Vue封装组件发布到npm私服保姆级教程
2023-12-15 11:05:00
Vue封装组件发布到npm私服
概述
通过npm install命令下载前端项目依赖时,每次都需要从淘宝第三方npm服务器下载,速度慢,耗时长,第三方npm服务器一般不支持包的上传,公司内部公共包只能通过拷贝的方式添加到各个前端开发的项目内,效率低,不方便,因此将前端组件打包上传到npm私服很有必要,每次来了新的项目或者某个项目中用到的时候直接npm install 组件库名称,就会像elementui antDesignUI 一样引入各种组件可供使用。
准备
- 准备好 node.js环境Download | Node.js (nodejs.org)
- 创建一个干净的项目环境Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org),防止打包组件过程中受到其package.json的干扰 vue create 项目名称
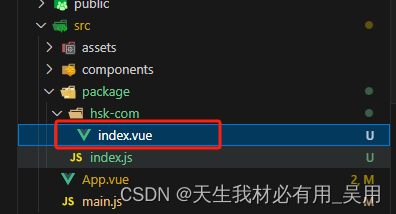
组件目录结构

封装组件
<template>
<div class="block">
title: <h2>{{ msg }}</h2>
dongtaiValue:<h3 class="b">{{ tel }}</h3>
<slot></slot>
<el-button type="primary">主要按钮</el-button>
</div>
</template>
<script>
export default {
name:"hsk-com",
props:{
tel:{
type:Number,
default:()=>{
return 123456789
}
}
},
data() {
return {
msg:"第一次封装组件",
reverse: true,
activities: [{
content: '活动按期开始',
timestamp: '2018-04-15'
}, {
content: '通过审核',
timestamp: '2018-04-13'
}, {
content: '创建成功',
timestamp: '2018-04-11'
}]
};
}
}
</script>
<style scoped>
.b{
color: pink;
}
</style>
测试组件是否可以使用

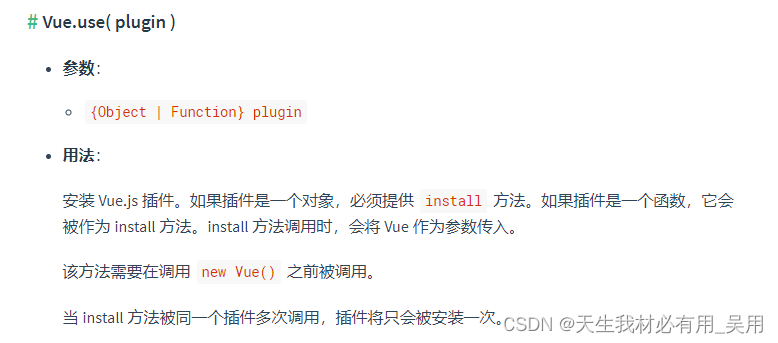
使用Vue插件模式
利用vue框架提供的api: Vue.use( plugin ),我们需要把封装好组件的项目打包成vue库,并提供install方法,然后发布到npm中。
Vue.use( plugin)的时候会自动执行插件中的install方法。
在package创建index.js,并批量注册组件
//package/index.js
import HskCom from "./hsk-com/index.vue"; // 引入封装好的组件
const coms = [HskCom]; // 将来如果有其它组件,都可以写到这个数组里
// 批量组件注册
const install = function (Vue) {
coms.forEach((com) => {
Vue.component(com.name, com);
});
};
// 判断是否是直接引入文件
if (typeof window !== "undefined" && window.Vue) {
install(window.Vue);
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
HskCom
};
组件打包
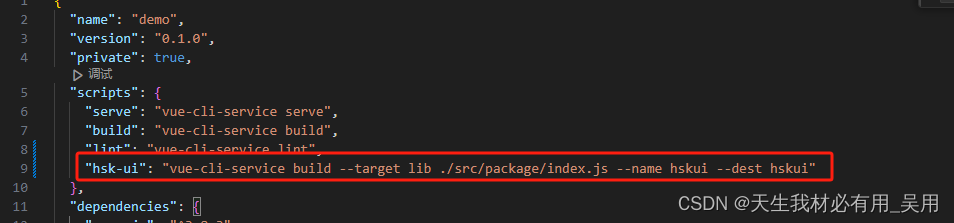
组件封装基本完成,接下来在项目的package.json配置打包命令
"hsk-ui": "vue-cli-service build --target lib ./src/package/index.js --name hskui --dest hskui"

命令参数:
- –target lib 关键字 指定打包的目录
- –name 打包后的文件名字
- –dest 打包后的文件夹的名称
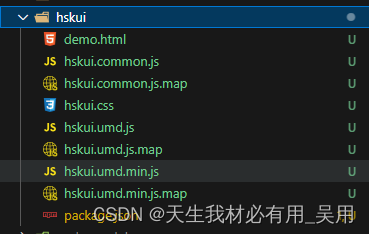
打包命令
执行打包命令后出现的组件包
npm run hsk-ui

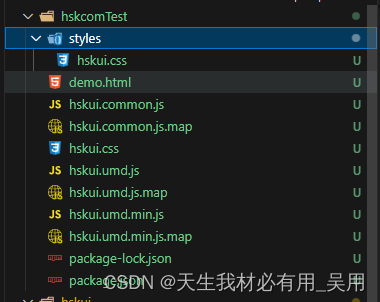
新建一个自己需要上传组件包的文件夹 hskcomTest和hskcomTest/styles,将hskui.css复制到hskcomTest/styles中,保证打包样式不丢失。

初始化一个package.json文件
进入hskcomTest 目录执行npm init -y,初始化一个package.json文件。
- description组件包描述信息
- keywords 字符串数组,便于用户在npm上搜索到我们的项目
- version 项目版本号
- namepackage.json文件中最重要的就是name和version字段,这两项是必填的。名称和版本一起构成一个标识符,该标识符被认为是完全唯一的。对包的更改应该与对版本的更改一起进行。
name必须是字符串,不能以.或_开头,不能有大写字母,因为名称最终成为URL的一部分因此不能包含任何非URL安全字符。 npm官方建议我们不要使用与核心节点模块相同的名称。不要在名称中加js或node。如果需要可以使用engines来指定运行环境。 - main 项目文件入口文件,自动生成,不需要改动

添加登录后端人员给的npm私服账号和镜像地址
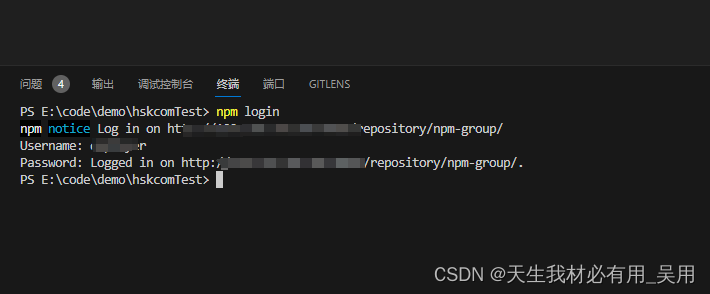
npm login
输入账号和密码

发布
在组件打包后的文件夹中执行
npm publish --registry ”Nexus的镜像地址“

上传成功提示

从npm安装上传的组件包
推出到项目目录,直接执行安装命令 npm install 组件名

使用
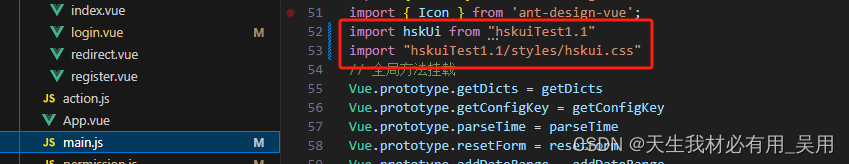
main.js入口文件中引入组件包就可全局使用

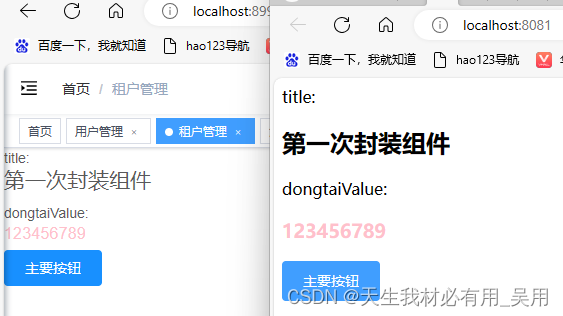
效果:

文章来源:https://blog.csdn.net/qq_42696432/article/details/135008434
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!