微信小程序过滤器之计算当前时间差
2023-12-15 11:50:48
前言
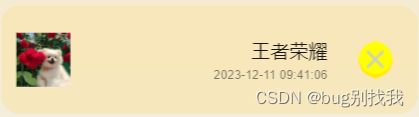
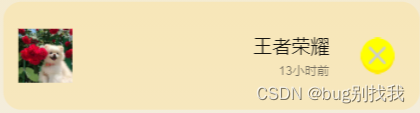
最近遇到了一个需求,将小程序里面的具体时间2023-12-11 09:41:06转为当前时间差10小时前,这块可以使用js逻辑函数对数据进行处理,但这里我们采用微信小程序里面的过滤器wxs来进行处理。
一、wxs简介
不同于vue2里面的filter函数,微信小程序里面给出的是wxs,;
wxs(WeiXin Script) 是小程序独有的一套脚本语言,结合wxml,可以构建出页面的结构。wxml中无法调用在页面的js中定义的函数,但是wxml可以调用wxs中定义的函数,因此,小程序中wxs的典型应用场景是‘过滤器
二、使用步骤
1.定义
创建一个wxs后缀的文件,里面定义一个函数timago(目前不支持es6语法),然后在下面的module.exports部分导出即可,前者是键名,后者是值名(可根据需求修改);
在wxs里面不支持new Date()函数,因此使用getDate()获取当前时间。
//计算时间差函数
var timeago = function (dateTimeStamp) {
var dateTimeStamp=getDate(dateTimeStamp).getTime()
var minute = 1000 * 60; //时间用毫秒表示
var hour = minute * 60;
var day = hour * 24;
var week = day * 7;
var month = day * 30;
var now = getDate().getTime(); //当前时间毫秒
var passTime = now - dateTimeStamp;//过了多少毫秒
if (passTime < 0) { return; }
var aminute = passTime / minute;
var ahour = passTime / hour;
var aday = passTime / day;
var aweek = passTime / week;
var amonth = passTime / month;
var result = '';
if (amonth >= 1) {
result = "" + parseInt(amonth) + "月前";
} else if (aweek >= 1) {
result = "" + parseInt(aweek) + "周前";
} else if (aday >= 1 && aday < 7) {
console.log("" + parseInt(aday) + "天前")
result = "" + parseInt(aday) + "天前";
} else if (ahour >= 1 && ahour < 24) {
result = "" + parseInt(ahour) + "小时前";
} else if (aminute >= 1 && aminute < 60) {
result = "" + parseInt(aminute) + "分钟前";
} else if (aminute < 1) {
result = "刚刚";
} else {
result = ""
}
return result;
}
module.exports = {
timeago: timeago,
};
2.使用
在wxml文件引用刚刚定义的wxs文件,如下所示,src为文件存放的路径,module为使用的模块名
<wxs src='/utils/filter.wxs' module='filter' />
如下,将js中的变量进行处理
<view>{{filter.timeago(time)}}</view>
结果对比


文章来源:https://blog.csdn.net/weixin_43575792/article/details/134938384
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!