html行内元素和块级元素的区别?
2023-12-18 13:02:28
HTML中的元素可以分为两种类型:行内元素(inline)和块级元素(block)
什么是行内元素
HTML的行内元素(inline element)是指那些不会打断文本流,在一行内显示的元素。行内元素通常用于包裹文本或者在文本中嵌入其他标记或元素。
常见的行内元素有:
<span>:用于为文本或一系列文本设置样式或添加标记。<a>:用于创建超链接。<strong>:用于表示强调的文本。<em>:用于表示强调并且带有斜体效果的文本。<img>:用于嵌入图片。<input>:用于创建输入框。<button>:用于创建按钮。
行内元素的特性包括:
- 不会独占一行,会在一行内显示。
- 宽度和高度由内容决定,无法通过CSS设置固定的宽度和高度。
- 可以设置左右外边距(margin)和内边距(padding),但上下外边距和内边距不会影响其他元素的布局。
需要注意的是,行内元素可以通过CSS的display属性设置为块级元素,使其以块级元素的方式显示。
什么是块级元素
HTML的块级元素(block-level element)是指那些会始终独占一行的元素,即会从新的一行开始显示。块级元素通常用于组织和布局页面内容的结构。
常见的块级元素有:
<div>:用于组织和布局页面的块级内容。<p>:用于表示段落。<h1>-<h6>:用于表示标题。<ul>和<ol>:用于创建无序列表和有序列表。<li>:用于表示列表项。<table>:用于创建表格。<form>:用于创建表单。
块级元素的特性包括:
- 独占一行,会从新的一行开始显示。
- 可以设置宽度、高度、外边距和内边距。
- 默认情况下,宽度会自动填满父容器的宽度。
- 可以包含其他块级元素和行内元素。
需要注意的是,块级元素可以通过CSS的display属性设置为行内元素或者行内块元素,使其以行内元素的方式显示。
元素转换
需要注意的是,也可以通过CSS的display属性将行内元素转换为块级元素,或将块级元素转换为行内元素。如:
行内元素转块级元素
<style>
.a{
display: block;
}
</style>
<body>
<span class="a">1</span>
<span>2</span>
<span>3</span>
</body>
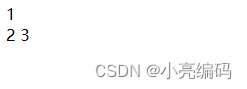
结果:

可以看到1加了转换独自占了一行,而2和3在一行里
块级元素转行内元素
<style>
.a{
display: inline;
}
</style>
<body>
<div class="a">1</div>
<div class="a">2</div>
<div>3</div>
</body>
结果:

可以看到1和2都转换为行内元素就在一行里了,而3没有转换所以独自一行
总结
行内元素:不会独占一行,会在一行内显示,宽度和高度是由内容决定的,不能固定宽高,可以设置内外边距不会影响其他元素。
块级元素:独占一行,会从新的一行开始显示,可以设置宽度、高度、外边距和内边距,然后默认情况下,宽度会自动填满父容器的宽度。
文章来源:https://blog.csdn.net/a836996156/article/details/135058187
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!