图像视图ImageView的说明和使用
1.imageView 图片的引入
显示文本用到了文本视图TextView,显示图像则用到图像视图ImageView。由于图像通常保存为单独的图片文件,因此需要先把图片放到res/drawable目录,然后再去引用该图片的资源名称。比如现在有张苹果图片名为apple.png,那么XML文件通过属性android:src设置图片资源,属性值格式形如“@drawable/不含扩展名的图片名称”。添加了src属性的ImageView标签示例如下:
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_background"
/>
代码中引入:
若想在Java代码中设置图像视图的图片资源,可调用ImageView控件的setImageResource方法,方法参数格式形如“R.drawable.不含扩展名的图片名称”。仍以上述的苹果图片为例,给图像视图设置图片资源的代码例子如下所示:
ImageView imageView = findViewById(R.id.image_test);
imageView.setImageResource(R.drawable.ic_launcher_background);
2. ImageView中图片的对齐方式scaleType
这种缩放类型在XML文件中通过属性android:scaleType定义,即使图像视图未明确指定该属性,系统也会默认其值为fitCenter,表示让图像缩放后居中显示。添加了缩放属性的ImageView标签如下所示:
<ImageView
android:id="@+id/iv_scale"
android:layout_width="match_parent"
android:layout_height="220dp"
android:src="@drawable/ic_launcher_background"
android:scaleType="fitCenter"/>
在Java代码中可调用setScaleType方法设置图像视图的缩放类型,其中fitCenter对应的类型为ScaleType.FIT_CENTER,设置代码示例如下:
// 将缩放类型设置为“保持宽高比例,缩放图片使其位于视图中间”
iv_scale.setScaleType(ImageView.ScaleType.FIT_CENTER);
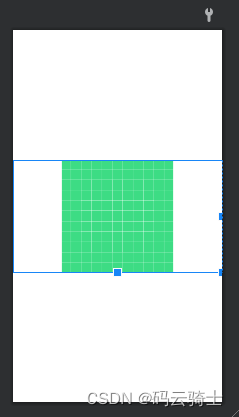
效果如下图所示:

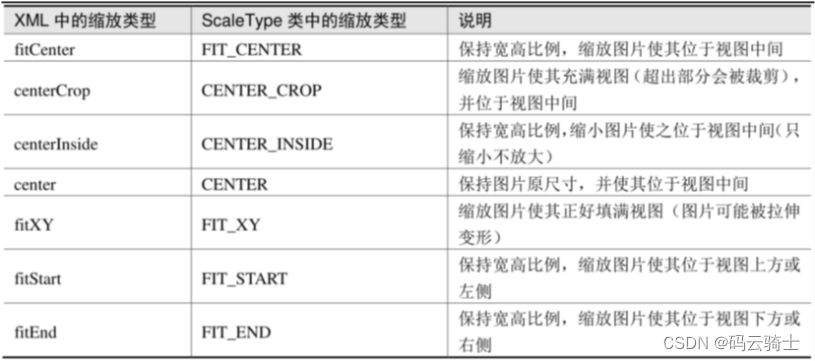
3. 图片对齐方式说明表

说明: 表面上fitCenter、centerInside、center三个类型都是居中显示,且均不越过图像视图的边界。它们之间的区别在于:fitCenter既允许缩小图片、也允许放大图片,centerInside只允许缩小图片、不允许放大图标,而center自始至终保持原始尺寸(既不允许缩小图片、也不允许放大图片)。因此,当图片尺寸大于视图宽高,centerInside与fitCenter都会缩小图片,此时它俩的显示效果相同;当图片尺寸小于视图宽高,centerInside与center都保持图片大小不变,此时它俩的显示效果相同。
4. 同时展示文本与图像
现在有了Button可在按钮上显示文字,又有ImageButton可在按钮上显示图像,照理说绝大多数场合都够用了。然而现实项目中的需求往往捉摸不定,例如客户要求在按钮文字的左边加一个图标,这样按钮内部既有文字又有图片,乍看之下Button和ImageButton都没法直接使用。若用LinearLayout对ImageView和TextView组合布局,虽然可行,XML文件却变得冗长许多。其实有个既简单又灵活的办法,要想在文字周围放置图片,使用按钮控件Button就能实现。原来Button悄悄提供了几个与图标有关的属性,通过这些属性即可指定文字旁边的图标,以下是有关的图标属性说明。
imageButton和button的区别说明: imageButton只能用来显示图片不能显示文本,需要同时显示图片和文本要用Button。
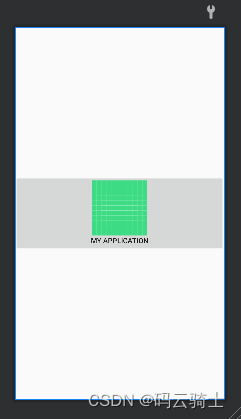
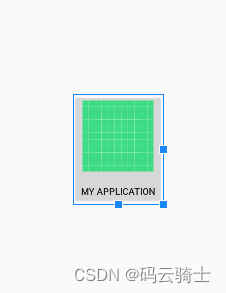
4.1 drawableTop:指定文字上方的图片。
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableTop="@drawable/ic_launcher_background"
android:text="@string/app_name"
/>

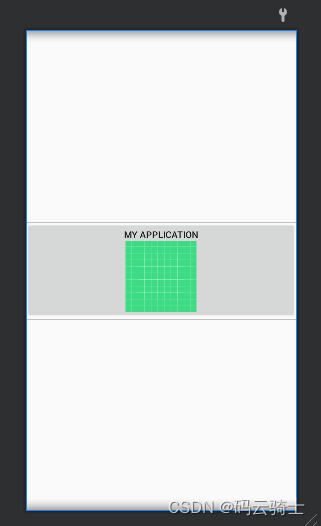
4.2 drawableBottom:指定文字下方的图片。
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableBottom="@drawable/ic_launcher_background"
android:text="@string/app_name"
/>

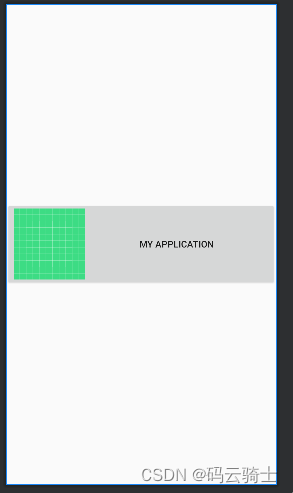
4.3 drawableLeft:指定文字左边的图片。
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_launcher_background"
android:text="@string/app_name"
/>

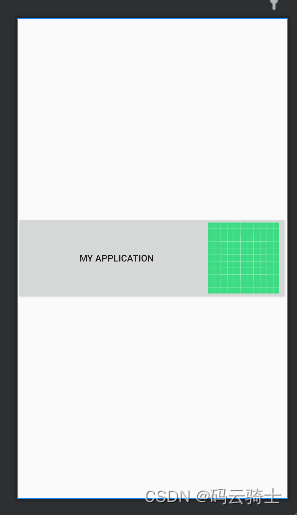
4.4 drawableRight:指定文字右边的图片。
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableRight="@drawable/ic_launcher_background"
android:text="@string/app_name"
/>

4.5 drawablePadding:指定图片与文字的间距。
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/ic_launcher_background"
android:drawablePadding="20dp"
android:text="@string/app_name"
/>

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!