基于iOS平台的车牌识别&&表情识别项目
基于iOS平台的车牌识别&&表情识别项目
简介
? 该项目客户端搭载于iOS平台,服务端搭载于阿里云服务器,主要功能是通过拍照或选取相册图片来进行车牌的识别以及人脸表情识别。本文便是对项目整体流程设计思路和具体实现做一个详细介绍。
整体实现流程
? 为了阅读下述内容时脑海中有个框架,便对项目做一个整体实现流程的描述。
后端
? ** 实现功能: **使用训练好的Yolo模型在照片中检测出车牌部分,处理图片进行部分截取,对处理出的图片进行进一步的模型检测,识别出车牌号、车牌颜色等信息,然后通过服务器与移动端的网络通信,将检测结果返回给移动端。
? 后端模型训练和检测这一部分是由同专业的两位大哥(tjx大哥、zmx大哥)写的,具体实现细节这里不过多介绍,下面具体介绍也只讲通信部分,想知道模型的训练流程和检测流程可以看作者的这两篇文章——《从零开始安装并允许YOLOv5》、《简单使用YOLOv5自己训练模型》,相信看完之后也能有个大致概念。
移动端
? **实现功能:**编写UI界面、添加交互行为、发起网络请求,简单来说就是做成一个App,用户打开App看到的就是UI界面,通过点击、滑动等等操作进行拍照或选取相册图片,接着发起网络请求将这个指定图片上传到服务器。
? 移动端使用的是Swift进行iOS开发,编写控件操作代码及相关布局、照片图库的选取实现、图片的保存设置、以及使用第三方包Alamofire发起网络请求上传图片。
服务器端
? **实现功能:**作为交通枢纽,将移动端发来的图片作为参数传给在服务器端运行的上述后端代码(这里表述不够准确,后端就是服务器端,但为了方便理解,将部署到服务器这个过程抽象为服务器端),介绍到图片后进行识别程序,得到的检测结果返回给移动端。
后端通信具体实现
? 使用Python实现通信需要使用网络编程的框架比如Django、Flask。本项目采用的是Flask。
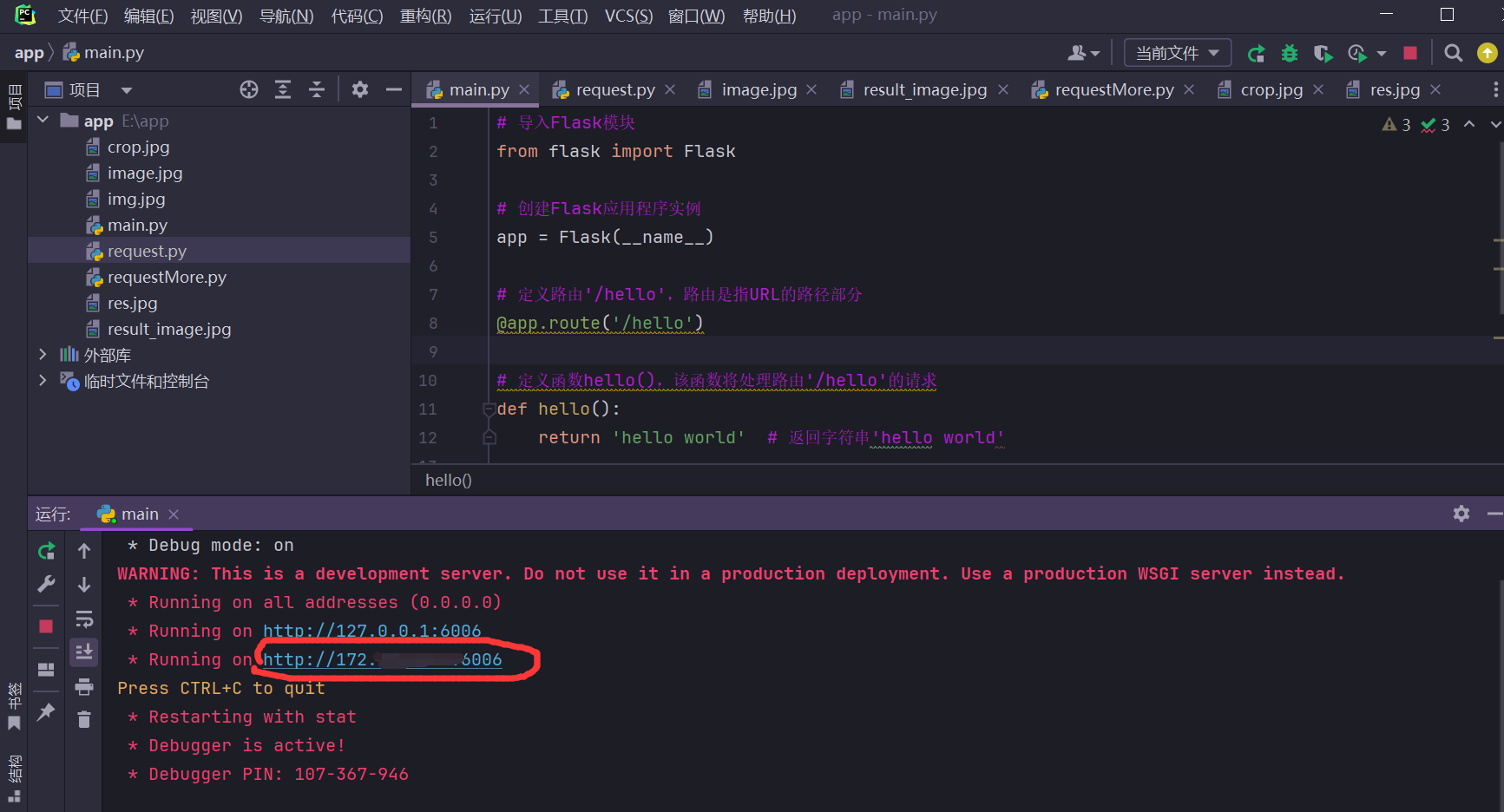
? 以下是一个Flask框架的简单示例:
# 导入Flask模块
from flask import Flask
# 创建Flask应用程序实例
app = Flask(__name__)
# 定义路由'/hello',路由是指URL的路径部分
@app.route('/hello')
# 定义函数hello(),该函数将处理路由'/hello'的请求
def hello():
return 'hello world' # 返回字符串'hello world'
# 当直接运行该脚本时执行以下代码
if __name__ == '__main__':
# 运行Flask应用程序,监听所有网络接口,调试模式开启,监听的端口号为6006
app.run("0.0.0.0", debug=True, port=6006)
这段代码就实现了一个简单后端所要具有的通信功能,客户端只要访问服务器所在ip指定端口的指定路由(即上述Hello)即可请求到信息,默认是get请求(关于get请求和post请求的区别需要去学计算机网络的ip协议)。
服务器运行后效果:

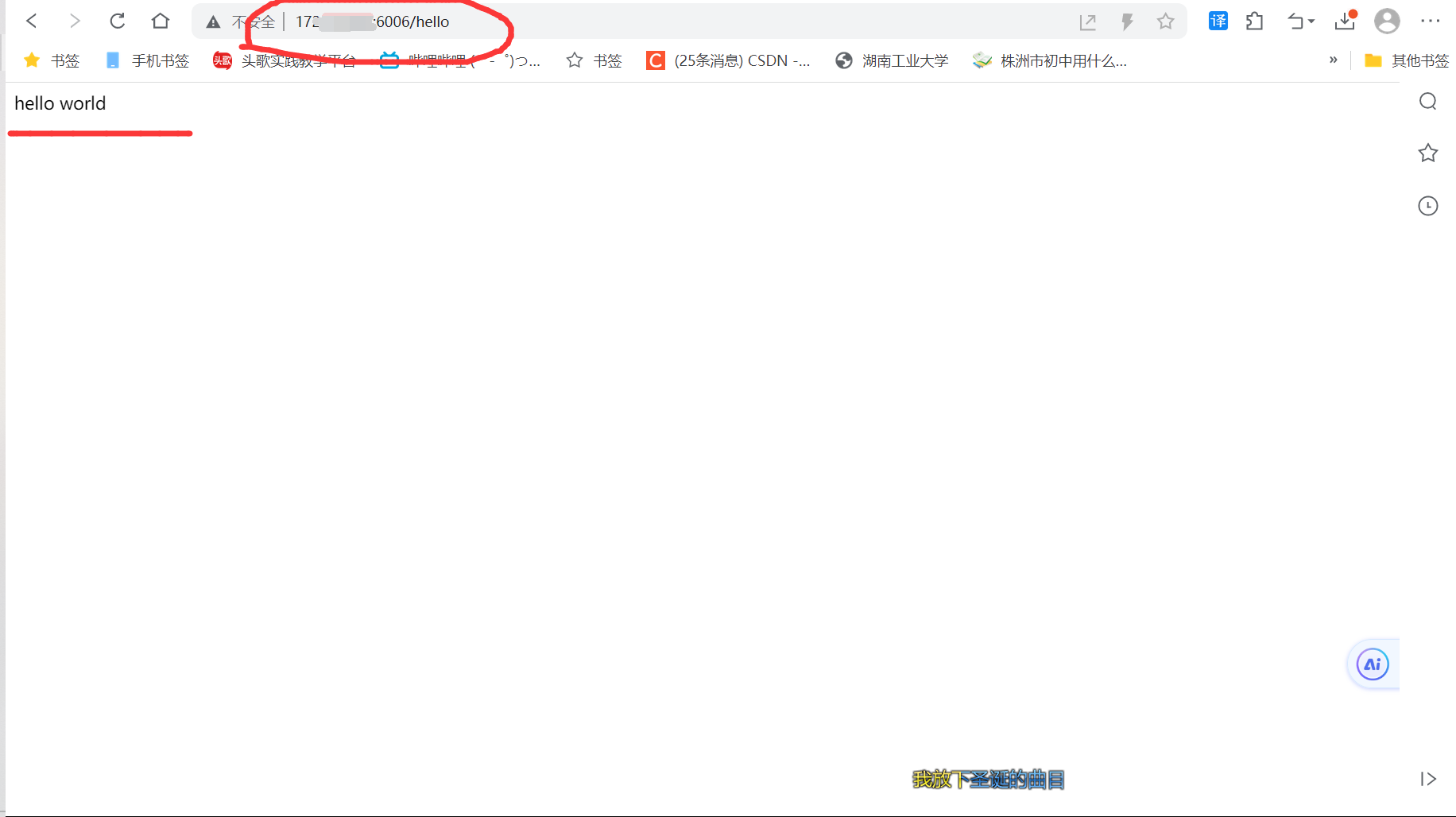
画圈处即为你的对外ip和访问端口6006,此时服务器就保持常运行监听端口,我们可以简单在浏览器发起一个get请求测试一下,效果如下:

发现能正常访问。
同理我们再做一个该项目的通信代码,这个要考虑的细节就比较多了。
车牌识别后端通信代码(1班):
# 导入所需模块
import base64
from flask import Flask, request, send_file, jsonify
import cv2
import plate_rec
from yolo_det import process_image_with_yolov5
# 创建Flask应用程序实例
app = Flask(__name__)
# 定义路由'/detect_license_plate',处理POST请求
@app.route('/detect_license_plate', methods=['POST'])
def detect_license_plate_route():
# 获取上传的文件
uploaded_file = request.files['file']
# 保存上传的文件到服务器
uploaded_file.save('uploaded_image.jpg')
# 调用车牌检测函数
result_image_path = detect_license_plate('uploaded_image.jpg')
# 将结果图片转换为Base64编码的字符串
with open(result_image_path, 'rb') as imag_file:
result_image_data = base64.b64encode(imag_file.read())
# 使用车牌识别模块识别车牌号
custom_string = plate_rec.recognize(result_image_path)
print(custom_string)
# 构建响应数据
response = {
'custom_string': custom_string,
'image_data': result_image_data.decode('utf-8'),
}
# 返回检测结果图片和响应数据
return jsonify(response), 200, {'Content-Type': 'application/json; charset=utf-8'}
# 车牌检测函数
def detect_license_plate(url: str):
# 设置模型路径和图片路径
onnx_path = '../weights/best.onnx'
image_path = url
# 使用YOLOv5模型进行车牌检测
result_image, crop_image = process_image_with_yolov5(onnx_path, image_path)
# 保存结果图片和车牌区域图片
cv2.imwrite('../result/res.jpg', result_image)
cv2.imwrite('../result/crop.jpg', crop_image)
# 返回车牌区域图片路径
return '../result/crop.jpg'
# 当直接运行该脚本时执行以下代码
if __name__ == '__main__':
# 运行Flask应用程序,监听所有网络接口,端口号为5000
app.run(host='0.0.0.0', port=5000)
? 以上车牌识别通信代码中,由于要实现返回图片文件和一个检测出车牌号结果的字符串,但我们需要在一次通信过程中实现,那么这两个数据就必须捆绑在一起,为了客户端拿到返回值的适合能把两个内容区分开,这里使用了JSON来进行编码,这是一种常用编码形式,能通过不同key值剥离开不同类型的数据。
人脸表情识别后端通信代码(2班):
from flask import Flask, request, send_file
import cv2
import main
# from yolo_det import process_image_with_yolov5
#创建实例
app = Flask(__name__)
# app.config['UPLOAD_FOLDER'] = 'shuru'
@app.route('/detect_license_plate', methods=['POST'])
def detect_license_plate_route():
# 获取上传的文件
uploaded_file = request.files['file']
# 保存上传的文件到服务器
uploaded_file.save('../image.jpg')
# 调用情绪分析函数
result_image_path = detect_license_plate('../image.jpg')
# 返回检测结果图片
return send_file(result_image_path, mimetype='image/jpeg')
def detect_license_plate(url: str):
image_path = url
# check_requirements(exclude=('pycocotools', 'thop'))
# with torch.no_grad():
result_image = main.detect(image_path)
cv2.imwrite('./output/output.jpg', result_image)
return './output/output.jpg'
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5000)
服务器部署具体实现
? 这里实现的是把项目部署到云服务器上运行,摒弃掉了原来在本机上跑服务器程序。
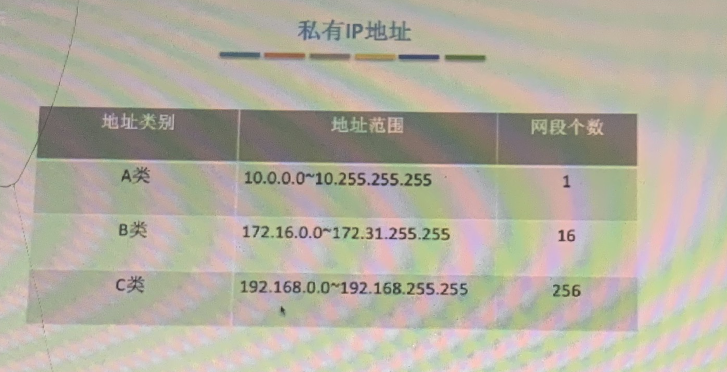
这一块是遇到问题最多的模块,先说一下为什么要进行云服务器的部署,先上一张图,如下:

? 这也是我和支哥秀姐想了最久的问题之一,昨晚背计网面试题的时候灵光一现,终于弄清楚是咋回事了。接下来就详细说说。
? 学了计网的同学应该就知道私有IP地址,也就是私网,私网是不能直接访问的,如果想要访问需要做一个NAT网络转换器,转换到公网进行访问,但这就不是代码层面的事了,所以无论你是自己手机的热点(每台手机的移动网络都是私网)、还是校园网亦或者是公司内部网络,这都是内网,外界无法直接访问,所以当时存在一个情况就是必须要连阿支哥的热点才能访问服务器(服务器也连着支哥热点),这就是因为他们此时在同一个局域网内,不存在找ip地址的需求。
? 而当你配置了云服务器,云服务器提供的ip是公网,你可以设置任何人都可以访问,那么当我发网络请求的时候,通过DNS就能找到对应IP,发送请求不会收到阻拦,这也是当时车牌识别系统什么网络都能使用的原因。
### 服务器部署流程
1、买一个服务器(有免费体验,需要身份验证一下,我用的就是免费30天的)

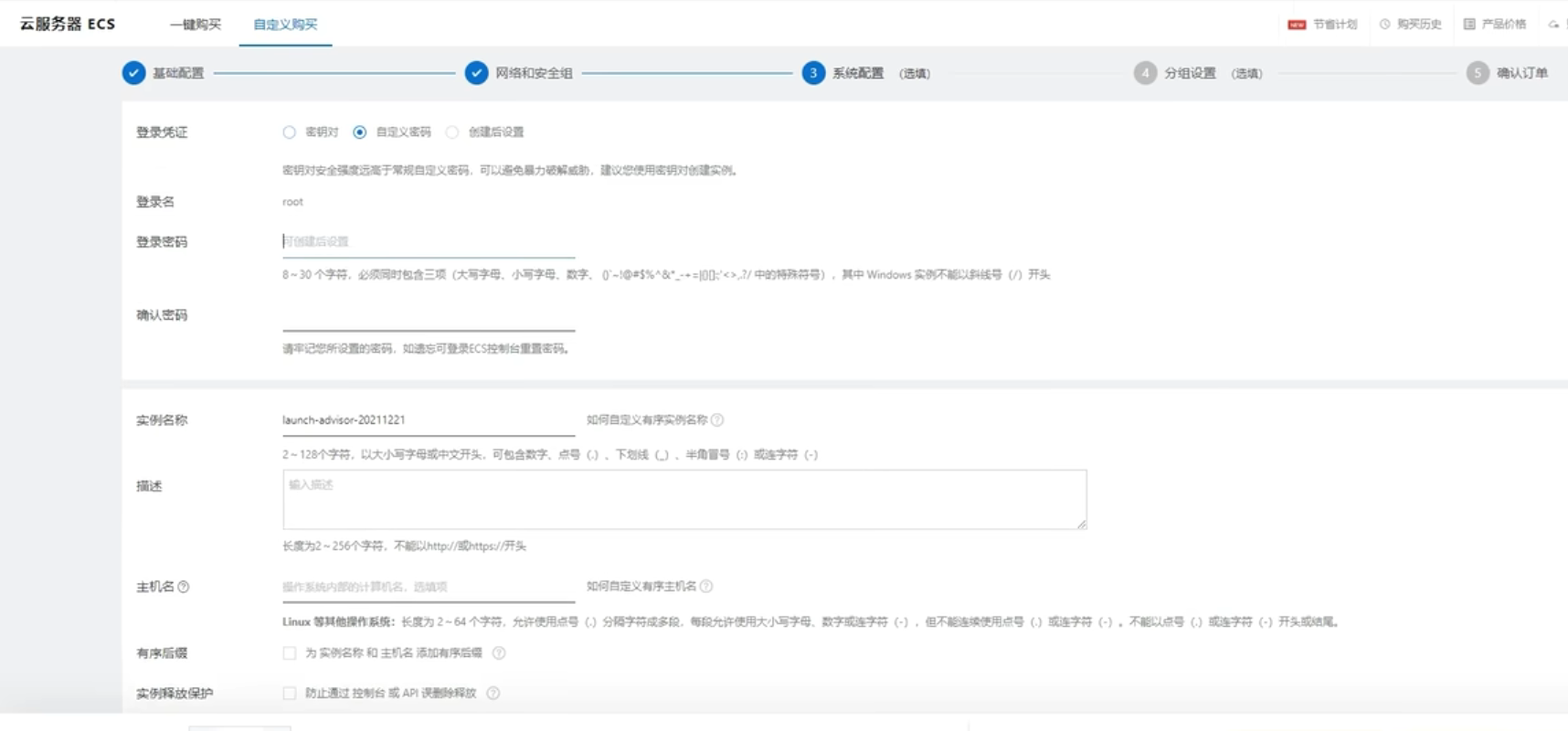
2、配置信息,这里选一个Linux操作系统,带宽这些都可以随意设置一下,影响不大,但是登陆密码用户名这些一定要记住!!!

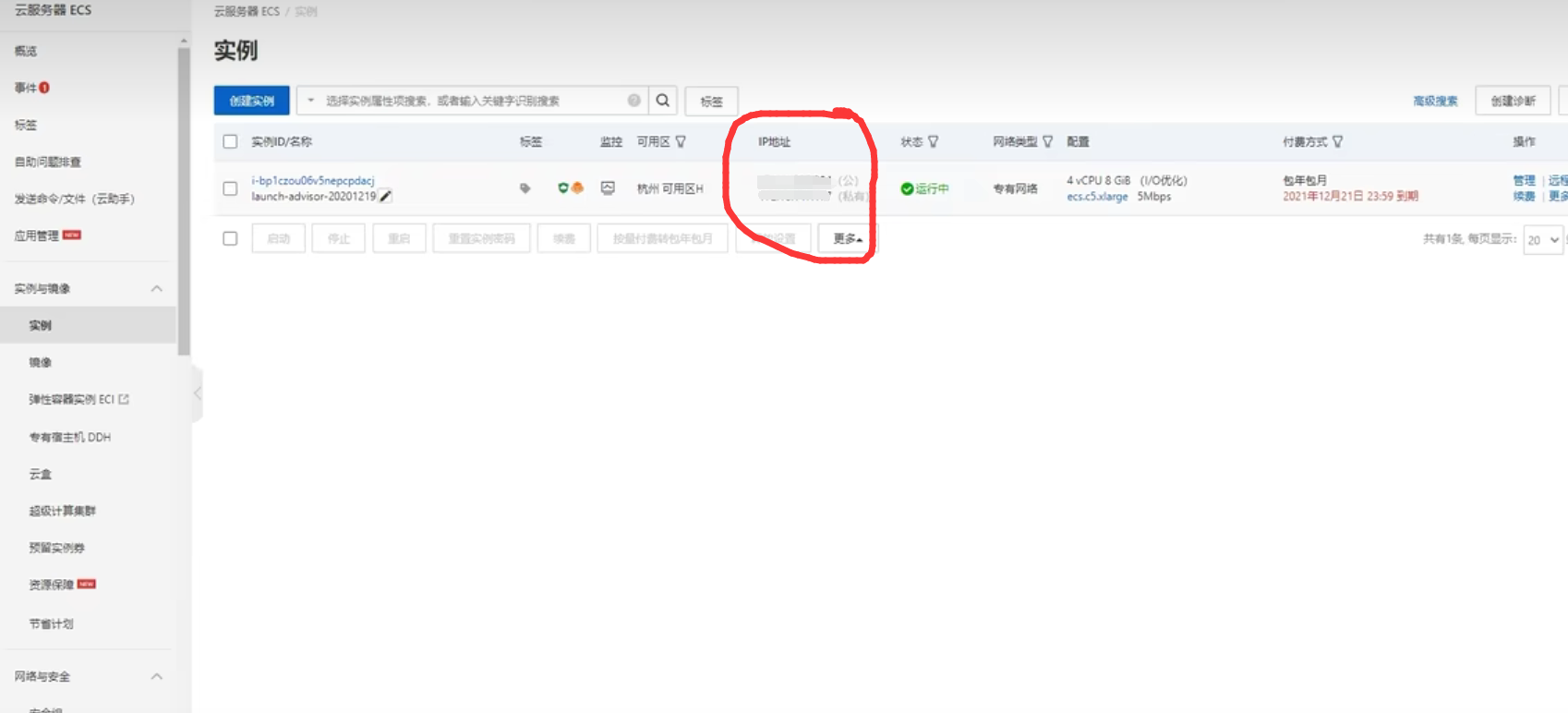
3、创建一个实例,可以看到画圈处就是你的IP地址,记得到时用公有IP地址。

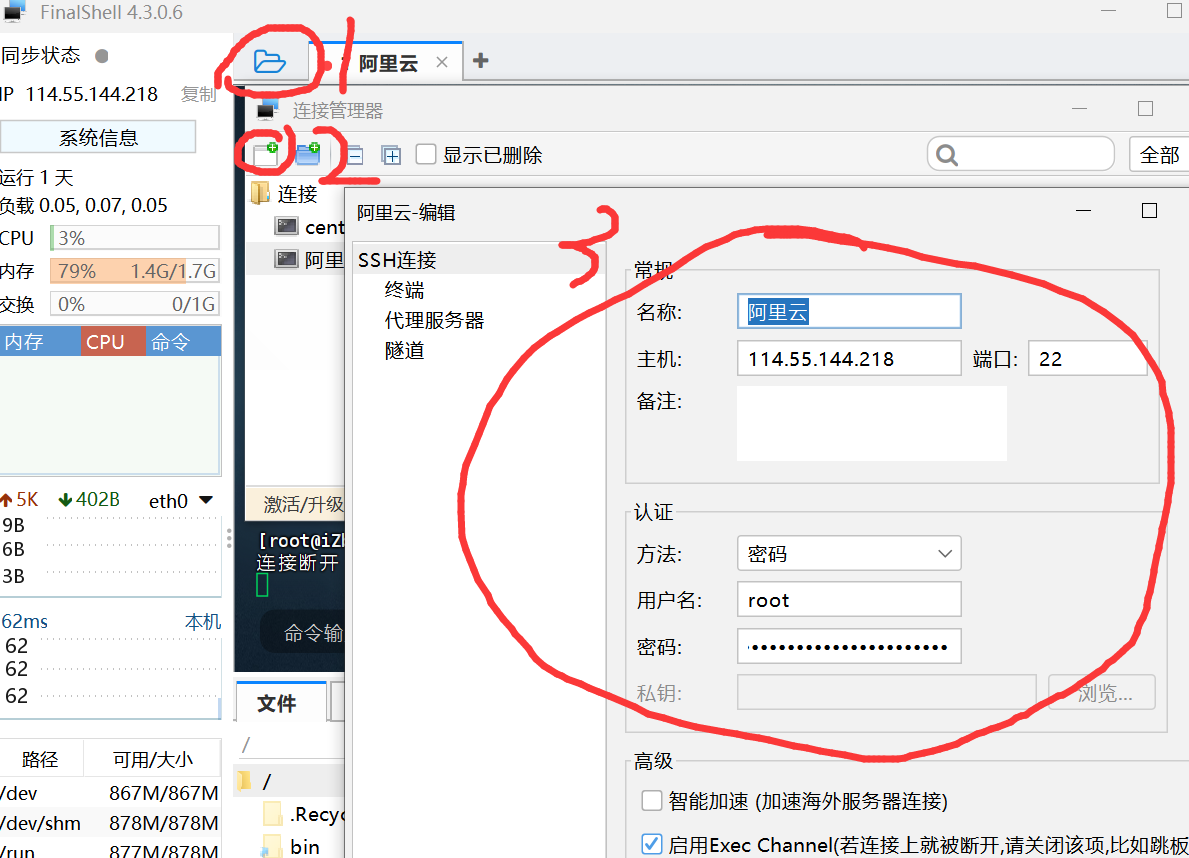
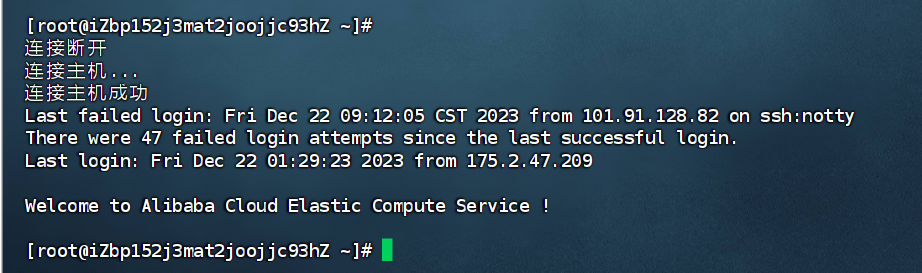
4、通过FinalShell本地操控服务器,服务器本质也是一台电脑,你想要操作它就需要一些远程连接软件,用本地的远程连接软件连接到服务器,即可在本地操作你的服务器,这里推荐使用FinalShell,根据下图步骤即可建立连接,同理也可以操作你的虚拟机。


5、部署项目
? 接下来就是把后端代码运行在服务器就行了,但是可以看到,在这里我们操作服务器只能用命令行的形式,用这种方式把项目上传配置环境运行未免过于麻烦,所以,我们就需要用一个非常方便的软件——宝塔。
找到一个linux面板的下载命令在FinalShell运行即可。安装完成如图所示。

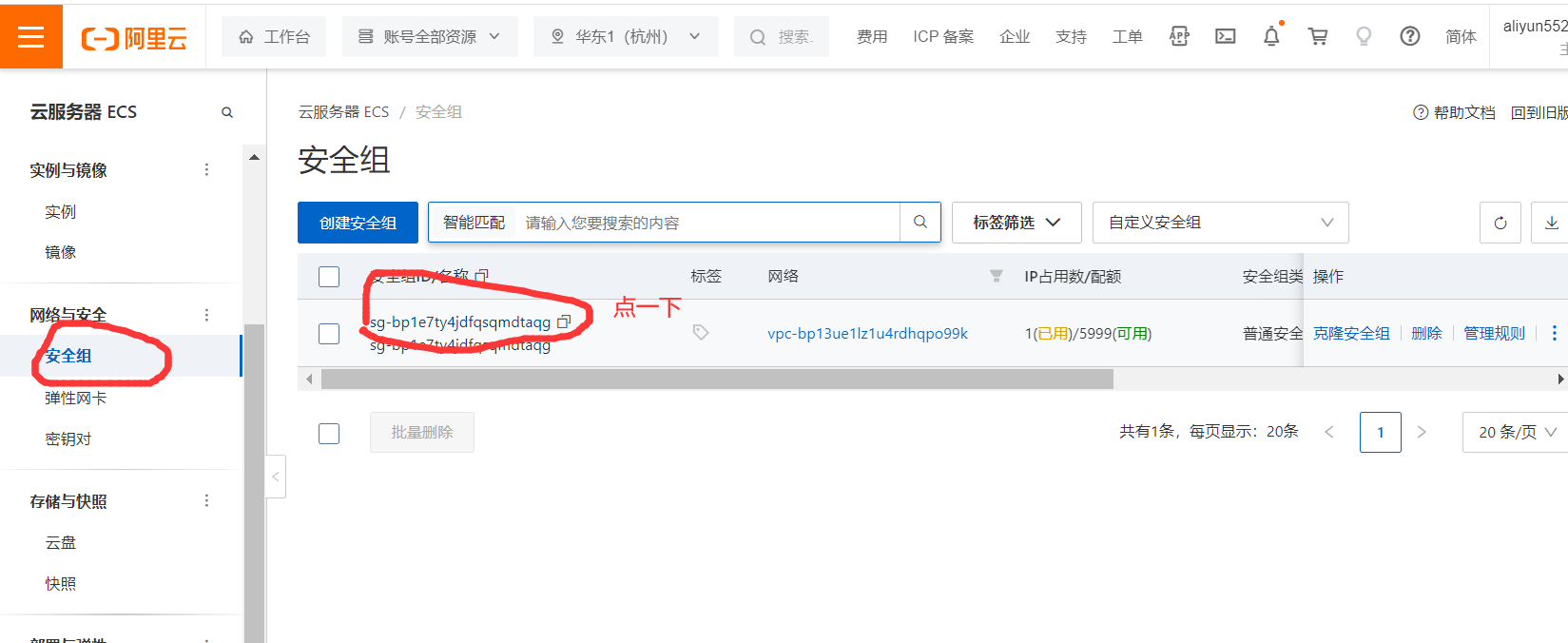
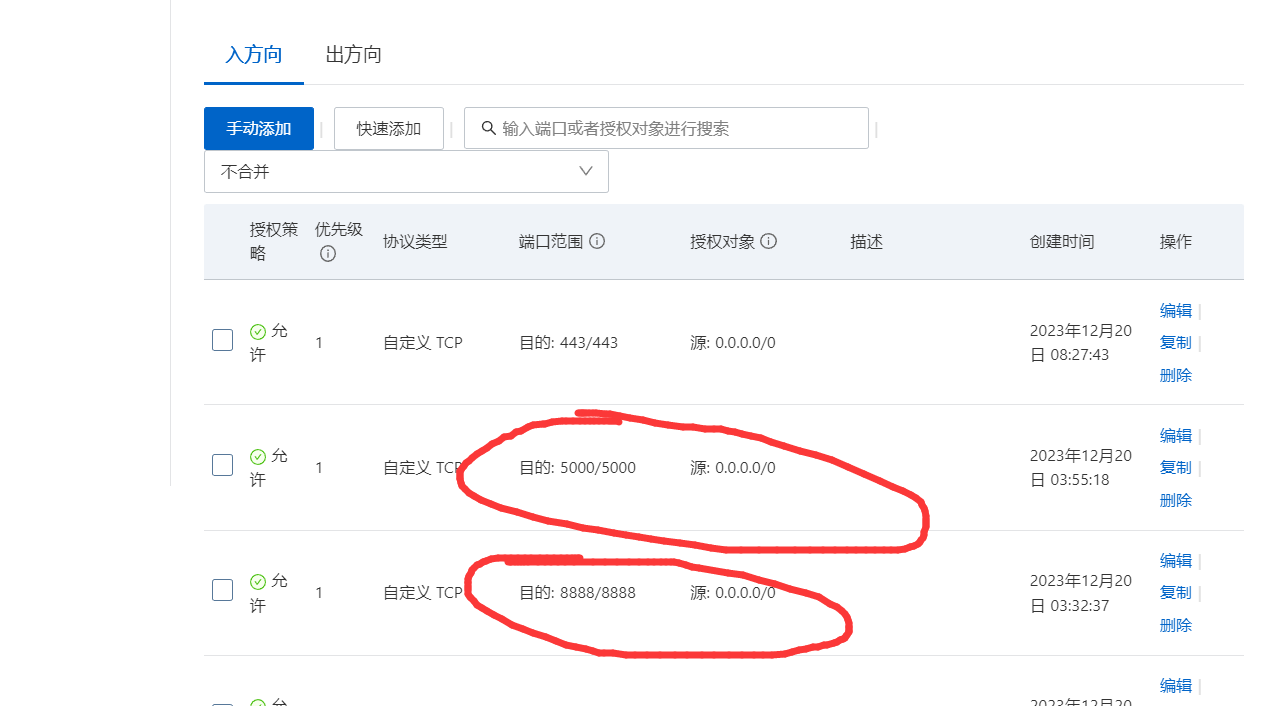
根据外网面板地址浏览器直接访问即可,如果没法访问,不要担心,因为我们服务器的网络不可能这么随便全都能随便访问,所以我们必须给宝塔所需要的8888端口开一个安全访问权限。如下图:


手动添加这两个端口的授权,8000是宝塔用的端口,5000是后端程序用的端口。
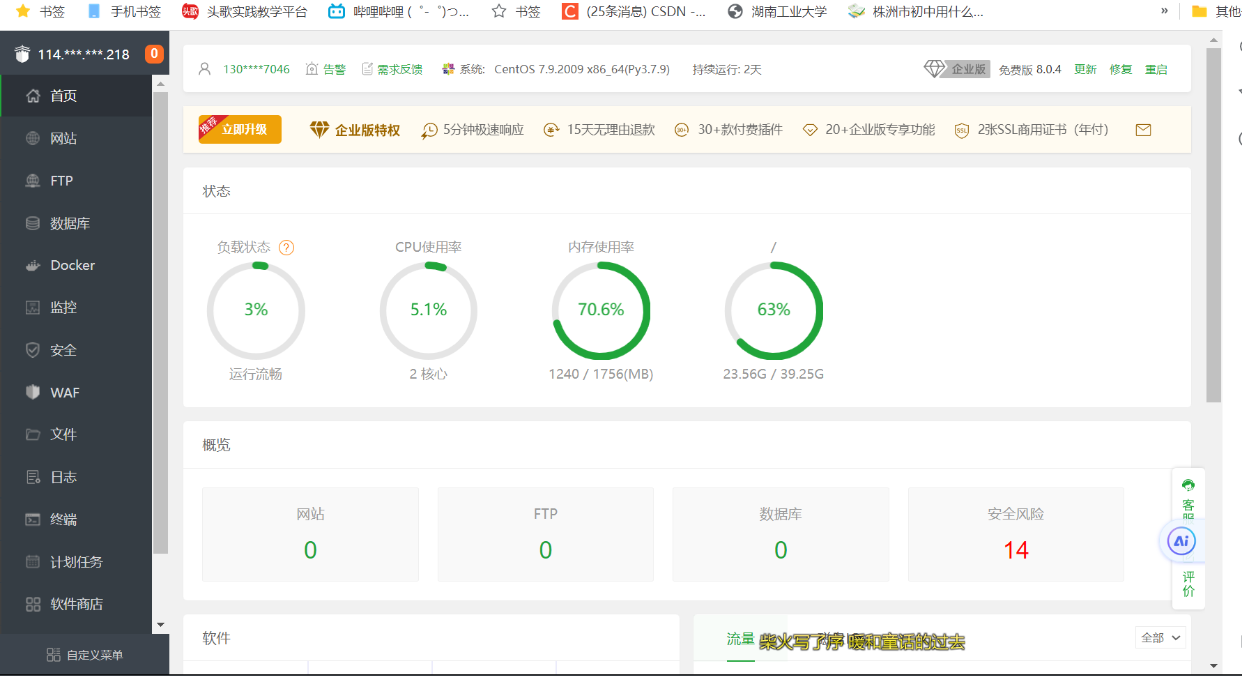
打开之后再次进入输入FinalShell中显示的账号密码即可进入宝塔,如下图:

现在就可以非常easy的操控你的服务器了!
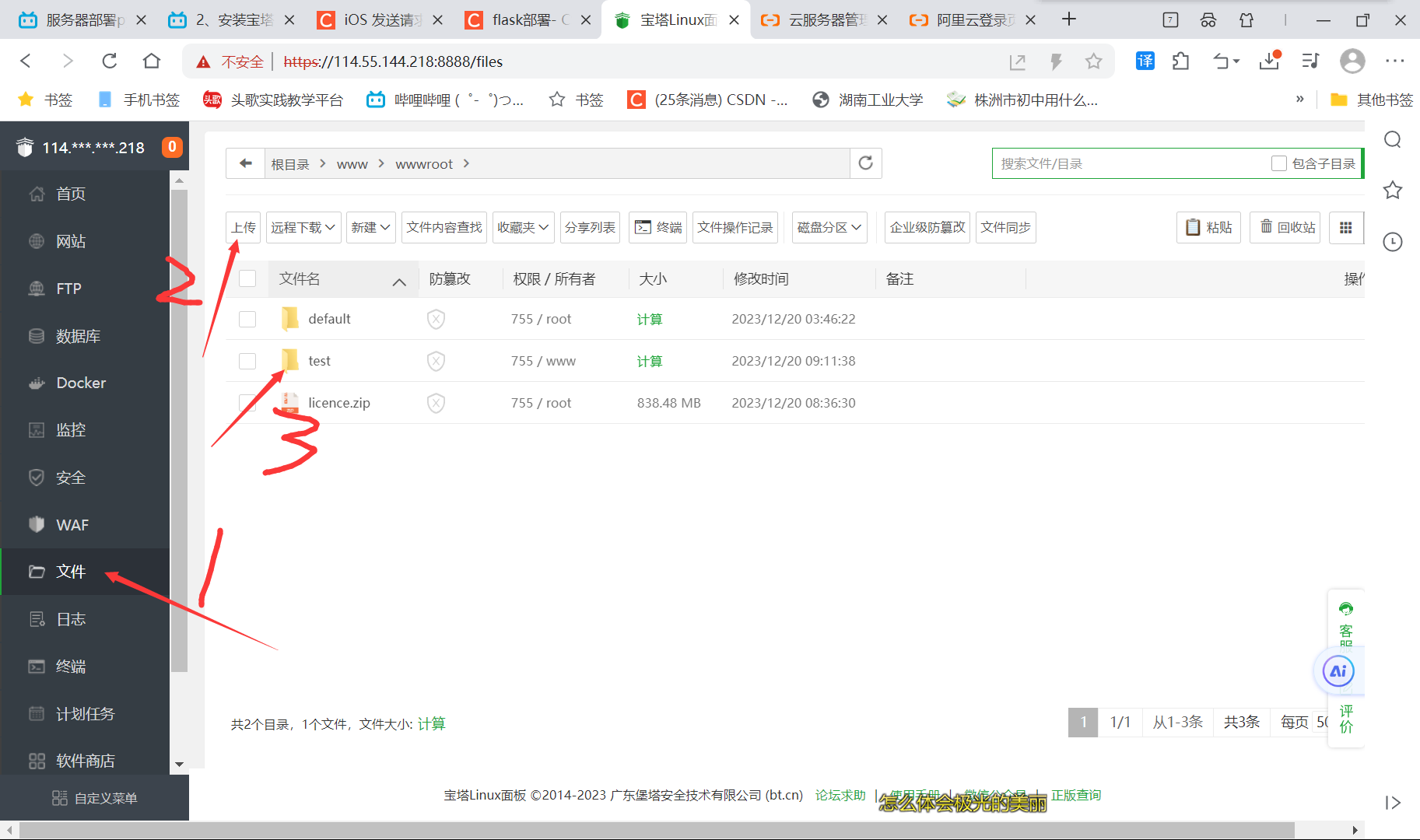
先把我们的项目上传到服务器,操作如下:

步骤三就是我们上传上来的文件,接着就可以配置环境了。
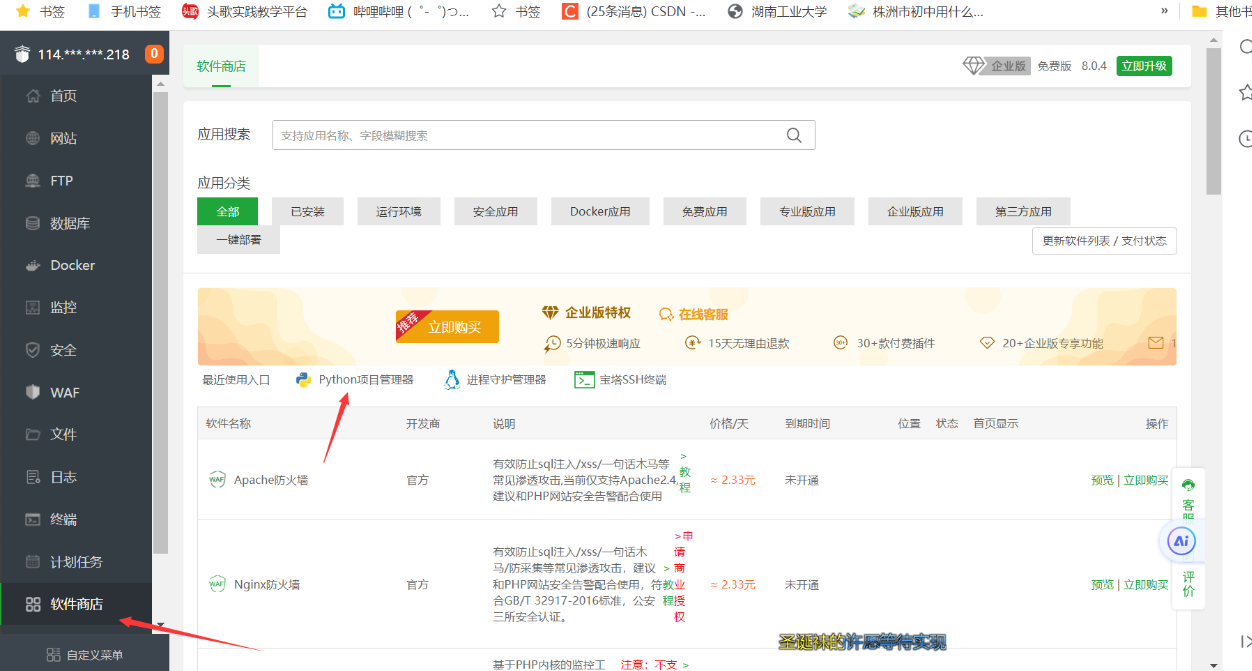
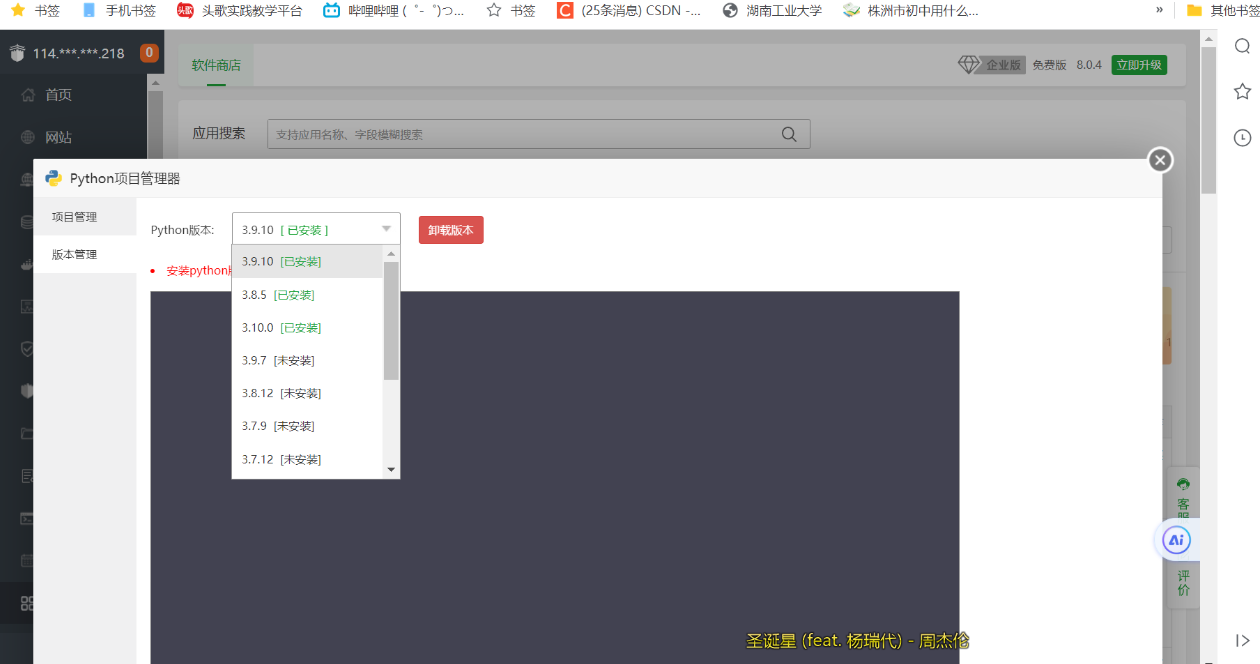
下载python,操作如下:


下载依赖包:
首先先在你的项目里运行以下命令得到一个依赖包文件,包含你项目中使用的所有依赖包。
pip freeze > requirements.txt

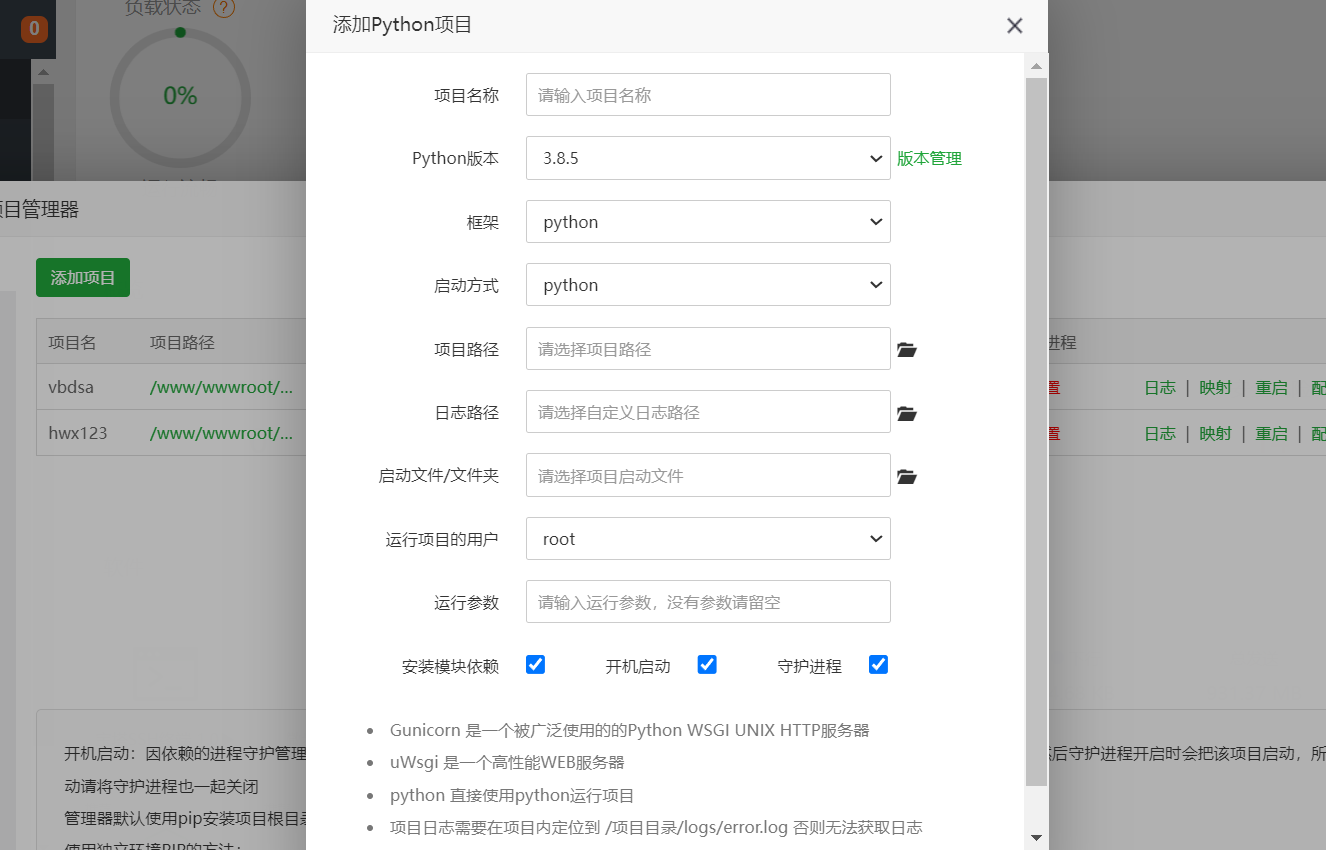
添加项目,选择你的项目文件以及第一个要启动的程序,也就是那个通信的代码文件,等待下载依赖包即可(这个时间有点长,因为Python太方便了,所以包实在太多了)

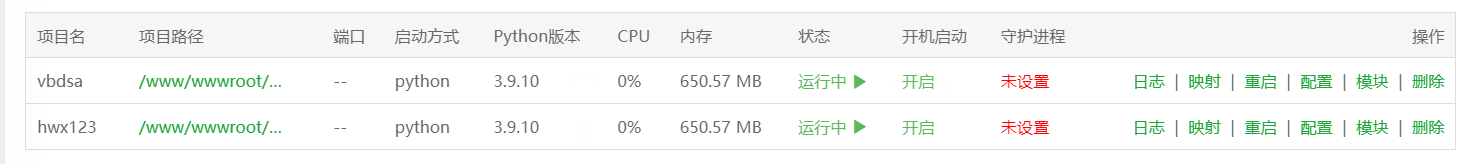
配置好后,运行项目,如下:

这里还有一个小问题需要处理,就是项目里的路径需要改为服务器本地的绝对路径,相对路径会出现报错,目前还不知晓原因。
做完这些,服务器模块就大工告成啦!
移动端具体实现
车牌识别移动端通信部分实现代码(1班):
func fetchDataFromServer1() {
// 定义请求的 URL
let url = "http://你的ip:5000/detect_license_plate"
// 将图片转换为 JPEG 格式,并存储为二进制数据
let imageData = self.image.jpegData(compressionQuality: 1.0)
// 创建一个 URLRequest 对象,设置超时时间、请求方法和 URL
var urlRequest = URLRequest(url: try! url.asURL())
urlRequest.timeoutInterval = 30
urlRequest.httpMethod = HTTPMethod.post.rawValue
// 使用 Alamofire 发送一个带有 multipart form data 的上传请求
AF.upload(multipartFormData: { multipartFormData in
if let imageData = imageData {
// 将图片数据作为文件附加到请求中,并指定文件名和 MIME 类型
multipartFormData.append(imageData, withName: "file", fileName: "image.jpg", mimeType: "image/jpeg")
}
}, with: urlRequest)
.validate() // 对服务器的响应进行验证
.responseJSON { response in
// 处理响应
print(response)
switch response.result {
case .success:
if let data = response.value{
// 解析响应数据为 JSON,并提取其中的字符串数据
let JSONData = JSON(data)
let customString = "\(JSONData["custom_string"].stringValue)"
let imageString = "\(JSONData["image_data"].stringValue)"
print(customString)
// 将 base64 编码的图片数据解码为 Data,然后将其转换为 UIImage 对象
let imageData = Data(base64Encoded: imageString)!
let resultImage = UIImage(data: imageData)!
print("成功")
print(resultImage.description)
print(customString)
// 更新界面和数据,将解码后的图片显示到 imageView,将字符串数据显示到 ansLabel
self.resimage = resultImage
self.vc.ansText = customString
self.vc.ansLabel.text = self.vc.ansText
self.vc.lastImage = self.resimage
self.vc.imageView.image = self.vc.lastImage
self.vc.modalPresentationStyle = .fullScreen
self.present(self.vc, animated: true)
}
case .failure(let error):
// 处理错误情况
print("Error: \(error)")
print(response)
}
}
}
面部表情识别移动端通信部分实现代码(2班):
func fetchDataFromServer() {
// 定义请求的 URL
let url = "http://你的ip:5000/detect_license_plate"
// 将图片转换为 JPEG 格式,并存储为二进制数据
let imageData = self.image.jpegData(compressionQuality: 1.0)
// 使用 Alamofire 发送一个带有 multipart form data 的上传请求
AF.upload(multipartFormData: { multipartFormData in
if let imageData = imageData {
// 将图片数据作为文件附加到请求中,并指定文件名和 MIME 类型
multipartFormData.append(imageData, withName: "file", fileName: "image.jpg", mimeType: "image/jpeg")
}
}, to: url)
.validate() // 对服务器的响应进行验证
.responseData { response in
// 处理响应
switch response.result {
case .success(let data):
if let resultImage = UIImage(data: data) {
// 在这里使用 resultImage,它是从服务器返回的 UIImage
// 可以将 resultImage 显示在 UIImageView 中,或者进行其他处理
print("成功")
print(resultImage.description)
// 更新界面和数据,将 resultImage 显示到 imageView
self.resimage = resultImage
self.vc.lastImage = self.resimage
self.vc.imageView.image = self.vc.lastImage
self.vc.modalPresentationStyle = .fullScreen
// 设置 block 回调函数
self.block = {
self.flag = true
}
self.vc.block = self.block
self.present(self.vc, animated: true)
}
case .failure(let error):
// 处理错误情况
print("Error: \(error)")
print(response)
}
}
}
如有错误,欢迎指正。
转载请配上原文引用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!