【Sublime Text】| 02——常用插件安装及配置
2024-01-07 17:36:49
系列文章目录
【Sublime Text】| 01——下载软件安装并注册
【Sublime Text】| 02——常用插件安装及配置
| 失败了也挺可爱,成功了就超帅。 |
文章目录
1. 汉化
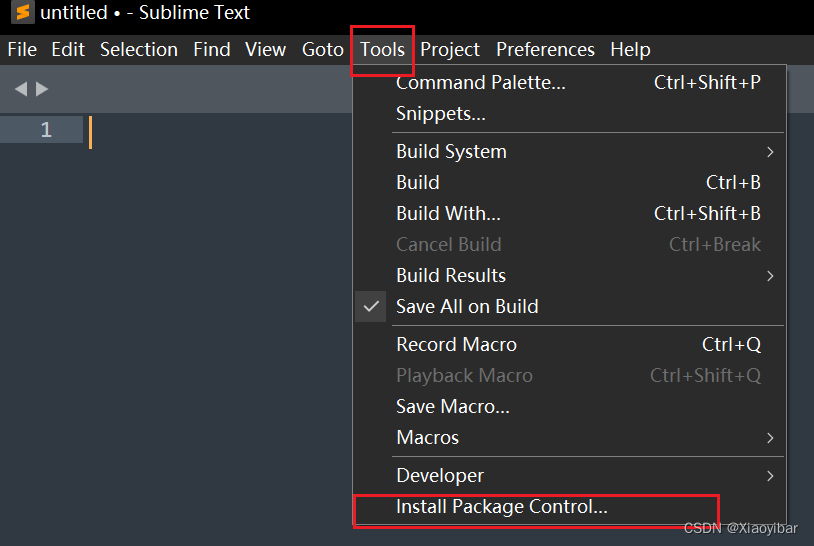
第一步: 选择菜单 “Tools” —> “Install Package Control”


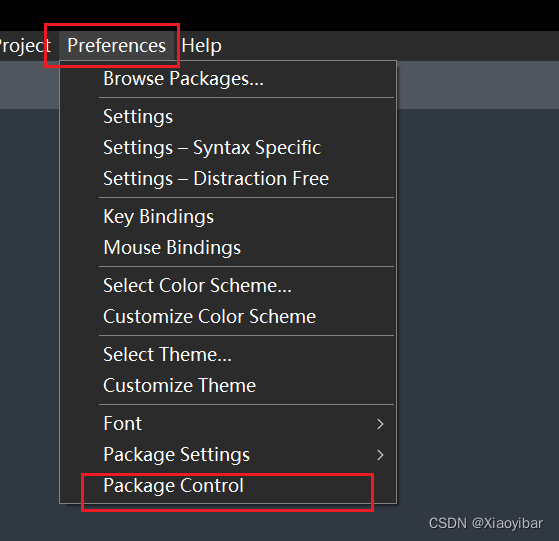
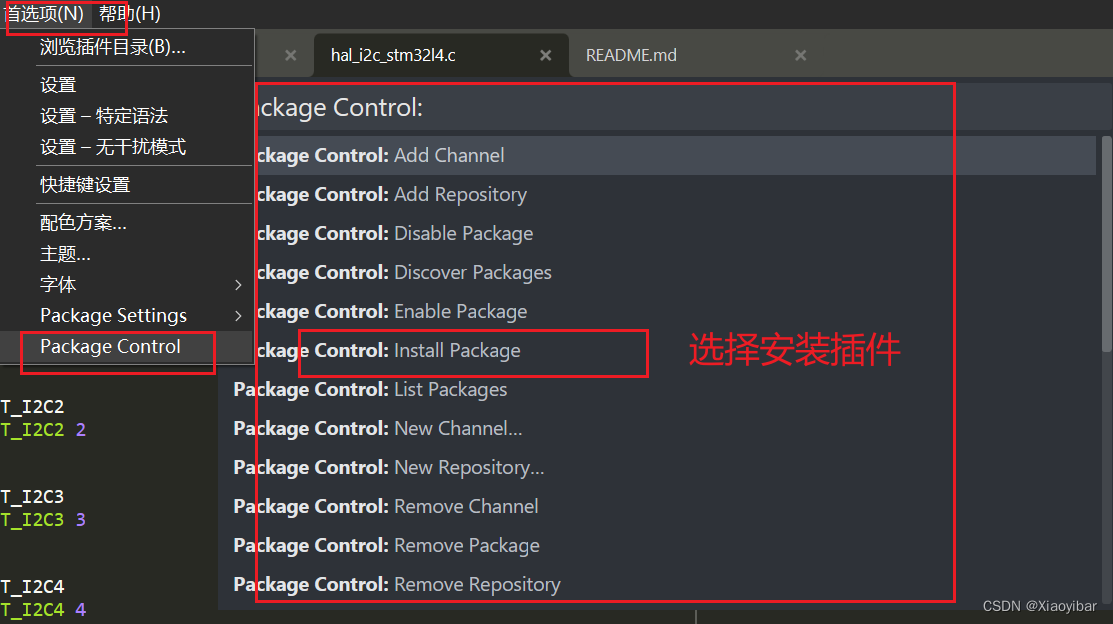
第二步:选择菜单" Preferences"—>Package Contorl


等待弹出 安装插件界面 这个和网络有关 很久不出来 那就科学上网下
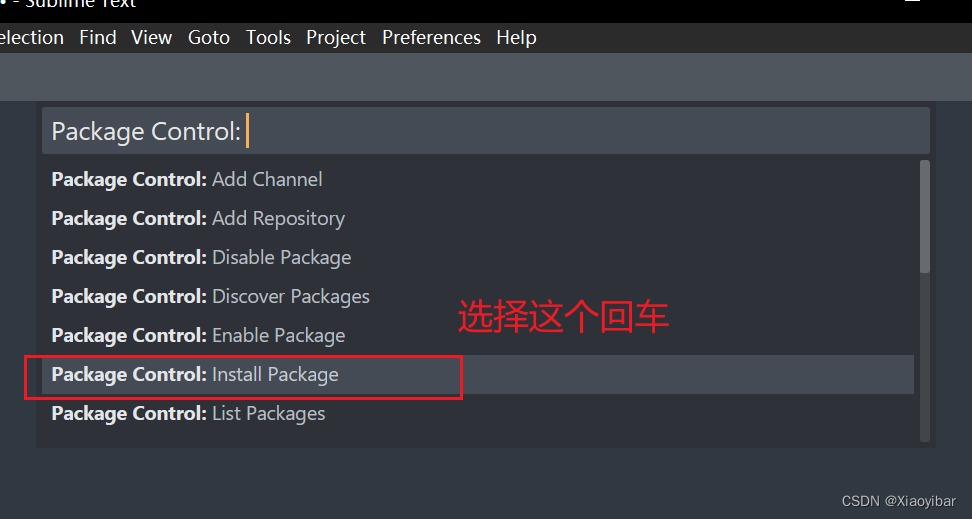
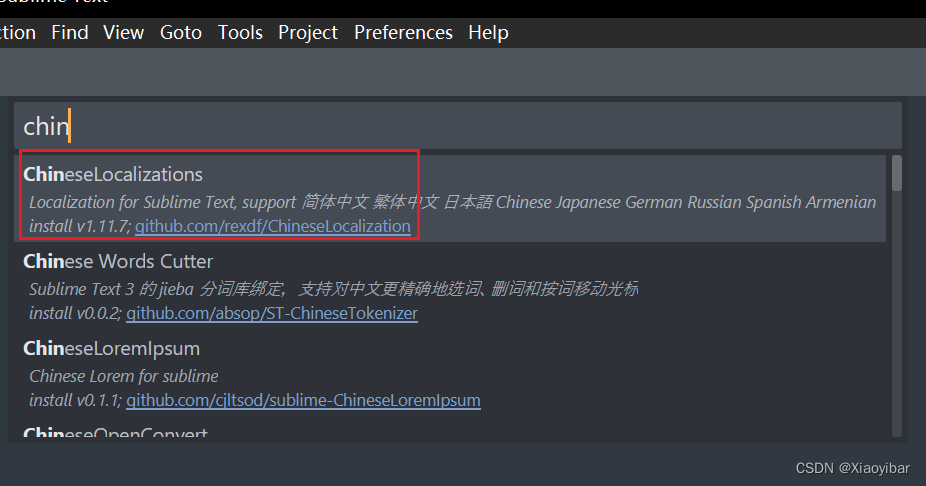
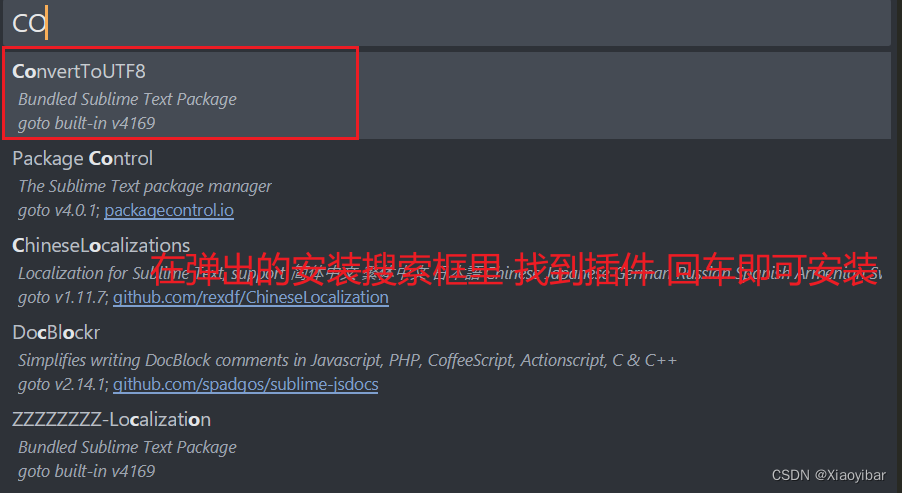
第三步:在弹出的安装插件界面 输入 ChineseLocalizations

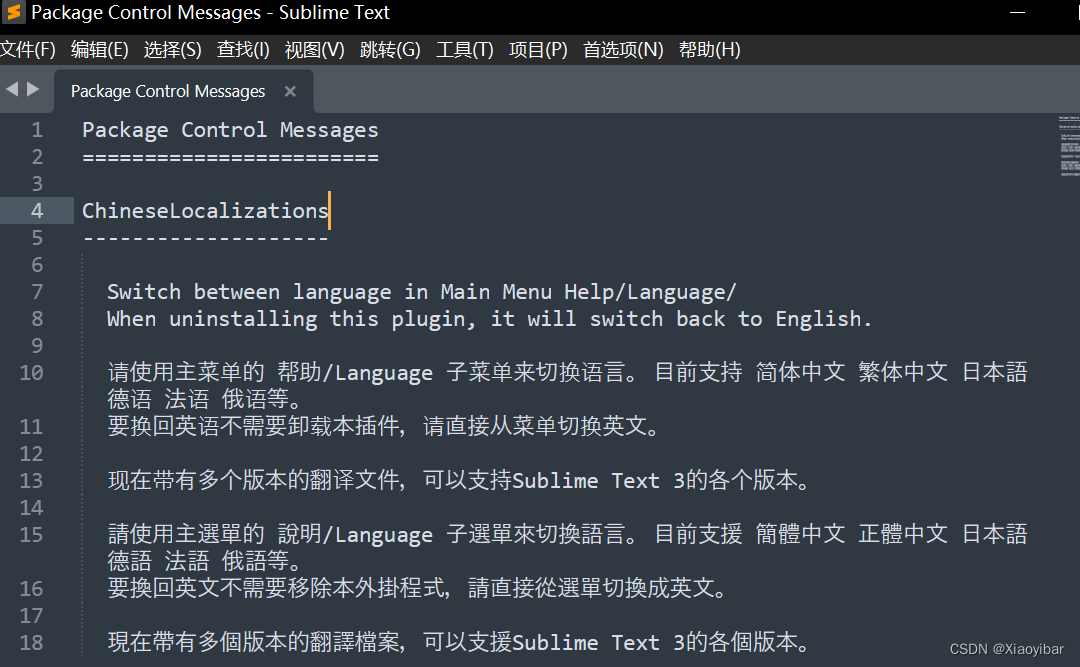
安装完自动变简体中文

2. 更换颜色主题
最喜欢 Sublime Text的配色
默认不是喜欢的那款 我们选择一下
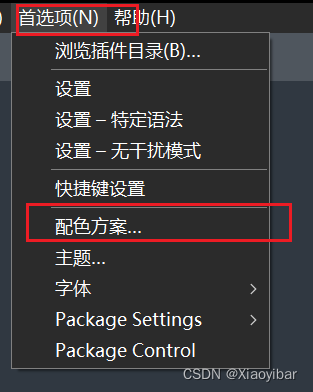
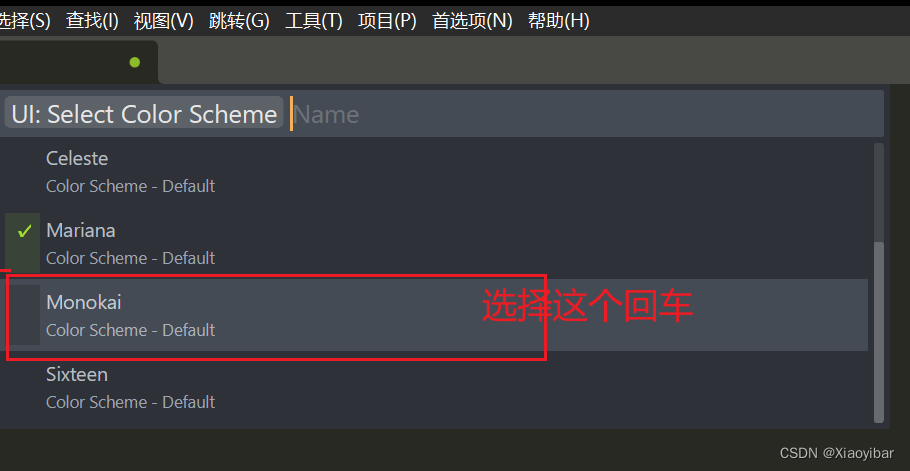
选择菜单 首选项——>配色方案——》



3. 更改编码插件—ConvertToUTF8
有时打开一些乱码文件 安装它后可以通过它选择正确的编码打开



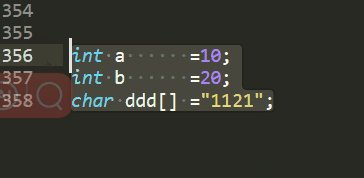
4. 对齐插件—Alignment
同样安装方式 后面不演示安装了
按快捷键 CRTL+ALT+A

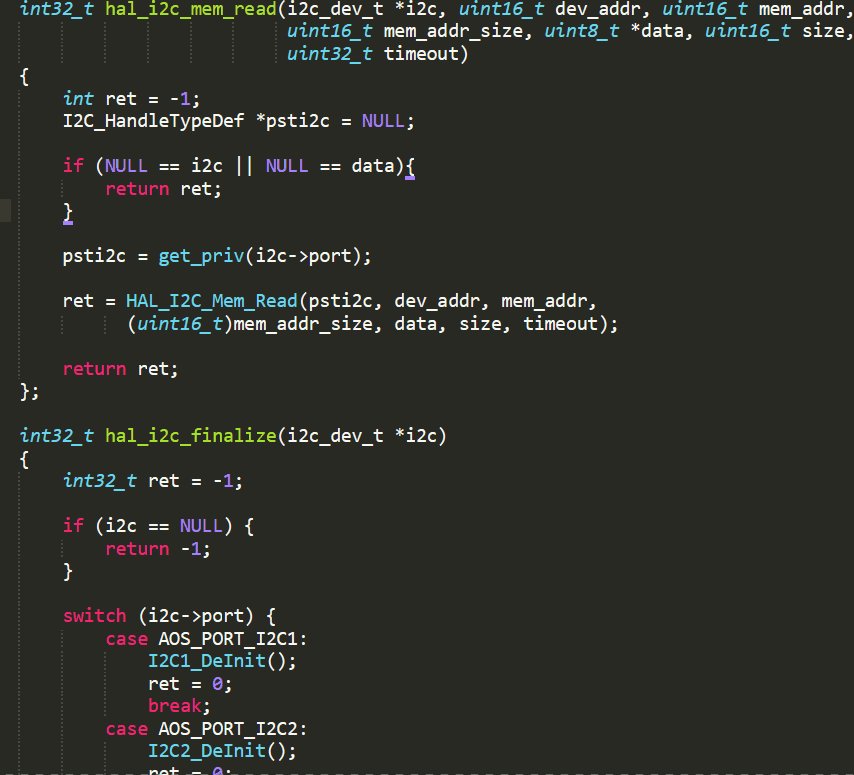
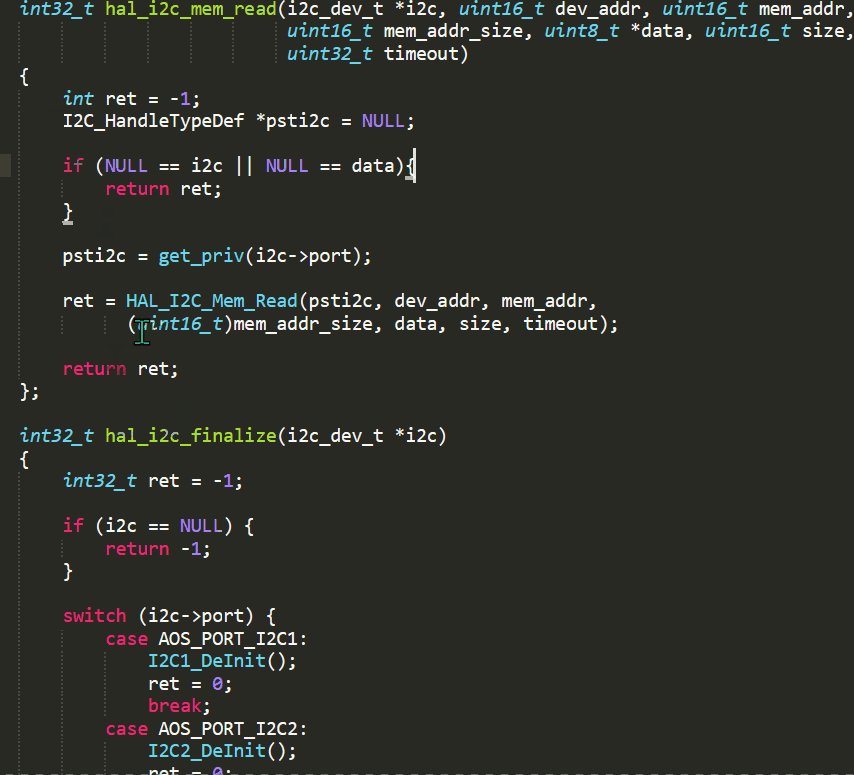
5. 括号高亮插件—BracketHighlighter
安装完后 默认效果

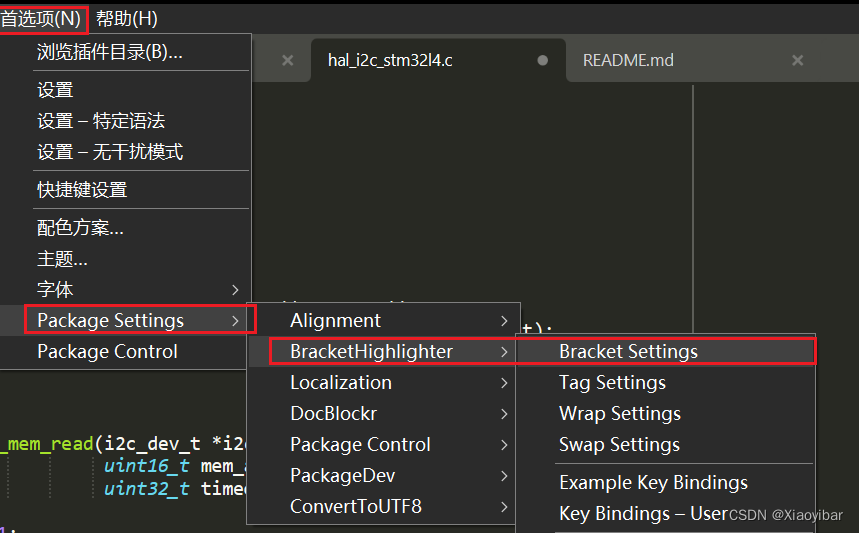
修改配置文件

吧下面内容复制到设置文件里 即可
{
// 这个是在成对的括号左侧显示一条竖线,表明开闭括号的范围与位置,如果不需要把true改为false
"content_highlight_bar": false,
// 下面不同括号的显示方式,默认是下划线,这里改成了高亮
"bracket_styles": {
"default": {
"icon": "dot",
"color": "region.yellowish brackethighlighter.default",
"style": "highlight"
},
"unmatched": {
"icon": "question",
"color": "region.redish",
"style": "outline"
},
"curly": {
"icon": "curly_bracket",
"color": "region.purplish"
// "style": "underline"
},
"round": {
"icon": "round_bracket",
"color": "region.yellowish"
// "style": "underline"
},
"square": {
"icon": "square_bracket",
"color": "region.bluish"
// "style": "underline"
},
"angle": {
"icon": "angle_bracket",
"color": "region.orangish"
// "style": "underline"
},
"tag": {
"icon": "tag",
"color": "region.orangish"
// "style": "underline"
},
"c_define": {
"icon": "hash",
"color": "region.yellowish"
// "style": "underline"
},
"single_quote": {
"icon": "single_quote",
"color": "region.greenish"
// "style": "underline"
},
"double_quote": {
"icon": "double_quote",
"color": "region.greenish"
// "style": "underline"
},
"regex": {
"icon": "star",
"color": "region.greenish"
// "style": "underline"
}
},
// 忽视限制因素,但是当代码较多的时候可能会影响性能
"ignore_threshold": true,
}
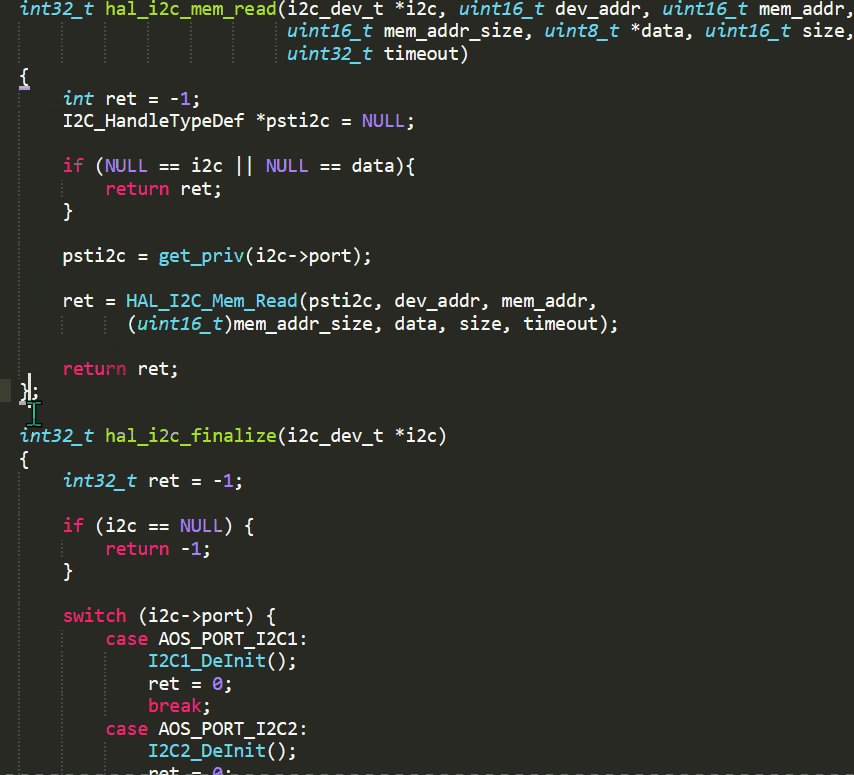
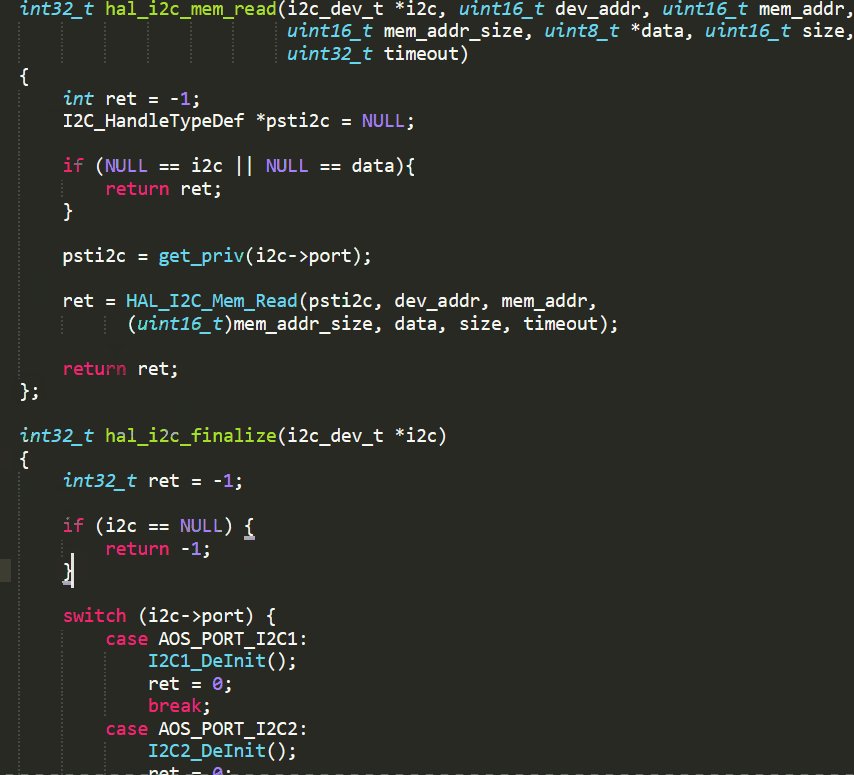
配置之后效果

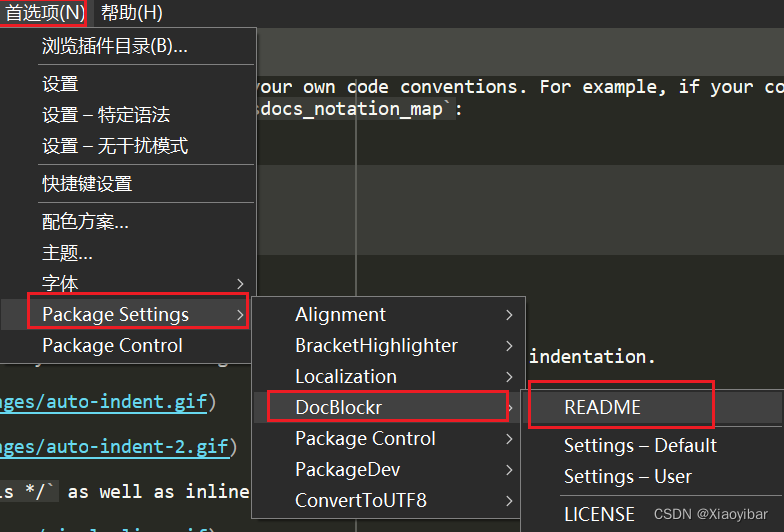
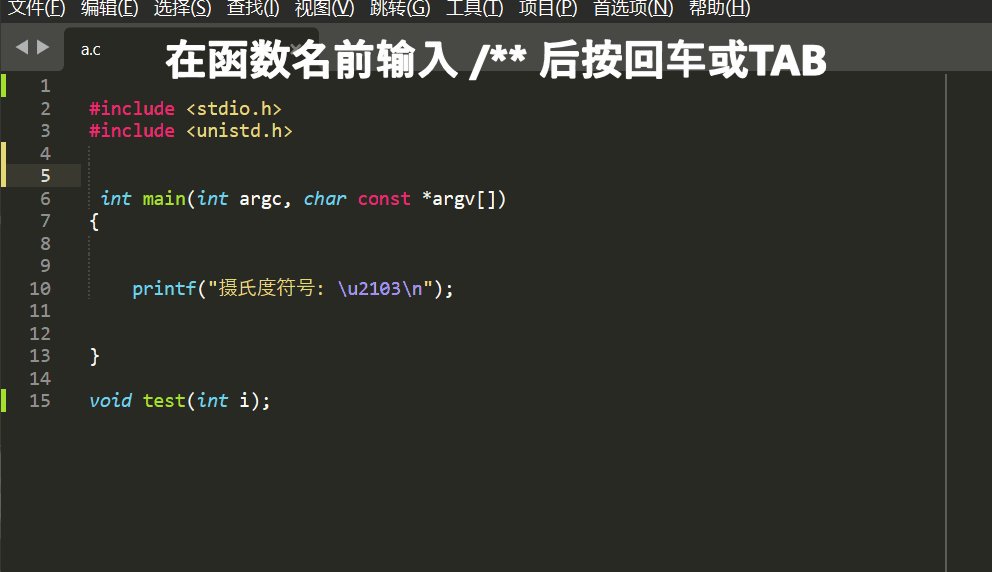
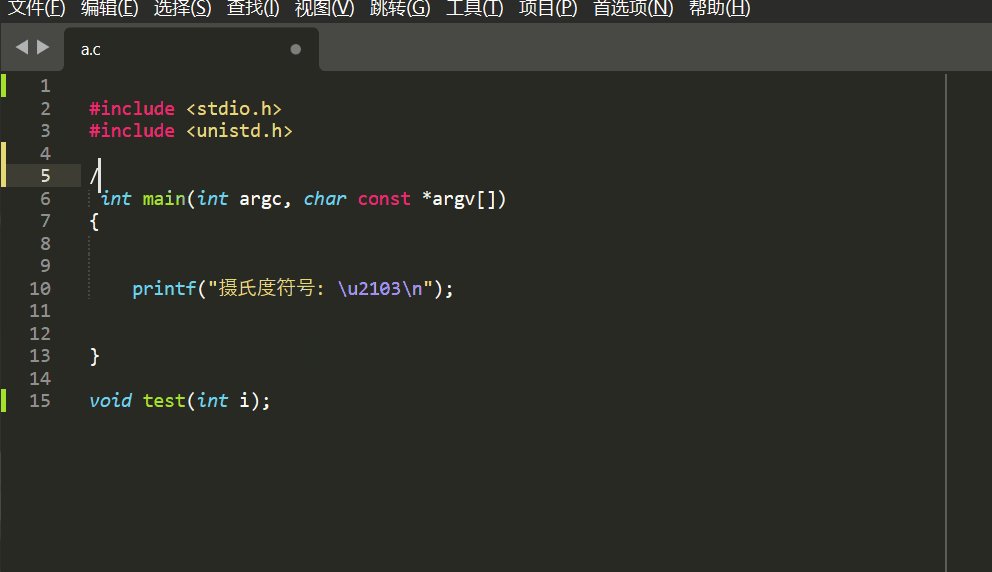
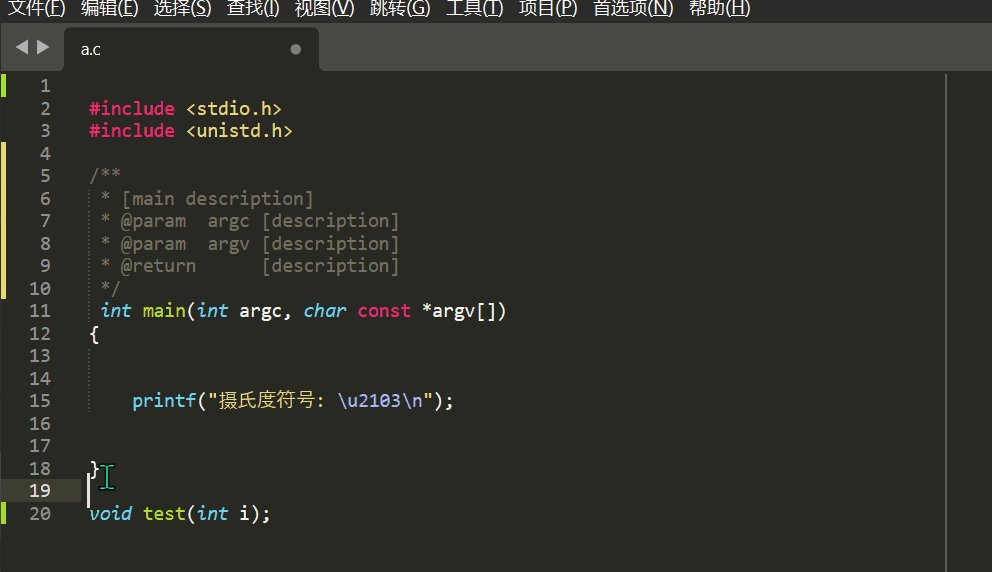
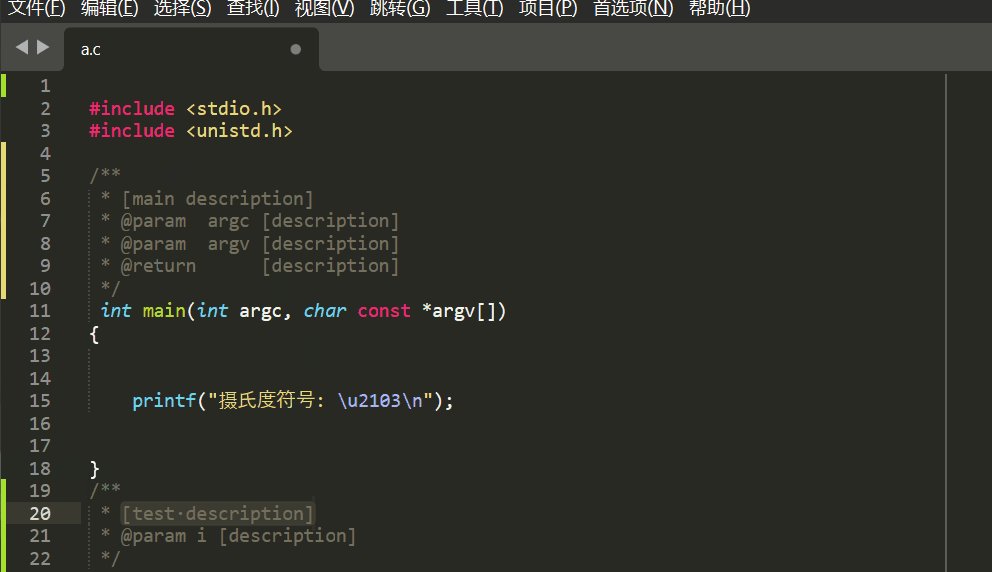
6. 自动添加注释插件—DocBlockr
这是默认效果 其他配置可以在这里看查 然后去配置文件修改即可


文章来源:https://blog.csdn.net/weixin_43822014/article/details/135430983
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!