vue项目集成CKEditor4富文本编辑器
背景
最近在搭建博客过程中,发现了一些问题,之前用的富文本编辑器因为没有插入代码的功能,使用起来很不方便,所以抽时间找了个新的插件CKEditor准备换掉,由于本人是前端小白,在实践的过程中踩了一些坑在此记录一下
介绍
CKEditor4
CKEditor4(CKEditor官方网址—可以点击直接过去),官网有ckeditor4和ckeditor5两个大的产品可以使用,我用的是CKEditor4,
CKEditor 是新一代的?FCKeditor,是一个重新开发的版本。CKEditor 是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。

使用
vue项目集成
使用npm install
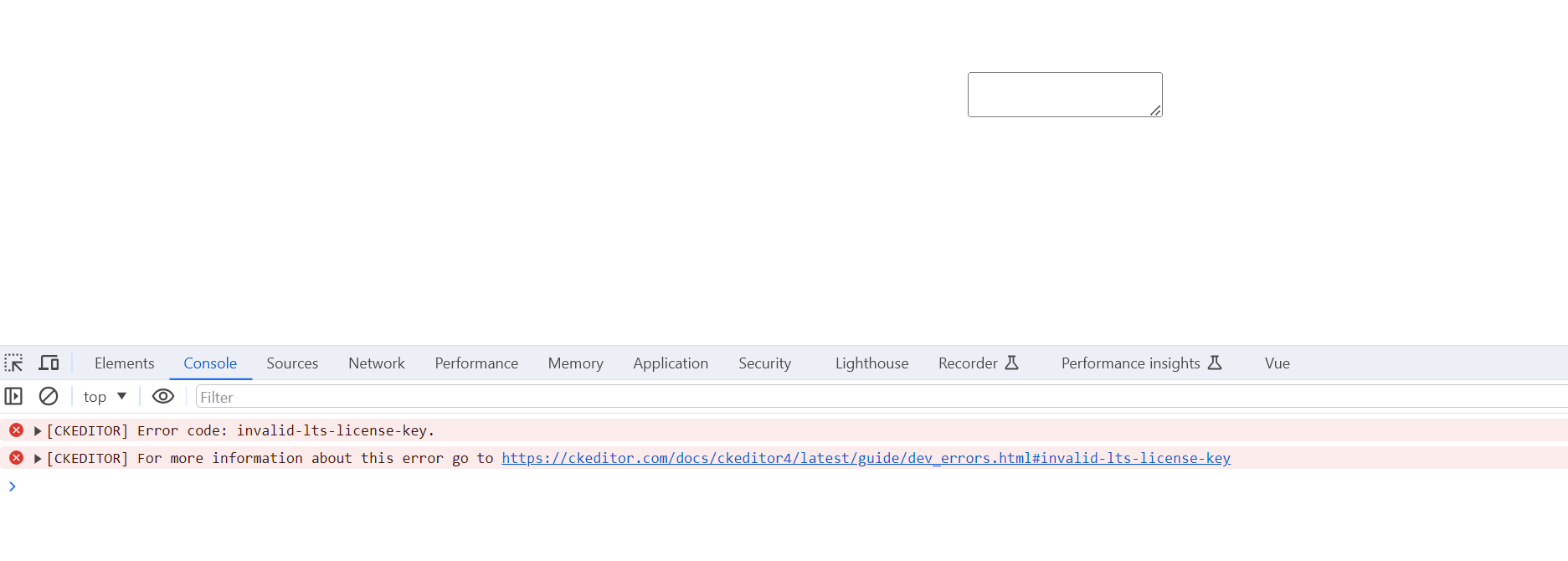
我按照官方文档(CKEditor4集成vue)介绍的这种集成方式,发现无法打开编辑器页面

这种方式集成,发现编辑器页面无法打开,浏览器控制台报错如下:

一开始我还以为是我的vue版本不兼容或者其他包冲突导致不能用,我就重新搭建了一个纯净的vue工程,然后再按照官网介绍进行集成,集成完发现还是那样,后来就换了种方式
使用script引入
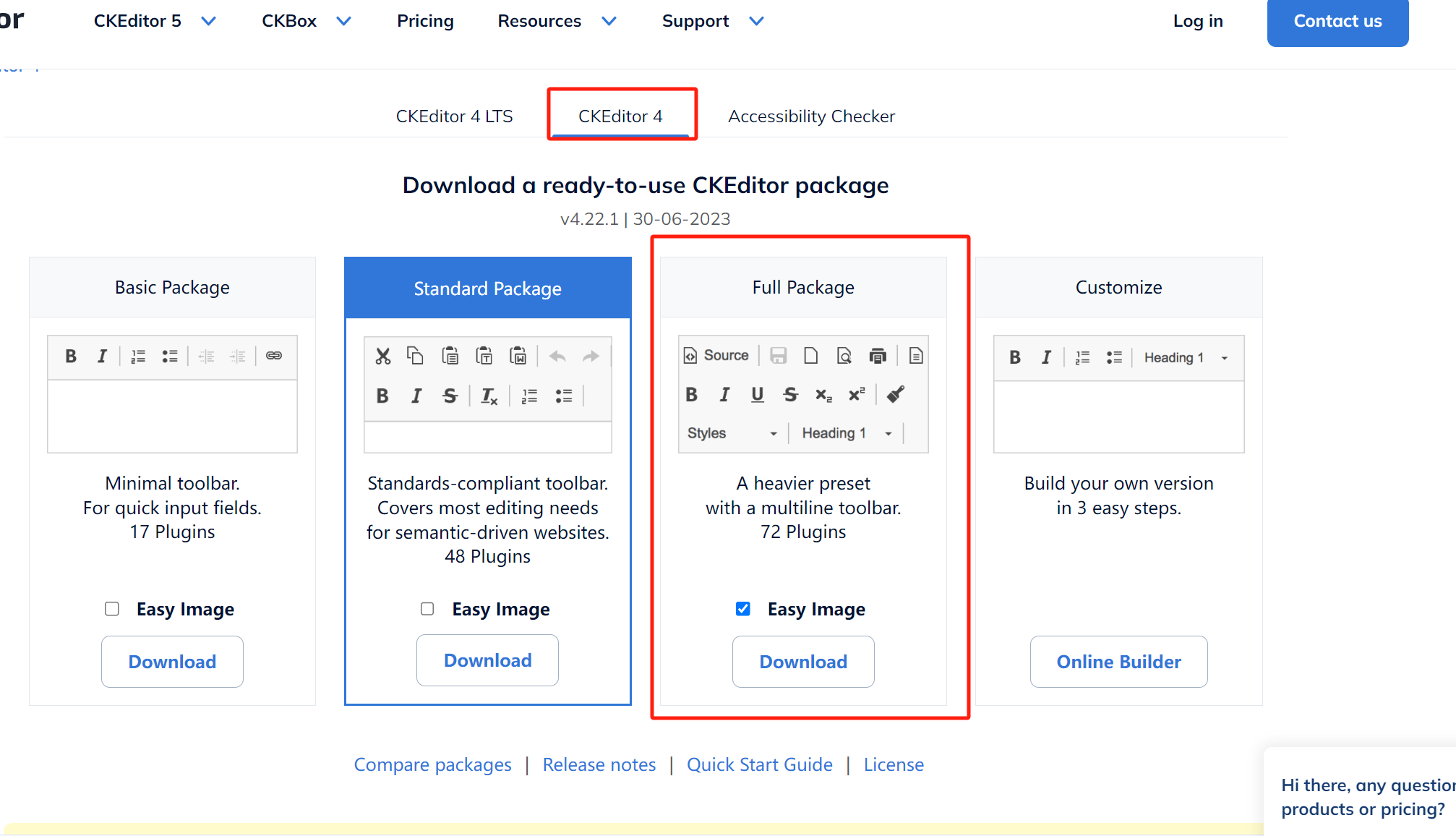
1.定制CKEditor4软件包,CKEditor支持丰富的插件集成,有一部分是付费插件,我们按照官网构建步骤进行构建即可,我用的完整版,如果只需要基本的功能,选择标准版就行

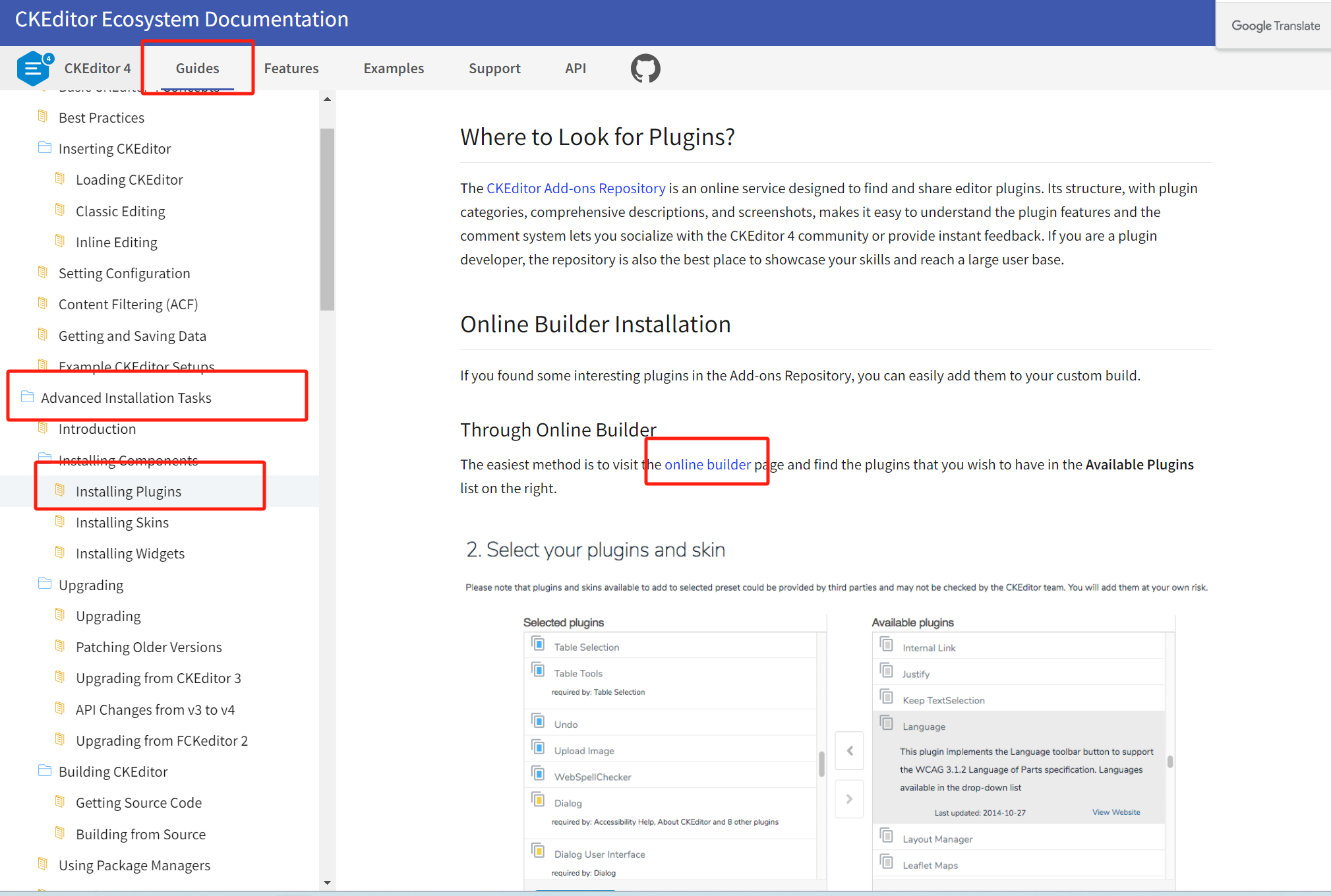
也可以按照自己的需求进行在线构建

2.在官网将CKEditor4软件包按照自己的需求定制完下载下来放到vue项目的public目录下

3.在index.html页面引入
<script src="./ckeditor/ckeditor.js"></script>
4.在vue页面引入组件
<div style="padding-top: 10px;" >
<textarea name="editor1" id="editor1" type="inline" rows="500" cols="80"></textarea>
</div>
mounted() {
CKEDITOR.replace( 'editor1', {
extraPlugins: 'codesnippet,uploadimage,image2', #开启的插件
codeSnippet_theme: 'monokai_sublime' #引入的代码高亮主题
} );
},5.然后启动项目,访问editor所在页面就能看到效果如下

6.编辑器大小以及工具栏配置
在项目public/ckeditor/config.js进行设置工具栏大小,插件等配置
CKEDITOR.editorConfig = function( config ) {
config.filebrowserUploadMethod = 'form';
config.extraPlugins = 'codesnippet,uploadimage,image2';
config.imageUploadUrl = '/upload';
config.tabSpaces = 4; # 开启tab键插入4个空格
// config.toolbarLocation = 'bottom';
config.toolbarGroups = [
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
{ name: 'links', groups: [ 'links' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
// { name: 'forms', groups: [ 'forms' ] },
'/',
{ name: 'insert', groups: [ 'insert' ] },
{ name: 'styles', groups: [ 'styles' ] },
{ name: 'colors', groups: [ 'colors' ] },
{ name: 'tools', groups: [ 'tools' ] },
{ name: 'others', groups: [ 'others' ] },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'about', groups: [ 'about' ] }
];
config.removeButtons = 'Save,NewPage,About,ShowBlocks';
config.height = '25em'; // CSS unit (em).
};
至此,CKEditor4与项目集成完毕,如果需要安装其他插件,如代码高亮、上传文件等,按照官方文档把对应的插件下载到plugins目录下,然后在代码里进行开启插件即可使用
欢迎大家访问我的个人博客网站:memory
会不定期更新文章哦,欢迎大家一起讨论学习~?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!