React 16.8 新特性:让你的应用更出色(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
三、新特性带来的优势

新特性带来的优势包括:
- 代码可读性和可维护性的提高:新的 Hooks 如
useState、useEffect等提供了更清晰和简洁的方式来管理状态和副作用,使代码更容易理解和维护。 - 减少组件的冗余代码:使用 Hooks 可以避免在组件中重复编写状态管理和生命周期方法的代码,减少了冗余代码。
- 更好的状态管理和副作用处理:Hooks 允许你在函数组件中使用状态和副作用,提供了更灵活和可预测的方式来管理应用程序的状态。
- 提高应用的性能:新的特性如懒加载和 suspense 可以提高应用程序的性能,允许在需要时动态地加载组件和数据,减少了初始加载时间。
这些优势使得开发人员能够更高效地构建复杂的应用程序,并提高代码的质量和可维护性。
四、实际案例分析
通过具体的案例展示新特性的使用方法和效果
以下是一些使用 React 新特性的案例,展示了它们的使用方法和效果:
- 使用
useState管理状态:
function App() {
const [count, setCount] = useState(0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>+</button>
</div>
);
}
在这个例子中,我们使用useState来管理应用程序的状态。当点击按钮时,setCount函数被调用,将count的值增加1。状态的更新会自动触发重新渲染,从而更新界面上的计数器。
- 使用
useEffect处理副作用:
function App() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log("每次渲染时都会执行的副作用代码");
});
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>+</button>
</div>
);
}
在这个例子中,我们使用useEffect来处理每次渲染时都会执行的副作用代码。这在需要在每次更新时执行一些操作(如获取数据或订阅事件)的情况下非常有用。
- 使用懒加载提升性能:
function App() {
const [loaded, setLoaded] = useState(false);
useEffect(() => {
fetchData().then(() => {
setLoaded(true);
});
}, []);
if (!loaded) {
return <div>Loading...</div>;
}
return (
<div>
<p>Data Loaded!</p>
</div>
);
}
比较使用新特性前后的代码差异和性能提升
以下是一个简单的示例,展示了使用 React 新特性useState和useEffect前后的代码差异和性能提升:
- 使用新特性前的代码:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {count: 0};
this.incrementCount = this.incrementCount.bind(this);
}
componentDidMount() {
console.log("组件已挂载");
}
componentDidUpdate() {
console.log("组件已更新");
}
incrementCount() {
this.setState({count: this.state.count + 1});
}
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={this.incrementCount}>+</button>
</div>
);
}
}
在这个示例中,我们使用了React的类组件来管理状态。在constructor中初始化状态,并使用setState方法来更新状态。我们还在componentDidMount和componentDidUpdate生命周期方法中打印了日志。
- 使用新特性后的代码:
function MyComponent() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log("组件已挂载");
}, []);
useEffect(() => {
console.log("组件已更新");
});
const incrementCount = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={incrementCount}>+</button>
</div>
);
}
在这个示例中,我们使用了React的函数组件和新的useState和useEffect钩子。useState用于管理状态,useEffect用于处理副作用。我们还使用了setCount函数来更新状态。
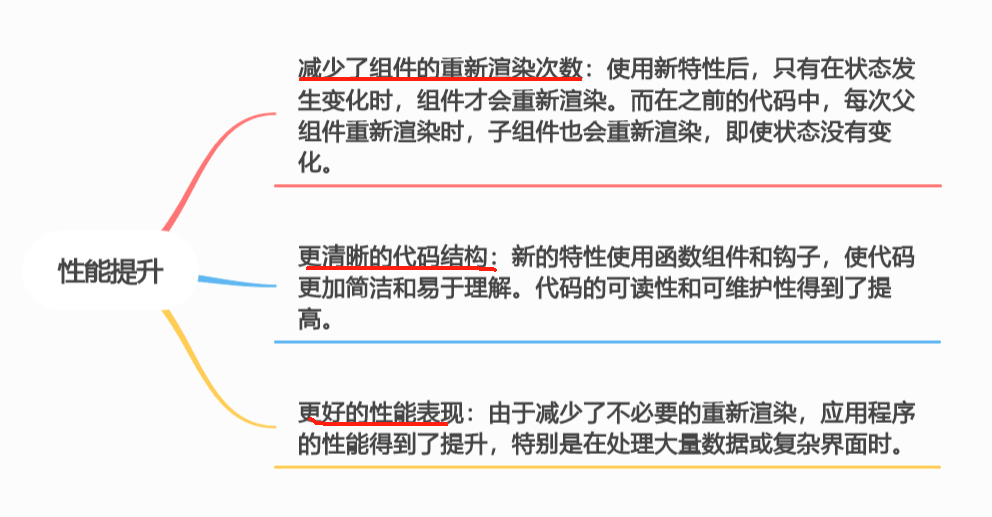
性能提升主要体现在以下几个方面:
- 减少了组件的重新渲染次数:使用新特性后,只有在状态发生变化时,组件才会重新渲染。而在之前的代码中,每次父组件重新渲染时,子组件也会重新渲染,即使状态没有变化。
- 更清晰的代码结构:新的特性使用函数组件和钩子,使代码更加简洁和易于理解。代码的可读性和可维护性得到了提高。
- 更好的性能表现:由于减少了不必要的重新渲染,应用程序的性能得到了提升,特别是在处理大量数据或复杂界面时。

需要注意的是,性能提升的程度可能会根据具体的应用程序和使用情况而有所不同。但总体来说,使用 React 的新特性可以带来更好的性能和开发体验。
五、总结
React 16.8 中引入的新特性的重要性和优势
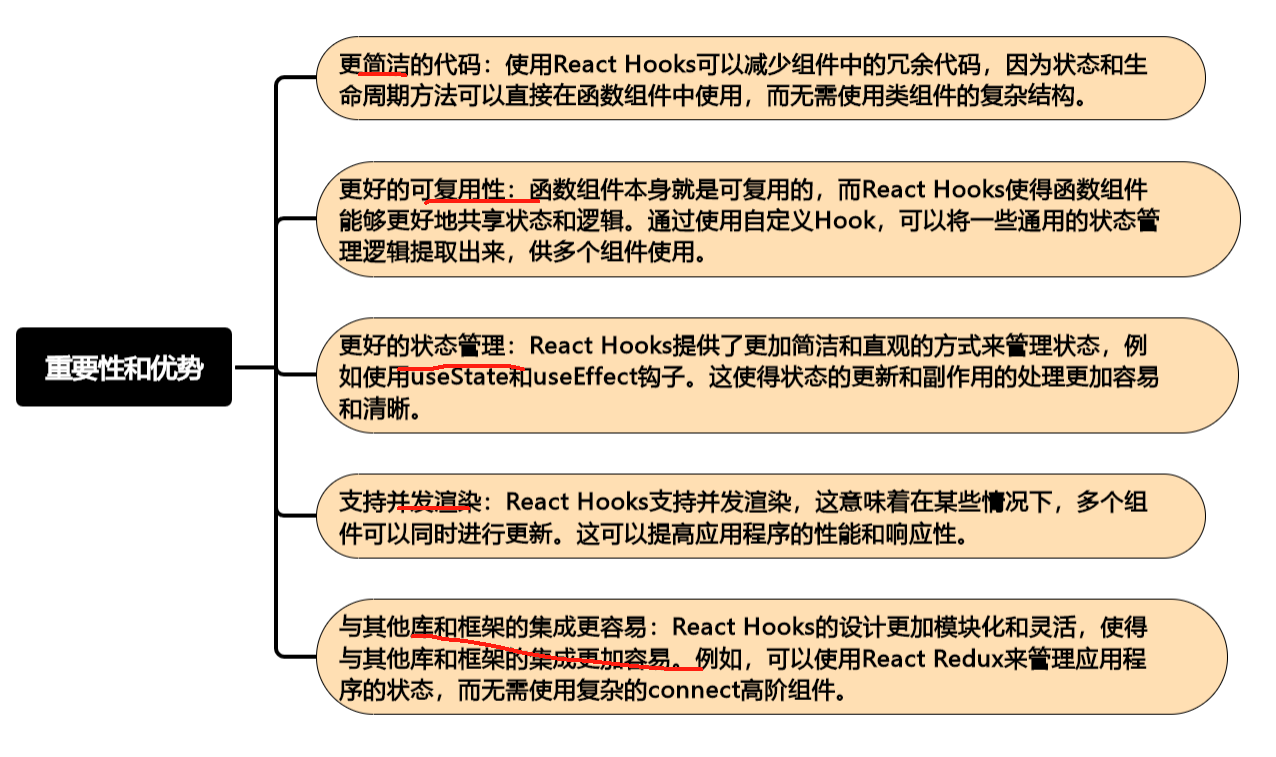
React 16.8 中引入的新特性主要包括React Hooks,它为函数组件带来了状态和生命周期的管理能力,使得函数组件能够更加灵活和强大。以下是React Hooks的重要性和优势:
- 更简洁的代码:使用
React Hooks可以减少组件中的冗余代码,因为状态和生命周期方法可以直接在函数组件中使用,而无需使用类组件的复杂结构。 - 更好的可复用性:函数组件本身就是可复用的,而
React Hooks使得函数组件能够更好地共享状态和逻辑。通过使用自定义Hook,可以将一些通用的状态管理逻辑提取出来,供多个组件使用。 - 更好的状态管理:
React Hooks提供了更加简洁和直观的方式来管理状态,例如使用useState和useEffect钩子。这使得状态的更新和副作用的处理更加容易和清晰。 - 支持并发渲染:
React Hooks支持并发渲染,这意味着在某些情况下,多个组件可以同时进行更新。这可以提高应用程序的性能和响应性。 - 与其他库和框架的集成更容易:
React Hooks的设计更加模块化和灵活,使得与其他库和框架的集成更加容易。例如,可以使用React Redux来管理应用程序的状态,而无需使用复杂的connect高阶组件。

总的来说,React Hooks是 React 框架中的一项重要创新,它为开发人员提供了更加简洁、灵活和强大的组件开发方式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!