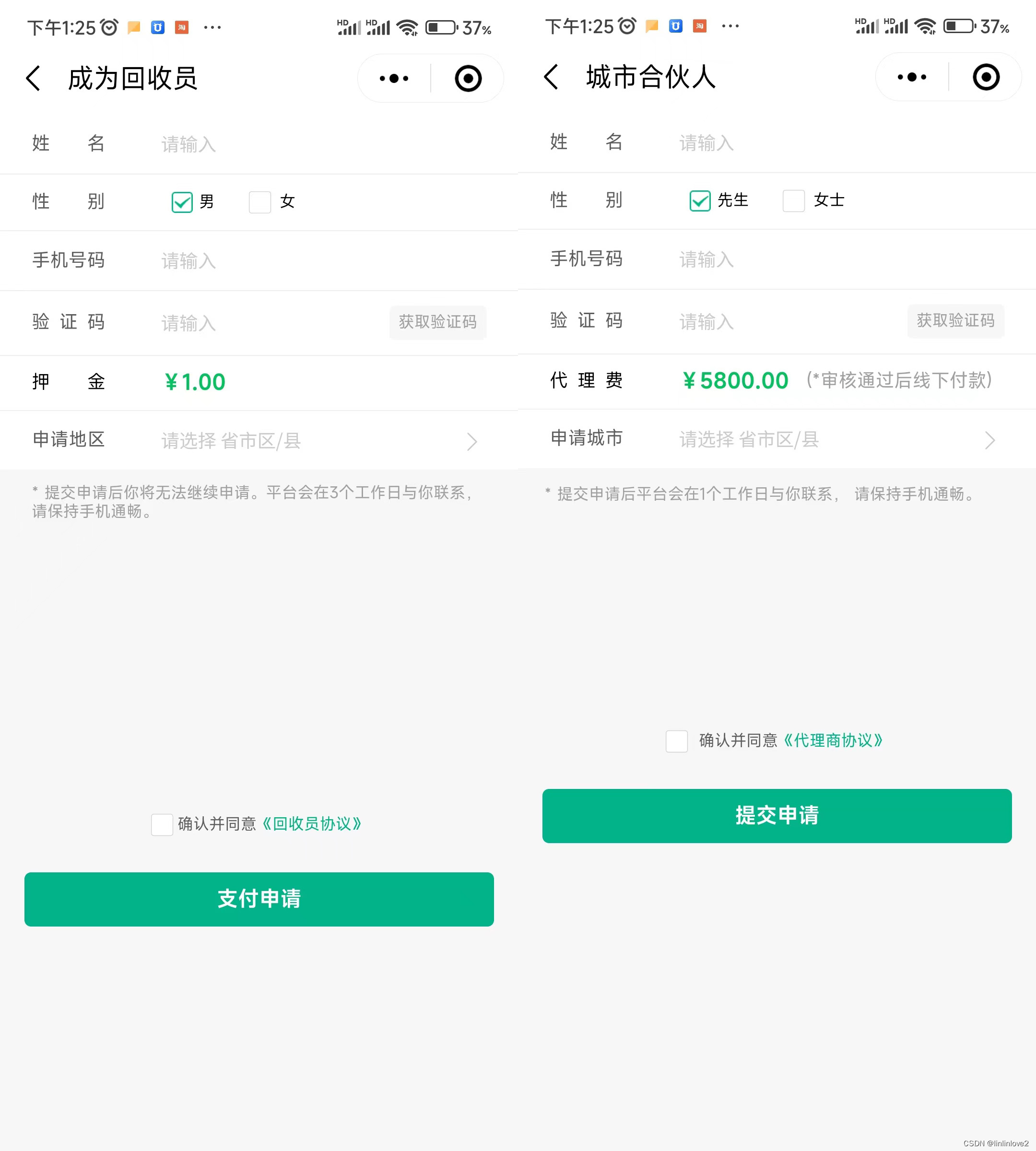
二手买卖、废品回收小程序 在app.json中声明permission scope.userLocation字段 教程说明
2024-01-07 17:11:59
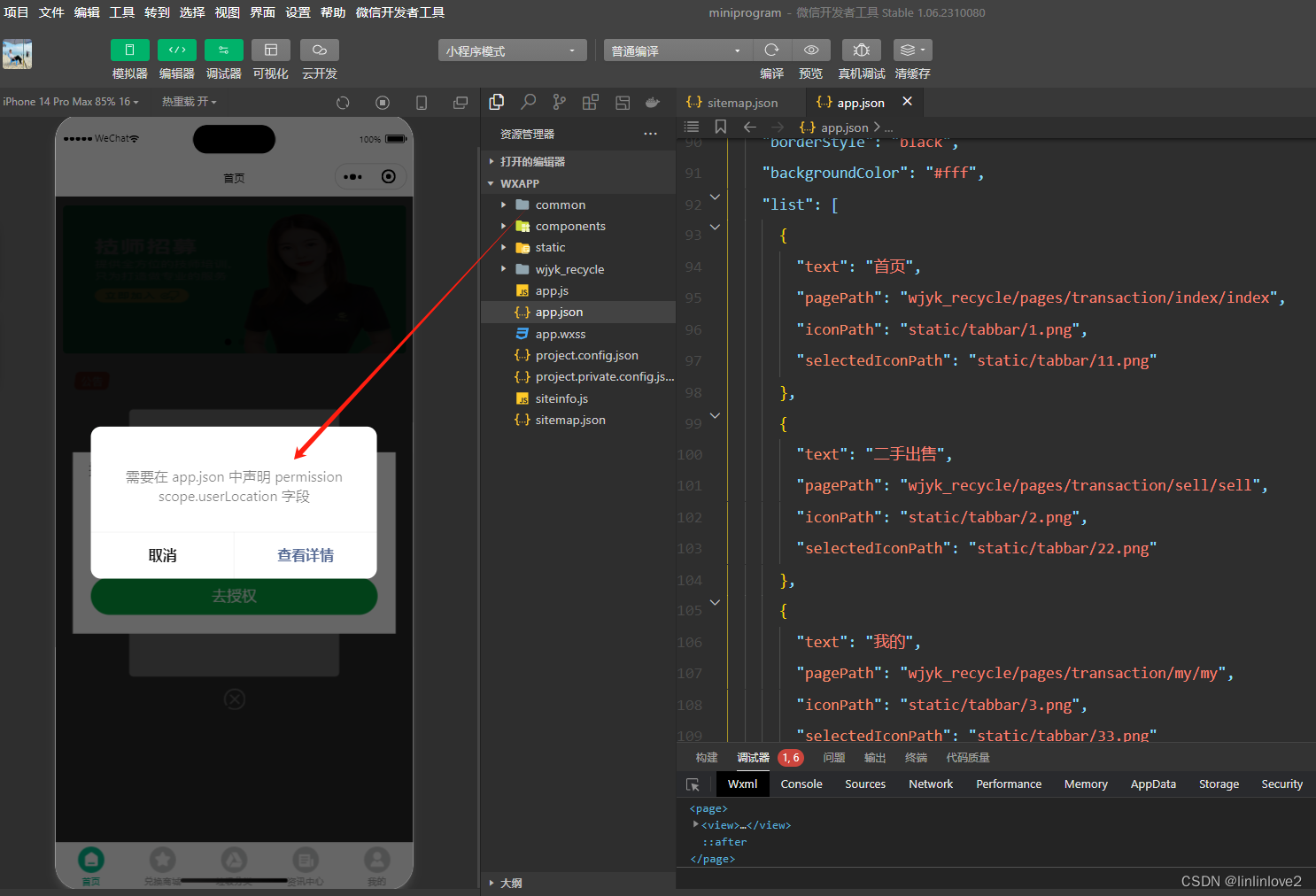
处理二手买卖、废品回收小程序 在app.json中声明permission scope.userLocation字段 教程说明

sitemapLocation
指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件
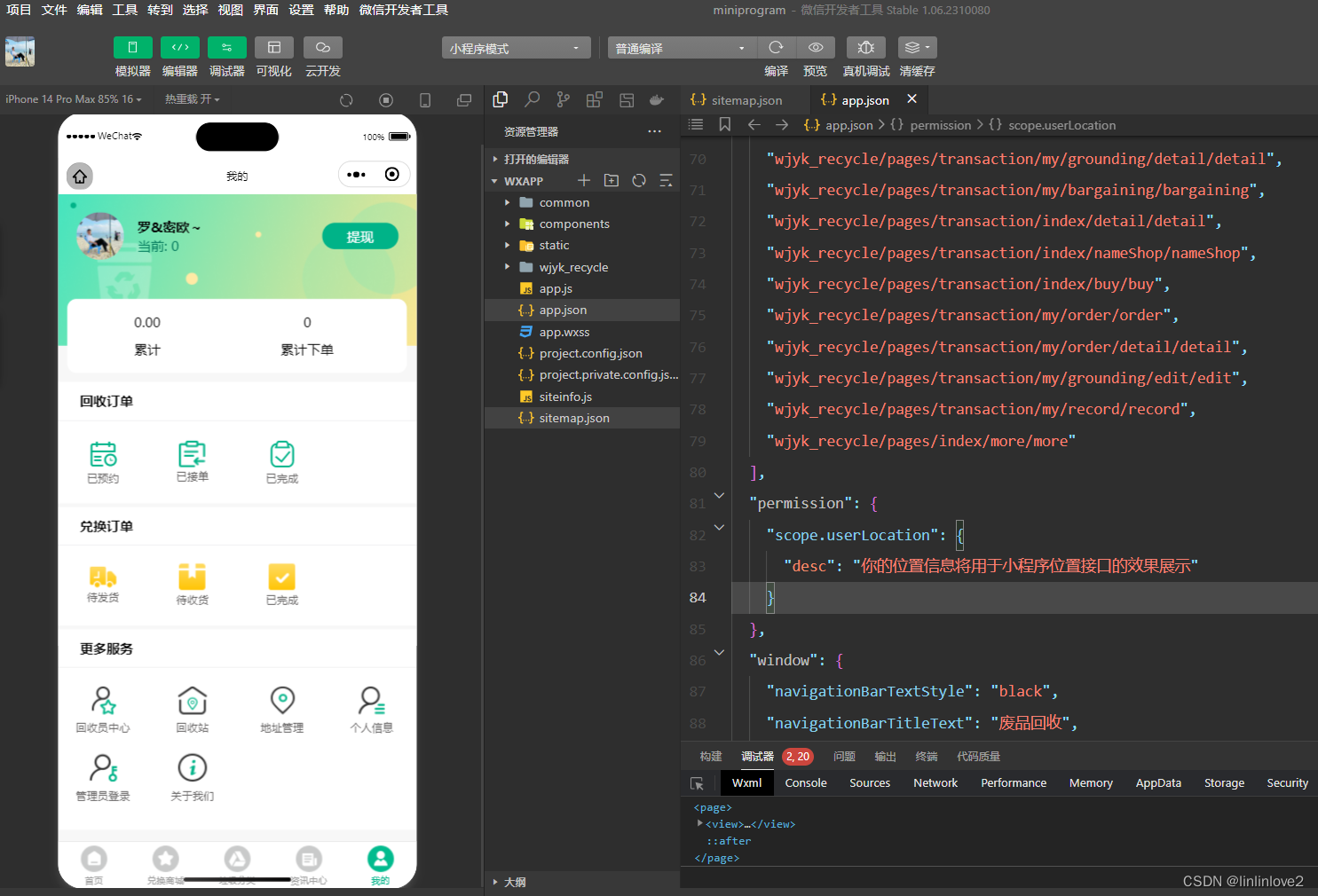
找到app.json这个文件 把这段代码加进去,保存,重新编译一下就好了
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},

部分代码展示
<view class="region data-v-f11e9bf6">
<picker bindchange="__e" bindcolumnchange="__e" class="picker data-v-f11e9bf6" data-event-opts="{{[ [ 'change',[ [ 'change',['$event'] ] ] ],[ 'columnchange',[ [ 'columnchange',['$event'] ] ] ] ]}}" disabled="{{disabled}}" mode="multiSelector" range="{{range}}" rangeKey="name" value="{{value}}">
<view class="{{['content data-v-f11e9bf6',!regionStr?'placeholder':'']}}">
<view class="ellipsis-1 data-v-f11e9bf6">{{regionStr?regionStr:placeholder}}</view>
</view>
</picker>
</view>





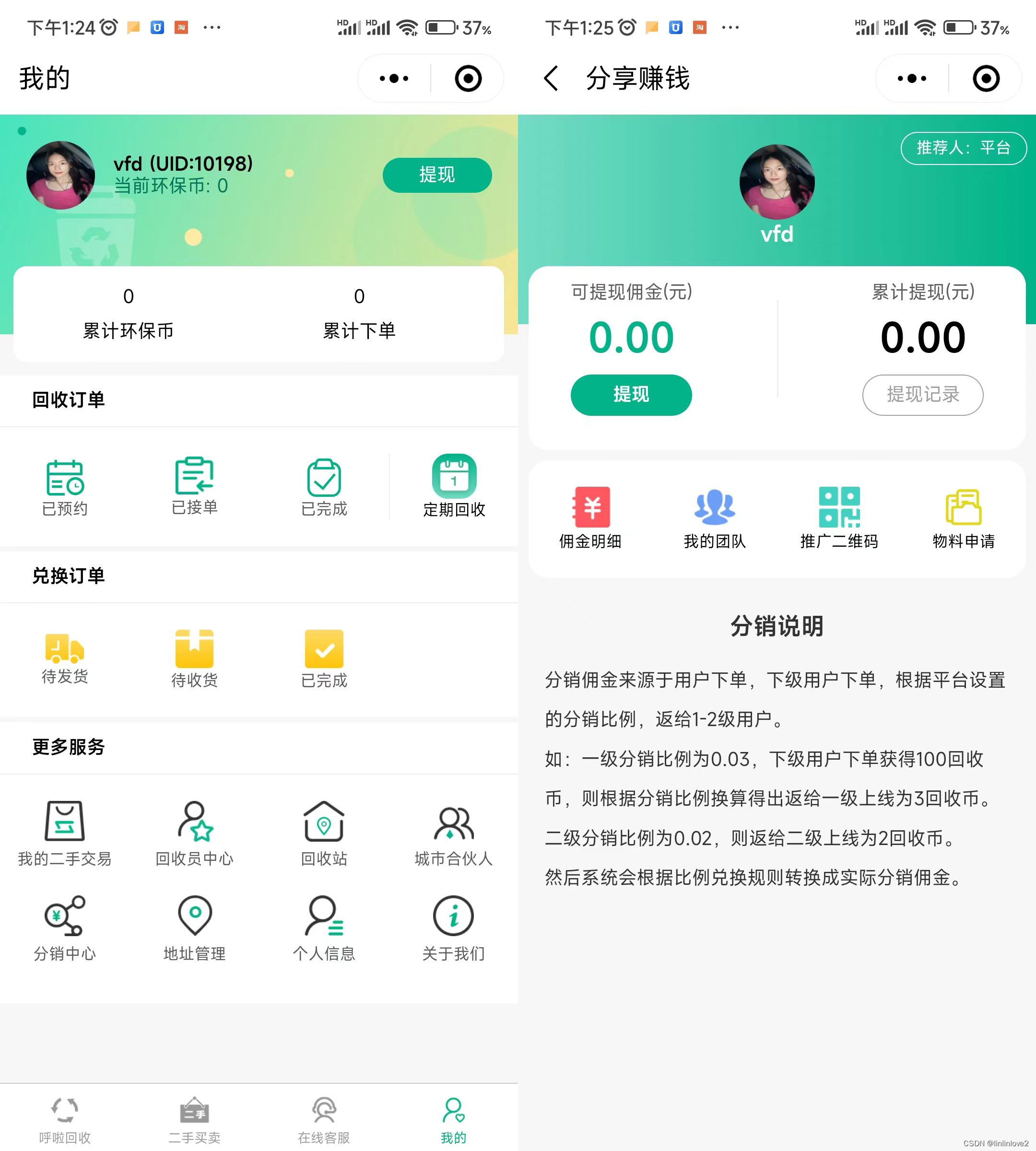
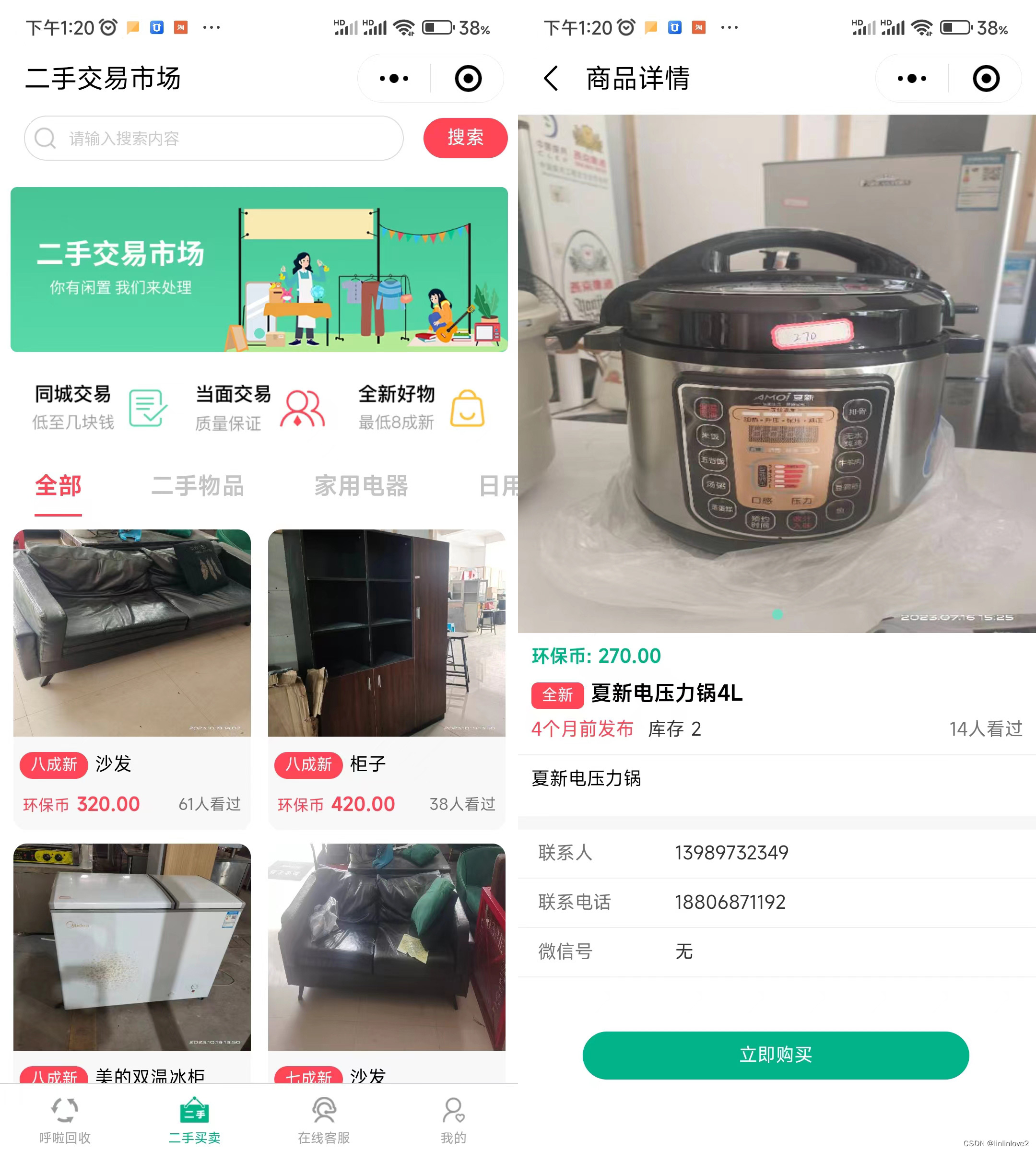
安装搭建 预约上门家电家具回收系统小程序 可以QQ扫一扫:

文章来源:https://blog.csdn.net/withkai44/article/details/135426166
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!