js中引入暴露的方法
2023-12-26 15:40:36
CommonJs
CommonJs是node.js中关于模块化的概念
暴露
module.exports
暴露出的是一个对象
file1.js
let name = 'wjt'
let age = 28
let work = {
value:'jsCoder'
}
let play = ()=>{
console.log('玩dota')
}
module.exports = {
name,
age,
work,
play
}exports
将每一个单独暴露的变量最终组成一个对象
file2.js
exports.wjt = {
name:'wjt',
age:28
}
exports.mashi = {
name:'mashi',
age:29
}require引入
将其他js文件暴露的变量引入到当前文件
引入file1
const var1 = require('./file1')
console.log(var1,'变量1')
?引入file2
const var2 = require('./file2')
console.log(var2,'变量2')
console.log(require('./file2').wjt,'直接引入wjt')
?ES6的引入暴露
es6的方法需要在es6环境中去使用,比如我们在vue或者react脚手架工程中都可以用,但是在纯node.js环境中就不可以使用
单独暴露
export let name = 'wjt'
export let age = 28?引入
import {name,age} from './file'
console.log(name,age,'单独暴露的变量')?结果
![]()
默认暴露
let name = 'wjt'
let age = 28
let work = {
value: 'jsCoder'
}
export default {
name, age, work
}引入
import obj from './test/index'
console.log(obj,'引入的对象')?结果

统一暴露
let name = 'wjt'
let age = 28
let work = {
value: 'jsCoder'
}
export {
name,
age,
work
}引入
import {name,age,work} from './test/index'
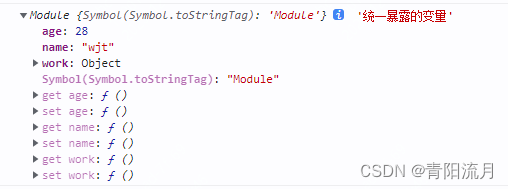
console.log(name,age,work,'统一暴露的变量')结果
![]()
引入
import直接引入
import {name,age,work} from './test/index'
console.log(name,age,work,'统一暴露的变量')as方法引入整体
import * as obj from './test/index'
console.log(obj,'统一暴露的变量')结果如下

两者区别
commonjs导出的是值的拷贝,而es6导入的则是值的引用
commonjs是运行开始时才引入,而es6在编译时就开始匹配暴露的变量了
commonjs在es6环境中也能使用,但是es6的方法只能在es6开发环境中使用
实际应用
在实际业务开发中,一般都使用框架去开发。无论是vue还是jsx或者js文件,基本都会使用导入导出。
引入css文件
import './global.css'引入依赖包中的插件
import vuex from 'vuex'单独的引入一个js文件
import './test.js'vue中引入vue实例方法
import {ref} from 'vue'引入一些第三方多方法的插件
import * as echarts from 'echarts/core'vue文件中引入其他vue组件
import Table from './table.vue'react文件引入其他的jsx组件
import withRouter from '../../utils/withRouter'联合使用
import React, { Component } from 'react'总之,怎么用,看场景
文章来源:https://blog.csdn.net/m0_54741495/article/details/135220204
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!