20.Java程序设计-基于SSM框架的安卓掌上校园生活系统的设计与实现
摘要:
随着移动互联网技术的快速发展,校园生活信息化成为提高学校管理效率、方便学生生活的关键。本研究以基于SSM(Spring + Spring MVC + MyBatis)框架的技术体系为基础,致力于设计与实现一款功能强大、高效稳定的安卓掌上校园生活系统。
在系统需求分析中,我们明确了用户和功能需求,系统要求包括用户管理、课程管理、活动发布和通知公告等功能。针对这些需求,我们采用SSM框架搭建后端,结合安卓技术实现了用户友好的前端界面。
通过本研究,我们不仅成功地设计并实现了一套基于SSM框架的安卓掌上校园生活系统,更深入地探讨了系统的各个方面。此系统不仅满足了用户对校园生活信息化的期望,同时也为今后的校园管理系统提供了有价值的经验和参考。未来,我们将继续关注新技术的发展,为系统的升级和优化提供更多可能性。
第一章:引言
1.1 背景与研究意义
1.2 研究目的与内容
1.3 论文结构
第二章:相关技术及框架介绍
2.1 移动应用开发技术概述
2.2 SSM框架概述
2.3 安卓开发技术介绍
第三章:系统需求分析
3.1 掌上校园系统需求概述
3.2 用户需求分析
3.3 功能需求分析
3.4 系统性能需求
第四章:系统设计
4.1 系统总体设计
4.1.1 架构设计
4.1.2 数据库设计
4.2 模块设计
4.2.1 用户管理模块
4.2.2 课程管理模块
4.2.3 活动发布模块
4.2.4 通知公告模块
数据库设计部分代码:
-- 创建用户表
CREATE TABLE user (
user_id INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(50) NOT NULL,
password VARCHAR(100) NOT NULL,
email VARCHAR(100),
phone_number VARCHAR(20),
-- 其他用户信息字段
);
-- 创建课程表
CREATE TABLE course (
course_id INT PRIMARY KEY AUTO_INCREMENT,
course_name VARCHAR(100) NOT NULL,
teacher_name VARCHAR(50),
schedule VARCHAR(50),
user_id INT,
FOREIGN KEY (user_id) REFERENCES user(user_id)
);
-- 创建活动表
CREATE TABLE activity (
activity_id INT PRIMARY KEY AUTO_INCREMENT,
activity_name VARCHAR(100) NOT NULL,
organizer VARCHAR(50),
start_time DATETIME,
end_time DATETIME,
user_id INT,
FOREIGN KEY (user_id) REFERENCES user(user_id)
);
-- 创建通知公告表
CREATE TABLE notice (
notice_id INT PRIMARY KEY AUTO_INCREMENT,
title VARCHAR(100) NOT NULL,
content TEXT,
post_time DATETIME,
user_id INT,
FOREIGN KEY (user_id) REFERENCES user(user_id)
);
第五章:系统实现
5.1 开发环境配置
5.2 数据库建模与实现
5.3 后端业务逻辑实现
5.4 安卓客户端开发实现
后端部分模块代码:
用户管理模块(UserController):
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@GetMapping("/{userId}")
public User getUserById(@PathVariable("userId") int userId) {
return userService.getUserById(userId);
}
@PostMapping("/register")
public String registerUser(@RequestBody User user) {
userService.registerUser(user);
return "User registered successfully";
}
@PostMapping("/login")
public String loginUser(@RequestBody User user) {
if (userService.validateUser(user)) {
return "Login successful";
} else {
return "Invalid credentials";
}
}
// 其他用户管理功能...
}
课程管理模块(CourseController):
@RestController
@RequestMapping("/course")
public class CourseController {
@Autowired
private CourseService courseService;
@GetMapping("/{userId}")
public List<Course> getCoursesByUserId(@PathVariable("userId") int userId) {
return courseService.getCoursesByUserId(userId);
}
@PostMapping("/add")
public String addCourse(@RequestBody Course course) {
courseService.addCourse(course);
return "Course added successfully";
}
// 其他课程管理功能...
}
通知公告管理模块(NoticeController):
@RestController
@RequestMapping("/notice")
public class NoticeController {
@Autowired
private NoticeService noticeService;
@GetMapping("/{userId}")
public List<Notice> getNoticesByUserId(@PathVariable("userId") int userId) {
return noticeService.getNoticesByUserId(userId);
}
@PostMapping("/post")
public String postNotice(@RequestBody Notice notice) {
noticeService.postNotice(notice);
return "Notice posted successfully";
}
// 其他通知公告管理功能...
}
第六章:系统测试
6.1 单元测试
6.2 集成测试
6.3 系统测试
6.4 性能测试
前端页面部分代码:
<template>
<div>
<h2>User Management</h2>
<ul>
<li v-for="user in users" :key="user.userId">
{{ user.username }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
users: []
};
},
mounted() {
// 调用后端接口获取用户列表
this.$axios.get('/user/all').then(response => {
this.users = response.data;
});
}
};
</script>
<template>
<div>
<h2>Activity Management</h2>
<ul>
<li v-for="activity in activities" :key="activity.activityId">
{{ activity.activityName }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
activities: []
};
},
mounted() {
// 调用后端接口获取活动列表
this.$axios.get('/activity/all').then(response => {
this.activities = response.data;
});
}
};
</script>
<template>
<div>
<h2>Notice Management</h2>
<ul>
<li v-for="notice in notices" :key="notice.noticeId">
{{ notice.title }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
notices: []
};
},
mounted() {
// 调用后端接口获取通知公告列表
this.$axios.get('/notice/all').then(response => {
this.notices = response.data;
});
}
};
</script>
第七章:系统部署与优化
7.1 系统部署
7.2 系统性能优化
7.3 安全性优化
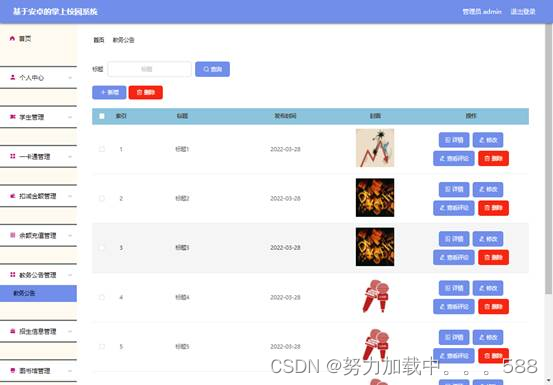
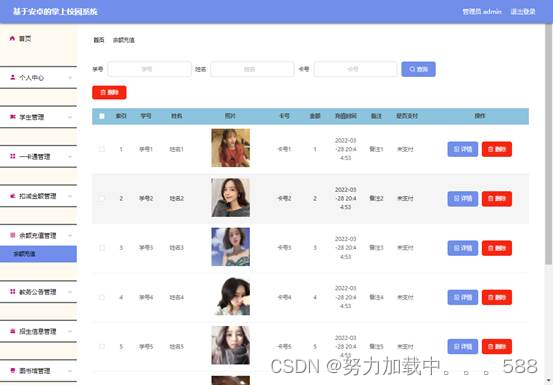
系统实现页面部分展示:










第八章:总结与展望
8.1 总结
8.1.1 研究成果总结
8.1.2 创新点与不足
8.2 展望
8.2.1 系统未来发展方向
8.2.2 移动互联网技术趋势
点关注,观看更多精彩内容!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!