Qt12.8
2023-12-15 07:31:13
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QMovie>
#include <QPushButton>
#include <QDebug>
#include <iostream>
#include <QIcon>
#include <QLabel>
#include <QLineEdit>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
void my_singal();
public slots:
void my_slot(); //自定义的槽
void btn1_slot();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);
//窗口图标设置
QMovie *mv = new QMovie(":/pictrue/kun.gif");
ui->backgroundlabel->setMovie(mv);
mv->start();
ui->backgroundlabel->setScaledContents(true);
ui->accountlabel->setPixmap(QPixmap(":/pictrue/userName.jpg"));
ui->accountlabel->setScaledContents(true);
ui->passwordlabel->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
ui->passwordlabel->setScaledContents(true);
ui->passwdline->setEchoMode(QLineEdit::Password);
//手动连接信号和自定义的槽函数 基于qt4版的连接 该连接是不友好的连接
connect(ui->btn2,SIGNAL(clicked()),this,SLOT(my_slot()));
//手动连接信号和自定义的槽函数 基于qt5版的连接 该连接是友好的连接
connect(ui->btn1, &QPushButton::clicked, this, &Widget::btn1_slot);
}
Widget::~Widget()
{
delete ui;
}
void Widget::my_slot()
{
this->close();
}
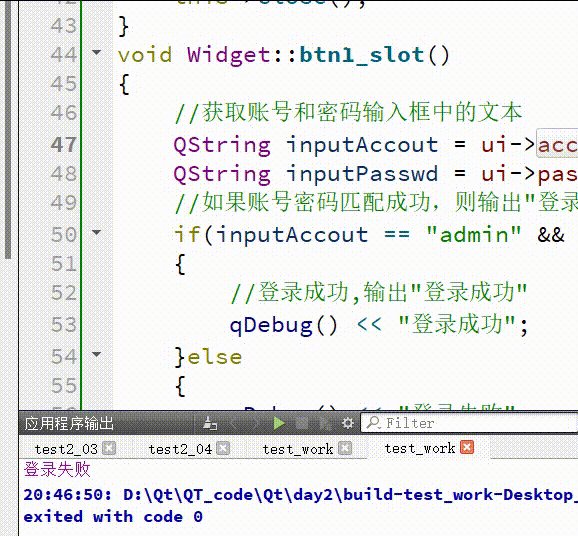
void Widget::btn1_slot()
{
//获取账号和密码输入框中的文本
QString inputAccout = ui->accoutline->text();
QString inputPasswd = ui->passwdline->text();
//如果账号密码匹配成功,则输出"登录成功"
if(inputAccout == "admin" && inputPasswd == "123456")
{
//登录成功,输出"登录成功"
qDebug() << "登录成功";
}else
{
qDebug() << "登录失败";
ui->passwdline->clear();
}
}
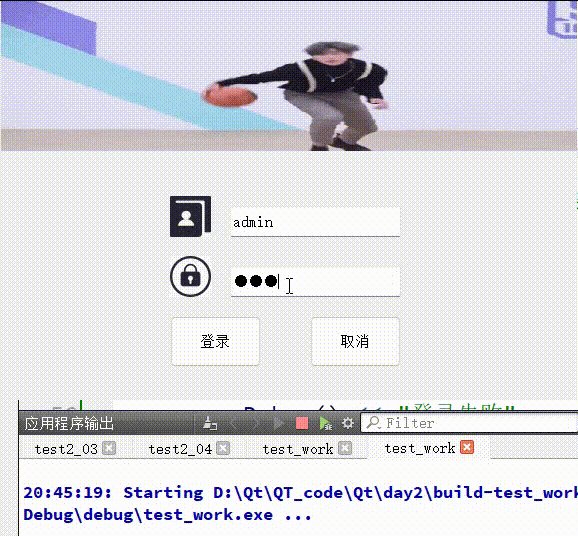
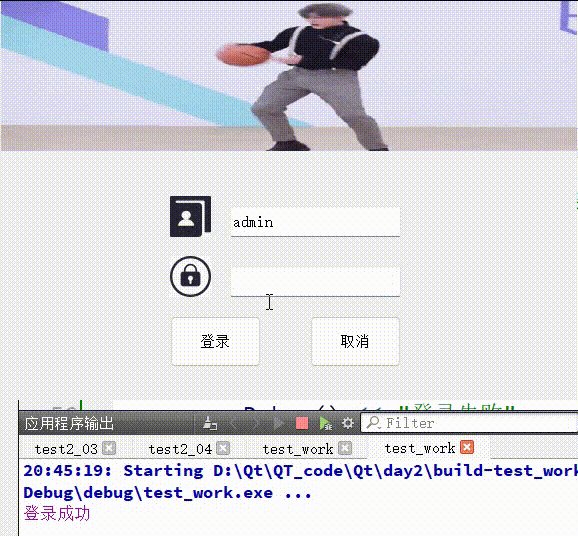
效果图:

文章来源:https://blog.csdn.net/qq_65427718/article/details/134885159
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!