Vue 一个简单的mixin的运用,对mixin的初步了解
2023-12-13 03:48:07
刚学vue的时候,从一个大神口中老是说什么混入混入,觉得很神秘,后来一了解,原来如此:
其实从字面意思来理解,就是将代码里面的内容混在一起了,上一段代码可能比较好理解一点。
先定义一个简单混入文件mixin.js
export default {
created(){
console.log("子路由打开=====", this.$route.path)
this.$emit("childOpen", this.$route.path);
},
data() {
return {
}
},
methods: {
}
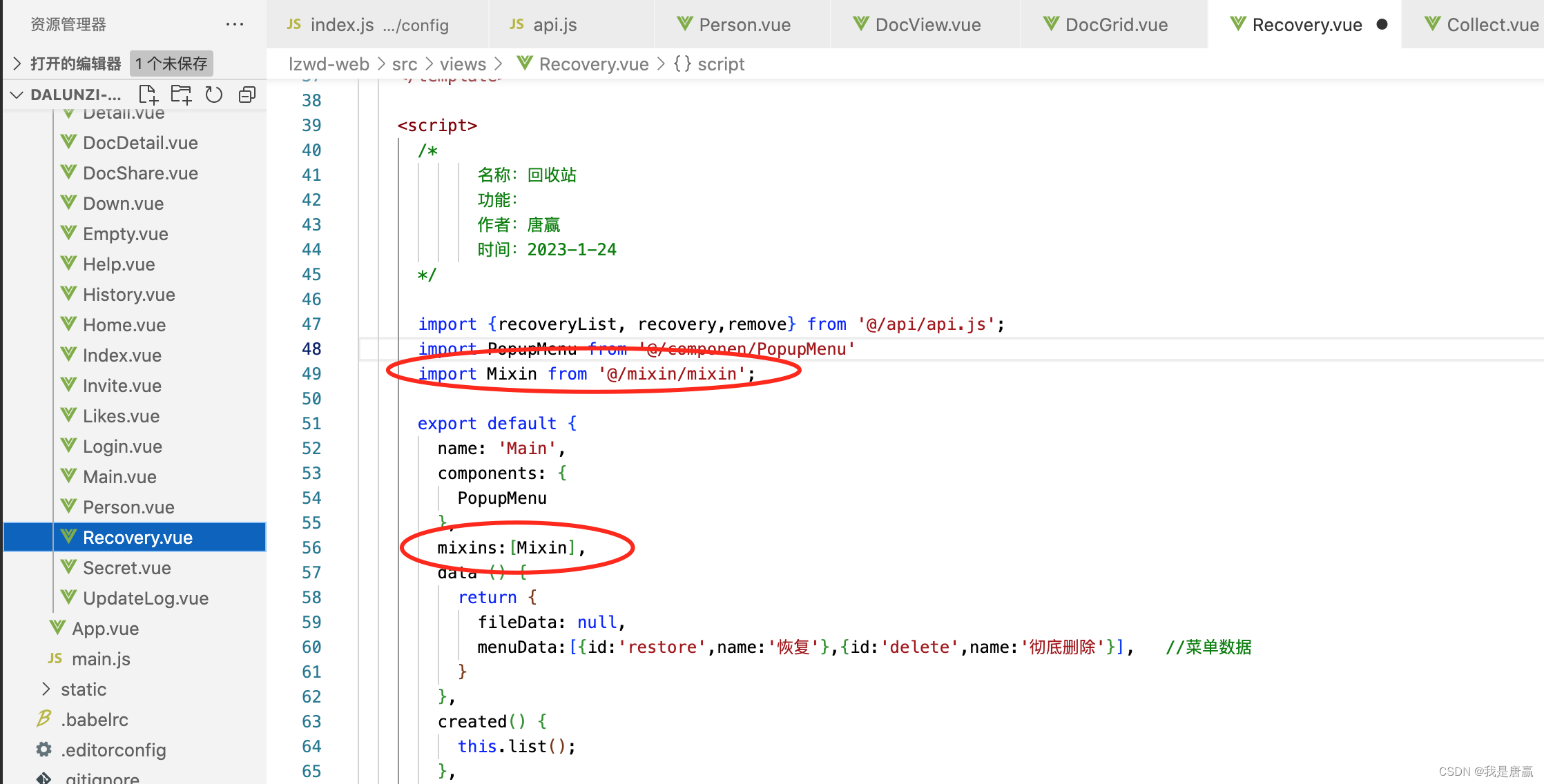
};在一个页面引用这个文件

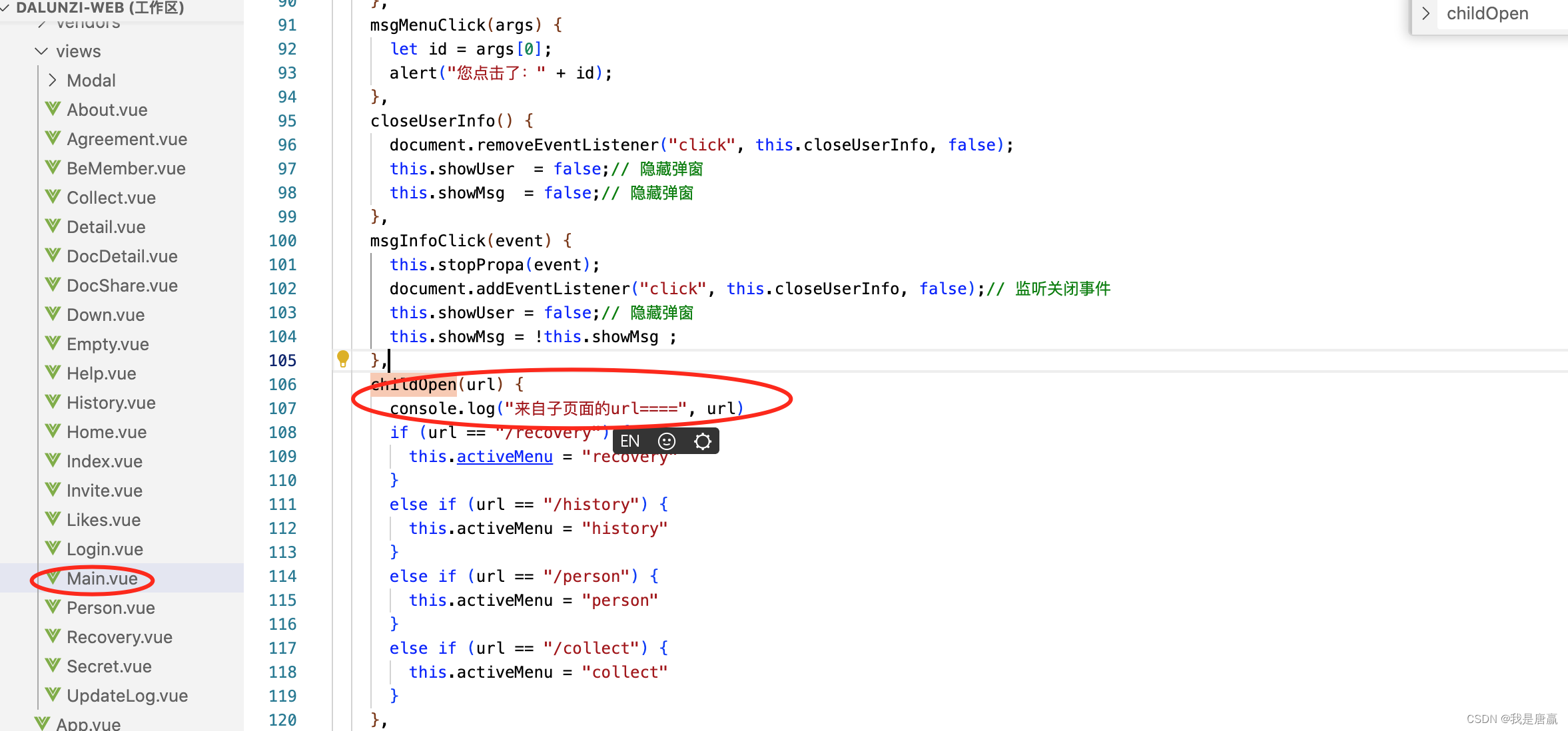
主页面接收事件


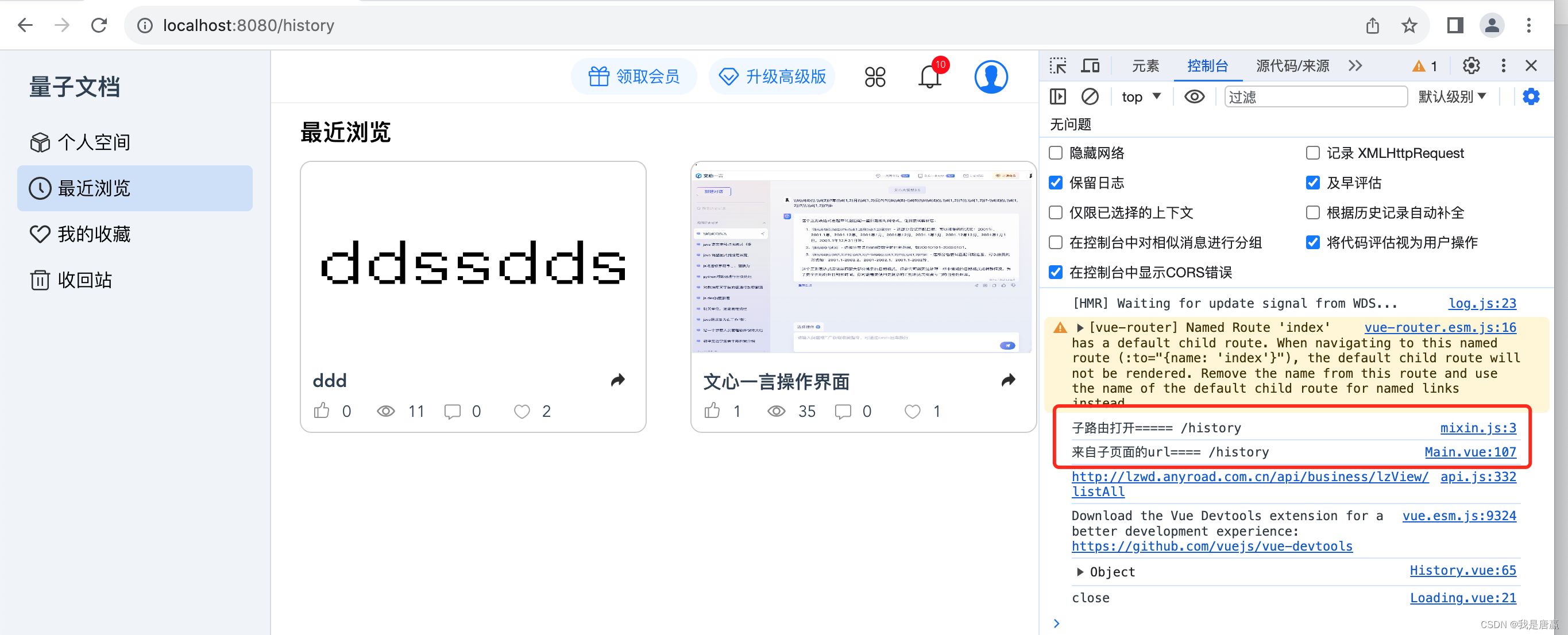
?执行效果如下:???????
文章来源:https://blog.csdn.net/gdgztt/article/details/134888665
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!