ArkTS - @Prop、@Link
2024-01-01 16:38:39
一、作用
@Prop 装饰器 和@Link装饰器都是父组件向子组件传递参数,子组件接收父组件参数的时候用的,变量前边需要加上@Prop或者@Link装饰器即可。(跟前端vue中父组件向子组件传递参数类似)
// 子组件
@Component
struct SonCom {
@Prop name: string
build() {
// ···
}
}
// 子组件
@Component
struct SonCom {
@Link name: string
build() {
// ···
}
}二、区别
@Prop :单向数据同步,也就是只能父组件向子组件传递,子组件值改变了不会影响到父组件中的值(类似前端vue中的props)。
@Link:双向数据同步,既可以父组件向子组件传递值,子组件也可以向父组件传递值。(类似前端vue中的v-model,估计设计的时候参考了)
(1)演示@Prop:
子组件中的输入框值是由父组件传进去的,当点击父组件按钮,子组件输入框值发生改变;但是如果在子组件输入框中直接输入,子组件中的值虽然改变了,但是父组件userName不会发生变化。
// 子组件
@Component
struct SonCom {
@Prop name: string
build() {
Row() {
TextInput({text: this.name, placeholder: "请输入"})
.width(280).padding(10)
.onChange(val => {
this.name = val
console.log(`当前输入框的值: ${val}`)
})
}
}
}
// 父组件
@Entry
@Component
struct FatherCom {
@State userName: string = ""
build() {
Column({space: 10}) {
Text("子组件:")
Row() {
SonCom({name: this.userName})
}
Divider()
Text("父组件:")
Row() {
Button("改变子组件输入框的值").onClick(e => {
this.userName = "派大星"
})
}
Row() {
Text(`在父组件中userName的值:${this.userName}`)
.fontSize(16).fontWeight(FontWeight.Bold)
}
}.margin(20)
}
}
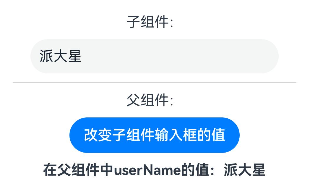
页面如下:

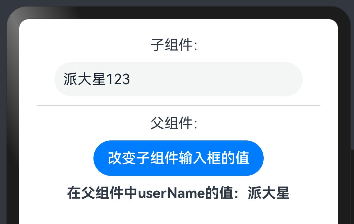
点击父组件按钮,此时子组件输入框值发生改变:
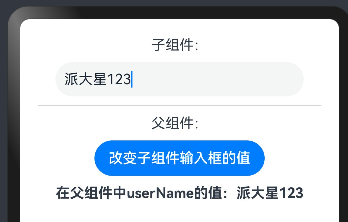
但是直接在子组件输入框中直接输入,父组件userName没发生变化:
(2)演示@Link:
只把子组件@Prop换成@Link了:
// 子组件
@Component
struct SonCom {
@Link name: string
build() {
Row() {
TextInput({text: this.name, placeholder: "请输入"})
.width(280).padding(10)
.onChange(val => {
this.name = val
console.log(`当前输入框的值: ${val}`)
})
}
}
}在子组件输入框中输入值,父组件的userName也会跟着改变:
注:@Link装饰的变量,类型也可以时数组、对象复杂的数据类型,对数组的新增、替换、删除元素都可以监听到,当然对象的赋值啥的也能监听到,具体可查看文档。
文章来源:https://blog.csdn.net/qq_42778001/article/details/135324381
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!