vite4项目中,vant兼容750适配
2024-01-07 21:37:19
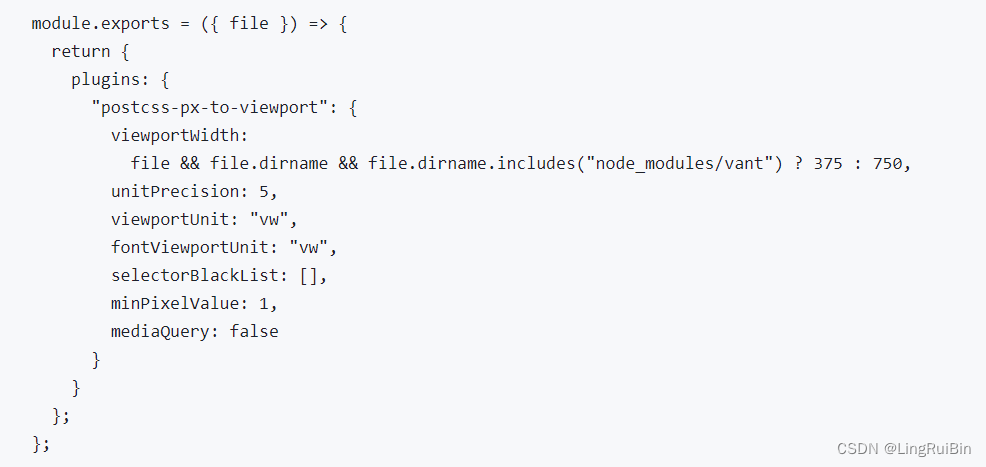
一般非vite项目,使用postcss-px-to-viewport。在设计稿为750时候,可使用以下配置兼容vant。

在vite4项目中,以上配置不行。需要调整下,使用postcss-px-to-viewport-8-plugin,并修改viewportWidth,具体如下:
module.exports = (file) => {
// console.log(" exports-------- ",file)
return {
plugins: {
autoprefixer: {},
"postcss-px-to-viewport-8-plugin": {
viewportWidth:function (file) {
//注意,"node_modules/vant"是windows下的路径。
//你可以打印下 file查看自己电脑上的vant路径是什么格式
return file && file.includes("node_modules/vant") ? 375 : 750;
},
unitToConvert: "px",
// viewportWidth: 750,
unitPrecision: 6,
propList: ["*"],
viewportUnit: "vw",
fontViewportUnit: "vw",
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: true,
landscape: false
}
}
}
}
文章来源:https://blog.csdn.net/qq_29484537/article/details/135429954
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!