el-input限制输入整数等分析
2023-12-13 09:32:24
文章目录
前言
input 限制输入在平时的需求比较常见,例如限制输入非数字,限制输入整数,限制输入的小数位数等等。这里分析下各种实现方式。
1、在 Vue 中,可以使用以下几种方式来限制 el-input 只能输入整数
1.1 设置input 的 type为number
- 使用
type属性为number:将el-input的type属性设置为number,这将限制用户只能输入数字。然而,这种方式仍然允许输入小数。如果你希望只接受整数,可以结合其他方法进一步限制。
<el-input v-model="inputValue" type="number"></el-input>
如下图,不仅可以输入小数,而且旁边有加减控制器(controls)

1.2 使用inputmode
- 使用 HTML5 的
inputmode属性:将el-input的inputmode属性设置为"numeric"可以指示浏览器弹出数字键盘。
<el-input v-model="inputValue" inputmode="numeric"></el-input>
如下图,可以输入小数,也没有提示浏览器弹出数字键盘,待确认。

1.3 使用自定义指令
- 使用自定义指令:你可以编写一个自定义指令,通过监听输入事件并验证输入内容,只允许输入整数。以下是一个简单的示例:
<el-input v-model="inputValue" v-integer-only></el-input>
// 在 Vue 实例的生命周期钩子中注册自定义指令
directives: {
'integer-only': {
mounted(el) {
el.addEventListener('input', event => {
const value = event.target.value;
event.target.value = value.replace(/\D/g, ''); // 只保留数字
});
}
}
}
这个自定义指令会在输入框的输入事件中,将非数字字符替换为空字符串,从而只允许输入整数。
1.4 使用计算属性
- 在
v-model绑定时使用计算属性:在v-model绑定时,通过计算属性处理输入值,只保留整数部分,并将处理后的值赋给绑定的数据。
<el-input :value="integerValue"
@input="integerValue = handleInput($event.target.value)">
</el-input>
data() {
return {
inputValue: ''
};
},
computed: {
integerValue: {
get() {
return this.inputValue;
},
set(value) {
this.inputValue = value.replace(/\D/g, ''); // 只保留数字
}
}
},
methods: {
handleInput(value) {
return value.replace(/\D/g, ''); // 只保留数字
}
}
通过使用计算属性和处理函数,你可以在输入过程中过滤非数字字符,并将处理后的整数值赋给绑定的数据。
1.5 使用 onafterpaste ,onkeyup
onafterpaste 事件在粘贴操作完成后触发,而 onkeyup 事件在键盘按键释放时触发。通过监听这两个事件,可以在用户输入或粘贴完成后进行处理,验证输入是否为整数,并根据需要进行修正。
使用 onafterpaste 和 onkeyup 事件可以实现整数限制,这种方式无法完全阻止用户通过其他方式(如右键菜单粘贴)输入非整数字符。
<el-input
v-model="integerValue "
onkeyup="this.value=this.value.match(/\d+/)"
onafterpaste="this.value=this.value.match(/\d+/)"
@keyup.enter.native="Commit"
/>
实验如下,可以右键粘贴非数字

1.6 el-input-number 的precision属性
通过设置el-input-number 的 precision 为0可以控制整数,但用户可以输入小数,失焦的时候按照4舍5入的方式计算。
<el-input-number
style="width: 200px;"
v-model=""
:min="0"
:controls="false"
:precision="0"
placeholder="Please enter 0 or integer" />
输入时:

失焦后:

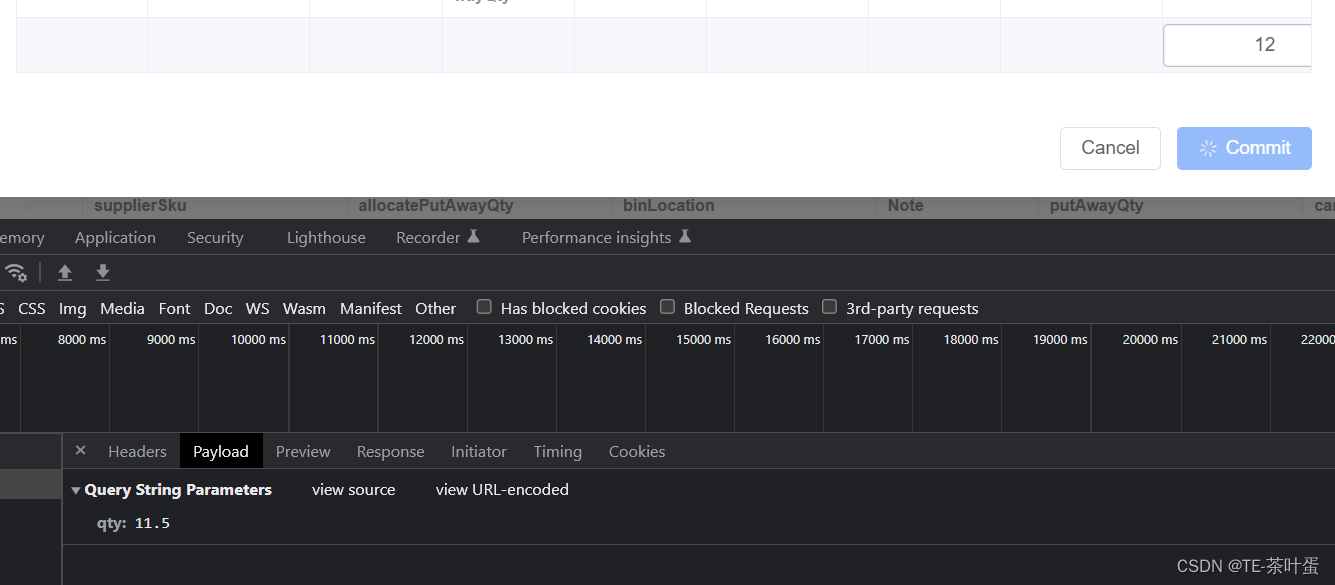
如下图的实践,这种方式在提交表单的时候会把小数提交上去,如下图,我输入11.5然后马上点击commit提交表单,提交的值是11.5 不是12.
总结
本文介绍了在Vue中限制el-input只能输入整数的几种方式,包括设置type为number,使用inputmode属性,自定义指令,计算属性,使用onafterpaste和onkeyup事件以及使用el-input-number的precision属性。每种方式都有其优缺点,可以根据实际需求选择合适的方式。比较建议用自定义指令的方式来实现。
文章来源:https://blog.csdn.net/Bruce__taotao/article/details/134554829
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!