js基础:函数、对象、WebAPIs-DOM
一、函数和对象
1、函数概述
🤖chatgpt:什么是函数?为什么要有函数?
函数是一种可重复使用的代码块,它们可以接受输入(参数)、执行特定的任务,并返回结果。
JavaScript中函数是非常重要的概念,有几个关键的原因:
-
重用性:函数允许您编写一次代码,并可以多次调用。这样可以避免重复编写相同的代码块,提高代码的重用性和可维护性。
-
模块化:函数可以将代码划分为小的、独立的模块。这有助于提高代码的可读性和组织性,并使得整个程序更易于管理和理解。
-
抽象和封装:通过函数,您可以将复杂的操作抽象为单个操作,这有助于隐藏内部实现细节。这种抽象和封装使代码更易于理解和使用。
-
参数传递:函数可以接受参数作为输入,并返回结果作为输出。这样可以将数据传递给函数进行处理,从而使得代码更加灵活和可定制。
-
代码组织:函数可以将代码组织成可管理的单元,有助于将大型问题分解为更小的、易于处理的部分。这样可以更有效地开发和维护代码。
总的来说,函数是编程中的基本构建块之一,可以使代码更加灵活、模块化、可维护,并且提高了代码的可读性和可重用性。
函数的定义:
function functionName(parameters) {
// 函数体(代码块),执行特定任务
// 可以使用传入的参数进行操作
return result; // 返回结果(可选)
}
这里有几个要点:
- 函数名:用来标识函数的名称,可以通过它来调用函数。
- 参数:函数可以接受零个或多个参数,这些参数是函数在执行时所需要的输入。
- 函数体:包含在花括号内的代码块,它定义了函数执行的任务和操作。
- 函数体内的变量如果没有使用let声明,会使变量提升,变成全局变量
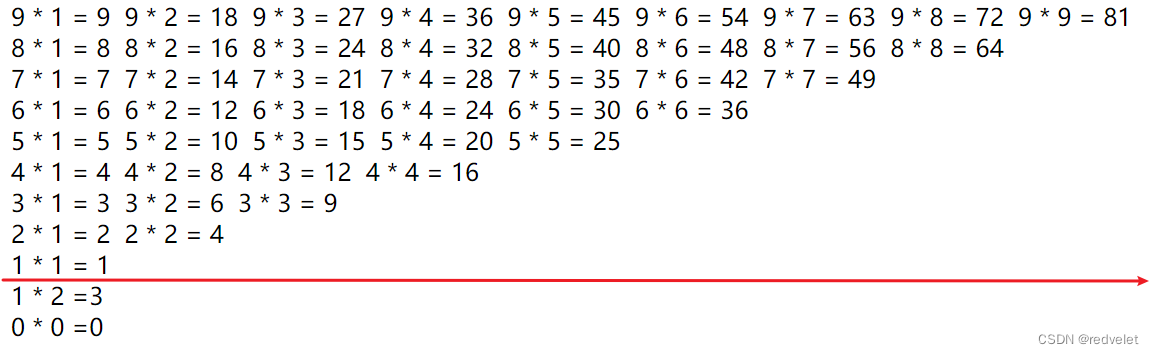
1.创建函数,打印10个倒三角99乘法表
2.创建函数,计算两数之和
function get99() {
for (let i = 9; i > 0; i--) {
for (let j = 1; j <= i; j++) {
document.write(`${i} * ${j} = ${i * j} `)
}
document.write(`</br>`)
}
}
for (let i = 0; i < 1; i++) {
get99();
document.write(`</hr>`)
}
function getSum(x = 0, y = 0) { //不传参数,默认为0
document.write(`${x} * ${y} =${x + y}</br>`)
}
//------------------------------------------------------------------------------------------
getSum(1, 2)
getSum() //不传参数,默认为0

2、匿名函数和立即执行函数
🤖chatgpt:什么是匿名函数? 如何定义和使用匿名函数?
JavaScript中的匿名函数是指没有名称的函数,它们可以在需要时被直接定义和使用,而无需在代码中命名。通常,匿名函数被用作函数表达式,这些表达式可以赋值给变量,作为另一个函数的参数,或在需要函数时直接调用。
这是一个匿名函数的例子:
let myFunction = function() {
console.log("这是一个匿名函数。");
};
// 调用匿名函数
myFunction();
在这个例子中,myFunction 被赋值为一个匿名函数,它没有函数名,但是可以通过 myFunction() 调用。
匿名函数经常用在需要一次性使用的地方,比如作为另一个函数的参数:
setTimeout(function() {
console.log("一秒钟后执行此匿名函数。");
}, 1000);
在这个例子中,setTimeout 函数接受一个函数作为第一个参数,这个函数在定时器到期后被执行。这个函数是一个匿名函数,它被直接传递给 setTimeout 而不需要定义一个单独的函数。
匿名函数在一些情况下可以带来方便,尤其是在只需临时使用一个函数时,可以避免为函数赋予命名。
🤖chatgpt:什么是立即执行函数? 如何定义和使用立即执行函数?
立即执行函数(Immediately Invoked Function Expression,IIFE)是JavaScript中的一种常见模式,用于创建并立即执行函数。
它的基本结构是将一个函数定义包裹在圆括号内,然后在其后再加上另一对圆括号用于立即调用该函数,就像这样:
(function() {
// 在这里编写代码,这个函数会立即执行
})();
这个模式中的函数是一个匿名函数,它被定义后立即以表达式的方式调用。这样做的好处之一是可以创建一个独立的作用域,避免变量污染全局作用域。
另外,IIFE 也可以传递参数:
(function(name) {
console.log("欢迎, " + name);
})("Alice");
这个例子中的函数立即被调用,并将字符串 “Alice” 作为参数传递给这个函数。
IIFE 在一些情况下非常有用,特别是在需要创建私有作用域或者避免污染全局命名空间的情况下。
3、对象
🤖chatgpt:什么是对象? 如何定义和使用对象?
在 JavaScript 中,对象是一个包含键值对的数据结构。键是字符串(或符号),值可以是任何数据类型,包括其他对象。对象可以用来表示复杂的数据结构,它允许您组织和访问相关数据。
对象可以通过不同的方式定义:
-
对象字面量:这是定义对象最常见和简单的方式。对象字面量使用大括号
{},其中包含零个或多个键值对。let person = { name: 'John', age: 30, city: 'New York' }; -
使用构造函数:可以使用内置的构造函数(例如
Object)来创建对象。let person = new Object(); person.name = 'John'; person.age = 30; person.city = 'New York'; -
使用类:在 ES6 中引入了类的概念,通过
class关键字可以定义对象的蓝图。class Person { constructor(name, age, city) { this.name = name; this.age = age; this.city = city; } } let person = new Person('John', 30, 'New York');
对象可以包含各种类型的数据,包括其他对象、数组、函数等。可以通过点号(.)或者中括号([])语法来访问对象的属性。
例如,访问对象属性的方式可以是:
console.log(person.name); // 使用点号访问属性
console.log(person['age']); // 使用中括号访问属性
这些方法都会输出对象 person 的属性值。对象是 JavaScript 中非常重要的数据类型之一,它们允许您以一种灵活和组织良好的方式存储和操作数据。
🤖chatgpt:对象中的方法?
对象方法是指附加到对象的函数。它们允许对象执行特定的操作或者执行一些功能。在 JavaScript 中,对象的方法是对象属性的一种形式,它的值是一个函数。
定义对象方法的示例:
let person = {
name: 'Alice',
age: 25,
greet: function() {
console.log('Hello! My name is ' + this.name + ' and I am ' + this.age + ' years old.');
}
};
// 调用对象方法
person.greet(); // 输出: Hello! My name is Alice and I am 25 years old.
在这个例子中,greet 是 person 对象的方法,它是一个函数。当调用 person.greet() 时,函数会执行,并且可以访问该对象的属性(例如 name 和 age)。
对象方法可以访问对象自身的属性和其他方法,通常使用关键字 this 来引用对象的当前实例。这样可以在方法内部访问和操作对象的属性。
除了上述的方法定义方式之外,在 ES6 中引入了更简洁的方法定义语法:
let person = {
name: 'Alice',
age: 25,
greet() {
console.log(`Hello! My name is ${this.name} and I am ${this.age} years old.`);
}
};
person.greet(); // 输出: Hello! My name is Alice and I am 25 years old.
这种语法更加简洁,但本质上与上面的示例相同。对象方法是组织代码和实现对象行为的重要方式,在 JavaScript 中常常用于操作和处理对象数据。
对象的遍历:
let person = {
name: 'Alice',
age: 25,
greet() {
console.log(`Hello! My name is ${this.name} and I am ${this.age} years old.`);
}
};
//对象的遍历
for (key in person) {
console.log(`key is ${key} | value is ${person[key]}`)
}

🤖chatgpt:JS内置对象是什么? 有哪些? 常用用法?
JavaScript 中的内置对象是指在语言核心中定义的对象,这些对象可以直接在代码中使用,无需进行特殊的声明或者引入。这些内置对象提供了很多常用的方法和功能,可以用于各种目的,包括数据处理、字符串操作、日期处理、数学计算等。
当谈到 JavaScript 的内置对象时,它们可以根据其功能分为不同的类别。以下是其中一些常见类别及其一些代表性对象:
-
基本对象
-
Object:JavaScript 中所有对象的基础。提供创建对象、设置属性等功能。
let person = { name: 'John', age: 30 }; Object.keys(person); // 获取对象的键列表- Array:用于操作和处理数组,提供了添加、删除、排序、遍历等一系列方法。
let numbers = [1, 2, 3]; numbers.push(4); // 在末尾添加元素 numbers.pop(); // 移除末尾元素
-
-
文本处理对象
-
String:用于操作和处理字符串,提供了获取长度、分割、连接、大小写转换等方法。
let greeting = 'Hello, World!'; greeting.length; // 字符串长度 greeting.toUpperCase(); // 转换为大写
-
-
数字和日期对象
-
Number:用于处理数字,提供了数值转换、数学运算等方法。
let num = 10; num.toFixed(2); // 保留两位小数- Date:用于处理日期和时间。
let currentDate = new Date(); currentDate.getFullYear(); // 获取年份
-
-
其他常用对象
-
Math:提供数学计算相关的方法,如三角函数、对数、随机数生成等。
Math.max(5, 10, 20); // 返回最大值 Math.random(); // 返回一个 [0, 1) 之间的随机数 -
RegExp:用于处理正则表达式,提供了搜索、替换、匹配等方法。
let pattern = /test/g; pattern.test('test'); // 检测字符串中是否包含匹配
-
这些内置对象提供了丰富的功能和方法,用于处理数据、字符串、日期、数学计算、正则表达式等各种常见操作。可以根据具体的需求来选择并使用这些对象的方法来实现相应的功能。
二、Web APIs
1、DOM
DOM用于操作网页的结构:dom用于操作html的每个标签,可以对标签进行crud,以及对标签的内容进行crud,还能为其添加对应的动作。具体可以理解为html的标签 —> js里面的dom对象
🤖chatgpt:什么是document:
在 JavaScript 中,document 是代表整个 HTML 文档的对象。它是 DOM(文档对象模型)的一部分,提供了访问和操作网页内容的接口。通过 document 对象,你可以访问整个 HTML 文档的各个部分,比如 HTML 元素、样式、事件等等。
一些常见的 document 对象的属性和方法包括:
document.getElementById():通过元素的 id 获取对应的 HTML 元素。document.querySelector()和document.querySelectorAll():通过 CSS 选择器来选择元素。document.createElement():创建新的 HTML 元素。document.createTextNode():创建包含指定文本的新文本节点。document.body:引用文档的<body>元素。document.head:引用文档的<head>元素。
举个例子,如果你想通过 JavaScript 改变页面上某个元素的内容或样式,你可以使用 document 对象来获取该元素,然后进行相应的操作。例如:
// 获取id为"myElement"的元素
const element = document.getElementById('myElement');
// 改变文本内容
element.textContent = '新的文本内容';
// 改变样式
element.style.color = 'red';
document 对象是 JavaScript 中非常重要的一个部分,它让你可以动态地操作和控制整个网页的内容和结构。
1.1 获取DOM对象
在 JavaScript 中,你可以使用不同的方法来获取 DOM 对象(标签元素)。这些方法可以帮助你通过 JavaScript 来操作和修改 HTML 元素。以下是一些常用的方法:
(1)通过 ID 获取元素
通过元素的 ID 属性可以获取对应的 DOM 对象:
const element = document.getElementById('elementId');
(2)通过类名获取元素
通过类名可以获取一个或多个元素:
// 获取第一个类名为 className 的元素
const element = document.querySelector('.className');
// 获取所有类名为 className 的元素(返回 NodeList)
const elements = document.querySelectorAll('.className');
(3)通过标签名获取元素
通过标签名可以获取一个或多个特定标签的元素:
// 获取第一个 <div> 元素
const element = document.querySelector('div');
// 获取所有 <div> 元素(返回 NodeList)
const elements = document.querySelectorAll('div');
// 获取所有 <ul>下的所有<li> 元素(返回 NodeList)
const elements = document.querySelectorAll('ul li');
(4)获取父级、子级、兄弟元素
// 获取父级元素
const parentElement = element.parentNode;
// 获取子级元素
const childElements = element.childNodes; // 注意这会包括文本节点等
// 获取第一个子元素
const firstChild = element.firstChild;
// 获取最后一个子元素
const lastChild = element.lastChild;
// 获取下一个兄弟元素
const nextElement = element.nextElementSibling;
// 获取上一个兄弟元素
const prevElement = element.previousElementSibling;
这些方法可以帮助你根据需要选择并获取所需的 DOM 元素,从而在 JavaScript 中对其进行操作和修改。
1.2 操作DOM对象
(1)操作对象内容
innerText可以用来获取或设置元素内的纯文本内容。textContent可以用来获取或设置元素内的纯文本内容。innerHTML可以用来获取或设置元素内部的 HTML 内容。
const pzx = document.querySelector('#pzx')
pzx.innerText = '<b>irene</b>'
pzx.innerHTML = '<b>irene</b>'
pzx.textContent = '<b>irene</b>'
(2)操作对象属性
a. 操作普通属性:
- getAttribute 和 setAttribute:
getAttribute用于获取元素的属性值。setAttribute用于设置元素的属性值。
示例:
// 获取元素的属性值
var linkHref = document.getElementById('myLink').getAttribute('href');
// 设置元素的属性值
document.getElementById('myLink').setAttribute('href', 'https://example.com');
b. 操作样式属性:
- style 属性:
style属性可以直接访问和修改元素的样式。
示例:
// 修改元素的样式
document.getElementById('myElement').style.backgroundColor = 'blue';
document.getElementById('myElement').style.fontSize = '20px';
这些方法和属性能够帮助你在 JavaScript 中操作 DOM 对象的内容和属性,从而动态地改变网页的外观和行为。
-
classList操作类控制css:
-
.active1 { border: 1px solid black; } .active2 { border: 3px solid red; } -
pzx.classList.add('active1')//添加类 pzx.classList.remove('active1')//删除类 pzx.classList.toggle('active2')//切换类
-
c.自定义属性:
自定义属性是指在 HTML 元素中添加非标准的自定义属性,这些属性不会影响元素的默认行为,但可以用来存储自定义的信息或标记。通常,自定义属性的命名遵循 data-* 的约定,其中 * 可以是任何描述性的名称。
在 HTML 中添加自定义属性:
<!DOCTYPE html>
<html>
<head>
<title>自定义属性示例</title>
</head>
<body>
<div id="myDiv" data-category="fruit" data-color="red">
这是一个带有自定义属性的 div 元素。
</div>
</body>
</html>
在这个例子中,<div> 元素有两个自定义属性:data-category 和 data-color。这些属性可以存储任意自定义数据,比如此例中的分类信息和颜色信息。
在 JavaScript 中获取自定义属性值:
// 获取元素
const myDiv = document.getElementById('myDiv')
//dataset获取自定义属性值
const dataSet = myDiv.dataset;
console.log(dataSet)
console.log(dataSet.category)
console.log(dataSet.color)
//getAttribute获取自定义属性值
let category = myDiv.getAttribute('data-category');
let color = myDiv.getAttribute('data-color');
// 输出自定义属性值
console.log(category); // 输出:fruit
console.log(color); // 输出:red
- 跳过dataset方式获取
- 通过使用
getAttribute()方法,你可以在 JavaScript 中获取自定义属性的值。使用data-前缀的自定义属性可以很方便地存储和检索信息,这对于在 HTML 元素中添加自定义数据或标记非常有用。
1.3 定时器
JavaScript 中的定时器允许你在指定的时间间隔后执行代码。有两种常用的定时器:setTimeout 和 setInterval。
setTimeout
setTimeout用于在指定的毫秒数之后执行一次特定的代码。
// 在 2000 毫秒(2秒)后执行一次特定的代码
setTimeout(function() {
// 这里是要执行的代码
console.log('2秒后执行这里的代码');
}, 2000);
setInterval
setInterval用于每隔一定的毫秒数重复执行特定的代码。
// 每隔 1000 毫秒(1秒)重复执行一次特定的代码
let interval = setInterval(function() {
// 这里是要重复执行的代码
console.log('每隔1秒执行一次');
}, 1000);
清除定时器
无论是
setTimeout还是setInterval,都可以通过clearTimeout或clearInterval来取消定时器的执行。
// 取消 setTimeout
let timeout = setTimeout(function() {
// 代码内容
}, 2000);
clearTimeout(timeout); // 取消该定时器的执行
// 取消 setInterval
let interval = setInterval(function() {
// 代码内容
}, 1000);
clearInterval(interval); // 取消该定时器的执行
这些定时器函数可以帮助你在 JavaScript 中控制代码的执行时间,是实现延迟执行和周期性执行任务的常用方法。
倒计时例子:
-
html:
<h2>倒计时<span class="myTime">5</span>秒</h2> -
js:
const myTime = document.querySelector('.myTime') let count = +myTime.textContent; let timeOut = function () { let nowNumber = +myTime.textContent nowNumber-- myTime.textContent = nowNumber } let myInterval = setInterval(function () { if (count == 0) { clearInterval(timeOut) } else { timeOut() count-- } }, 1000); -
效果:

定时轮播:
- 相对目录下创建文件夹images存放4张图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>21_dom综合案例2.html</title>
</head>
<style>
img {
max-width: 30%;
/* 图片最大宽度为父元素宽度 */
height: auto;
/* 高度自动调整,保持宽高比 */
border: 1px solid rgb(216, 88, 88);
}
</style>
<body>
<div id="box">
<p class="imgUrl"></p>
<img src="./images/1.jpg">
</div>
<script>
document.querySelector('.imgUrl').textContent = document.querySelector('img').src
let lbt = function (imgNum = 4) {
const myImg = document.querySelector('img')
const imgUrl = document.querySelector('.imgUrl')
let imgSource = myImg.src
let newArr = imgSource.split('/')
let suffix = newArr[newArr.length - 1]
let nowImgArr = suffix.split('.')
let nowImg = nowImgArr[0]
if (+nowImg == imgNum) {
nowImg = 0
}
nowImg++
let path = './images/' + nowImg + '.' + nowImgArr[1];
myImg.src = path
imgUrl.textContent = path
}
let lbtTimer = setInterval(function () {
lbt()
}, 2000)
</script>
</body>
</html>
1.4 事件监听
事件监听是一种编程模式,允许 JavaScript 代码侦听(或监听)特定事件的发生,并在事件发生时执行预定义的操作或函数。
- 事件:用户操作(比如点击鼠标、按下键盘按键等)、页面加载完成、网络请求完成等等。
- 当特定的事件发生时,你可以使用事件监听器来捕获这些事件并执行相应的 JavaScript 代码。
事件监听的基本结构:
- 添加事件监听器:你可以使用
addEventListener方法来添加事件监听器,语法通常是:
element.addEventListener(event, function, useCapture);
event是要监听的事件名称,比如"click"(鼠标点击事件)或"keyup"(键盘松开事件)等。function是当事件发生时执行的函数或代码块。useCapture是一个可选的布尔值参数,用于指定事件是在捕获阶段(true)还是冒泡阶段(false)触发,默认为false(冒泡阶段)。
- 事件触发时执行相应函数:当指定的事件发生时,添加的函数会被触发执行。
示例:

- HTML:
<h1 style=" text-align: center;">点名小游戏</h1>
<p style=" text-align: center;">被点到的是????</p>
<div style="border: 2px solid black; width: 90px;height: 90px;margin-left:47% ;">
<p style=" text-align: center;">
<span id="result">还没开始</span>
</p>
</div>
<div style=" text-align: center; margin-top: 10px">
<button id="startButton">开始</button>
<button id="stopButton">结束</button>
</div>
- JavaScript:
let names = ['周杰伦', '张学友', '郭富城', '刘德华', '黎明', '王力宏', '谢霆锋']
let switchName = function () {//切换名字
const result = document.querySelector('#result')
let randonIndex = Math.floor(Math.random() * names.length)
result.textContent = names[randonIndex]
}
let printName = function () {//输出结果
const result = document.querySelector('#result')
const bd = document.querySelector('body')
const newChild = document.createElement('p')
newChild.style.textAlign = 'center'
newChild.textContent = '点名结果:' + result.textContent
bd.appendChild(newChild)
}
let startButton = document.querySelector('#startButton')
let swhTimer
startButton.addEventListener('click', function () {
swhTimer = setInterval(function () {//定时调用
switchName()
}, 50)
})
let stopButton = document.querySelector('#stopButton')
stopButton.addEventListener('click', function () {
clearInterval(swhTimer)
printName()
})
这个示例中,当按钮被点击时,addEventListener 将捕获到点击事件,并执行匿名函数,弹出一个警告框。
事件监听器是一种非常强大和常用的技术,可以让你编写交互式的 JavaScript 代码,根据用户的操作或其他事件来执行相应的功能。
1.5 this和回调函数
- 在 JavaScript 中,回调函数是作为参数传递给其他函数的函数,它在某些条件满足时被调用执行。
this关键字在 JavaScript 中用于指代当前执行上下文的对象,就是谁调用的this就是谁。
this 关键字:
this 关键字在 JavaScript 中是一个特殊的关键字,它指代当前函数执行的上下文对象。this 的值在不同的情况下可能会有所不同。
var obj = {
name: 'John',
greet: function() {
console.log('Hello, ' + this.name);
}
};
obj.greet(); // 输出: Hello, John
在这个例子中,this 在 greet 函数内部指代了包含 greet 函数的对象 obj,因此 this.name 访问了 obj 对象中的 name 属性。
然而,在 JavaScript 中,this 的值可能会因执行上下文的不同而有所不同,比如在全局上下文、函数内部、事件处理程序等等。这是 JavaScript 中一个相对复杂且容易引起混淆的概念,this 的指向可能需要根据具体情况加以了解和处理。
回调函数:
回调函数是一种常见的编程模式,特别是在处理异步操作时。它允许你将一个函数作为参数传递给另一个函数,以便在某些事件发生或操作完成后执行这个函数。
function doSomethingAsync(callback) {
// 模拟异步操作
setTimeout(function() {
callback();
}, 1000);
}
function callbackFunction() {
console.log('回调函数被执行了!');
}
// 调用函数并传递回调函数作为参数
doSomethingAsync(callbackFunction);
在这个例子中,doSomethingAsync 函数模拟一个异步操作(使用 setTimeout 模拟延迟),并在操作完成后执行传递的回调函数 callback。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!