Flutter桌面软件开发中实现本地通知
2024-01-08 11:49:34
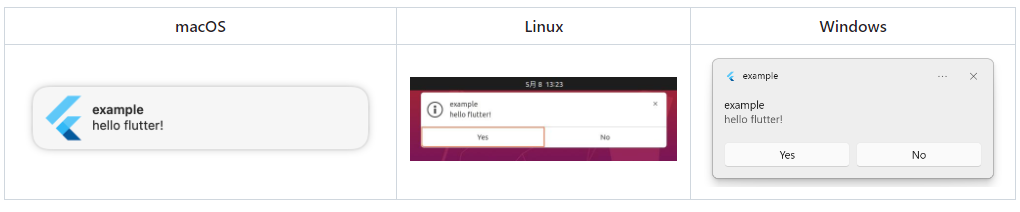
Flutter桌面软件开发中实现本地通知可以使用local_notifier ,local_notifier这个插件允许 Flutter 桌面 应用显示本地通知。

Flutter桌面软件开发中实现本地通知 第一步安装依赖
dependencies:
local_notifier: ^0.1.5Flutter桌面软件开发中实现本地通知 第二步配置插件
1、main方法配置
void main() async{
runApp(const MyApp());
//配置异步通知
await localNotifier.setup(
appName: 'IT营',
// 参数 shortcutPolicy 仅适用于 Windows
shortcutPolicy: ShortcutPolicy.requireCreate,
);
}2、用到的地方弹窗
LocalNotification notification = LocalNotification(
title: "local_notifier_example",
body: "hello flutter!",
);Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
//通知完结
LocalNotification notification = LocalNotification(
title: "local_notifier_example",
body: "hello flutter!",
);
notification.onShow = () {
print('onShow ${notification.identifier}');
};
notification.onClose = (closeReason) {
// 只支持在windows,其他平台 closeReason 始终为 unknown。
switch (closeReason) {
case LocalNotificationCloseReason.userCanceled:
// do something
break;
case LocalNotificationCloseReason.timedOut:
// do something
break;
default:
}
print('onClose - $closeReason');
};
notification.onClick = () {
print('onClick ${notification.identifier}');
};
notification?.onClickAction = (actionIndex) {
print(
'onClickAction ${notification?.identifier} - $actionIndex');
};
notification.show();
},
child: Text("显示notification"))
],
),
),
);
}
文章来源:https://blog.csdn.net/yuanlaile/article/details/135452562
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!