Mescius:DataViewsJS 1.8.16.1047 Crack
A Complete JavaScript Data Presentation and Datagrid Platform
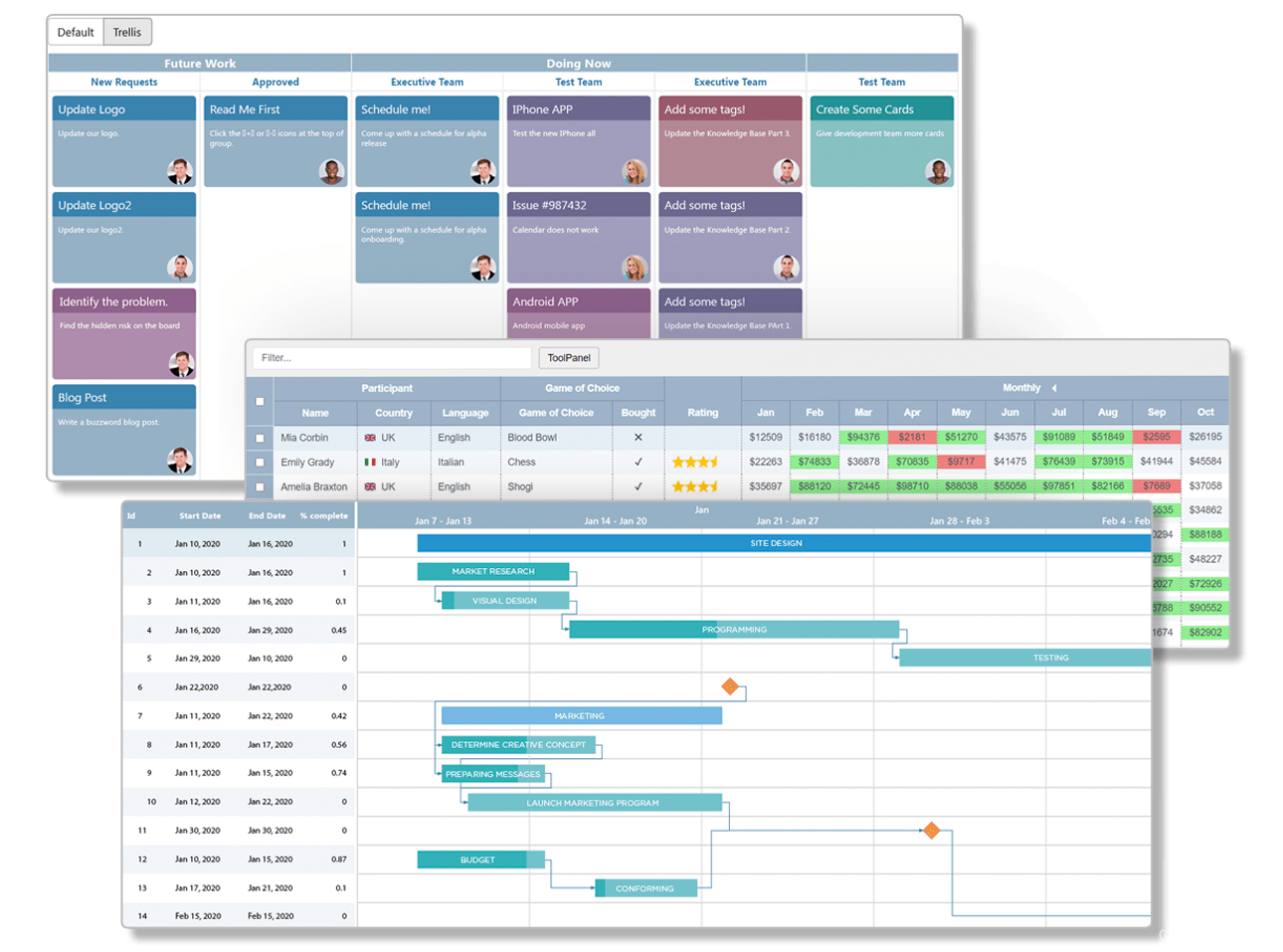
Go beyond traditional tabular displays by choosing from a variety of different presentation views including tree, card, masonry, trellis, timeline, Gantt, calendar, and grid.
- Free Unlimited Developer Licenses! Only pay for Deployment
- Fast! Pure JavaScript, optimized for speed
- Choose from a variety of views including: grids, cards, trellis, calendar, Gantt, news feed, timeline and more
- Highly customizable
- Change layouts with a single line of code
- Full support for?Angular,?React, and?Vue
Benefits of Our JavaScript Data Presentation Controls

JavaScript Data Presentation
DataViewsJS enables you to easily and professionally customize the presentation of your data using different layouts,??row templates, data fields, calculations, and?editing modes?that are completely and easily customizable.

Present Your Data Using Views
Visualize data in your JavaScript application to provide different perspectives using the customizable data presentation options, which include?Tree Grid,?Horizontal Grid,?Card,?Calendar,?Masonry,?Kanban,?Timeline, and?Gantt.

Powerful Calculation Engine
Leverage the powerful calc engine to perform calculations on any set of JSON data. With our calculation engine, your computing power is optimized for large data and complex calculations.

Full Framework Support
DataViews is not dependent on any external libraries or frameworks and provides full support for the major JavaScript frameworks, which include?Angular,?React, and?Vue?in the form of wrappers.

High Performance
DataViewsJS was designed from the start to be a fast, full-featured, and completely customizable developer tool for efficient data display and editing to meet any of your JavaScript application’s needs.

Localization
Localized resources for Chinese, Japanese, and Korean are included with DataViewsJS. Additional languages can be easily added by creating your own resource files and setting them with simple script code.

Professional Layouts
Modern data presentation patterns such as those you see on social networks and other sites become easy when you use DataViewsJS interchangeable layouts.
Build advanced data views for your CRM, project management, social networking, eCommerce or any business application. Achieve ultimate flexibility by making layouts, row templates, data fields, calculations, and editing modes completely and easily customizable. Use DataViewsJS layouts for analysis, performance monitoring, data reporting, dashboards, product catalogs, eCommerce, news feeds, project management applications, and much more.
Previous

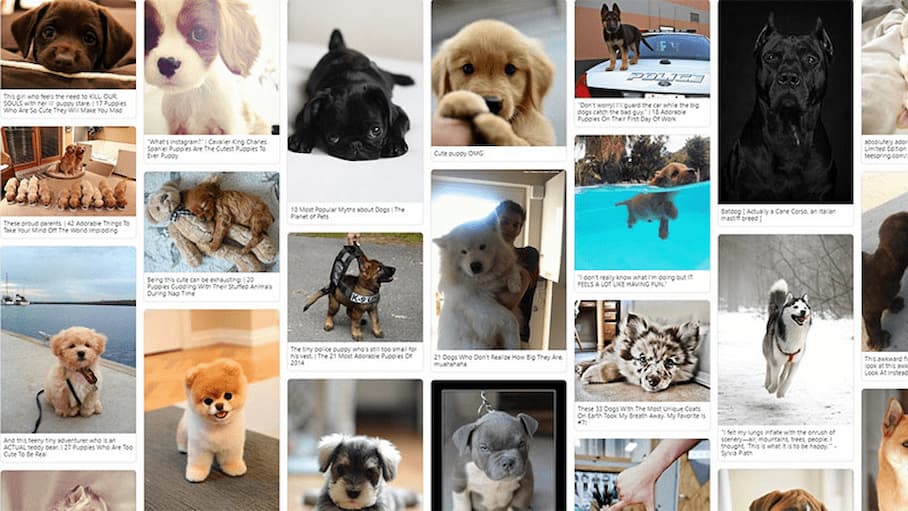
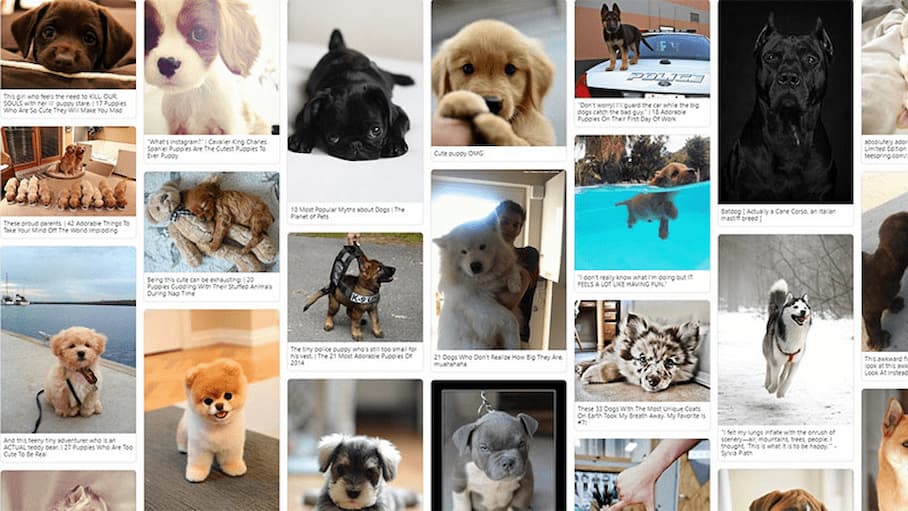
Masonry
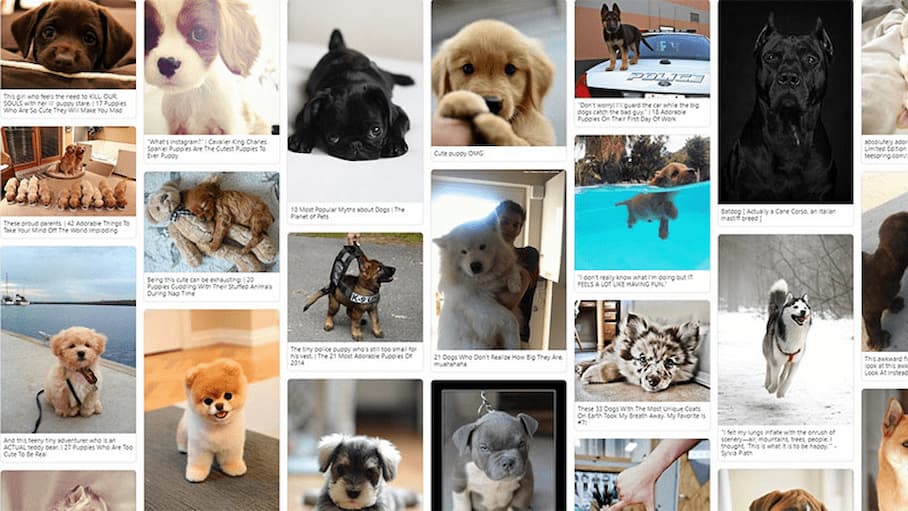
A size perfect gallery of your images with infinite scrolling, all with a single line of code.

Grid
Present your data in a traditional tabular row and allow the user to sort, filter, group, and edit with ease.

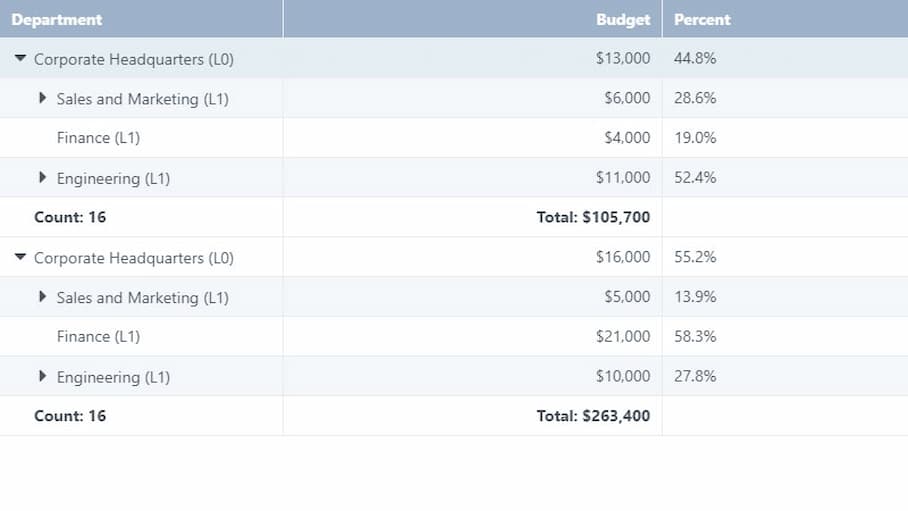
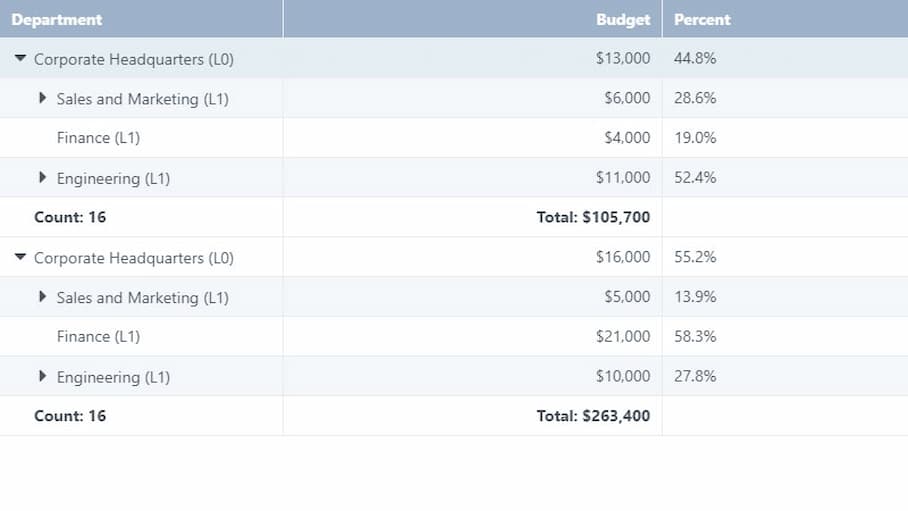
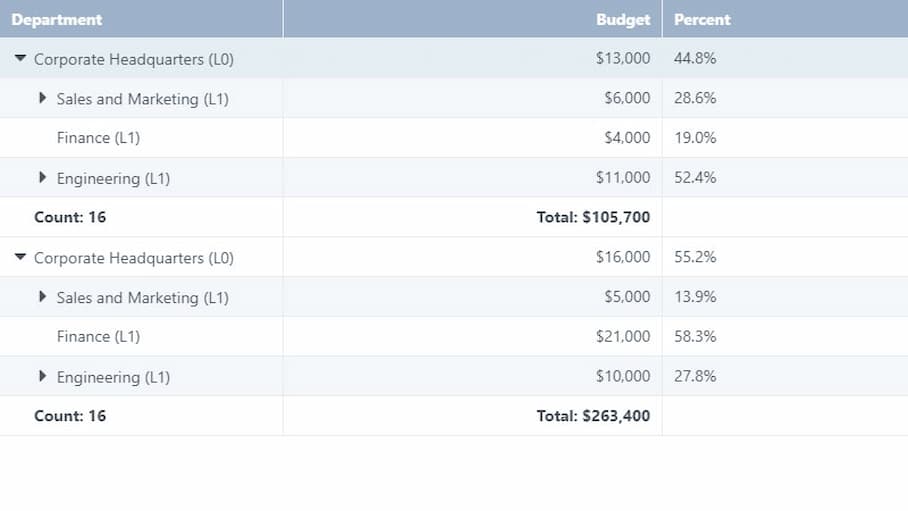
Tree Grid
A quick and easy tree view for your hierarchical data. Includes special aggregation functions to summarize the data easily.

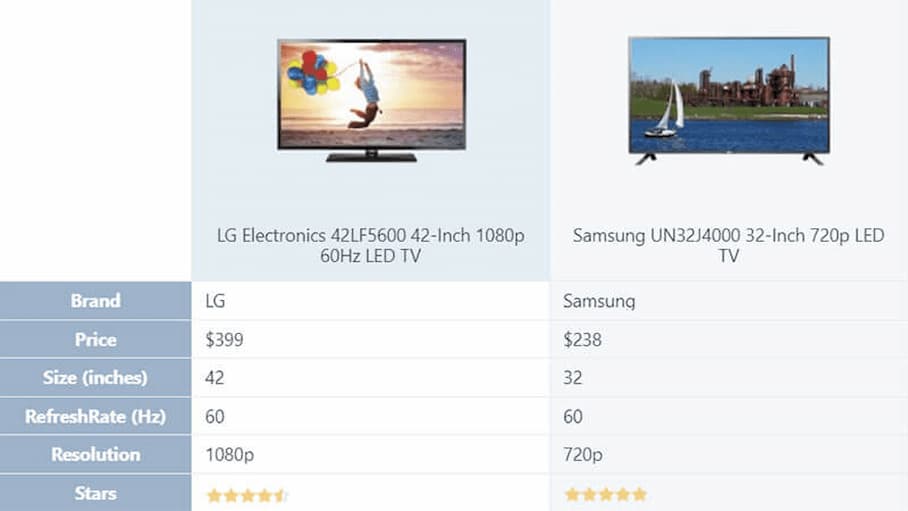
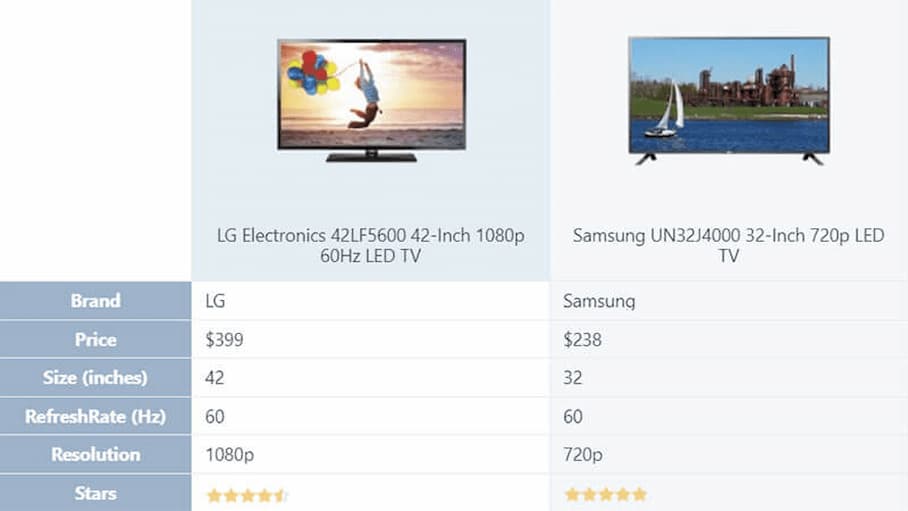
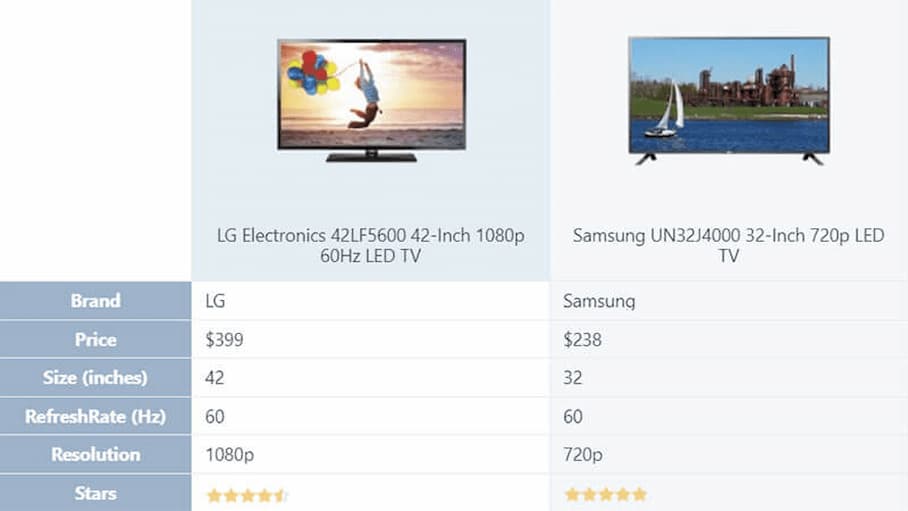
Horizontal
Columns can be arranged horizontally to create informative product comparison tables.

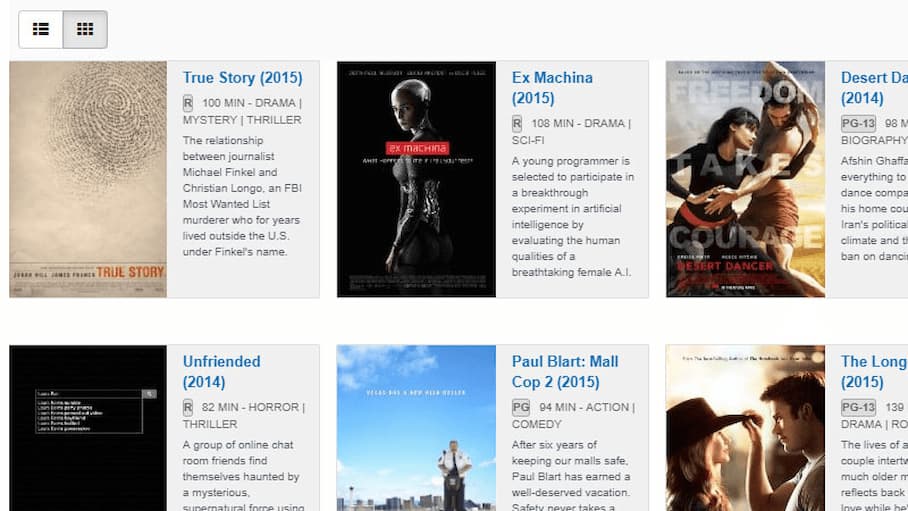
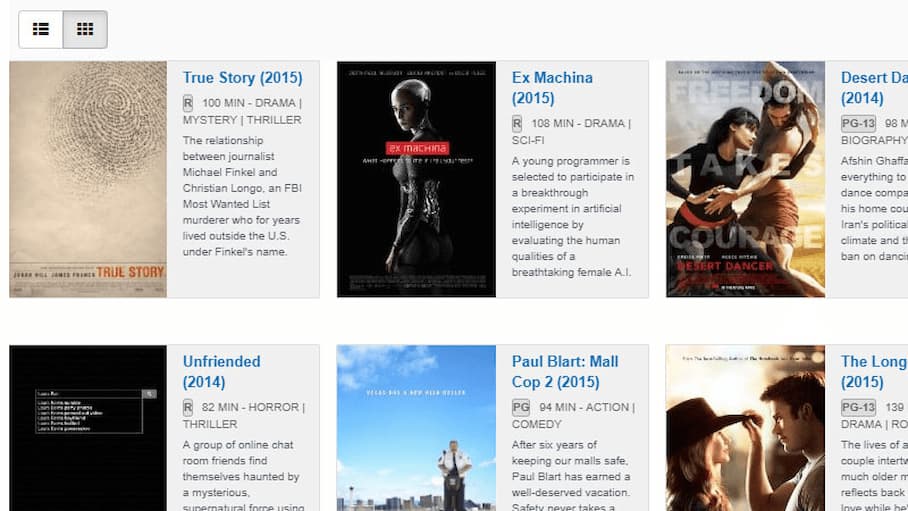
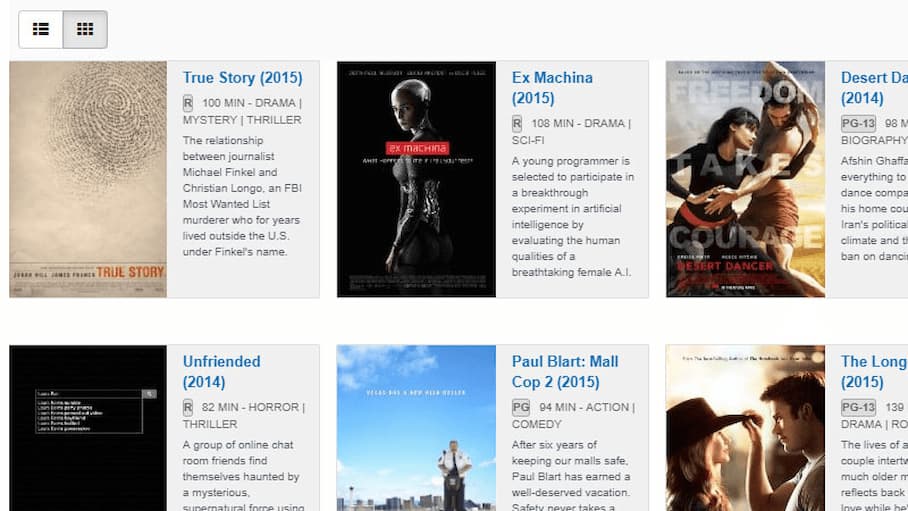
Card
Lays out each row as easily formatted cards. Display cards in a variety of ways such as a list, in a grid, or in a trellis.

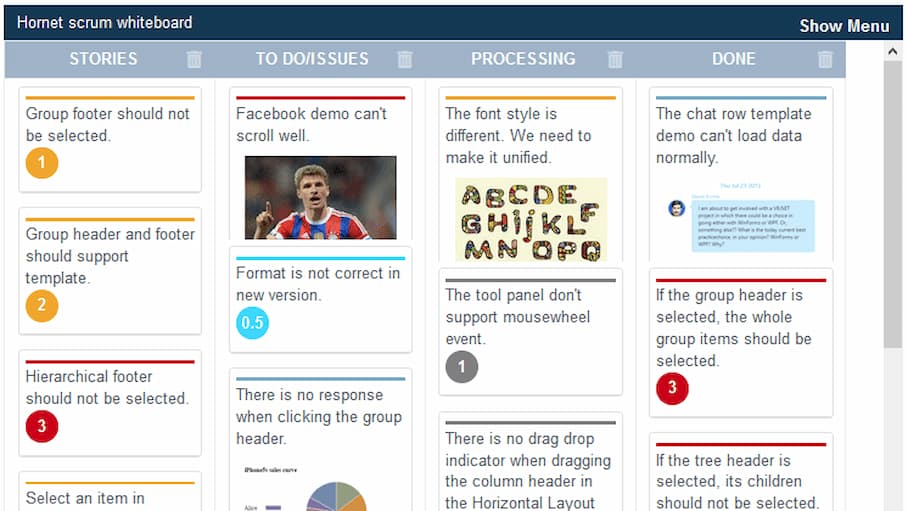
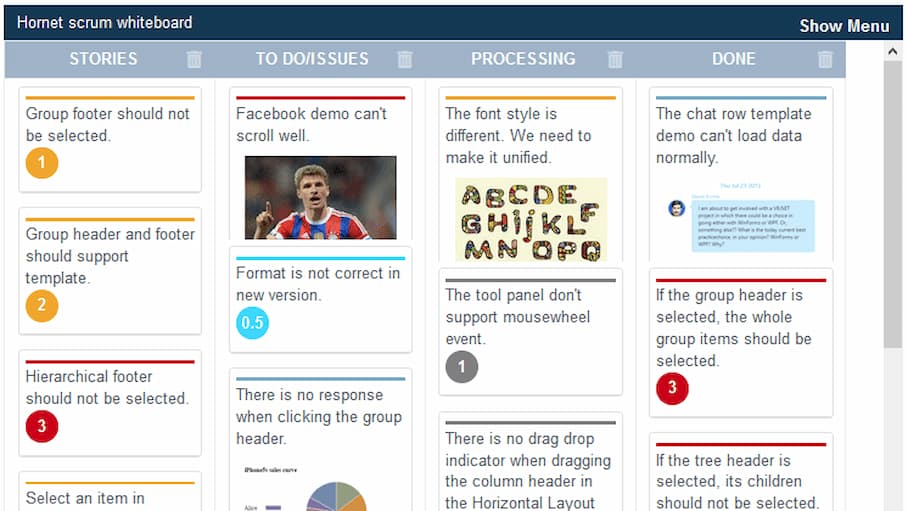
Trellis
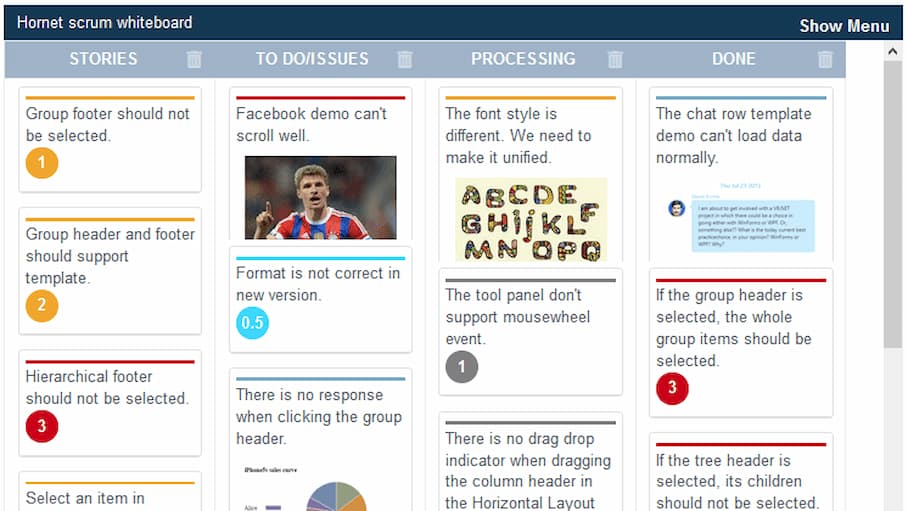
Trellis card display for perfect Kanban views of your tasks.

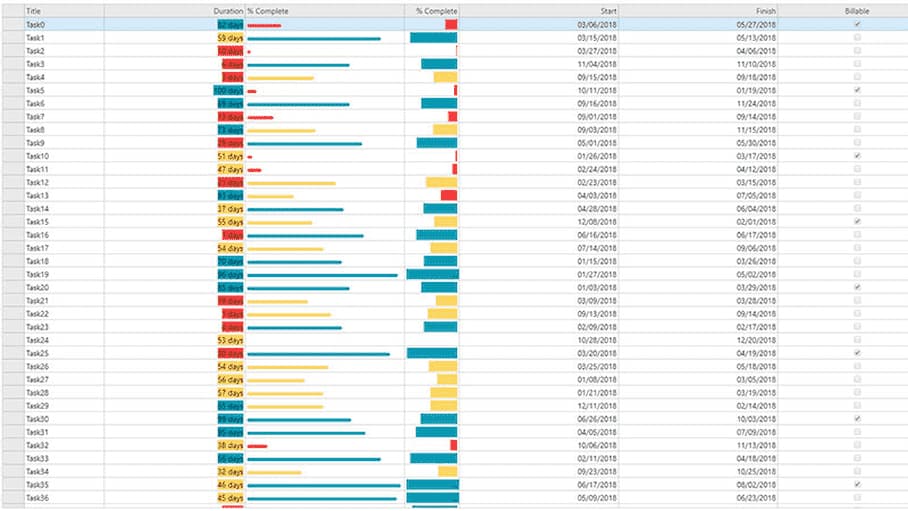
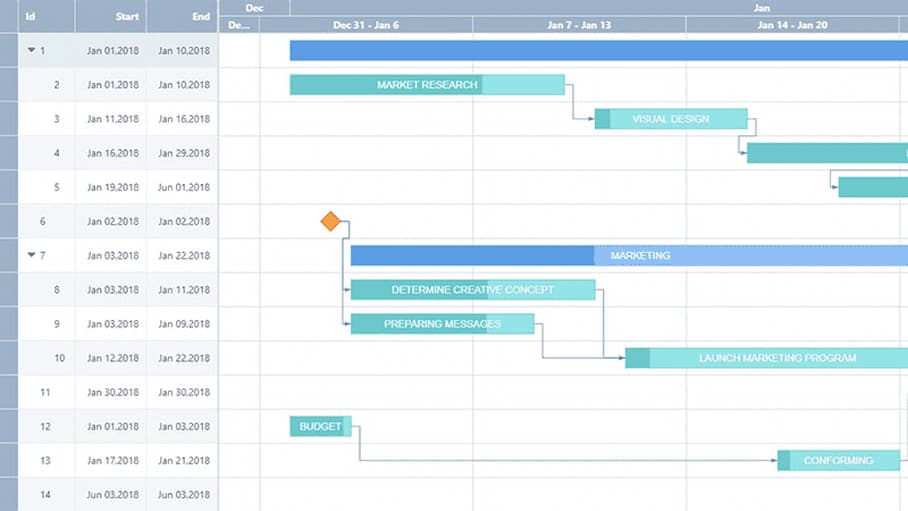
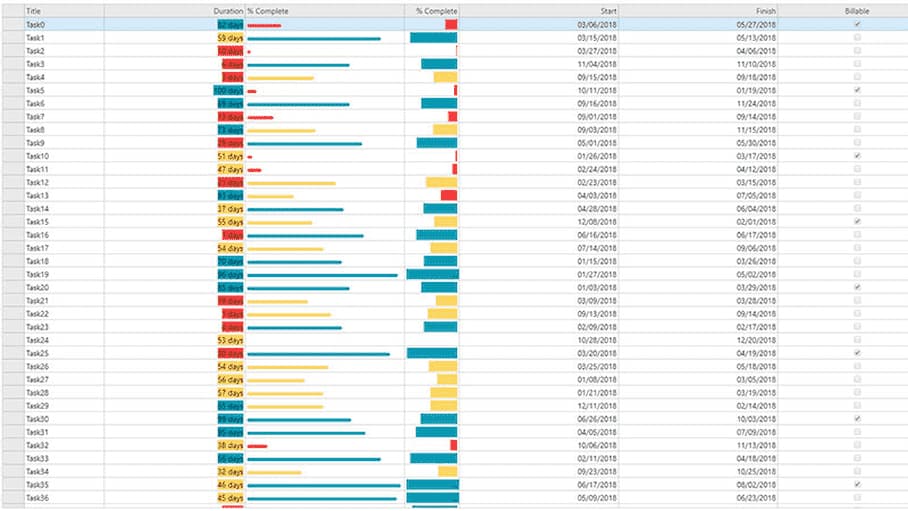
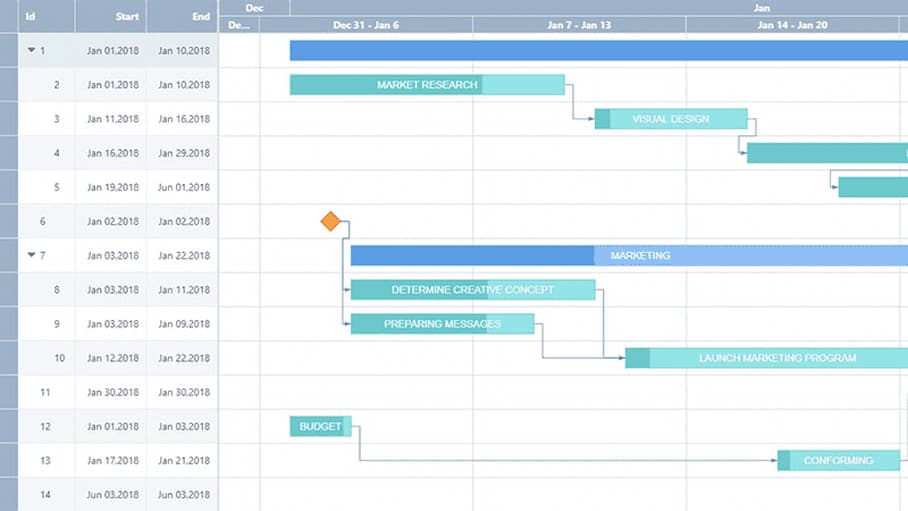
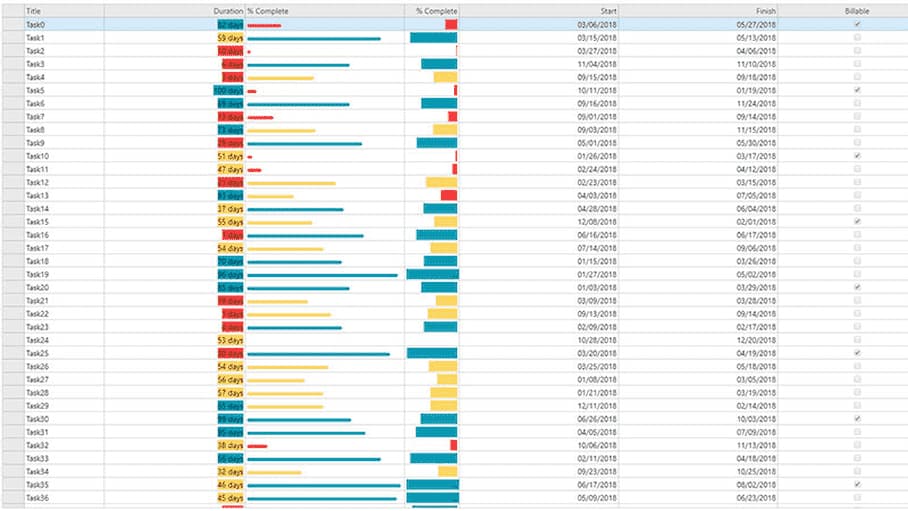
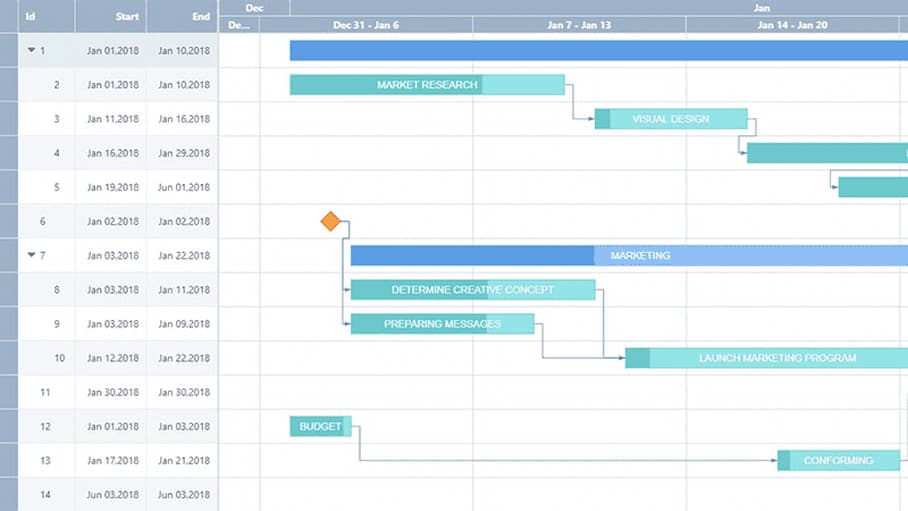
Gantt
Use the Gantt column to visualize project data ranges.

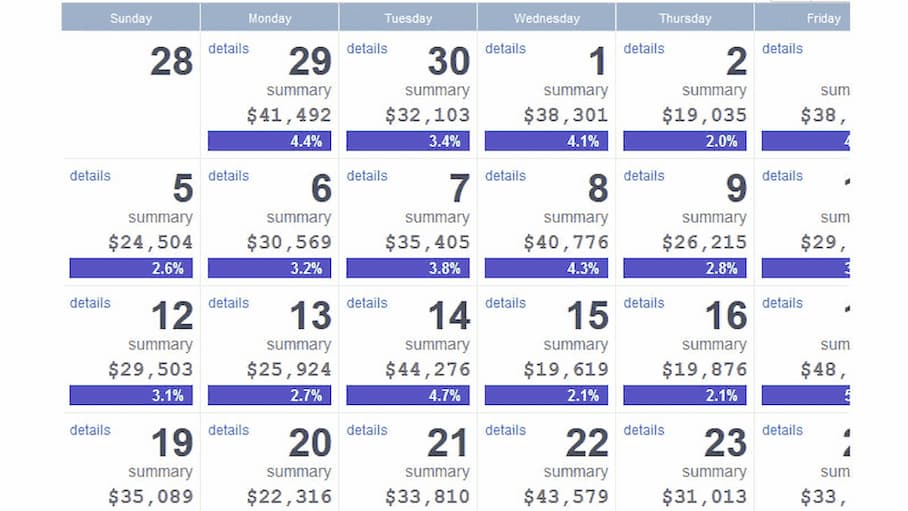
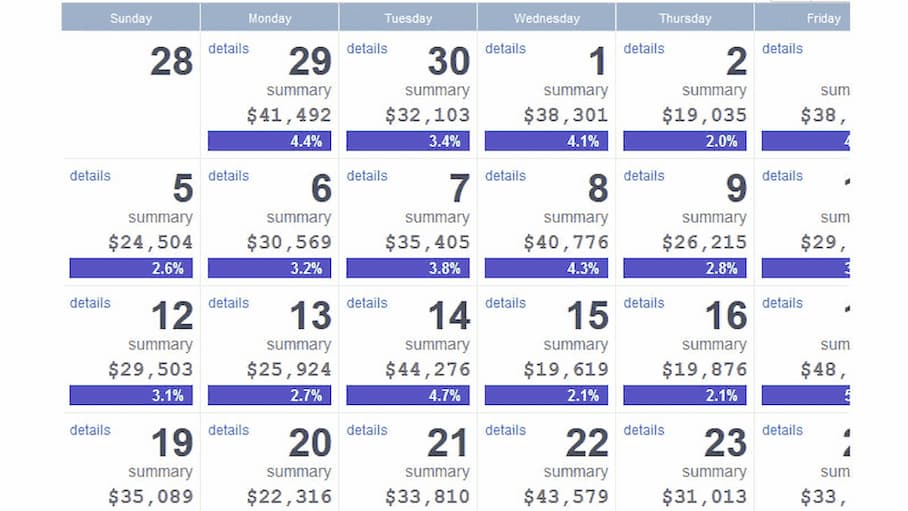
Calendar
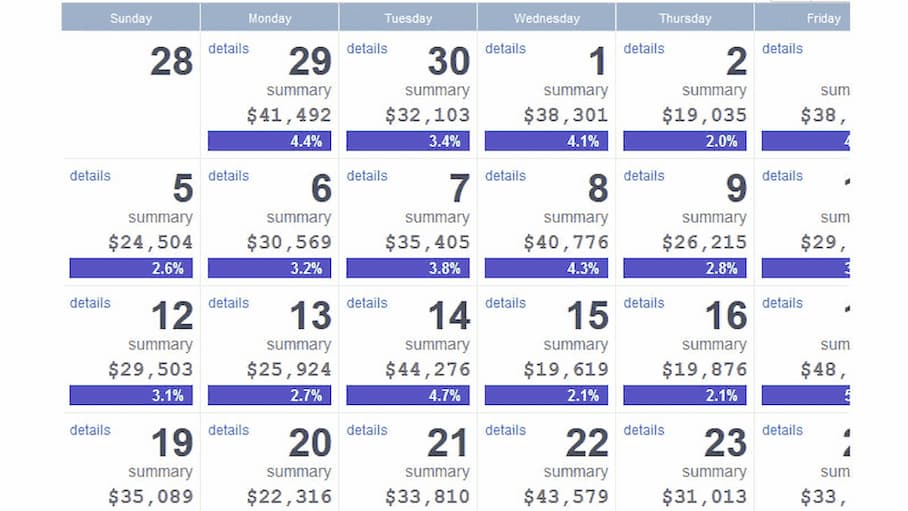
Creative calendar implementations, sales reports, and weather forecasts.

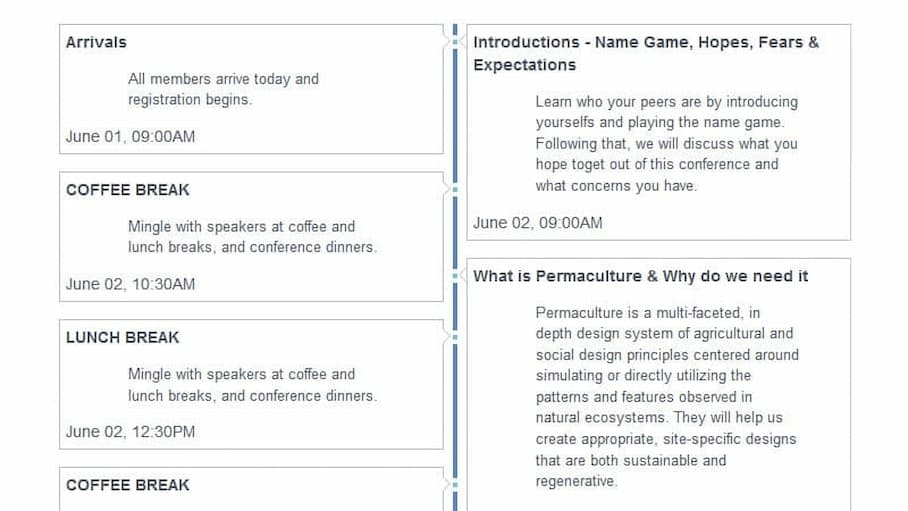
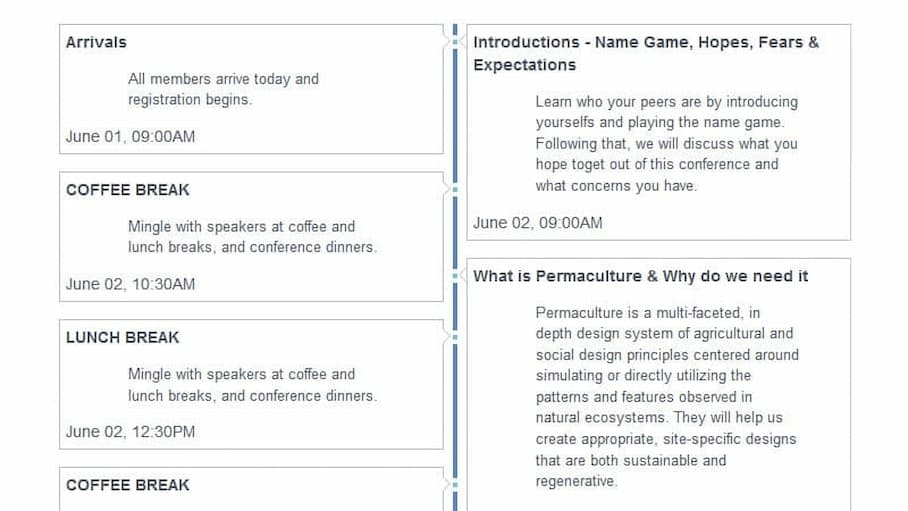
Timeline
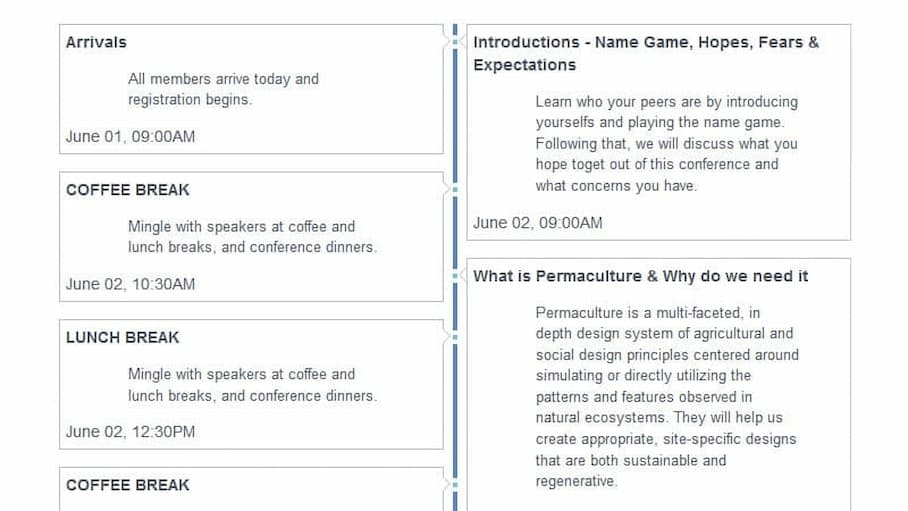
Make each row an object on a timeline with options such as date and line placement and header toggle.

Masonry
A size perfect gallery of your images with infinite scrolling, all with a single line of code.

Grid
Present your data in a traditional tabular row and allow the user to sort, filter, group, and edit with ease.

Tree Grid
A quick and easy tree view for your hierarchical data. Includes special aggregation functions to summarize the data easily.

Horizontal
Columns can be arranged horizontally to create informative product comparison tables.

Card
Lays out each row as easily formatted cards. Display cards in a variety of ways such as a list, in a grid, or in a trellis.

Trellis
Trellis card display for perfect Kanban views of your tasks.
?

Gantt
Use the Gantt column to visualize project data ranges.

Calendar
Creative calendar implementations, sales reports, and weather forecasts.

Timeline
Make each row an object on a timeline with options such as date and line placement and header toggle.

Masonry
A size perfect gallery of your images with infinite scrolling, all with a single line of code.
Next
- Go to slide 1
- Go to slide 2
- Go to slide 3
- Go to slide 4
- Go to slide 5
- Go to slide 6
- Go to slide 7
- Go to slide 8
- Go to slide 9
Top Features of Our JavaScript Data Presentation Controls

Grid Layout
Grid Layout is the default layout to present data and allows end-users to sort, filter, group, and edit with ease.

Tree Grid View
Implement a quick and easy Grid Tree view to display and filter large amounts of hierarchical data.??

Horizontal Layout
Columns can be arranged horizontally to create informative product comparison tables.

Card Layout
DataViewsJS provides the Card Layout to place each row in a defined block, or card.
?

Trellis Grouping
The trellis view is a grouping strategy that displays data laid out in a set of cells within a grid.

Masonry Layout
Create a gallery of your images with infinite scrolling, all with a single line of code using the Masonry Layout.

Calendar Grouping
Display data in a calendar view with custom styling using DataViewsJS's Calendar Grouping.

Timeline Grouping
Use Timeline Grouping to display rows of an object on a timeline with date, line placement, and header toggle.?

Gantt View
Visualize project start and end dates to maintain deliverables using the Gantt View grouping strategy.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!