nodejs微信小程序+python+PHP的4s店客户管理系统-计算机毕业设计推荐
?目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
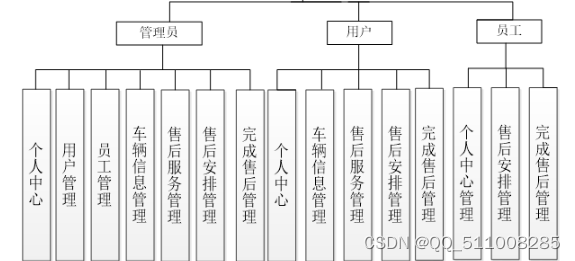
使用角色分为用户、管理员、员工,本系统的功能包括售后服务管理、车辆信息管理、售后安排管理、完成售后管理。其中,用户负责添加售后信息、车辆信息、查询售后结果,管理员可以管理车辆、售后申请、进行售后安排、管理售后完成和用户信息等,员工可以处理售后。本系统实现了售后的在线申请与处理,方便了用户和管理员、员工三方的利益,提高客户管理的效率,更符合现代人生活。
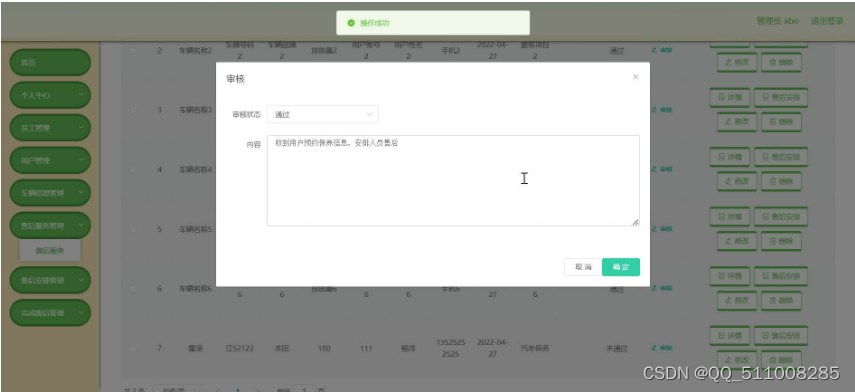
?用户的功能为申请售后、查询售后完成、管理个人资料、售后安排等。员工的功能为处理售后、查询售后安排和管理个人信息。 当处理后用户可以在自己的操作平台里看到处理结果,同时员工可以管理个人资料。管理员同时可以管理用户信息和员工信息、车辆信息、完成售后信息。 ?
?
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
?1、 node_modules文件夹(有npn install产生)
? ? 这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
? ? ?此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
? ? ? 这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
? ? ? 用于存放路由文件。
5、views文件夹
? ? ? 存放视图。 ?系统的功能结构是系统实现的框架,4S店客户管理系统使用角色可以分为用户、管理员和员工。用户可以根据要求提供售后申请的资料,管理员在收到用户的申请后可以进行售后安排,员工负责处理。本系统的主要结构为管理员和用户、员工。管理员的功能为车辆信息管理、用户管理、售后服务管理、售后安排管理、完成售后管理等。
?系统的功能结构是系统实现的框架,4S店客户管理系统使用角色可以分为用户、管理员和员工。用户可以根据要求提供售后申请的资料,管理员在收到用户的申请后可以进行售后安排,员工负责处理。本系统的主要结构为管理员和用户、员工。管理员的功能为车辆信息管理、用户管理、售后服务管理、售后安排管理、完成售后管理等。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!