PyQt6 QFrame分割线控件
2023-12-15 19:56:08
锋哥原创的PyQt6视频教程:
PyQt6提供了两个分割线控件,分别是水平分割线HorizontalLine和垂直分割线VerticalLine,但这两个分割线控件对应的类都是QFrame类,该类提供了
一个setFrameShape()方法,通过设置该方法的参数,可以将分割线显示为水平或者垂直。
| 方法 | 说明 |
|---|---|
| setFrameShape() | 设置分割线方向,取值如下。 QFrame.Shape.HLine:水平分割线; QFrame.Shape.VLine:垂直分割线 |
| setFrameShadow() | 设置分割线的显示样式,取值如下。 QFrame.Sunken:有边框阴影,并且下沉显示,这是默认设置; QFrame.Plain:无阴影; QFrame.Raised:有边框阴影,并且凸起显示 |
| setLineWidth() | 设置分割线的宽度 |
| setMidLineWidth() | 设置分割线的中间线宽度 |

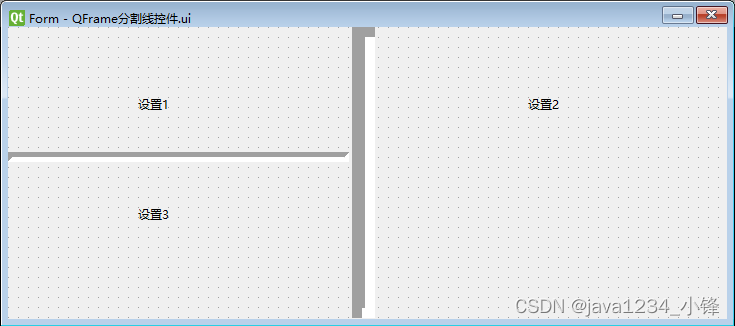
UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(719, 292)
self.line = QtWidgets.QFrame(parent=Form)
self.line.setGeometry(QtCore.QRect(330, 0, 51, 291))
self.line.setFrameShadow(QtWidgets.QFrame.Shadow.Sunken)
self.line.setLineWidth(10)
self.line.setMidLineWidth(3)
self.line.setFrameShape(QtWidgets.QFrame.Shape.VLine)
self.line.setObjectName("line")
self.label = QtWidgets.QLabel(parent=Form)
self.label.setGeometry(QtCore.QRect(130, 70, 53, 15))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(parent=Form)
self.label_2.setGeometry(QtCore.QRect(520, 70, 53, 15))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(parent=Form)
self.label_3.setGeometry(QtCore.QRect(130, 180, 53, 15))
self.label_3.setObjectName("label_3")
self.line_2 = QtWidgets.QFrame(parent=Form)
self.line_2.setGeometry(QtCore.QRect(0, 120, 341, 20))
self.line_2.setLineWidth(5)
self.line_2.setFrameShape(QtWidgets.QFrame.Shape.HLine)
self.line_2.setFrameShadow(QtWidgets.QFrame.Shadow.Sunken)
self.line_2.setObjectName("line_2")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "设置1"))
self.label_2.setText(_translate("Form", "设置2"))
self.label_3.setText(_translate("Form", "设置3"))
文章来源:https://blog.csdn.net/caoli201314/article/details/135018745
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!