若依vue-新建目录及菜单
前面我们把标题和logo换成了自己系统的标题和logo了
接下来就是要建立自己需要的菜单和页面
新建目录解析
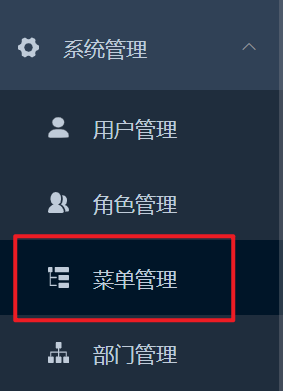
在拉下来的代码跑起来后 有一个系统菜单--菜单管理(如图)

在这个菜单的这个页面内有对应的操作功能

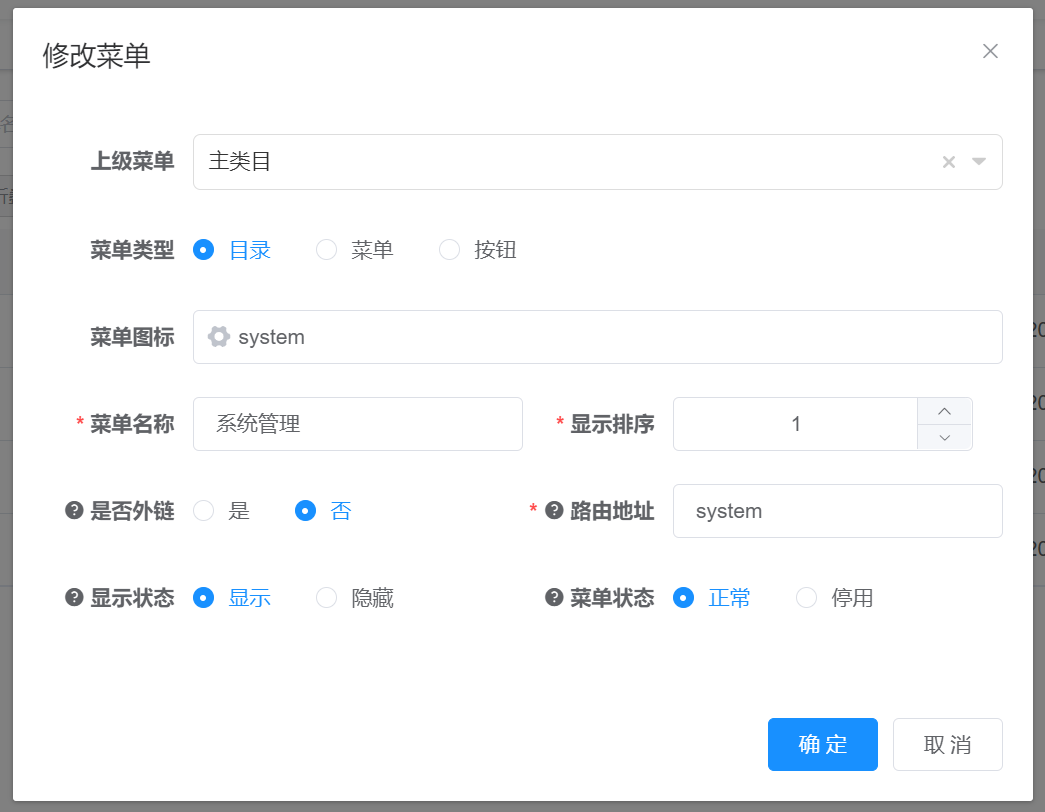
修改功能
这个功能可以修改写好了的菜单数据 例如:名称/排序/路由地址/状态

如果是系统自带的菜单 如果不需要 就可以把菜单的状态切换到 '停用'
如果是自己新增的菜单 这个功能可以修改排序 调整菜单在左侧的位置
删除功能
这个功能就是把自己已经写好的菜单删除掉(不建议使用,如果某个菜单不用了可以停用)
系统自带菜单是无法删除的 只能停用
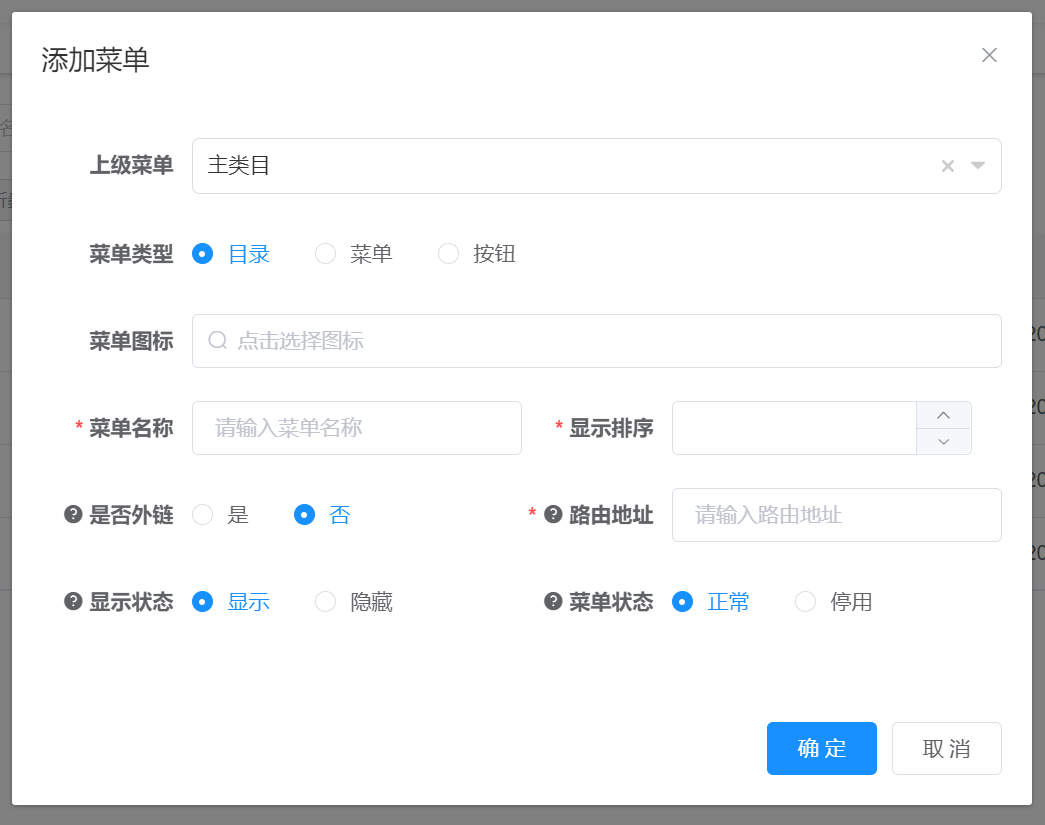
新增功能
有两个新增
一个是表单左上角的新增 主要是新增菜单
第二个是表单列表的操作新增 主要是新增页面和按钮等
但是其实两个无区别
新增目录


上级菜单:
这个主要是选择菜单所处的层级 如果是主类目就是一级菜单 还可以选择一级菜单下面的菜单 作为它的二级菜单
菜单类型:
有三个类型 分别是 目录 菜单 按钮
今天主要讲讲目录和菜单
可以发现 点击目录和点击菜单 所新增的画面是不一样的

因为目录是一级分类 而菜单是下面对应的页面,需要设置对应的路径和权限等信息
菜单图标:
选择菜单名称前面的小图标
可以在源文件内添加自己需要的图标再选择
菜单名称:
显示的目录/菜单名称
显示排序:
就是目录/菜单的展示顺序 基本是从1开始向后排序
是否外链:
如果选择 则路由地址需要以 'http(s)://' 开头
路由地址:
访问的动态路由地址 比如 'user'
显示状态:
选择隐藏 则该路由不会出现在左侧边栏 但是可以通过路由去访问
菜单状态:
选择停用 则该路由不会出现在左侧边栏 并且不能访问
新增菜单
由于新增菜单和新增目录有重合的 所以这里只写不重合的地方
组件路径:
访问的组件路径 例如: 'system/user/user' 默认是在'views'目录下的
权限字符:
控制器中定义的权限字符
路由参数:
访问路由的默认传递参数 比如 '{"id": 1, "name": "admin"}'
是否缓存:
选择是 则会被 'keep-alive'缓存 需要匹配组件的 'name' 和地址保持一致
新建目录/菜单
新建目录
在添加对应的目录/菜单后 还需要手动的在源文件内去添加对应的路径
比如说 新增了一个用户目录 'user'
就需要在 src/views 文件下面新增一个文件 'user' 来充当目录

新建菜单
这个在前面添加的时候 就需要配置好动态路由并且加进去
例如我在添加的时候 组件路径为 'user/user/index'
就需要在文件对应路径添加对应页面

index.vue就是该菜单会展示的内容
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!