鸿蒙开发-初体验
系列文章目录
鸿蒙开发-序言![]() https://blog.csdn.net/u013488266/article/details/135145031?spm=1001.2014.3001.5502
https://blog.csdn.net/u013488266/article/details/135145031?spm=1001.2014.3001.5502
鸿蒙开发-工具![]() https://blog.csdn.net/u013488266/article/details/135157878?spm=1001.2014.3001.5502
https://blog.csdn.net/u013488266/article/details/135157878?spm=1001.2014.3001.5502
前言
想1000次不如动手干一次,既然下定决心要转鸿蒙开发,那就强迫自己坐下来,动起手来搞起来,本文记录鸿蒙开发上手的一些问题思考。
一、创建第一个项目HelloWord
接鸿蒙开发-工具篇,DevEco studio工具已备好,创建一个HelloWord项目:
step1:执行 File > New >?Create Project?

step2:选择 Application >?Empty Ability > Next

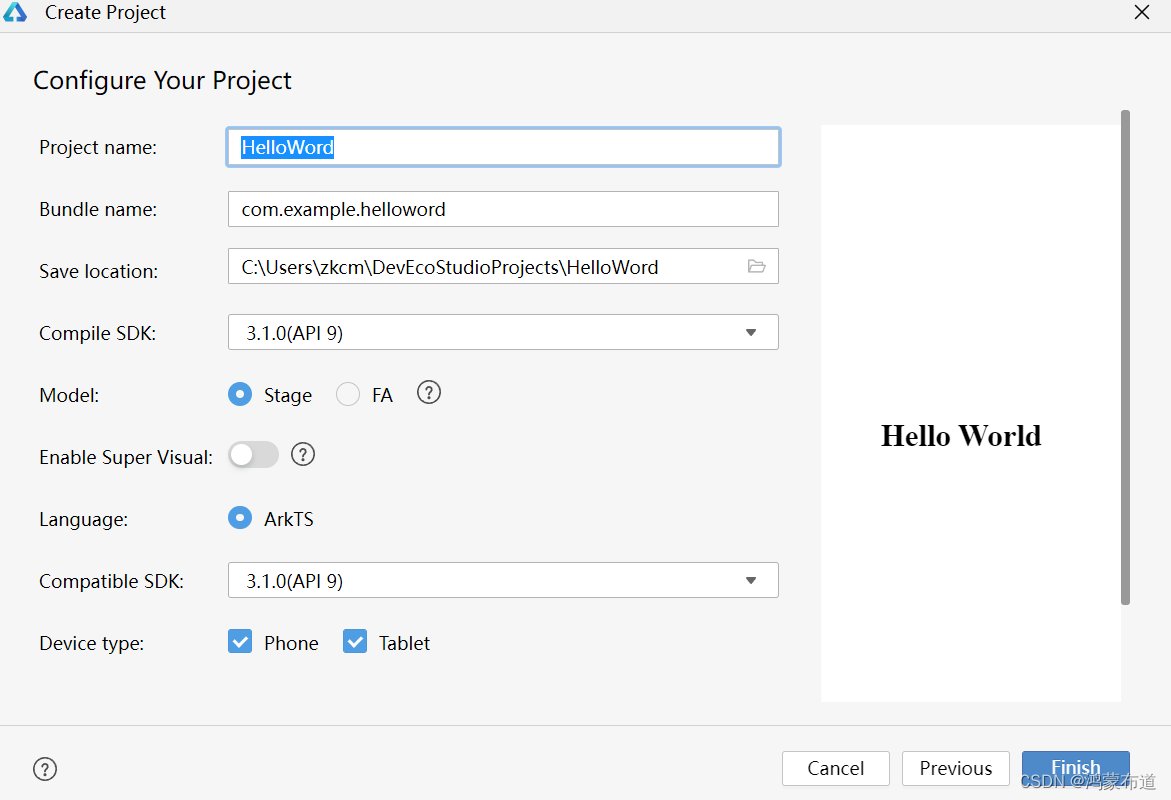
step3: 填写相关配置信息,单击“Finish”完成工程创建,等待工程同步完成。
配置字段,说明如下:
- Project name:项目名称,开发者可自行设置。
- Bundle name:包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location:工程保存路径,用户可自行设置相应位置。
- Compile SDK:编译的API版本,这里默认选择API9。
- Model:目前HarmonyOS只提供了两种模型Stage/FA,这两种模型支持compile sdk版本是有区别的,官网给出的模型的定义很“官方”,让人听了好像没听一样。简单理解:为鸿蒙应用运行提供底层支撑,就像我们操作系统为运行在操作系统之上的应用程序提供支撑。这个后期结合组件的生命周期等相关概念细说。
二、项目目录结构分析与运行
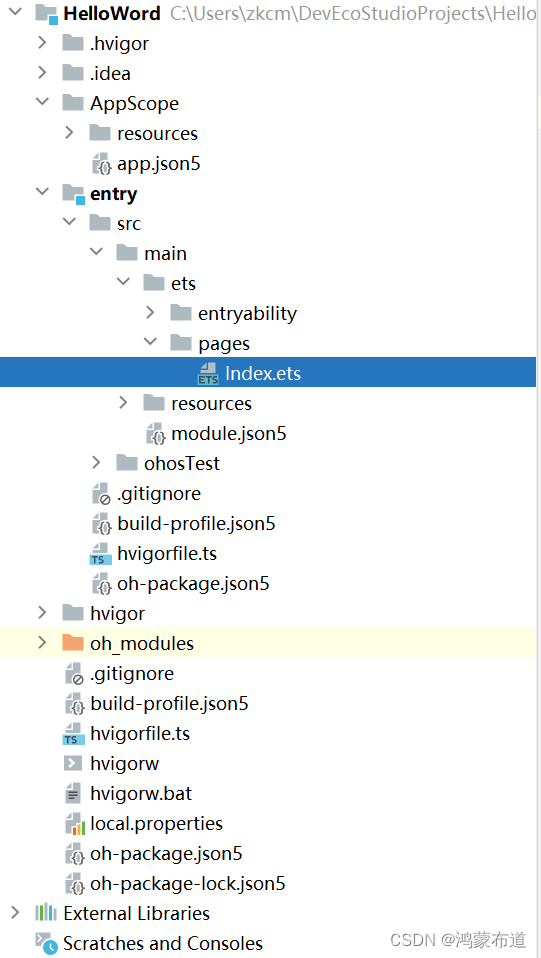
1.项目目录结构

- AppScope > app.json5:应用的全局配置信息。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。
-
build-profile.json5:应用级配置信息,包括签名、产品配置等。
-
hvigorfile.ts:应用级编译构建任务脚本。
注:初始化项目后,无特别情况,需要开发的项目源文件基本都在entry目录下。
2.运行项目
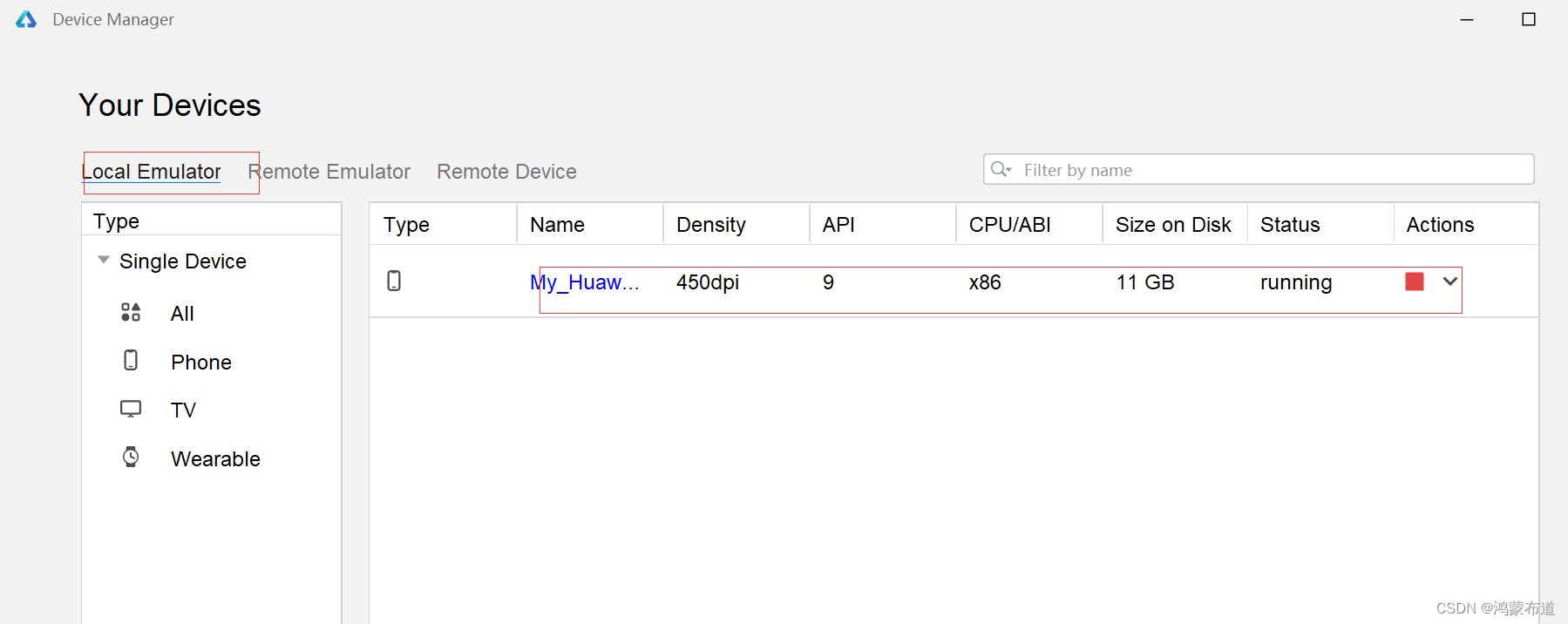
执行Tools > Device Manager
方式一:使用远程模拟器

方式二:使用本地模拟器

运行效果:

注:两种方式对比
远程模拟器:需要先注册成为华为开发者,并且每次使用的时候需要登录,缺点比较明显,API9支持不好,经常没有可用的模拟器。
本地模拟器:需要本地安装模,大概要占用10几个G磁盘空间,内存也占用不少。
如果电脑配置还可以的话,建议本地安装模拟器,用户体验更好。
总结
本文记录鸿蒙开发初体验的一些使用感受。
今天的A股依然不理想,成交量持续缩小,股民基民都深套中,没人玩了。一切都是周期,涨到了极致,只能跌;跌到了极致,只能涨。不知道现在是不是跌到极致,安抚了老婆,同意不割肉继续抗揍,期望变盘的到来。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!