深度探索Linux操作系统 —— Linux图形原理探讨

系列文章目录
深度探索Linux操作系统 —— 编译过程分析
深度探索Linux操作系统 —— 构建工具链
深度探索Linux操作系统 —— 构建内核
深度探索Linux操作系统 —— 构建initramfs
深度探索Linux操作系统 —— 从内核空间到用户空间
深度探索Linux操作系统 —— 构建根文件系统
深度探索Linux操作系统 —— 构建桌面环境
深度探索Linux操作系统 —— Linux图形原理探讨
前言
? ? 本质上,谈及图形原理必会涉及渲染和显示两部分。但是显示过程比较简单和直接,而渲染过程要复杂得多,更重要的是,渲染牵扯到操作系统内部的组件更多,因此,本章我们主要讨论渲染过程。我们不想只浮于理论,结合具体的 GPU 进行讨论更有助于深度理解计算机的图形原理。相比于 NV 及 ATI 的 GPU ,我们选择相对更开放一些的 Intel 的 GPU 进行讨论。Intel 的 GPU 也在不断的演进,本书写作时主要针对的是用在 Sandy Bridge 和 Ivy Bridge 架构上的 Intel HD Graphics 。
? ? 显存是图形渲染的基础,也是理解图形原理的基础,因此,本章我们从讨论显存开始。或许读者会说,显存有什么好讨论的,不就是一块存储区吗?早已是陈词滥调。但是事实并非如此,通过显存的讨论,我们会注意到 CPU 和 GPU 融合的脚步,会看到它们是如何的和谐共享物理内存的。或许,已经有 GPU 和 CPU 完美地进行统一寻址了。
? ? 然后,我们分别讨论 2D 和 3D 的渲染过程。在其间,我们将看到到底何谓硬件加速,我们也会从更深的层次去展示 3D 渲染过程中所谓的 Pipeline 。以往,很多教材都会为了辅助 OpenGL 的应用开发,多少从理论上谈及一点 Pipeline ,而在这一章中,我们从操作系统角度和 Pipeline 进行一次亲密接触。
? ? 最后,我们讨论了很多读者认为神秘而陌生的 Wayland 。其实,Wayland 既不神秘也不陌生,它是在 DRI 和复合扩展发展的背景下产生的,基于 DRI 和复合扩展演进的成果。从某个角度,Wayland 更像是去除了基于网络的服务器/客户端的 X 和复合管理器的一次整合。
一、渲染和显示
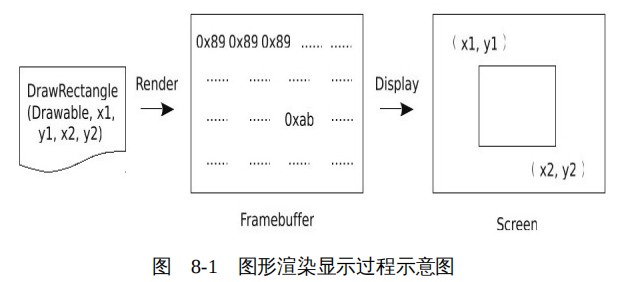
? ? 计算机将图形显示到显示设备上的过程,可以划分为两个阶段:第一阶段是渲染(render)过程,第二阶段是显示(display)过程,如图 8-1 所示。

1、渲染
? ? 所谓渲染就是将使用数学模型描述的图形,如 “DrawRectangle(x1,y1,x2,y2)” ,转化为像素阵列,或者叫像素数组。像素数组中的每个元素是一个颜色值或者颜色索引,对应图像的一个像素。对于 X 窗口系统,数组中的元素是一个颜色索引,具体的颜色根据这个索引从颜色映射(Colormap)中查询得来。
? ? 渲染通常又被分为两种:一种渲染过程是由 CPU 完成的,通常称为软件渲染,另外一种是由 GPU 完成的,通常称为硬件渲染,也就是我们常常提到的硬件加速。
? ? 谈及渲染,不得不提的另外一个关键概念就是帧缓冲(Framebuffer)。从字面意义上讲,frame 表示屏幕上的某个时刻对应的一帧图像,buffer 就是一段存储区了,因此,在狭义上,合起来的这个词就是指存储一帧屏幕图像像素数据的存储区。
? ? 但是从广义上,帧缓冲则是多个缓冲区的统称。比如在 OpenGL 中,帧缓冲包括用于输出的颜色缓冲(Color Buffer),以及辅助用来创建颜色缓冲的深度缓冲( Depth Buffer )和模板缓冲( Stencil Buffer)等。即使在 2D 环境中,帧缓冲这个概念也不仅指屏幕上的一帧图像,还包含用于存储命令的缓冲(Command Buffer)等。每一个应用都有自己的一套帧缓冲。
? ? 在 OpenGL 环境中,为了避免渲染和显示过程交叉导致冲突,从而出现如撕裂(tearing)以及闪烁(flicker)等现象,颜色缓冲又被划分为前缓冲(front buffer)和后缓冲(back buffer)。如果为了支持立体效果,则前缓冲和后缓冲又分别划分为左和右各两个缓冲区,我们不讨论这种情况。前缓冲和后缓冲中的内容都是像素阵列,每个像素或者是一个颜色值,或者是一个颜色索引。只不过前缓冲用于显示,后缓冲用于渲染。
? ? 2D 可以看作 3D 的一个特例,因此,我们将 2D 程序中用于输出的缓冲区称为前缓冲。为了避免歧义,在容易引起混淆的地方我们尽量不使用这个多义的帧缓冲一词。
2、显示
? ? 一般而言,显示设备也使用像素来衡量,比如屏幕的分辨率为
1366×768,那么其可以显示1049 088个像素,一个像素对应屏幕上的
一个点,图像就是通过这些点显示出来的。通常,图像中一个像素对
应屏幕上的一个像素,那么将图像显示到屏幕的过程就是逐个读取帧
缓冲中存储的图像的像素,根据其所代表的颜色值,控制显示器上对
应的点显示相应颜色的过程。
通常,显示过程基本上要经过如下几个组件:显示控制器
(CRTC)、编码器(Encoder)、发射器(Transmitter)、连接器
(Connector),最后显示在显示器上。
(1)显示控制器
显示控制器负责读取帧缓冲中的数据。对于X来说,帧缓冲中存
储的是颜色的索引,显示控制器读取索引值后,还需要根据索引值从
颜色映射中查询具体的颜色值。显示控制器也负责产生同步信号,典
型的如水平同步信号(HSYNC)和垂直同步信号(VSYNC)。水平
同步信号目的是通知显示设备开始显示新的一行,垂直同步信号通知
显示设备开始显示新的一帧。所谓同步,以垂直同步信号为例,我们
可以这样来通俗地理解它:显示控制器开始扫描新的一帧数据了,因
此它通过这个信号告诉显示器开始显示,跟上我,不要掉队,这就是
同步的意思。以CRT显示器为例,这两个信号控制着电子枪的移动,
每显示完一行,电子枪都会回溯到下一行的开始,等待下一个水平同
步信号的到来。每显示完一帧,电子枪都会回溯到屏幕的左上角,等
待一下垂直同步信号的到来。
(2)编码器
对于帧缓冲中每个像素,可能使用8位、16位、32位甚至更多的位
来表示颜色值,但是对于具体的接口来说,却远没有这么多的数据线供使用,而且不同的接口有不同的格式规定。比如对于VGA接口来
说,总共只有三根数据线,每个颜色通道占用一根数据线;对于LVDS
来说,数据是串行传输的。因此,需要将CRTC读取的数据编码为适
合具体物理接口的编码格式,这就是编码器的作用。
(3)发射器
发射器将经过编码的数据转变为物理信号。读者可以将其想象
成:发射器将1转化为高电平,将0转化为低电平。当然,这只是一个
形象的说法。
(4)连接器
连接器有时也被称为端口(Port),比如VGA、LVDS等。它们直
接连接着显示设备,负责将发射器发出的信号传递给显示设备。
? ?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!