vite+vue3+electron搭建项目
2023-12-14 11:47:58
编辑器使用vscode,打开一个空文件夹
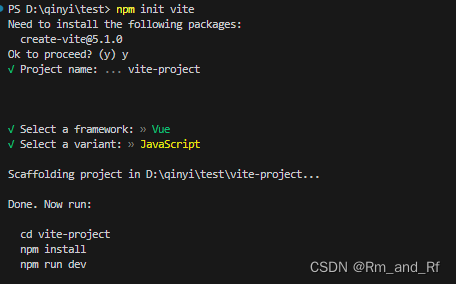
第一步 初始化vite项目
初始化vite项目,命令 npm init vite

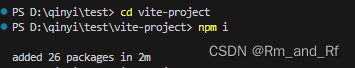
第二步 下载依赖
进入新建的项目,下载依赖,命令
cd vite-projec
npm i

第三步 使用cnpm下载 electron依赖
新建一个终端,确认在项目目录下,运行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm i electron -D
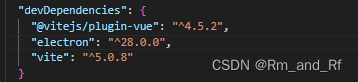
成功将在package.json里面新增electron依赖


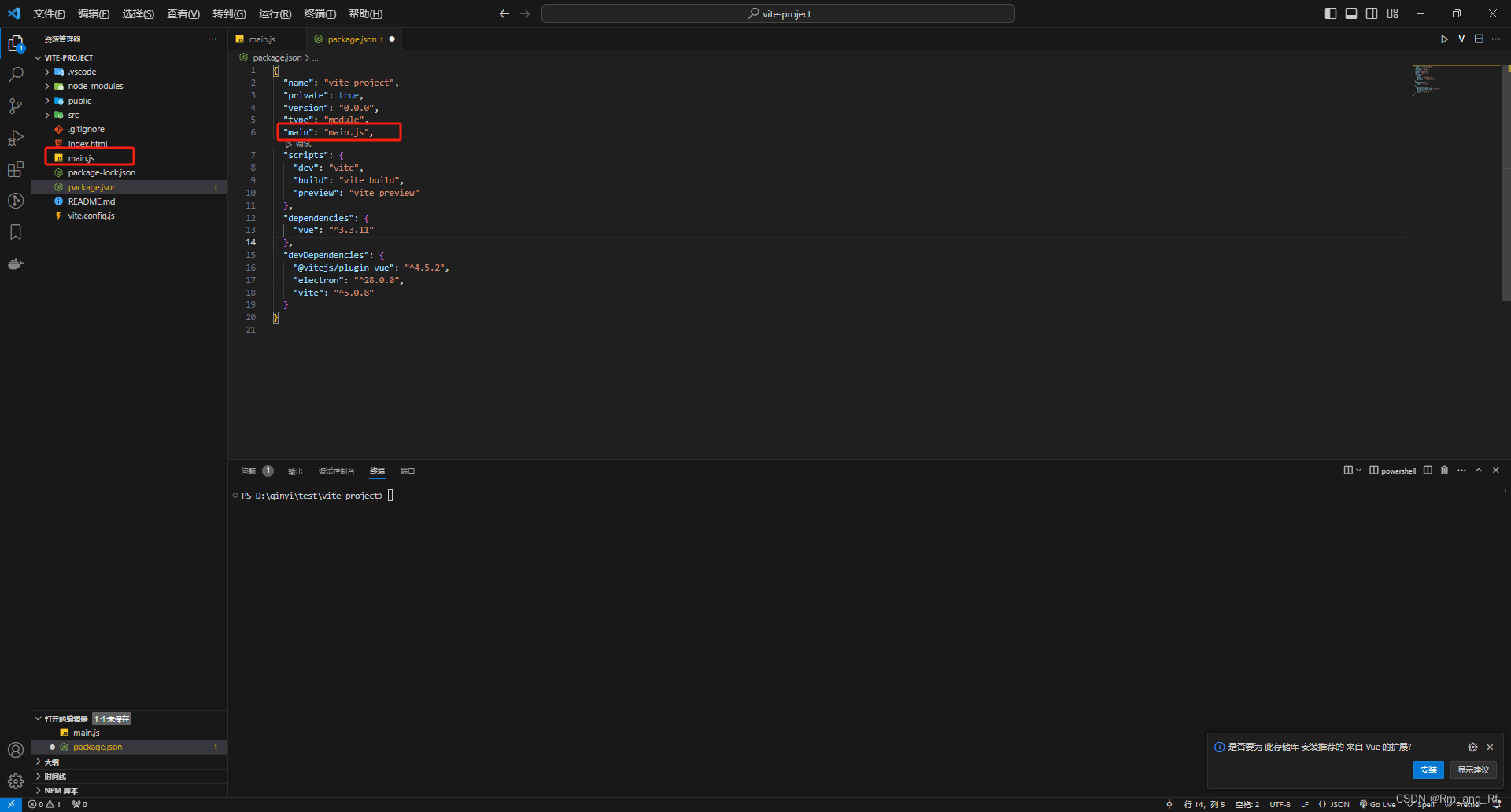
第四步 新建main.js文件与入口
1、项目目录下新建main.js文件
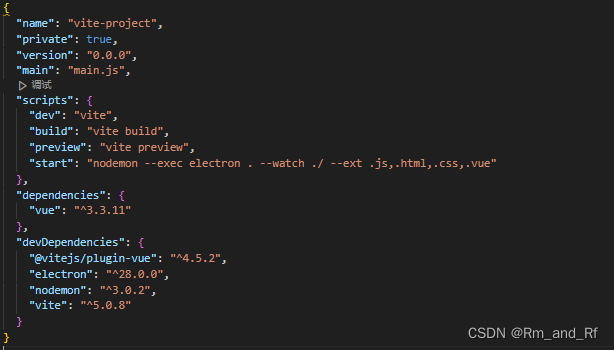
2、package.json里面新增配置 "main": "main.js",

main.js内容如下:
const { app, BrowserWindow } = require ('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 1000,
height: 800
})
// 如果没有修改vite端口 默认为5173
win.loadURL("http://localhost:5173")
}
app.whenReady().then(() => {
createWindow();
})
第五步 安装nodemon启动eletron
Nodemon 是一款非常实用的工具,用来监控你 node.js 源代码的任何变化和自动重启你的服务器。
查看帮助命令 npx nodemon --help
1、安装命令
cnpm i nodemon -D
2、package.json文件新增启动命令
"start": "nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue"


运行 npm start ,如果运行出错,删掉package.json里面 “type”: “module”,

文章来源:https://blog.csdn.net/Rm_and_Rf/article/details/134987561
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!