Markdown之YAML效果图语法介绍(二十六)
2023-12-31 12:26:29
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长!
优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀
优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀
人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药.

1.前言
本篇目的:Markdown之YAML效果图语法介绍
2.YAML效果图语法介绍
- YAML 格式广泛的在软件中,使用 PlantUML 可视化数据.
- 以关键字 @startyaml 开始
- 以关键字 @endyaml 结束.
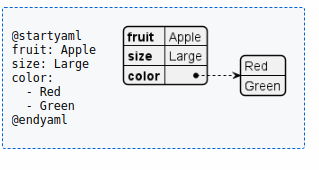
@startyaml
fruit: Apple
size: Large
color:
- Red
- Green
@endyaml

3.复杂例子
@startyaml
doe: "a deer, a female deer"
ray: "a drop of golden sun"
pi: 3.14159
xmas: true
french-hens: 3
calling-birds:
- huey
- dewey
- louie
- fred
xmas-fifth-day:
calling-birds: four
french-hens: 3
golden-rings: 5
partridges:
count: 1
location: "a pear tree"
turtle-doves: two
@endyaml

4.使用 symbols 或者 unicode
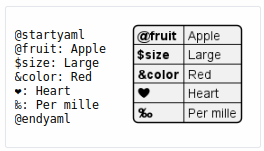
@startyaml
@fruit: Apple
$size: Large
&color: Red
?: Heart
‰: Per mille
@endyaml

5.强调
- 正常样式
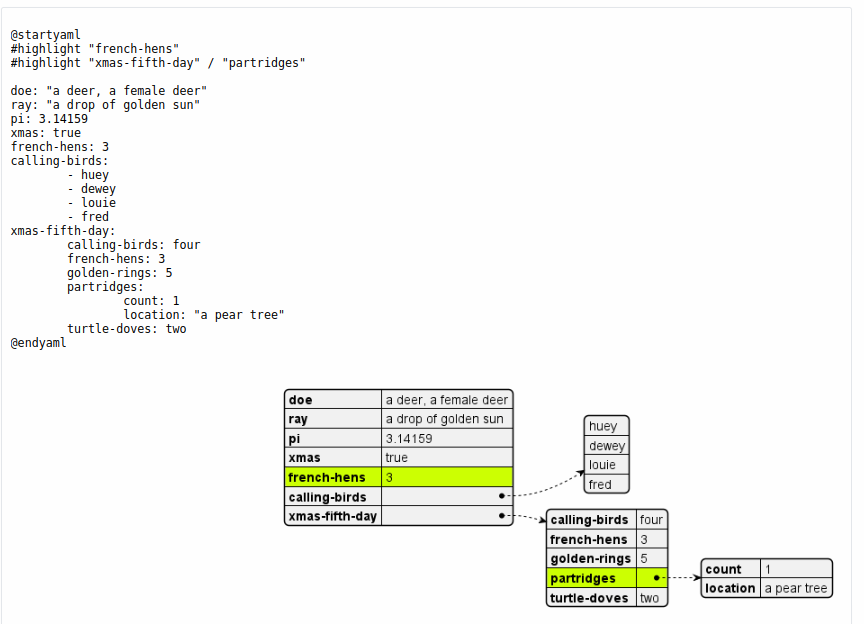
@startyaml
#highlight "french-hens"
#highlight "xmas-fifth-day" / "partridges"
doe: "a deer, a female deer"
ray: "a drop of golden sun"
pi: 3.14159
xmas: true
french-hens: 3
calling-birds:
- huey
- dewey
- louie
- fred
xmas-fifth-day:
calling-birds: four
french-hens: 3
golden-rings: 5
partridges:
count: 1
location: "a pear tree"
turtle-doves: two
@endyaml

- 自定义样式
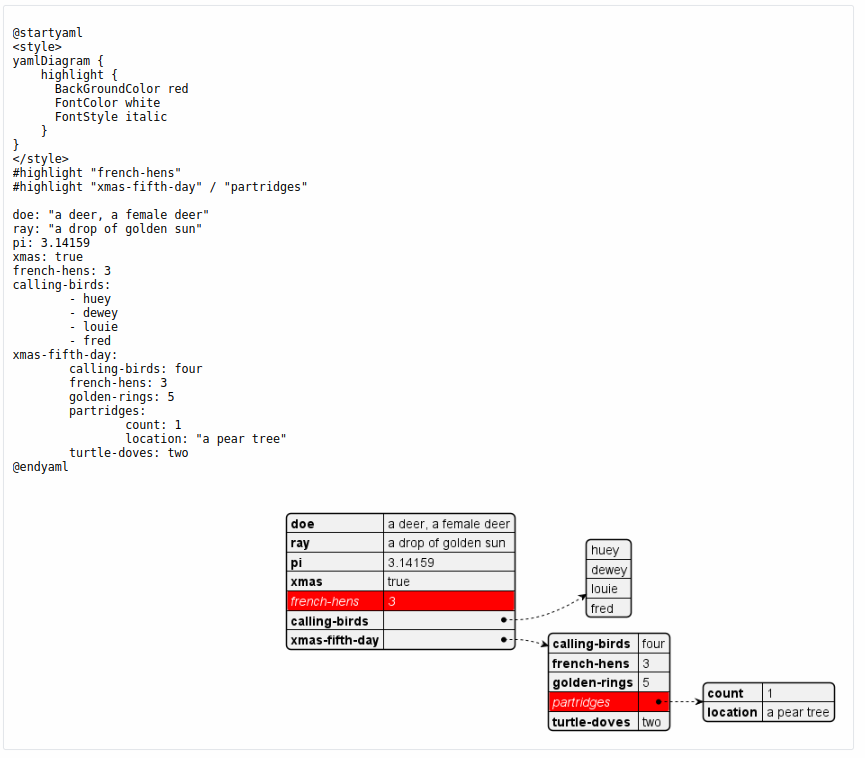
@startyaml
<style>
yamlDiagram {
highlight {
BackGroundColor red
FontColor white
FontStyle italic
}
}
</style>
#highlight "french-hens"
#highlight "xmas-fifth-day" / "partridges"
doe: "a deer, a female deer"
ray: "a drop of golden sun"
pi: 3.14159
xmas: true
french-hens: 3
calling-birds:
- huey
- dewey
- louie
- fred
xmas-fifth-day:
calling-birds: four
french-hens: 3
golden-rings: 5
partridges:
count: 1
location: "a pear tree"
turtle-doves: two
@endyaml

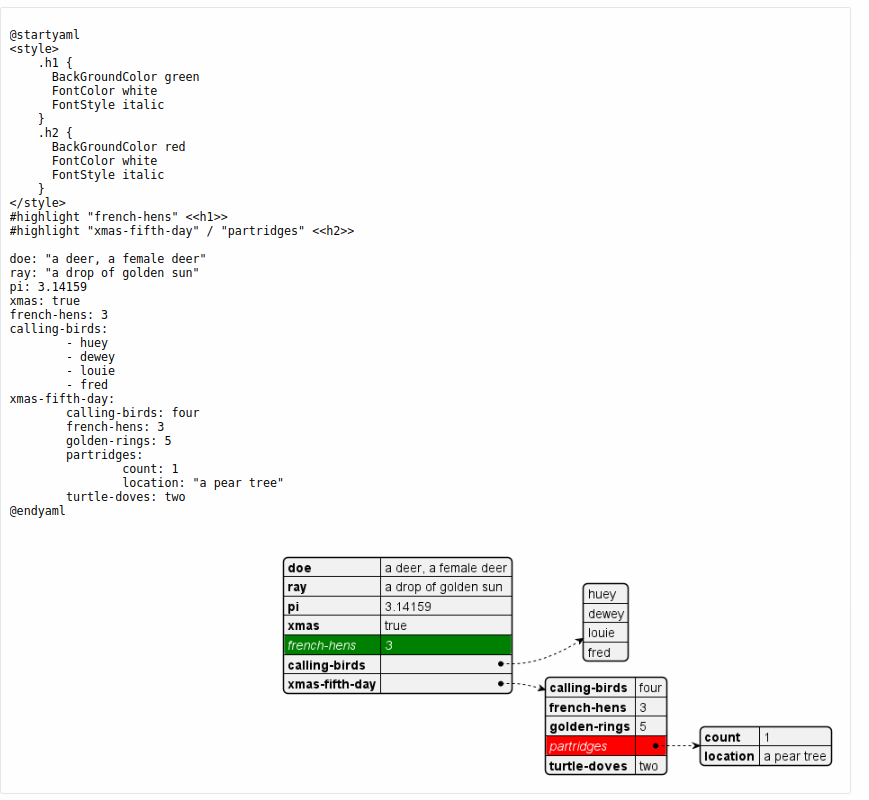
6.使用不同的样式高亮
@startyaml
<style>
.h1 {
BackGroundColor green
FontColor white
FontStyle italic
}
.h2 {
BackGroundColor red
FontColor white
FontStyle italic
}
</style>
#highlight "french-hens" <<h1>>
#highlight "xmas-fifth-day" / "partridges" <<h2>>
doe: "a deer, a female deer"
ray: "a drop of golden sun"
pi: 3.14159
xmas: true
french-hens: 3
calling-birds:
- huey
- dewey
- louie
- fred
xmas-fifth-day:
calling-birds: four
french-hens: 3
golden-rings: 5
partridges:
count: 1
location: "a pear tree"
turtle-doves: two
@endyaml

7.使用 (global) 全局样式
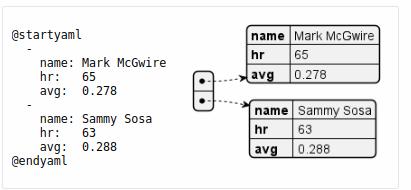
- 不带样式 (默认模式)
@startyaml
-
name: Mark McGwire
hr: 65
avg: 0.278
-
name: Sammy Sosa
hr: 63
avg: 0.288
@endyaml

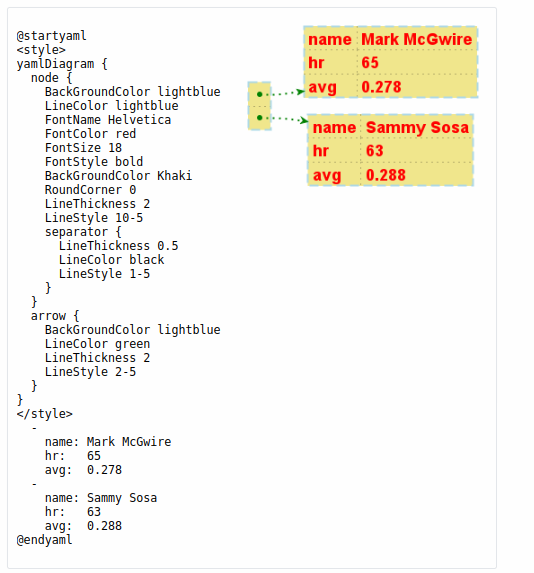
- 使用样式 style 更改元素的显示.
@startyaml
<style>
yamlDiagram {
node {
BackGroundColor lightblue
LineColor lightblue
FontName Helvetica
FontColor red
FontSize 18
FontStyle bold
BackGroundColor Khaki
RoundCorner 0
LineThickness 2
LineStyle 10-5
separator {
LineThickness 0.5
LineColor black
LineStyle 1-5
}
}
arrow {
BackGroundColor lightblue
LineColor green
LineThickness 2
LineStyle 2-5
}
}
</style>
-
name: Mark McGwire
hr: 65
avg: 0.278
-
name: Sammy Sosa
hr: 63
avg: 0.288
@endyaml

文章来源:https://blog.csdn.net/u010164190/article/details/135314579
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!