Java Web Day06_JQuery基础
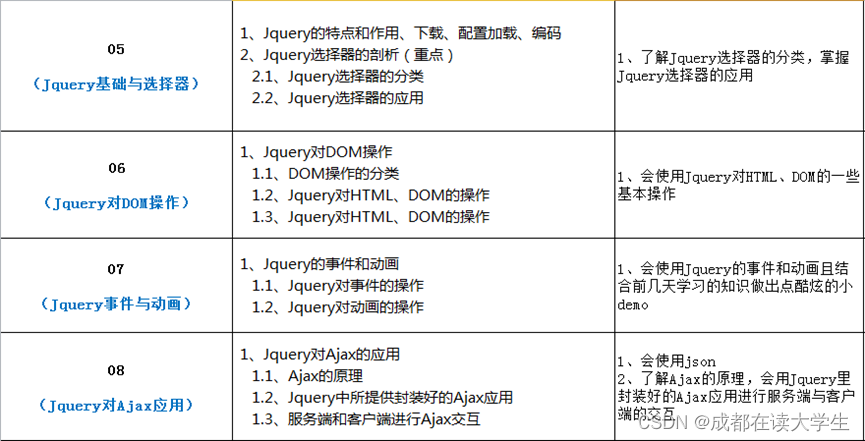
课程安排

jQuery是什么
框架(framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的结构,用于去解决或者处理复杂的问题。
jQuery是目前使用最广泛的javascript函数库,极大地简化了javascript编程,通过它能“写的更少,但做得更多”。可以方便地处理HTML DOM、事件处理Events、高效灵活的操作CSS、实现动画效果,并且方便地为网站提供Ajax交互。
同类型的js函数库还有YUI,Ext-js,dojo,prototype,zeptojs等
全世界排名前100万的网站,一半以上使用jQuery,它已成为了前端js操作的一个标准,微软,google,腾讯等公司均在项目中使用jQuery,大量国内互联网公司也在他们的产品中已经使用jQuery。
如何学习jQuery
jQuery最有特色的语法特点就是具有与CSS语法相似的选择器,并且支持CSS1到CSS3的几乎所有的选择器并兼容所有的主流浏览器,这为快速访问DOM提供了方便。
- 一份jQuery API文档
jQuery的文档非常丰富,因为其轻量级的特性,文档并不复杂,文档中有每一个api的用法,有完整的实例代码。 - 掌握jQuery操作的基本语法规律
- 在项目中参照api文档,孰能生巧。
如何在项目中使用jQuery
- 1、 从jquery.com下载的jquery.js文件(最新的jquery版本V1.1.1或V2.1.1或V3)。
- 2、 百度静态资源公共库:CDN网址:http://cdn.code.baidu.com jQuery的文件规则,如“jquery-1.4.1.js”,其中1.4.1是js文件的版本的版本号。
- 3、 在开发web程序前,需要在html页面引入包含的jquery函数库,如下面的代码:
<script src="js/jquery-2.0.3.min.js"></script>
<script>
--jQuery写在这里
</script>
jQuery构造函数
jQuery构造函数返回一个jQuery对象
例如下边的一些构造函数:
? jQuery(experssion,context)
? jQuery(html)
? jQuery(elements)
? jQuery(fn)
在编码过程中,jQuery可以所写成
,但是在一些应用中
,但是在一些应用中
,但是在一些应用中可能会产生冲突而无法正常使用,此时将不能使用缩写形式。
jQuery语法及如何获取页面元素
-
通过jQuery,您可以选取(查询,query)HTML元素,并对它们执行“操作”(actions)
-
jQuery选择器基于元素的id、类、类型、属性、属性值等“查找”(或选择)HTML元素。它基于已经存在的CSS选择器,除此之外,它还有一些自定义的选择器。
-
jQuery中所有的选择器都是以美元符号开头:$(“”)。
基础语法:
$(selector).action()
示例:
$(“p”).hide() – 隐藏所有<p>元素
jquery就是对javascript的一个扩展,封装,就是让javascript更好用,更简单。
例如:原生的javascript中获取DOM元素
document.getElementById(“myid”);
jquery中:
$(“#myid”)
jQuery选择器分类
jQuery基本选择器
1、$(“#id”): 根据给定的id匹配一个元素
2、$(“.myclass”):根据给定的类名匹配元素
3、$(“*”):选取html页面中所有的元素
4、$(“span”):选取html页面中所有的span元素
5、$(“div,span,.myclass”):选取所有的<div> 、<span>、<myclass>一组元素
jQuery层次选择器
1、$(“div span”):选取<div>下面的所有<span>元素,包括后代元素
2、$(“div > span”):选取<div>元素下的所有<span> 子元素,不包括后代元素
3、$(“.one + div”):选取class为one的下一个<div>兄弟元素,即紧接在.one元素后的div元素。
等价于:$(“.one”).next(“div”);
4、$(“#one ~ div”):选取id为one的元素之后的所有同辈<div>兄弟元素
等价于:$(“.one”).nextAll(“div”);
siblings()方法,与前后位置无关,只要同辈元素节点就匹配。如:$(“.one”). siblings()
jQuery属性选择器
$(“input[name=’text’]”),获取所有文本框输入值
$(“#myselect option:selected”),获取列表框中选中的option
$(“input[name=’checkbox’]:checked”),获取所有选中的复选框
$(“#mytable tr:odd”),取mytable中的偶数行
$(“#mytable tr:even”),取mytable中的奇数行
$(“#mytable tr:first”),取mytable中的第一行
了解为什么要对DOM进行操作
使网页具备动态化的效果,而且使用起来非常简单。jQuery 中非常重要的部分,就是操作 DOM 的能力。
DOM操作的分类
1、 DOM Core
DOM Core是用来处理任何一种标记语言编写出来的文档。例如:XML
2、 HTML-DOM
HTML-DOM是专门用于表述HTML标记语言而编写出来的文档。它提供了一些更简单的记号来描述各种HTML元素的属性
3、 CSS-DOM
CSS-DOM是针对CSS来操作,CSS-DOM技术主要作用是获取和设置style对象的各种属性。
掌握jQuery对DOM操作的语法
jQuery查找元素节点
1、 查找元素节点,基本上能熟练运用jQuery中的选择器就好了,例如:
$(“ul li:eq(1)”).css(“background”,”green”);
2、 查找属性节点
熟练掌握jQuery中属性过滤选择器的运用
例如:$(“ul li[title=lanqiu]”).css(“background”,”green”);
获取属性和设置属性值
jQuery设置内容和属性
- html()方法,相当于javascript里的innerHTML(替换元素中的内容)
例如:
1、
<div><b>我爱jQuery</b></div>
var a = $(“div”).html(); //获取div中的html代码
2、
<div>我爱jQuery</div>
$(“div”).html(“<b>我爱jQuery</b>”); //设置jQuery中的html代码
- text()方法,类似于javascript里的innerText方法,获取某个元素的内容
例如:
1、
<div>我爱jQuery</div>
var a = $(“div”).text(); //获取div中的文本值
2、
<div>我爱jQuery</div>
$(“div”).text(“你爱我吗?”); //设置div的文本值
- val()方法,相当于javascript中的value属性
- attr()方法 用于设置/改变属性值
例如:
$("p").attr("title");添加属性
$("p").attr("title","123");给属性赋值
$("p").removeAttr("title");删除属性
创建元素节点
- $(html)方法会根据传入的HTML标记字符串,创建一个DOM对象,并将这个DOM对象包装成一个jQuery对象后返回
$(function(){
$(“input[type=text]”).blur(function(){
var idCard = $(this).val();//获取文本框的值
var $span = $(“”+idCard+“”);
(
"
p
"
)
.
a
p
p
e
n
d
(
("p").append(
("p").append(span);//创建span元素
});
});
- append() - 在被选元素的结尾插入内容 被选元素中
HTML: <p>我爱jQuery</p>
例如:$(“p”). append (“<b>你爱jQuery吗?</b>”);
结果:<p>我爱jQuery<b>你爱jQuery吗?</b></p>
- prepend() - 在被选元素的开头插入内容 被选元素中
HTML: <p>我爱jQuery</p>
例如:$(“p”).prepend(“<b>你爱jQuery吗?</b>”);
结果:<p><b>你爱jQuery吗?</b>我爱jQuery</p>
- after() - 在被选元素之后插入内容 被选元素外
HTML: <p>我爱jQuery</p>
例如:$(“p”). after (“<b>你爱jQuery吗?</b>”);
结果:<p>我爱jQuery</p><b>你爱jQuery吗?</b>
- before() - 在被选元素之前插入内容 被选元素外
HTML: <p>我爱jQuery</p>
例如:$(“p”). before (“<b>你爱jQuery吗?</b>”);
结果:<b>你爱jQuery吗?</b><p>我爱jQuery</p>
删除元素/内容
- remove() - 删除被选元素(及其子元素)(注意:可以根除所有)
- empty() - 从被选元素中删除子元素(注意:不可以根除所有,保留父节点)
- clone() –实现克隆
示例:jquery实现克隆和删除技术
追加DOM CSS样式
- addClass() - 向被选元素添加一个或多个类
- hasClass() – 判断是否含有样式
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
- **toggle()**方法实现切换元素显示
为什么要学习jQuery动画和特效?
jQuery中的动画和特效的相关方法能够实现自动显隐,渐入渐出、飞入飞出、自定义动画等。
- 显示和隐藏show()和hide()
语法如下:
show(duration,[callback]);
hide(duration,[callback]);
duration表示动画执行时间的长短,可以表示速度的字符串,包括slow,normal,fast.也可以是表示时间的整数(毫秒)。
callback是可选的回调函数。在动画完成之后执行。
-
显隐切换toggle()方法
-
淡入淡出fadeIn()和fadeOut()方法
语法如下:
fadeIn(duration, [callback]);
fadeOut(duration, [callback]);
- fadeTo()方法自定义变换目标透明度的使用
语法如下:
fadeTo(duration,opacity,callback);
speed 可选。规定元素从当前透明度到指定透明度的速度。
可能的值:
? 毫秒 (比如 1500)
? “slow”
? “normal”
? “fast”
opacity 必需。规定要淡入或淡出的透明度。必须是介于 0.00 与 1.00 之间的数字。
callback 可选。fadeTo 函数执行完之后,要执行的函数。
如需学习更多有关 callback 的内容,请访问我们的 jQuery Callback 这一章。
除非设置了 speed 参数,否则不能设置该参数。
展开与收拢效果slideDown slideUp slideToggle
与显示隐藏的语法一样
幻灯片效果
jQuery提供了slideUp()和slideDown()来模拟PPT中类似幻灯片拉窗帘的特效
语法格式:
和slow()和hide()完全相同
自定义动画animate()
语法如下:
animate(styleparams,[duration],[easing],[callback])
styleparams为希望进行变幻的css属性列表,以及希望变化到的最终值。
duration为可选项,与show()/hide()的参数含义完全相同
easing为可选参数,通常供动画插件使用。 用来控制节奏的变化过程。jQuery中只提供了linear和swing两个值
callback为可选的回调函数。在动画完成后触发。
$(".div1").animate({
"width": "500px",
"height": "600px",
"textAlign": "center",
"background": "#efefef",
"lineHeight": "600px"
},3000,function(){
alert();
});
Ajax的原理介绍
ajax是一种用来改善用户体验的技术,其本质是利用浏览器的内置的一种特殊的对象
(XMLHttpRequest)异步(即发送请求时,浏览器不会销毁当前页面,用户可以继续在当前页面做其他的操作)的向服务器发送请求,并且利用服务器返回的数据(不再是一个完整的页面,只是部分的数据,一般使用文本或者xml返回)来部分更新当前页面。使用ajax技术之后,页面无刷新,并且不打断用户的操作。
Ajax的优势
1、 不需要任何插件支持,大多主流浏览器都支持ajax技术。
2、 用户体验优秀,能够在不刷新整个页面就能实现数据的更新。
3、 提高web的性能,减轻服务器和宽带的负担。
Json数据
基于数组的json数据
基于对象的json数据
jQuery对ajax的封装应用:
$.get(url [,data]…[function(msg){}回调函数] [,dataType]);
url:待载入页面的URL地址
data: 给服务器传递的数据,请求字符串,json对象都可以设置
function(msg){}: 回调函数,ajax请求完成后调用改对象函数,可以在此函数完成ajax的后续处理,msg泛指从服务器传递回来的信息。…
dataType:返回内容格式,xml, html, script, json, text, _default。
$.post(url [,data]…[function(msg){}回调函数] [,dataType]);
该方法与$.get()方法使用完全一致,不同的是其为post方式请求给服务器传递数据的时候,不需要设置header头
(以上两种ajax请求是异步的,如果需要设置同步请求,就换其他方法)
相对底层的Ajax 请求方式
$.ajax({ //json对象
url:请求地址,
[data]:,
[dataType]:,
[type]:,
[success]:function(msg){}
async:[true]异步/false同步
cache:[true]缓存/false不缓存
});
**
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!