前端JS加密对抗由浅入深-2
前言:
本文主要讲解,针对前端非对称、多段加密数据传输站点,如何进行动态调试,如何进行安全测试。本次讲解不涉及任何漏洞方面,仅为学习探讨,该站点现已经更改加密方式,严禁非法测试!
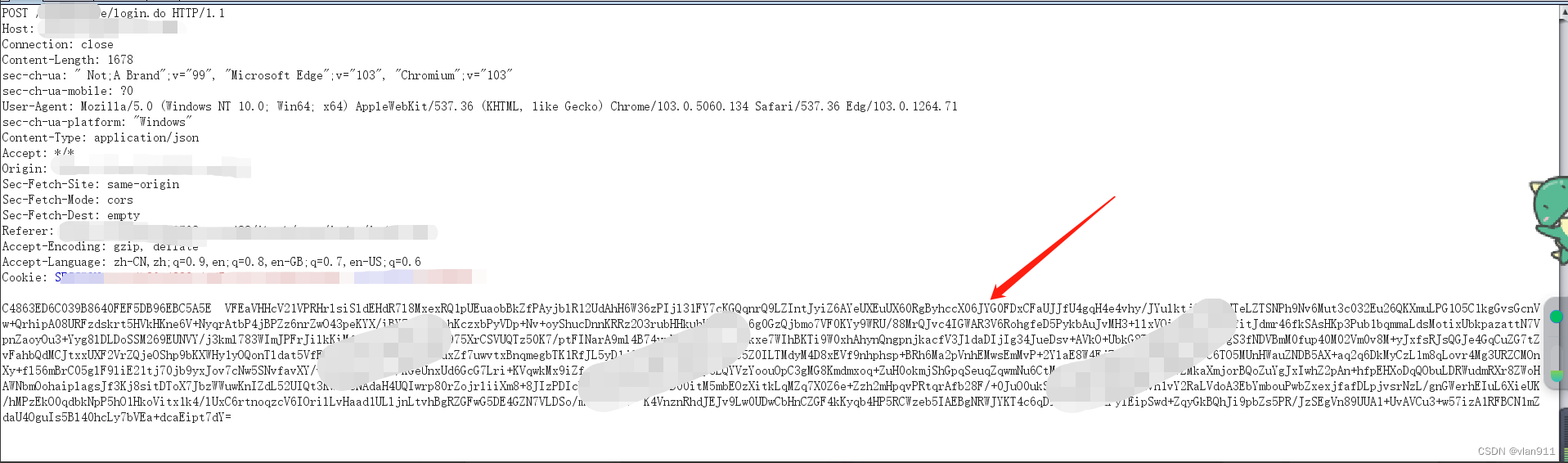
首先我看来看一下请求包效果

该站点无论是请求还是返回包均为密文,且加密方式为AES+DES+RSA三段式加密,找不找秘钥已经意义不大了,但是活还得干,毕竟请求和返回都是密文的,那么这种情况我们应该如何进行测试?如何入手呢?
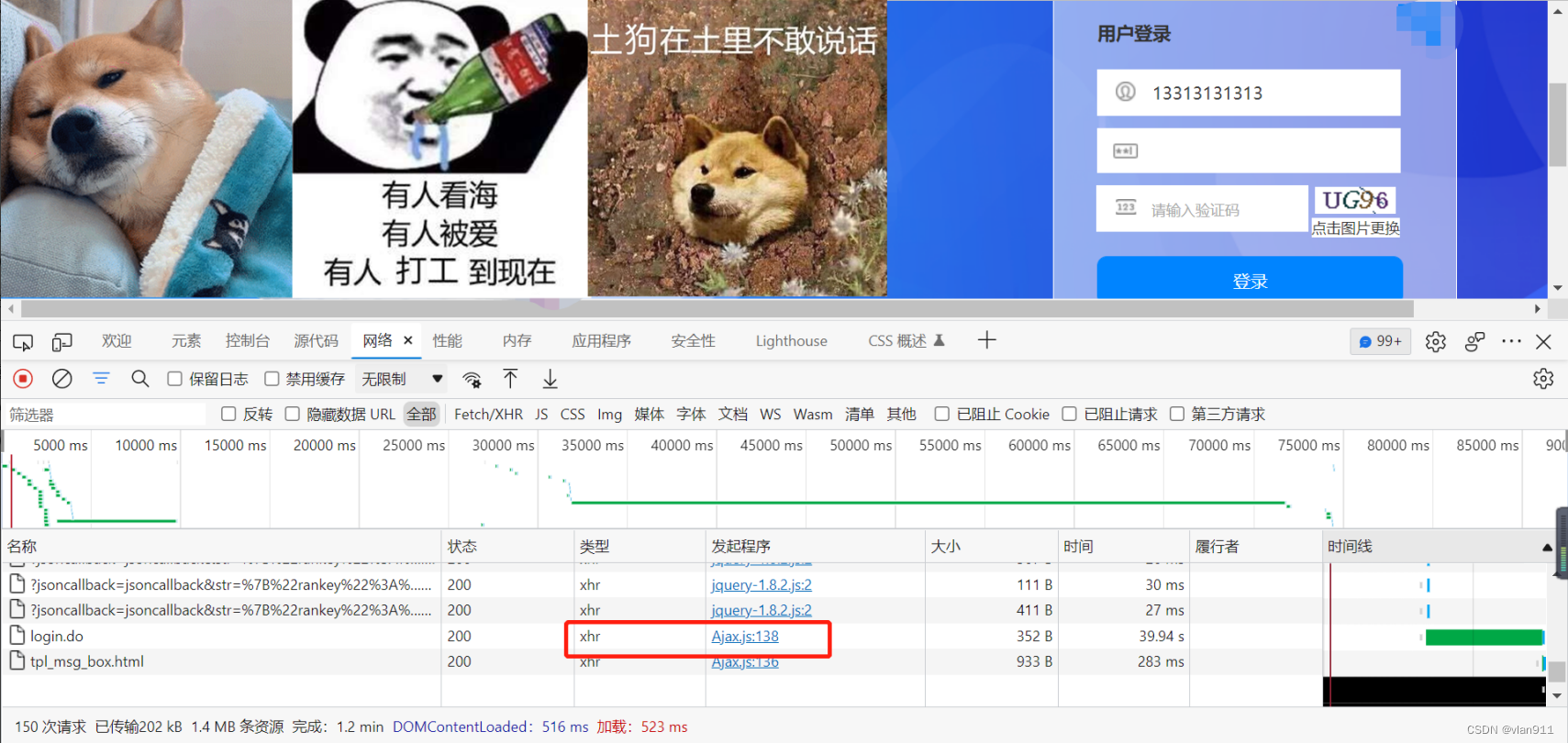
老规矩,打开开发者工具,登录一次后查看网络选项

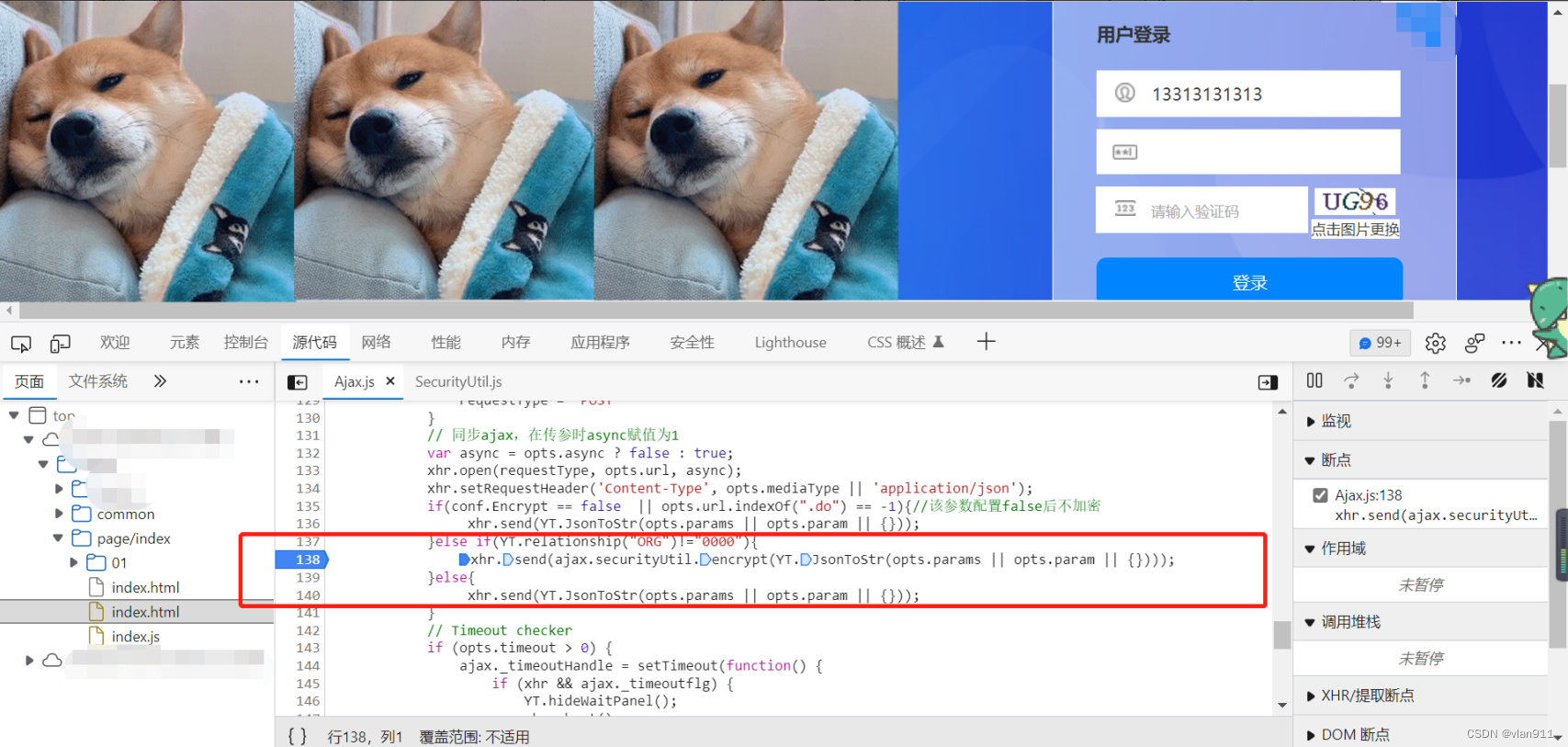
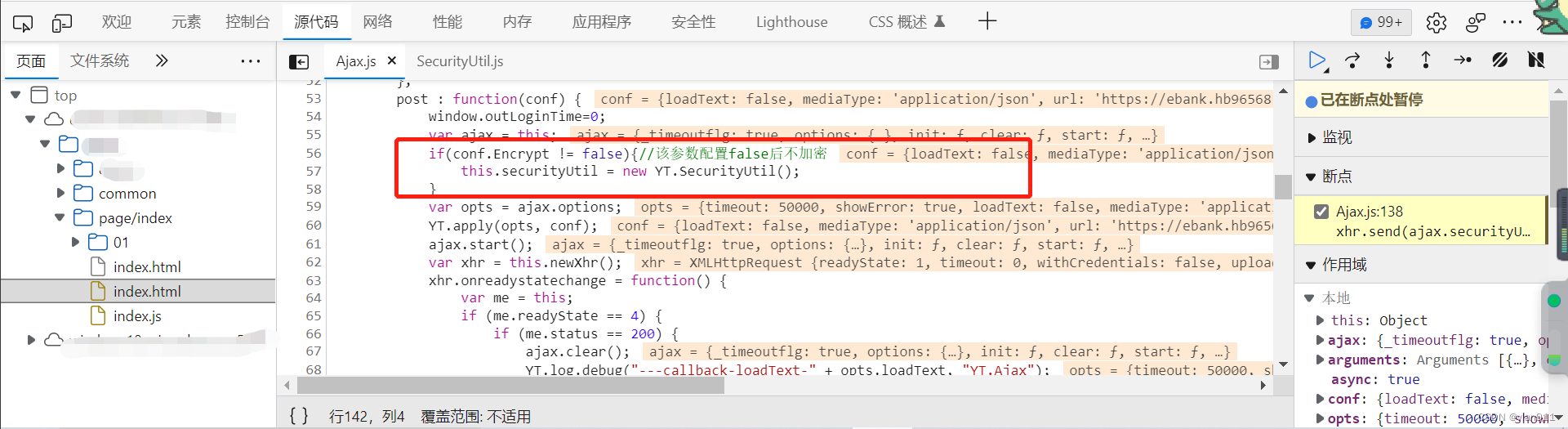
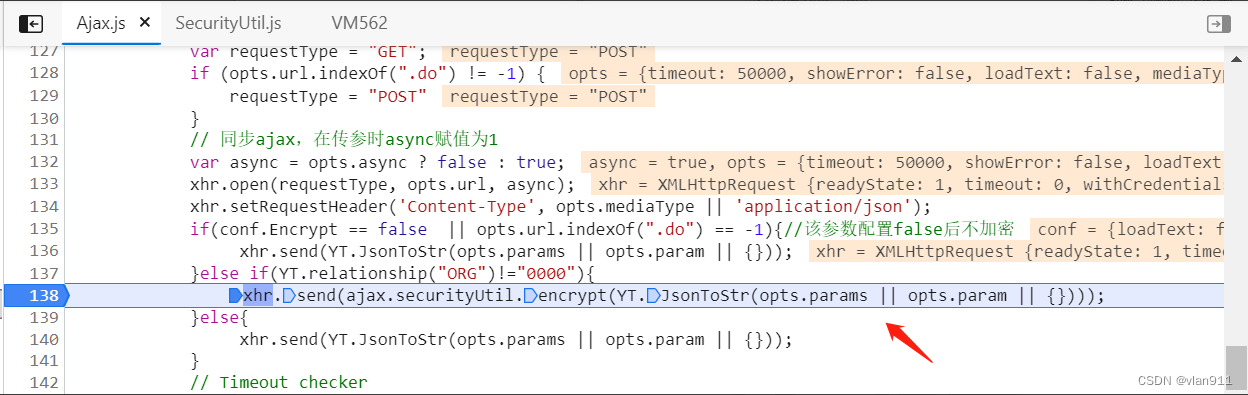
定位到加密处,直接打断点即可

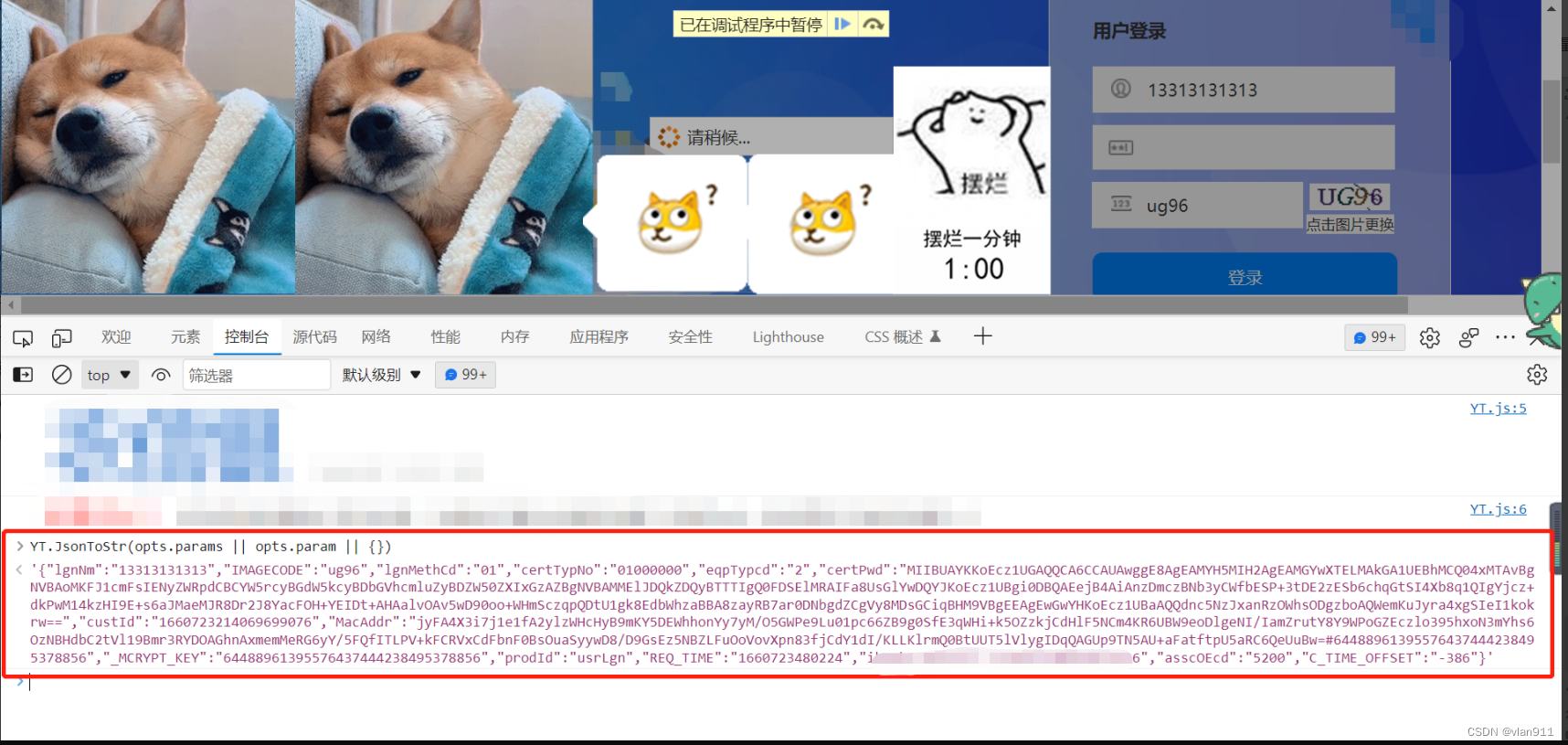
此时输入用户名密码

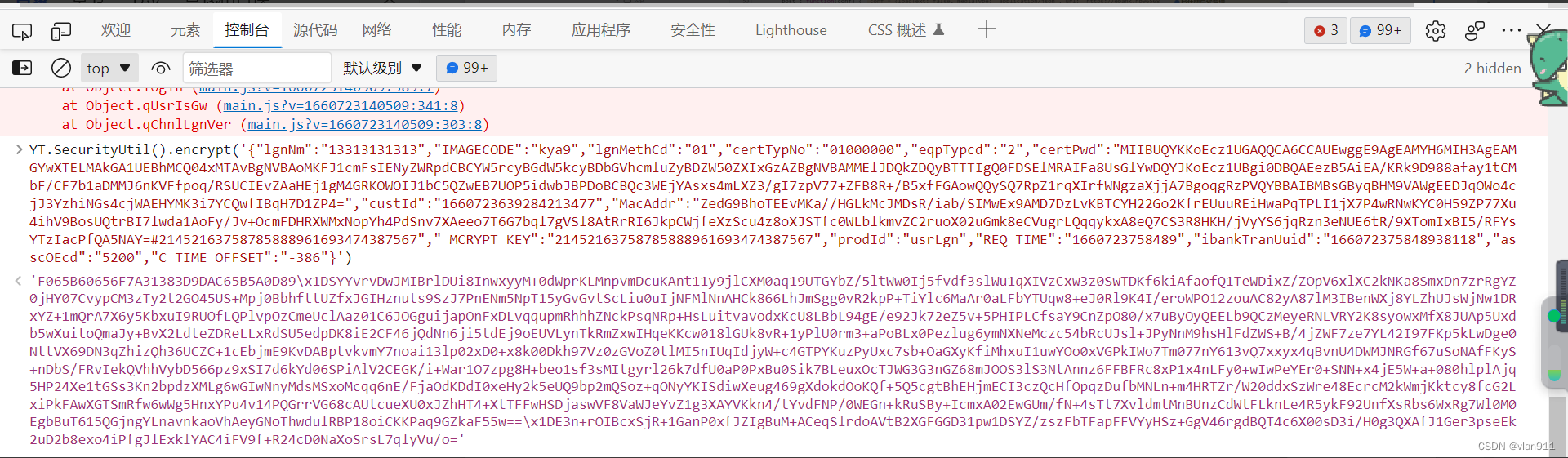
成功一步到位,直接就拿到了加密之前的请求包数据,既然无法bp测试,那么我们可以直接在控制台进行参数修改

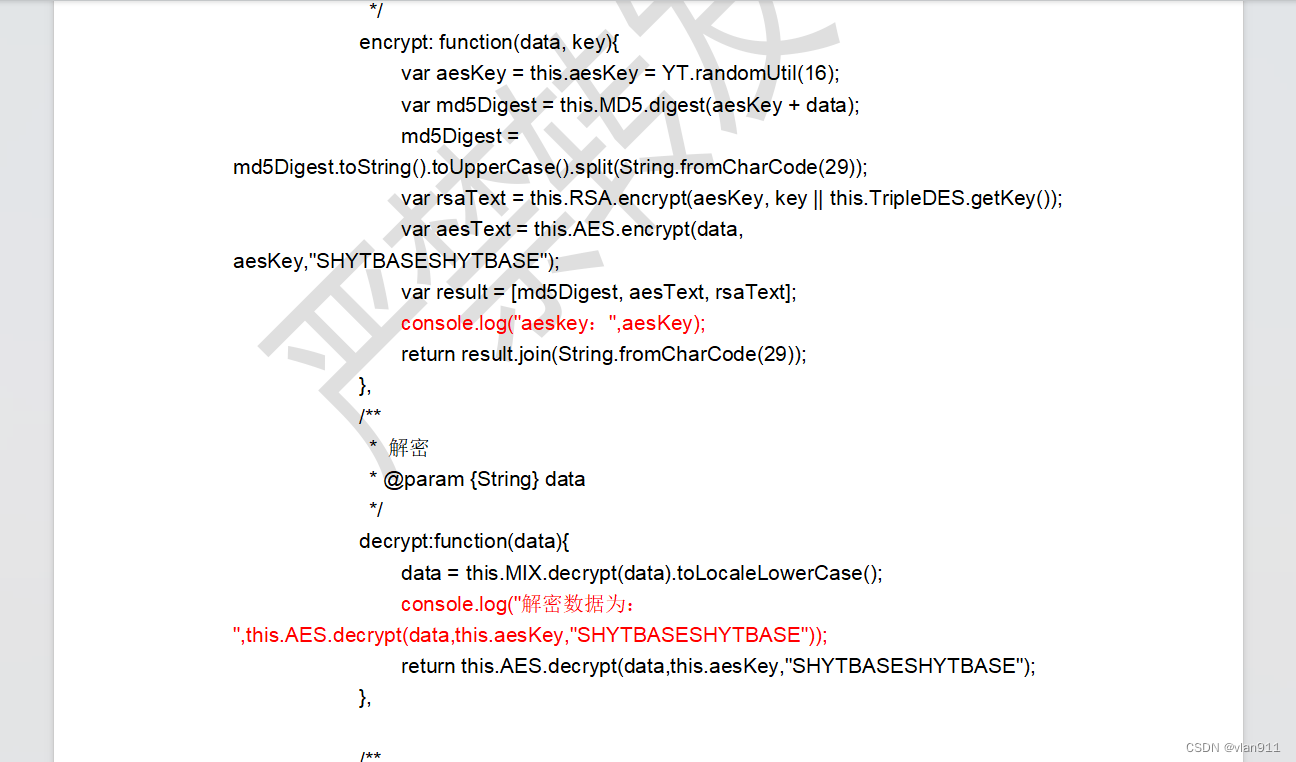
上图是加密的位置,我们一会需要利用这个函数,因为当时笔者没有截图,现在站点已经修复了,下面的函数是可以断点打到的

可以看到,我们吧参数加进去后,直接是可以对数据包进行加密的,其实大家也可以按照第一个断点进行参数的修改,这个断点其实有点画蛇添足的味道,不过这里的目的主要是用来演示返回包异常用的,所以各位看官请耐心看下去

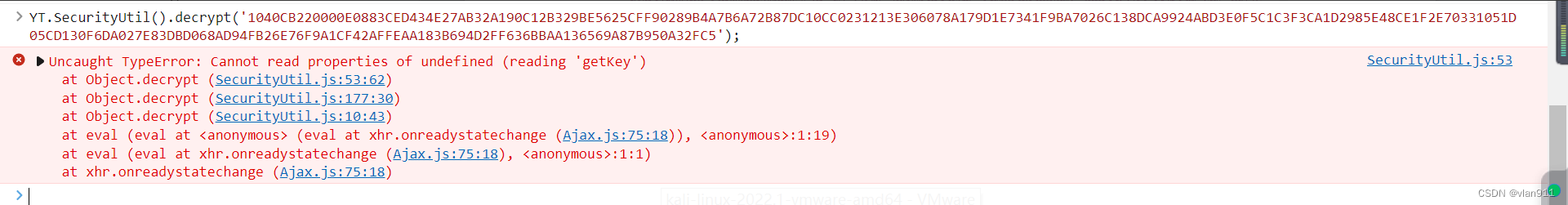
上图其实是BP接到的返回包,但是当初没有截图,所以大家看起来有点别扭,截这个图的目的其实是为了告诉各位,非对称加密是不可逆的,所以最好不要用这种办法去进行返回包解密,大家可以直接截取到返回包解密后的函数进行断点,然后就可以看到明文的返回包,而不要想着去发包改包然后解密返回包,这么做有一种脱裤子放屁的感觉

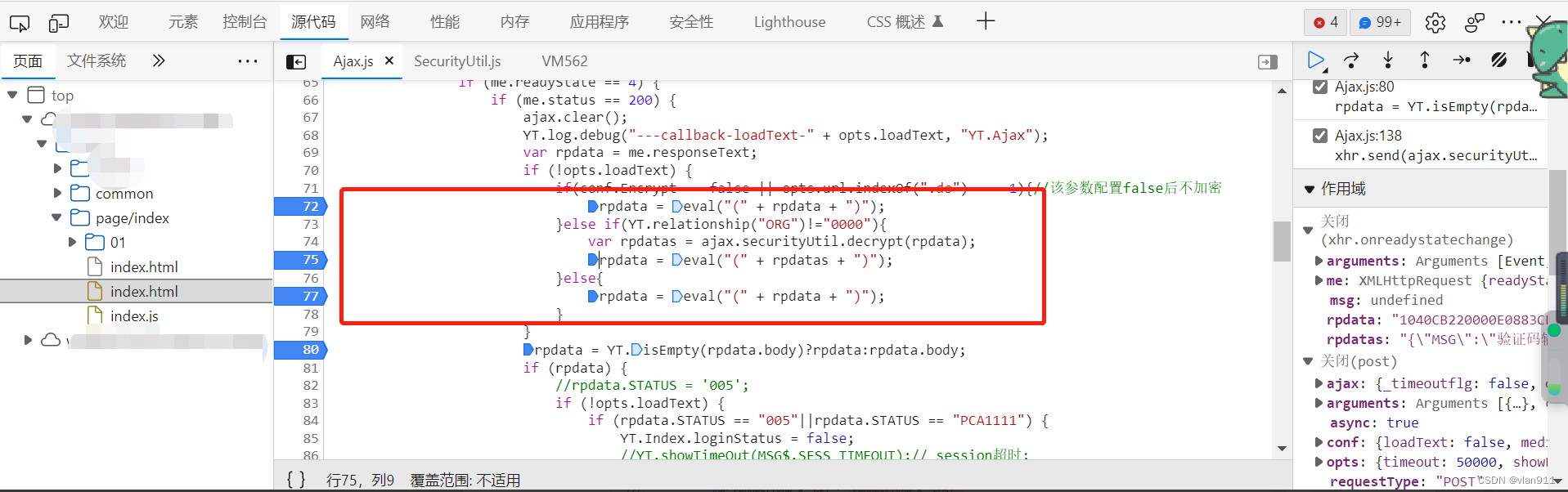
上图为重新打的断点,这几个断点的目的是为了截取到明文的返回包,接下来我们可以看,我们无需进行数据包二次加密,而是在控制台直接修改请求数组里面的其中一个参数

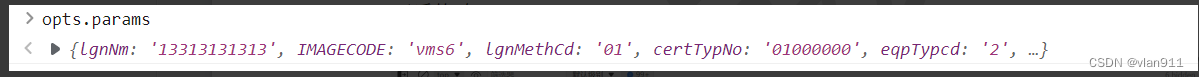
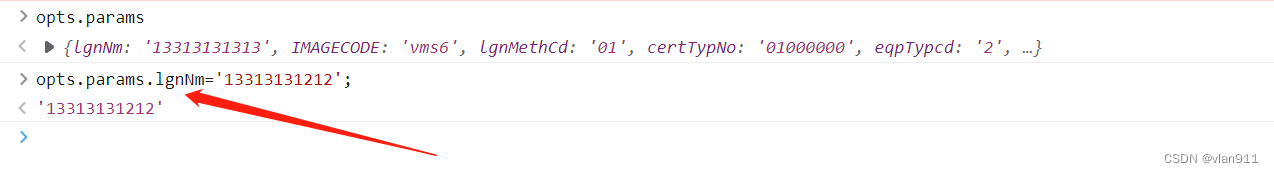
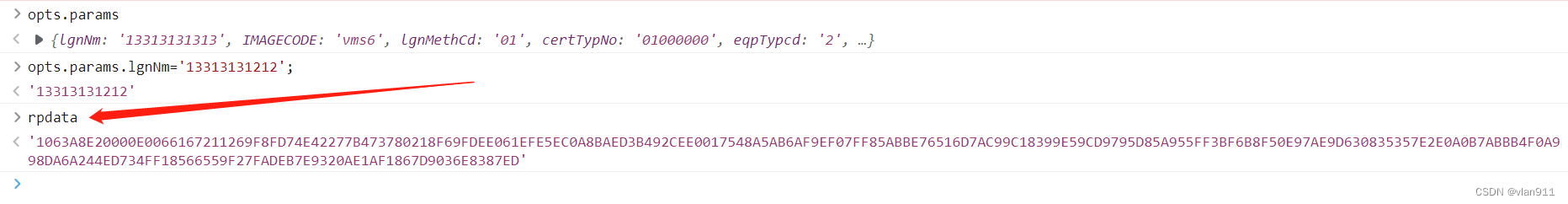
第一步,回到控制台,opts.param可以看到所有的请求参数

假设我们只修改lbnNm参数

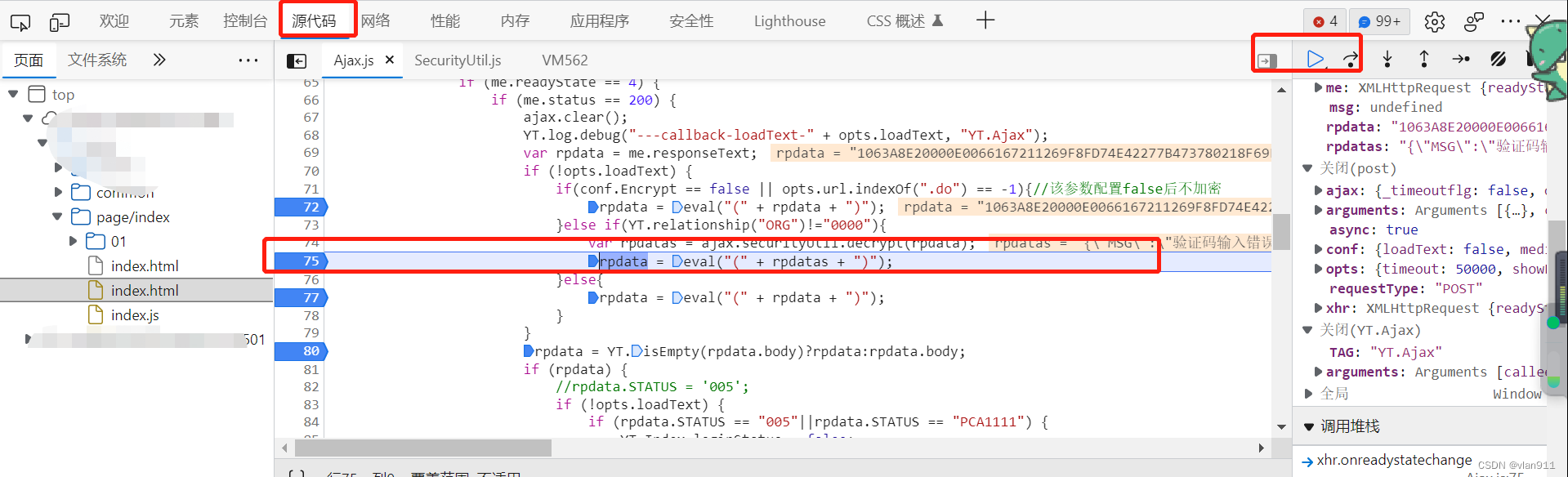
此时返回调试,放过F10一次,代码运行到rpdata = eval(“(” + rpdatas + “)”);

返回控制台,此时看到返回体是加密的 rpdata

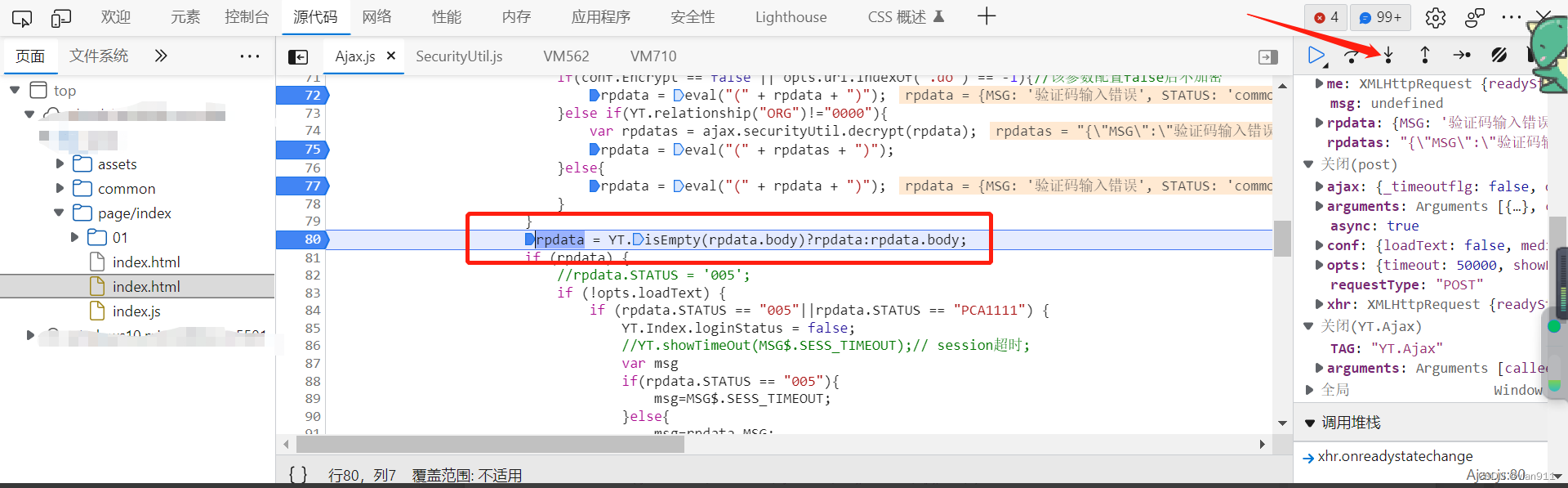
返回调试程序,单步步过,直到程序运行至
rpdata = YT.isEmpty(rpdata.body)?rpdata:rpdata.body;

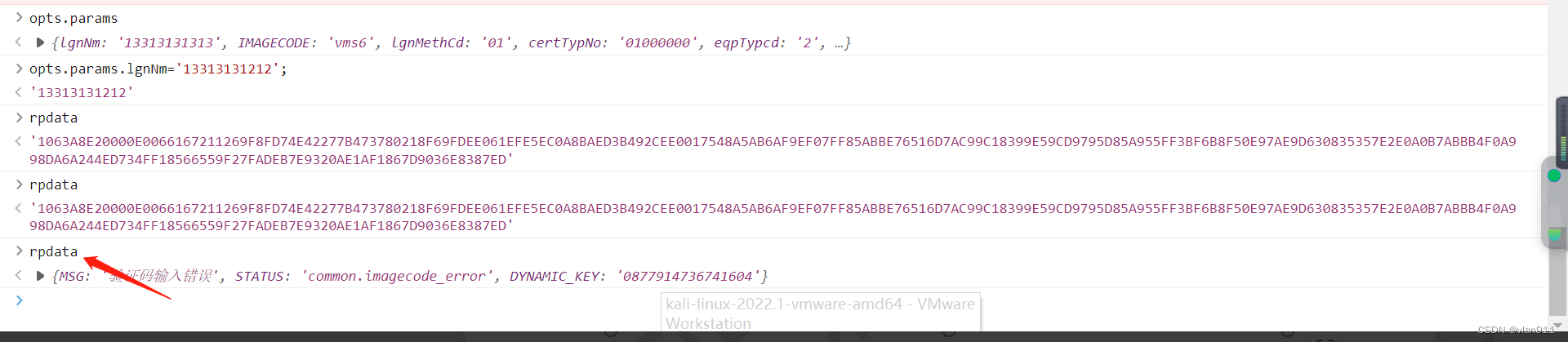
返回控制台,输入rpdata ,得到明文返回包

可是如果每个接口的请求包和返回包都这么玩的话,那么可太麻烦了,可是步骤省略也是有限度的,那么我们可以直接修改ajax.js代码,每次自动返回请求和返回的明文数据,然后根据实际情况去看是不是需要进行测试

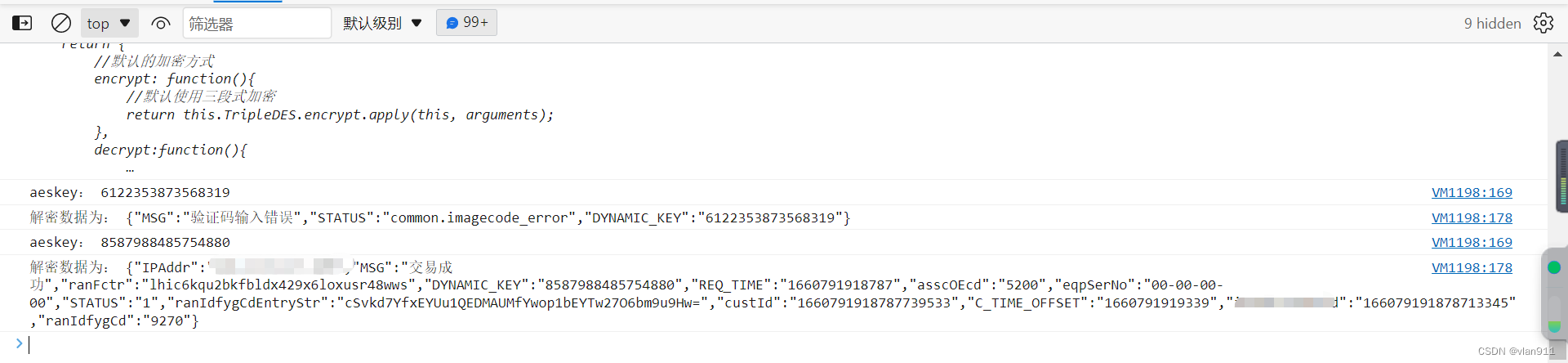
其实就是在加密之前和解密之后,任意位置添加控制台打印就行了

那么此次调试就告一段落了,下一期,将会为大家介绍,网站不知道什么加密方式,做了debuger反调试,应该如何进行愉快的调试,让我们敬请期待吧
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!