1.WEB初识和HTML基础
第1章-WEB初识和HTML基础
- 理解什么是WEB
- 掌握HTML常用标签的应用
一. 认识WEB
1. 认识网页
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。

思考:
网页是如何形成的呢?

总结
网页有图片、链接、文字等元素组成,我们后面的任务就是要把这部分网页元素用代码写出来。。。
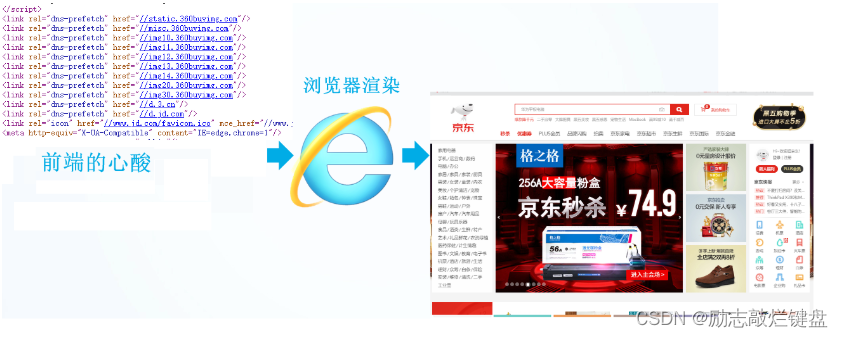
2. 浏览器(显示代码)
?? ?浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。

可能你最熟悉的是 IE浏览器,但是。。。

2.1 查看浏览器占有的市场份额
查看网站: 百度统计——一站式智能数据分析与应用平台
2008年,大名鼎鼎的互联网巨头Google公司发布了它的首款浏览器Chrome浏览器。
跟王思聪一样,没办法,生下来人家就是富二代官二代啊,后台太强,而且确实先天能力得天独厚。
2.2 常见浏览器内核(了解)
首先解释一下浏览器内核是什么东西。英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核.
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面.
因为浏览器太多啦, 但是现在主要流行的就是下面几个:
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。 |
| chrome | Chromium/Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核。 |
3. Web标准(重点)
-
理解
-
能说出网页中web 标准三层组成
-
结构标准:结构用于对网页元素进行整理和分类,主要是HTML
-
表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
-
行为标准:行为是指网页模型的定义及交互的缩写,主要是Javascript
-
-
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。
-
W3C 万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。
-
w3c就类似于现实世界中的联合国。
3.1 为什么要遵循WEB标准呢?
通过以上浏览器不同内核不同,我们知道他们显示页面或者排版就有些许差异。

3.3 Web 标准构成
构成: 主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 | 备注 |
|---|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,咱们主要学的是HTML。 |  |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |  |
| 行为 | 行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript |  |
4. web标准小结
-
web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)
二. HTML 入门
Objective(本课目标)
- 理解
- HTML的概念
- HTML标签的分类
- HTML标签的关系
- HTML标签的语义化
- 应用
- HTML骨架格式
- 开发工具VSCode的使用
1. HTML 初识
-
HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
-
HTML 不是一种编程语言,而是一种标记语言 (markup language)
-
标记语言是一套标签 (markup tag)
所谓超文本,有2层含义:
-
因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制 )
-
不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超链接文本 )。
html 总结:
-
我们学习html 主要学习html标签
-
我们用html标签描述网页元素。 比如 图片标签 、文字标签、链接标签等等
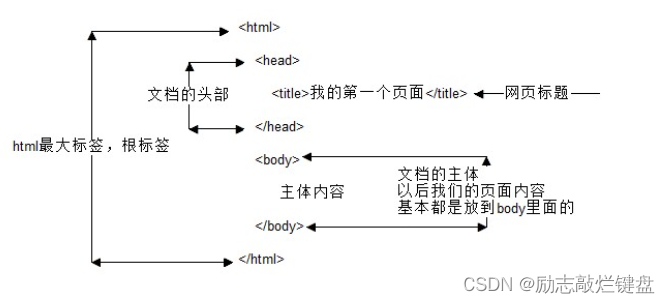
1.1 HTML骨架标签
HTML 有自己的语言语法骨架格式:(要遵循,要专业) 要求务必非常流畅的默写下来
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>html骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <titile></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
课堂练习1:
书写我们的第一个HTML 页面。
-
新建一个TXT 文件。
-
里面写入刚才的HTML 骨架
-
把后缀名改为 .HTML。
-
右击--谷歌浏览器打开。
<html> <head> <title>我的第一个页面</title> </head> <body> 在这写东西 </body> </html>

团队约定大小写
HTML标签名、类名、标签属性和大部分属性值统一用小写
推荐:
<head>
<title>我的第一个页面</title>
</head>不推荐:
<HEAD>
<TITLE>我的第一个页面</TITLE>
</HEAD>1.2 HTML元素标签分类
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
分类:
-
常规元素(双标签)
<标签名> 内容 </标签名>lor:#117700">></span></span></span>-
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。
-
和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
-
我们以后接触的基本都是双标签
-
单标签(空元素)
<标签名 /> 比如 <br />-
空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
-
这种单身狗标签非常少,一共没多少,我们多记忆就好
1.3 HTML标签关系
主要针对于双标签 的相互关系分为两种: 请大家务必熟悉记住这种标签关系,因为后面我们标签嵌套特别多,很容易弄混他们的关系。
-
嵌套关系
<head>
<title> </title>
</head>2.并列关系
<head></head>
<body></body>2. 代码开发工具(书写代码)
-
为了提高我们的开发效率,减少代码的出错我们不提倡用记事本开发。
-
Dreamweaver(普通青年)
-
SublimeText(文艺青年)
-
WebStorm(大型项目首选)
-
HBuilder(大学生)
-
VScode(强烈推荐)
-
插件安装:
-
Chinese :简体中文
-
LiveServer:通过服务器打开网页(暂时不用)
-
HTML Snippets:智能提示HTML标签,以及标签含义
-
HTML CSS Support:智能提示CSS类名以及id
-
Bracket Pair Colorizer:给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
-
Auto Close Tag:自动闭合HTML/XML标签
-
Auto Rename Tag:自动完成另一侧标签的同步修改
-
Beautify:格式化 html ,js,css
-
open in browser:可以右键通过浏览器打开
-
-
3. 文档类型<!DOCTYPE>
用法:
<!DOCTYPE html> 作用:
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
<!DOCTYPE html> 就是告诉浏览器按照HTML5 规范解析页面.
HTML文件必须加上 DOCTYPE 声明4. 页面语言lang
<html lang="en"> 指定html 语言种类最常见的2个:
-
en定义语言为英语 -
zh-CN定义语言为中文
5. 字符集
<meta charset="UTF-8" />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
-
gb2312 简单中文 包括6763个汉字 GUO BIAO
-
BIG5 繁体中文 港澳台等用
-
GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
-
UTF-8则基本包含全世界所有国家需要用到的字符
-
这句代码非常关键, 是必须要写的代码,否则可能引起乱码的情况。
6. HTML常用标签
1.1 标题标签h
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
标题标签语义: 作为标题使用,并且依据重要性递减
其基本语法格式如下:
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>显示效果如下:
<img src="md/h.png" />小结 :
-
加了标题的文字会变的加粗,字号也会依次变大.
-
一行是只能放一个标题的.
1.2 段落标签p ( 熟记)
单词缩写: paragraph 段落 [?p?r?gr?f] 无须记这个单词
作用语义:
可以把 HTML 文档分割为若干段落
<p> 文本内容 </p>是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
1.3 水平线标签hr(了解)
单词缩写: horizontal 横线 [?h?r??zɑntl] 同上
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,<hr />就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr /> 是单标签练习:新闻页面

1.4 换行标签br (熟记)
单词缩写: break
<br />1.5 div 和 span标签(重点)
语法格式:
<div> 这是头部 </div> <span>今日价格</span>他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们主要记住使用方法和特点就好了
-
div标签 用来布局的,但是现在一行只能放一个div
-
span标签 用来布局的,一行上可以放好多个span
1.6 排版标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| <h></h> | 标题标签 | 作为标题使用,并且依据重要性递减 |
| <p></p> | 段落标签 | 可以把 HTML 文档分割为若干段落 |
| <hr /> | 水平线标签 | 没啥可说的,就是一条线 |
| 换行标签 | 在网页中实现文本换行 | |
| <div></div> | div标签 | 用来布局的,但是现在一行只能放一个div |
| <span></span> | span标签 | 用来布局的,一行上可以放好多个span |
1.7 文本格式化标签(熟记)
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签

1.8 标签属性

所谓属性就是外在特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。
-
手机的颜色是黑色
-
手机的尺寸是 8寸
<标签名 属性名1="属性值1" 属性名2="属性值2" …> 内容 </标签名>
<手机 颜色="红色" 大小="5寸"> </手机>1.9 图像标签img (重点)
单词缩写:image
要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签<img />以及和他相关的属性。
语法如下:
<img src="图像URL" />该语法中src属性用于指定图像文件的路径,是img标签的必需属性。

border 后面我们会用css来做,这里童鞋们就记住这个border 单词就好了
注意:
-
标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
-
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
-
采取 键值对 的格式 key="value" 的格式
比如:
正常的<br />
<img src="bw.jpg" width="200" height="200" /><br />
带有边框的<br />
<img src="bw.jpg" width="200" height="200" border="1" /><br />
有提示文本的<br />
<img src="bw.jpg" width="200" height="200" border="1" title="比屋教育" /><br />
有替换文本的<br />
<img src="bw.jpg" width="300" height="300" border="1" alt="图片不存在" />1.10 链接标签(重点)
单词缩写: anchor 的缩写 [???k?(r)] 。基本解释 锚
语法格式:
<a href="跳转地址" target="目标窗口的打开方式">文本或图像</a>| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有self和blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
注意:
-
外部链接 需要添加 http:// www.baidu.com
-
内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页 </a >
-
如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
-
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
1.11 注释标签
在HTML中还有一种特殊的标签——注释标签。
解释:浏览器解析的时候注释不会显示在页面中,主要是给程序员看的。
语法格式:
<!-- 注释语句 --> 快捷键是: ctrl + /注释重要性:

一般用于简单的描述,如某些状态描述、属性描述等
注释位于要注释代码的上面,单独占一行
推荐:
<!-- Comment Text -->
<div>...</div>不推荐:
<div>...</div><!-- Comment Text -->
<div><!-- Comment Text -->
...
</div>7 路径
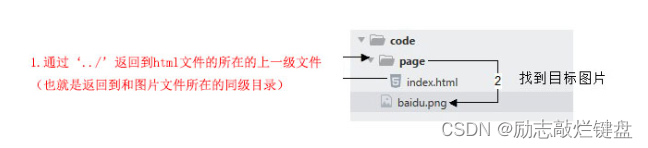
3.1 相对路径
解释:在图片或者超链接标签引入地址的时候,所使用的路径。
| 路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 只需输入图像文件的名称即可,如<img src="baidu.gif" />。 | |
| 下一级路径 | 图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images) 如<img src="images/baidu.gif" />。  | |
| 上一级路径 | “../” | 在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推, 如<img src="../baidu.gif" />。  |
3.2 绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
“D:\web\img\logo.gif”,或完整的网络地址,例如“https://img.alicdn.com/tfs/TB1MaLKRXXXXXaWXFXXXXXXXXXX-480-260.png”。
注意:
绝对路径用的较少,我们理解下就可以了.
8 特殊字符
一些特殊的符号,我们再html 里面很难或者 不方便直接 使用, 我们此时可以使用下面的替代代码。

虽然有很多,但是我们平时用的比较较少, 大家重点记住 空格 大于号 小于号 就可以了,剩下的回来查阅。
总结:
-
是以运算符
&开头,以分号运算符;结尾。 -
他们不是标签,而是符号。
-
HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体
团队约定
推荐:
<a href="#">more >></a>不推荐:
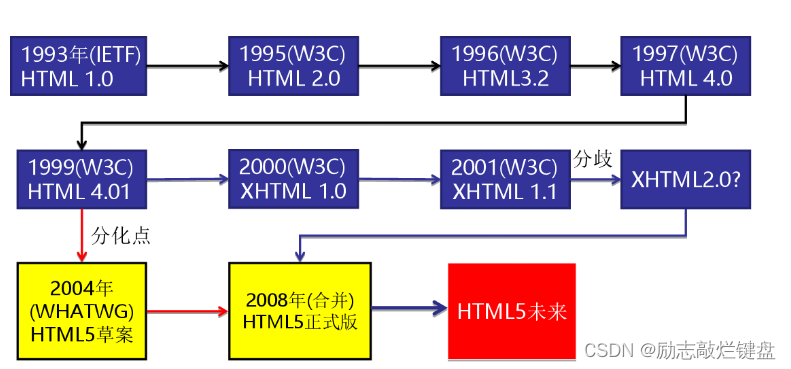
<a href="#">more >> </a>9 html5发展之路

5.1 什么是XHTML
-
XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
-
XHTML 的目标是取代 HTML。
-
XHTML 与 HTML 4.01 几乎是相同的。
-
XHTML 是更严格更纯净的 HTML 版本。
-
XHTML 是作为一种 XML 应用被重新定义的 HTML。
-
XHTML 是一个 W3C 标准。
5.4 HTML和 XHTML之间有什么区别?
-
XHTML 指的是可扩展超文本标记语言
-
XHTML 与 HTML 4.01 几乎是相同的
-
XHTML 是更严格更纯净的 HTML 版本
-
XHTML 是以 XML 应用的方式定义的 HTML
-
XHTML 是 2001 年 1 月发布的 W3C 推荐标准
-
XHTML 得到所有主流浏览器的支持
-
XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!