Android - 右上角选项菜单的简单的使用
2023-12-20 10:23:33
选项菜单的使用
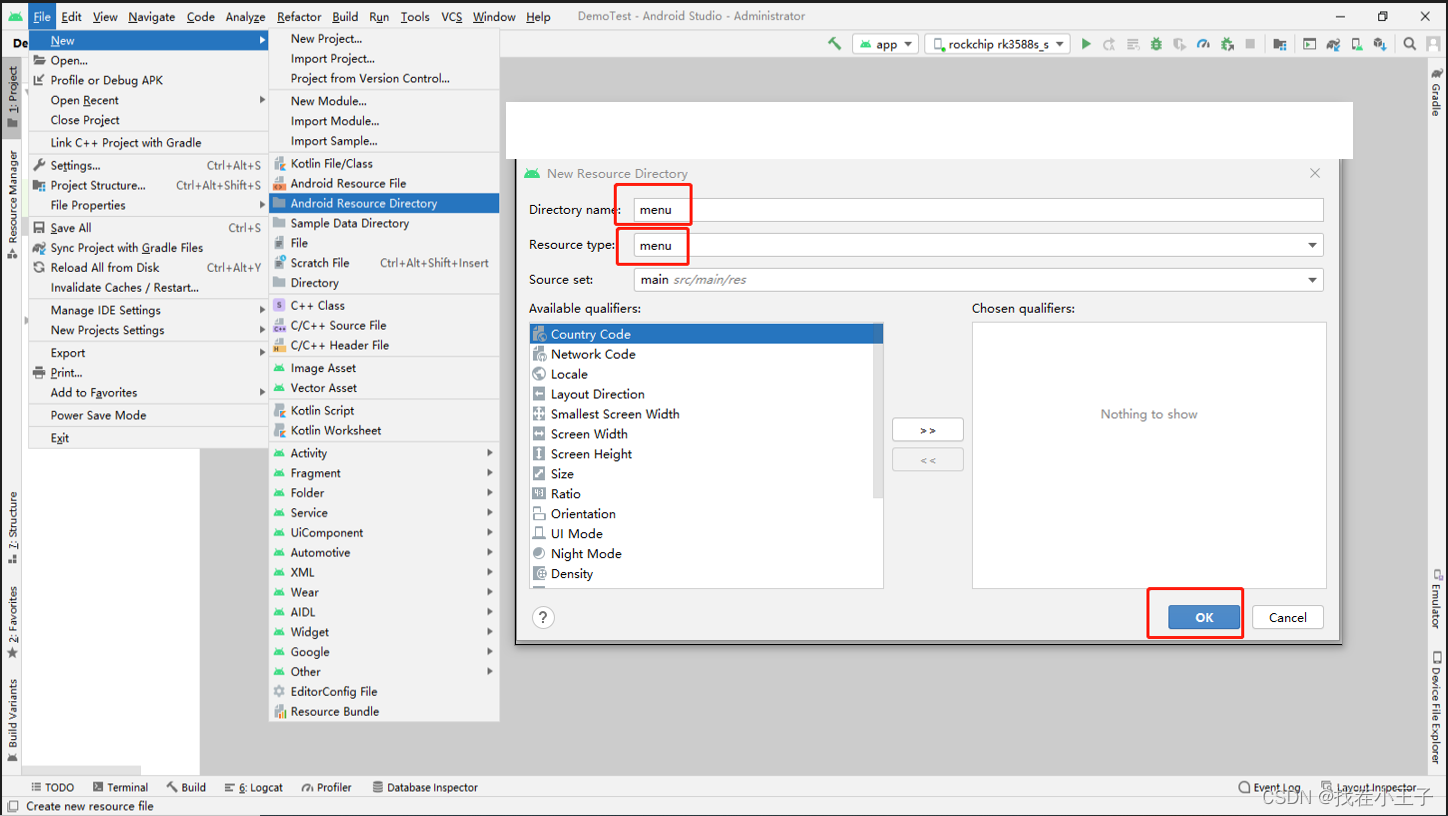
1.在项目目录中创建menu文件夹

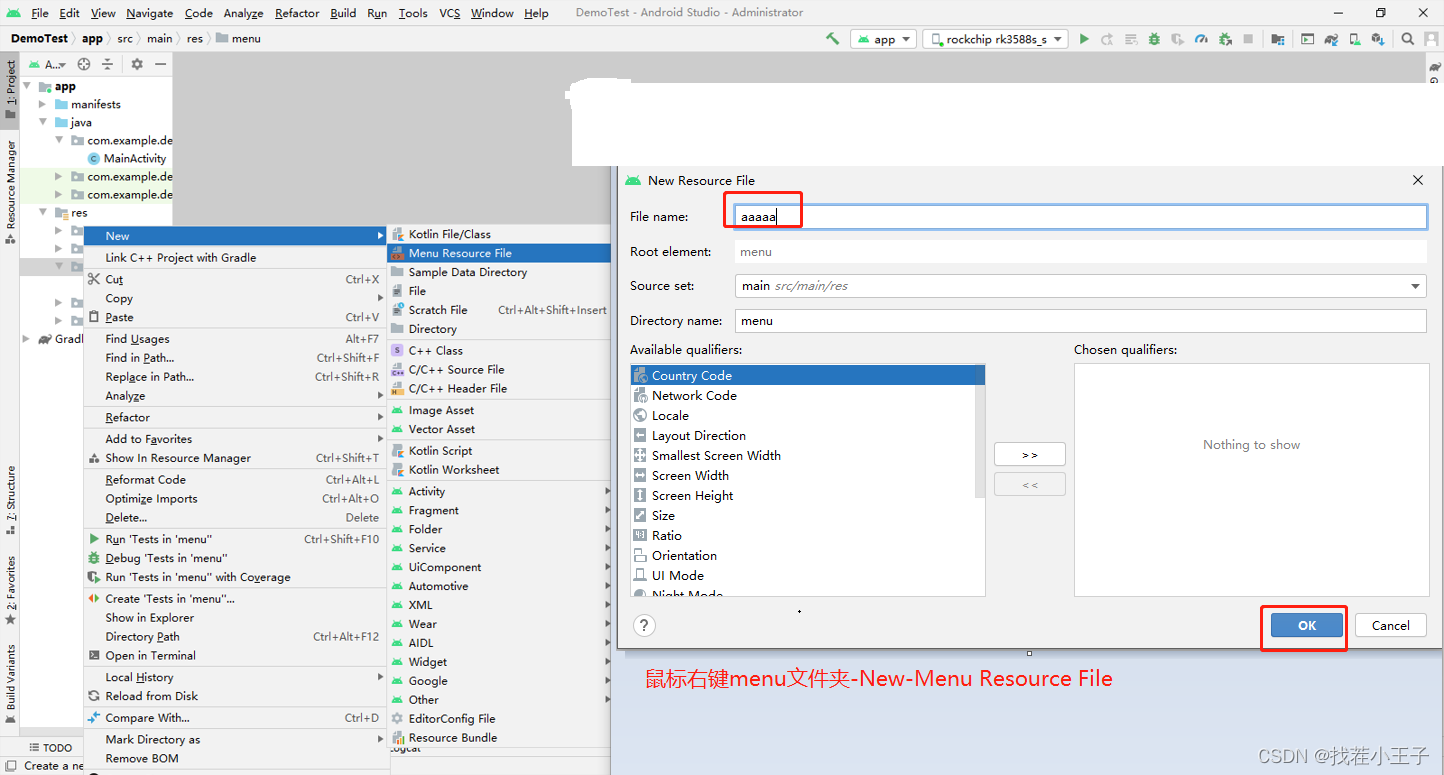
2.在menu文件夹中创建一个根节点为menu的xml文件

3.在menu文件中添加item,也就是具体的菜单项
4.重写onCreateOptionsMenu方法初始化菜单
5.重写onOptionsItemSelected方法对菜单项实现监听
上代码:menu文件:aaaaa.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:orderInCategory="1"
android:id="@+id/it1"
android:title="123"
app:showAsAction="never" />
<item
android:orderInCategory="2"
android:id="@+id/it2"
android:title="456"
app:showAsAction="never" />
<item
android:orderInCategory="3"
android:id="@+id/it3"
android:title="789"
app:showAsAction="ifRoom" />
<item
android:orderInCategory="4"
android:id="@+id/it4"
android:title="159"
app:showAsAction="collapseActionView" />
<item
android:orderInCategory="5"
android:id="@+id/it5"
android:title="753"
app:showAsAction="ifRoom" />
</menu>
上面的代码中item属性解析:
android:icon:这个属性是指定每个菜单项左边的图标的
android:id:菜单项的唯一标识
android:orderInCategory:菜单项的优先级,也就是顺序,只能设置大于正整数,数值越大菜单项越靠前
android:title:菜单描述,也就是菜单文字
app:showAsAction:这个是控制菜单项的显示的
showAsAction的值:
never:只会在溢出列表中显示
always:一直显示在ActionBar上
collapseActionView:不在菜单中显示,单独显示在actionbar中
ifRoom:设置这个值之后,如果toolbar上还有空间的话就会显示优先级高的菜单项在toolbar上,剩下的才显示在弹出的列表中
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//初始化选项菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//这里是引用创建的menu文件初始化菜单选项,也可以不用menu文件,直接使用menu.add()方法添加菜单
getMenuInflater().inflate(R.menu.aaaaa, menu);
return true;
}
//对菜单添加监听
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.it1:
Toast.makeText(MainActivity.this, "aaa", Toast.LENGTH_SHORT).show();
break;
case R.id.it2:
Toast.makeText(MainActivity.this, "bbb", Toast.LENGTH_SHORT).show();
break;
case R.id.it3:
Toast.makeText(MainActivity.this, "ccc", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
/*
以下三个方法非必须,有需要可重写
*/
//选项菜单打开以后会调用这个方法
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
return super.onMenuOpened(featureId, menu);
}
//菜单关闭会调用该方法
@Override
public void onOptionsMenuClosed(Menu menu) {
super.onOptionsMenuClosed(menu);
}
//选项菜单显示前会调用该方法, 可在这里进行菜单的调整(动态加载菜单列表)
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
return super.onPrepareOptionsMenu(menu);
}
}
自定义选项菜单样式
1.在themes.xml文件中添加一个样式style
2.在app引用的style里面的actionOverflowMenuStyle属性中引用这个样式style
上代码:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.DemoTest" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">#F3AF07</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">#C2C816</item>
<!-- 引用自定义的选项菜单style -->
<item name="actionOverflowMenuStyle">@style/actionbasg</item>
</style>
<!--自定义选项菜单样式-->
<style name="actionbasg" parent="@style/Widget.AppCompat.PopupMenu">
<!-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">false</item>
<!-- 弹出层背景颜色 -->
<item name="android:popupBackground">#FFD600</item>
<!-- 弹出层垂直方向上的偏移,负值会覆盖actionbar -->
<item name="android:dropDownVerticalOffset">5dp</item>
<!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">-2dp</item>
</style>
</resources>
总结
这里只是简单运用,没有详细讲解
文章来源:https://blog.csdn.net/2301_77563065/article/details/132716615
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!