Hexo 博客部署
2023-12-27 00:22:55
想整个静态的博客部署在github pages
历经两天的折磨终于是摸索成功了,官网的文档太简陋了,很多东西没说清楚。
最终实现的效果,一个项目仓库,main 分支存放源代码,gh-pages 存放生成后的网页代码,github pages 加载gh-pages的网页代码。这样,每当我们push代码到main分支的时候,github action会自动构建并将代码发布到gh-pages
搭建环境:
linux plasma manjaro
nodejs 20
git 2.43
github 配置好ssh(可以参考我前面教程)
vscode
?
一、安装Hexo
npm install -g hexo-cli
二、初始化网站文件夹 test,test名字可以任取
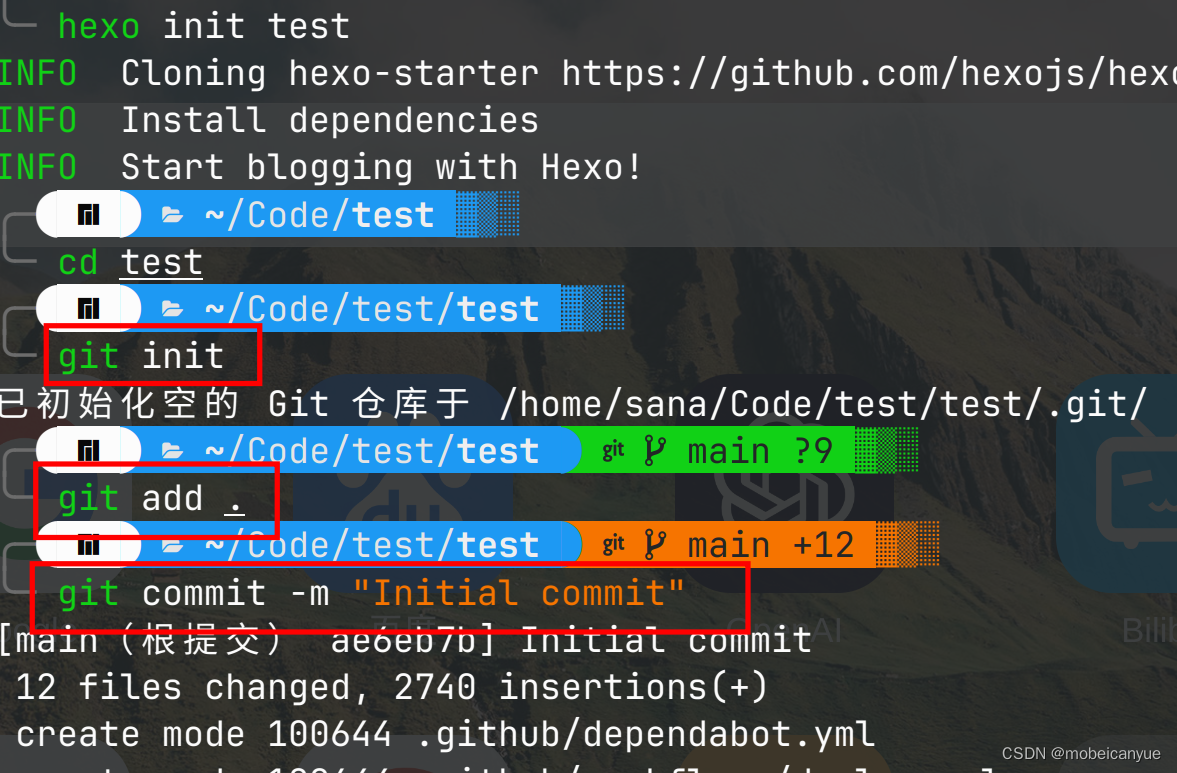
hexo init test
cd test
 ?
?
三、安装npm依赖
npm install
四、安装git依赖,用于一键部署
npm install hexo-deployer-git --save
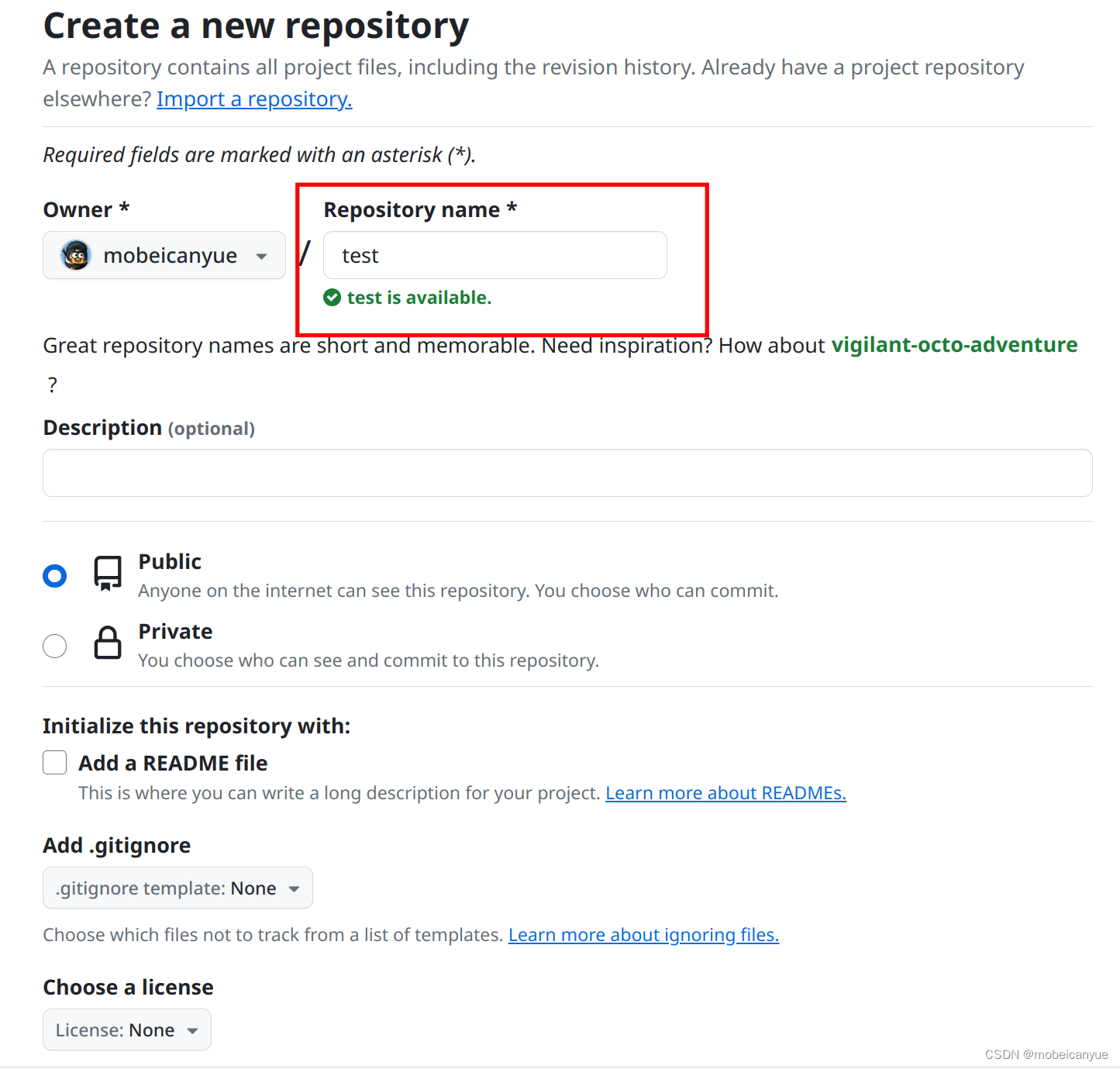
五、打开github 创建仓库
写仓库名字即可,其他不要勾选。


六、添加你的ssh私钥到仓库变量

添加名为KEY的变量?
内容是你的私钥

七、打开vscode编辑代码
?编辑 _config.yml 来到最后一行

这行来到这里获取

在 .github文件夹下创建 workflows文件夹,再创建文件 deploy.yml
输入以下内容
name: Deploy Hexo
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Check Out
uses: actions/checkout@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version: 20
- name: Setup Git
run: |
git config --global user.name "你的 github 用户名"
git config --global user.email "你的 github 邮箱"
- name: Setup SSH Key
run: |
mkdir -p ~/.ssh
echo "${{ secrets.KEY }}" > ~/.ssh/id_ed25519
chmod 600 ~/.ssh/id_ed25519
- name: Install Dependencies
run: |
npm install -g hexo-cli
npm install
- name: Deploy Hexo
run: |
hexo clean
hexo generate
hexo deploy八、初始化git仓库,注意是在hexo博客文件夹下
git init
git add .
git commit -m "Initial commit"

git remote add origin git@github.com:mobeicanyue/test.git
git push -u origin main -f
?
文章来源:https://blog.csdn.net/m0_52559040/article/details/135230496
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!