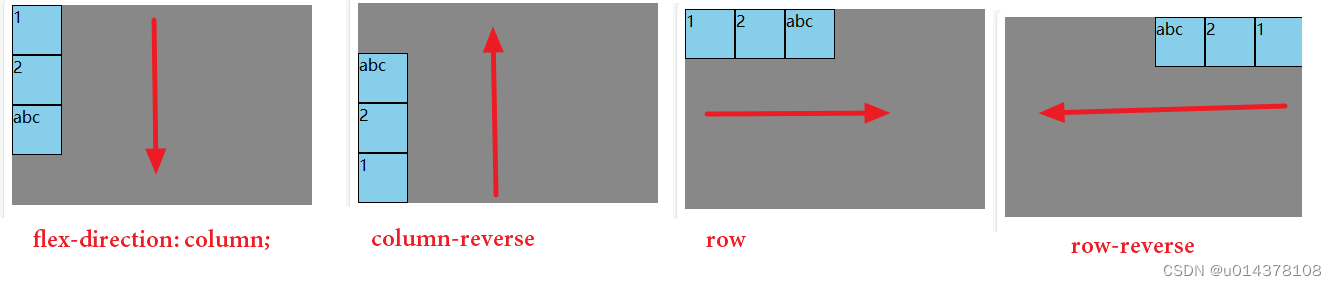
flex-direction

改变了主轴的方向,侧轴方向也随之改变。
flex-wrap:主轴换行
<style>
.outer {
width: 300px;
height: 200px;
background-color: #888;
/* 将该元素变为了伸缩容器(开启了flex布局) */
display: flex;
}
.inner {
width: 50px;
/* 不设置高度 */
background-color: skyblue;
border: 1px solid black;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">1</div>
<div class="inner">2</div>
<div class="inner">3 </div>
<div class="inner">4</div>
<div class="inner">5</div>
<div class="inner">6</div>
<div class="inner">7</div>
</div>
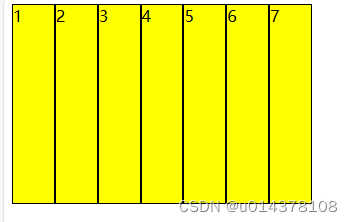
</body>默认no-wrap

flex-wrap:no-wrap
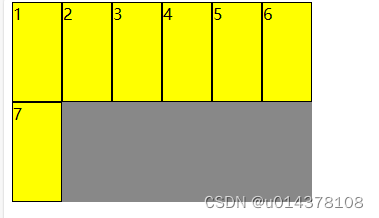
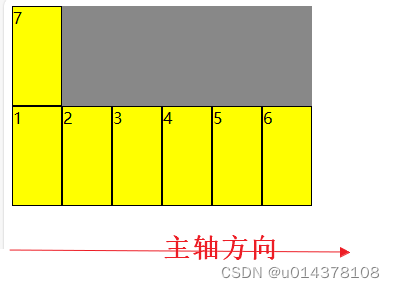
换行 wrap

flex-wrap:wrap
反向换行
flex-wrap:wrap-reverse
沿着主轴方向排列

flex-flow
复合 flex-direciton 与flex-wrap? 无顺序要求

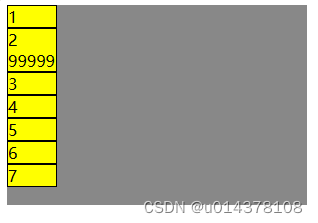
flex-flow:column wrap?
高度有内容撑开
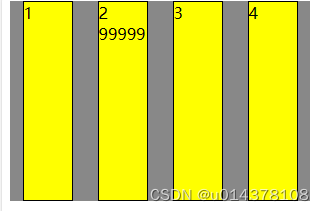
justify-content 主轴对齐方式
1. flex-start :主轴起点对齐。—— 默认值
2. flex-end :主轴终点对齐。
3. center :居中对齐
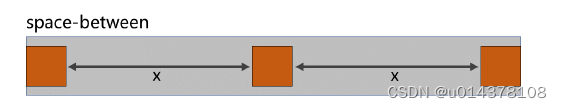
4. space-between :均匀分布,两端对齐(最常用)。
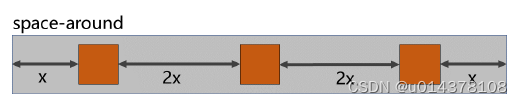
5. space-around :均匀分布,两端距离是中间距离的一半。
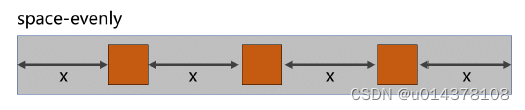
6. space-evenly :均匀分布,两端距离与中间距离一致。
================================================
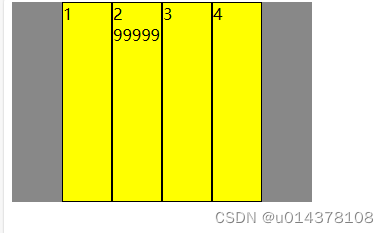
1. flex-start :主轴起点对齐。—— 默认值

====================================================
2:flex-end :主轴终点对齐。

====================================================
3. center :居中对齐

====================================================
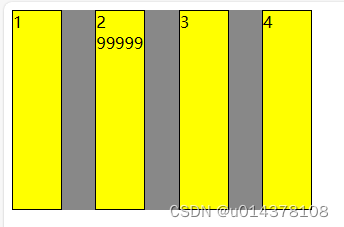
4. space-between :均匀分布,两端对齐(最常用)。


====================================================
5. space-around :均匀分布,两端距离是中间距离的一半。


====================================================
6. space-evenly :均匀分布,两端距离与中间距离一致。


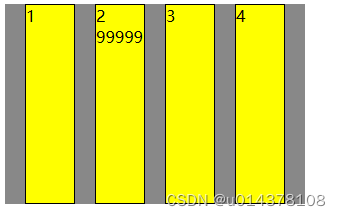
侧轴对齐
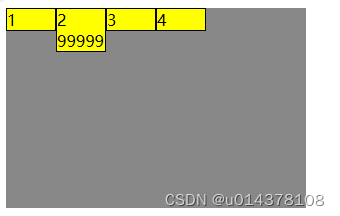
1行:align-items
????????1. flex-start :侧轴的起点对齐。
????????2. flex-end :侧轴的终点对齐。
????????3. center :侧轴的中点对齐。
????????4. baseline : 伸缩项目的第一行文字的基线对齐。
????????5. stretch :如果伸缩项目未设置高度,将占满整个容器的高度。—— (默认值)
多行:align-content
====================
1行
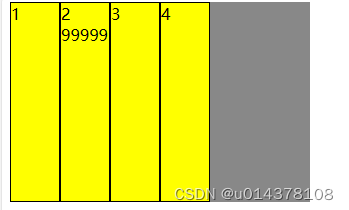
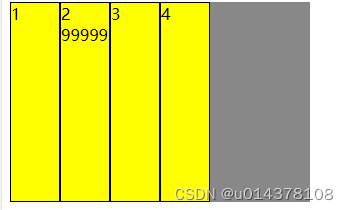
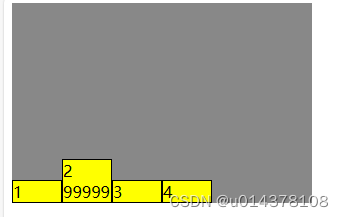
align-items:flex-start

1行
align-items:flex-end

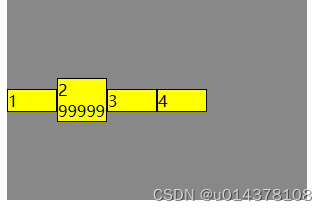
1行:align-items:center

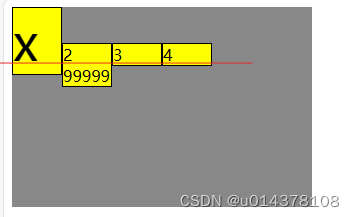
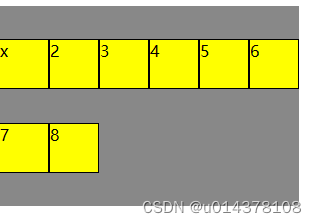
1行:align-items:baseline????
?伸缩项目的第一行文字的基线对齐。
?<div class="inner" style="font-size: 50px;">x</div>

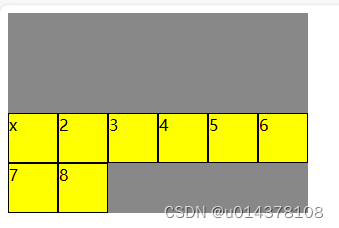
多行 align-content
flex-wrap:wrap要开启换行
1. flex-start :与侧轴的起点对齐。
2. flex-end :与侧轴的终点对齐。
3. center :与侧轴的中点对齐。
4. space-between :与侧轴两端对齐,中间平均分布。
5. space-around :伸缩项目间的距离相等,比距边缘大一倍。
6. space-evenly : 在侧轴上完全平分。
7. stretch :占满整个侧轴。—— 默认值
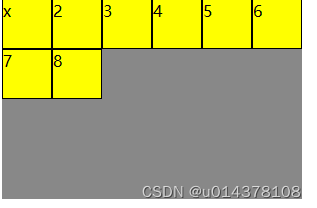
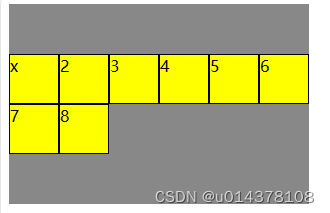
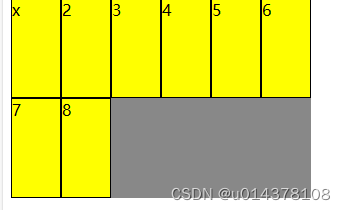
多行 align-content:flex-start
flex-wrap:wrap要开启换行

多行 align-content:flex-end
flex-wrap:wrap要开启换行

多行 align-content:center;
flex-wrap:wrap要开启换行

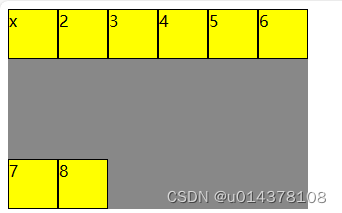
多行 align-content:space-between;
flex-wrap:wrap要开启换行

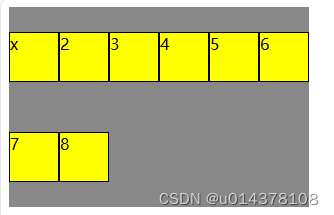
多行 align-content:space-around ;
flex-wrap:wrap要开启换行

多行 align-content:space-evenly;
flex-wrap:wrap要开启换行

多行 align-content:stretch;
flex-wrap:wrap要开启换行
父容器设置高度
子元素不设置高度,让其拉伸填错父容器

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!