跨域解决方案详解
文章目录
同源策略
我们通常所说的跨域是由浏览器同源策略限制的一类请求场景。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSRF等攻击。
同源是指 “协议+域名(子域名+主域名)+端口” 三者相同,即便两个不同的域名指向同一个ip地址,也非同源。不同域之间相互请求资源,都算作跨域。

常见跨域场景如下所示:
| URL | 说明 | 是否允许通行 |
|---|---|---|
| http://www.a.com/a.js http://www.a.com/b.js | 同一域名,不同文件 | 允许 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js | 同一域名,不同文件夹 | 允许 |
| http://www.a.com:8000/a.js http://www.a.com/b.js | 同一域名,不同端口 | 不允许 |
| http://www.a.com/a.js https://www.a.com/b.js | 同一域名,不同协议 | 不允许 |
| http://www.a.com/a.js http://70.32.92.74/b.js | 域名和域名对应ip | 不允许 |
| http://www.a.com/a.js http://script.a.com/b.js | 主域名相同,子域名不同 | 不允许 |
| http://www.a.com/a.js http://a.com/b.js | 同上 | 不允许 |
| http://www.cnblogs.com/a.js http://www.a.com/b.js | 主域名不同 | 不允许 |
同源策略限制以下几种行为:
- Cookie、LocalStorage 和 IndexDB 无法跨域读取
- DOM 和 Js对象 无法跨域获得
- AJAX请求不能跨域发送
这里你或许有个疑问:请求跨域了,那么请求到底发出去没有?
跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。你可能会疑问明明通过表单的方式可以发起跨域请求,为什么 Ajax 就不会?因为归根结底,跨域是为了阻止用户读取到另一个域名下的内容,Ajax 可以获取响应,浏览器认为这不安全,所以拦截了响应。但是表单并不会获取新的内容,所以可以发起跨域请求。同时也说明了跨域并不能完全阻止 CSRF,因为请求毕竟是发出去了。
下面会逐个讲解跨域的解决方案。
PostMessage
详细讲解可看之前写的文章 postMessage解决跨域、跨窗口消息传递
在某些框架里,
window.name+iframe也被用于跨域通信。现代 web 应用应使用postMessageAPI 来替代这种方案,进行敏感的跨域通信。
在某些方案中,利用
location.hash+iframe进行跨域通信。但此方案数据安全性不高,也较为麻烦。另外由于URL大小的限制,支持传递的数据量也不大。
Websocket
Websocket和HTTP一样都是应用层协议,都基于 TCP 协议,它实现了浏览器与服务器双向通信协议,在建立连接之后,server 与 client 都能主动向对方发送或接收数据。WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。同时也是跨域的一种解决方案。
原生WebSocket API使用起来不太方便,我们使用Socket.io(版本为4.7.2),它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
前端代码,socketClient.html页面
<script src="https://cdn.socket.io/4.7.2/socket.io.js"></script>
<script>
const socket = io('http://localhost:3000')
socket.on("connect", () => {
console.log('client connect')
});
// 接收服务端消息
socket.on("serverMsg", (arg) => {
console.log(arg) // message from server
});
// 5秒后发送消息到服务端
setTimeout(() => {
socket.emit("clientMsg", "message from client");
}, 5000);
</script>
Nodejs后台,socketServer.js文件
const { Server } = require("socket.io");
const io = new Server({
cors: {
origin: "*"
}
})
io.on("connection", (socket) => {
console.log('server connection')
socket.on("disconnect", (reason) => {
console.log('server disconnect', reason)
});
// 10s后发送消息到客户端
setTimeout(() => {
socket.emit("serverMsg", "message from server");
}, 10000)
// 接收客户端消息
socket.on("clientMsg", (arg) => {
console.log(arg) // message from client
});
})
io.listen(3000);
跨域资源共享(CORS)
CORS 需要浏览器和后端同时支持,目前现代浏览器均已支持,已经成为主流的跨域解决方案。
浏览器会自动进行 CORS 通信,实现 CORS 通信的关键是后端。只要后端实现了 CORS,就实现了跨域。
对于开发者来说,CORS通信与同源通信几乎没有差别,代码几乎完全一样。浏览器一旦发现请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
服务端设置 Access-Control-Allow-Origin 就可以开启 CORS。 该属性表示哪些域名可以访问资源,如果设置 通配符* 则表示所有网站都可以访问资源。
若要带 cookie 请求:前后端都需要设置。由于同源策略的限制,所读取的 cookie 为跨域请求接口所在域的cookie,而非当前页。如果想实现当前页cookie的写入,可参考下文:nginx反向代理中设置proxy_cookie_domain 和 NodeJs中间件代理中cookieDomainRewrite参数的设置。
两种请求
浏览器将CORS请求分成两类:简单请求和需预检的请求。
只要同时满足以下两大条件,就属于简单请求
条件1:请求方法是以下三种方法之一:
GETPOSTHEAD
条件2:除了被用户代理自动设置的标头字段(例如 Connection、User-Agent 或其他在 Fetch 规范中定义为禁用标头名称的标头),允许人为设置的字段为 Fetch 规范定义的对 CORS 安全的标头字段集合。该集合为:
AcceptAccept-LanguageContent-LanguageContent-Type:只限于三个值text/plain、multipart/form-data、application/x-www-form-urlencodedRange(只允许简单的范围标头值 如 bytes=256- 或 bytes=127-255)
这是为了兼容表单(form),因为历史上表单一直可以发出跨域请求。AJAX 的跨域设计就是,只要表单可以发,AJAX 就可以直接发。
凡是不同时满足上面两个条件,就属于需预检的请求。浏览器对这两种请求的处理,是不一样的。
简单请求
基本流程
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
下面是一个例子,浏览器发现这次跨源AJAX请求是简单请求,就自动在头信息之中,添加一个Origin字段。
GET /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
上面的头信息中,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段(详见下文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: application/json; charset=utf-8
上面的头信息之中,有三个与CORS请求相关的字段,都以Access-Control-开头。
-
Access-Control-Allow-Origin该字段是必须的。它的值要么是请求时
Origin字段的值,要么是一个*,表示接受任意域名的请求。 -
Access-Control-Allow-Credentials该字段可选。它的值是一个布尔值,表示是否允许发送
Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器,如果服务器不要浏览器发送Cookie,删除该字段即可。 -
Access-Control-Expose-Headers该字段可选。
CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader(‘FooBar’)可以返回FooBar字段的值。
withCredentials 属性
上面说到,CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
Access-Control-Allow-Credentials: true
另一方面,开发者必须在请求中打开withCredentials属性。
const xhr = new XMLHttpRequest();
xhr.withCredentials = true;
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
但是,如果省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials。
xhr.withCredentials = false;
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有与服务器域名相同的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
需预检的请求
预检请求
需预检的请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json等。
需预检的请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为预检请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的请求,否则就报错。
下面是一段浏览器的JavaScript脚本。
const url = 'http://api.alice.com/cors';
const xhr = new XMLHttpRequest();
xhr.open('PUT', url, true);
xhr.setRequestHeader('X-Custom-Header', 'value');
xhr.send();
上面代码中,HTTP请求的方法是PUT,并且发送一个自定义头信息X-Custom-Header。
浏览器发现,这是一个需预检的请求,就自动发出一个预检请求,要求服务器确认可以这样请求。下面是这个预检请求的HTTP头信息。
OPTIONS /cors HTTP/1.1
Origin: http://api.bob.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
预检请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
除了Origin字段,预检请求的头信息包括两个特殊字段。
-
Access-Control-Request-Method该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT。
-
Access-Control-Request-Headers该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是X-Custom-Header。
预检请求的回应
服务器收到预检请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Content-Type: application/json; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
上面的HTTP回应中,关键的是Access-Control-Allow-Origin字段,表示http://api.bob.com可以请求数据。该字段也可以设为星号,表示同意任意跨源请求。
Access-Control-Allow-Origin: *
如果服务器否定了预检请求,会返回一个正常的HTTP回应,但是没有任何CORS相关的头信息字段。这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误,被请求对象的onerror回调函数捕获。控制台会打印出如下的报错信息。
XMLHttpRequest cannot load http://api.alice.com.
Origin http://api.bob.com is not allowed by Access-Control-Allow-Origin.
服务器回应的其他CORS相关字段如下。
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 1728000
-
Access-Control-Allow-Methods该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次预检请求。
-
Access-Control-Allow-Headers如果浏览器请求包括
Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在预检中请求的字段。 -
Access-Control-Allow-Credentials该字段与简单请求时的含义相同。
-
Access-Control-Max-Age该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。
浏览器的正常请求和回应
一旦服务器通过了预检请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
下面是预检请求之后,浏览器的正常CORS请求。
PUT /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
X-Custom-Header: value
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
上面头信息的Origin字段是浏览器自动添加的。
下面是服务器正常的回应。
Access-Control-Allow-Origin: http://api.bob.com
Content-Type: application/json; charset=utf-8
上面头信息中,Access-Control-Allow-Origin字段是每次回应都必定包含的。
示例
index.html
document.cookie = 'name=xiamen' // cookie不能跨域
const xhr = new XMLHttpRequest()
xhr.withCredentials = true // 前端设置是否带cookie
xhr.open('PUT', 'http://localhost:4000/getData', true)
xhr.setRequestHeader('X-Custom-Header', 'XPolice')
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.response) // getData use put method
//得到响应头,后台需设置Access-Control-Expose-Headers
console.log(xhr.getResponseHeader('X-Custom-Header')) // XPolice
}
}
}
xhr.send()
server1.js,作为前端资源服务器
let express = require('express');
let app = express();
app.use(express.static(__dirname));
app.listen(3000);
server2.js,作为接口后端服务器
const express = require('express')
const app = express()
const whitList = ['http://localhost:3000'] //设置白名单
app.use(function (req, res, next) {
let origin = req.headers.origin
if (whitList.includes(origin)) {
// 设置哪个源可以访问我
res.setHeader('Access-Control-Allow-Origin', origin)
// 允许携带cookie,启用此项后,上面的域名不能为'*',必须指定具体的域名,否则浏览器会在控制台报错提示
res.setHeader('Access-Control-Allow-Credentials', true)
// 允许哪个方法访问我
res.setHeader('Access-Control-Allow-Methods', 'PUT')
// 预检的存活时间
res.setHeader('Access-Control-Max-Age', 6)
// 允许自定义的请求头
res.setHeader('Access-Control-Allow-Headers', 'X-Custom-Header')
// // 允许返回的头
res.setHeader('Access-Control-Expose-Headers', 'X-Custom-Header')
/*
* 此处设置的cookie还是localhost:4000的而非localhost:3000,* 因为后端也不能跨域写cookie(nginx反向代理可以实现),
* 但只要localhost:4000中写入一次cookie认证,后面的跨域接口* 都能从localhost:4000中获取cookie,从而实现所有的接口都能* 跨域访问
*/
res.cookie('localCookie', Date.now() , {
path: '/',
domain: 'localhost:4000',
httpOnly: true // HttpOnly的作用是让js无法读取cookie
})
// 当为option请求,则返回状态200,并结束
if (req.method === 'OPTIONS') {
res.sendStatus(200)
res.end()
}
}
next()
})
app.put('/getData', function (req, res) {
res.setHeader('X-Custom-Header', req.headers['x-custom-header'])
res.end('getData use put method')
})
app.get('/getData', function (req, res) {
res.end('getData use get method')
})
app.listen(4000)
上述代码由http://localhost:3000/index.html向http://localhost:4000/跨域请求,正如我们上面所说的,后端是实现 CORS 通信的关键。
Nginx反向代理
同源策略是浏览器的安全策略,而不是HTTP协议的安全策略。服务器端调用HTTP接口只是使用HTTP协议,也就不存在跨越问题。
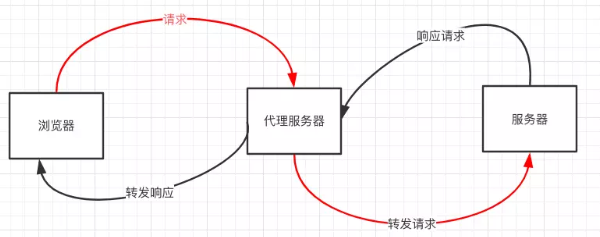
实现思路:通过nginx配置一个代理服务器(域名与前端页面域名相同,端口不同)做跳板机,反向代理访问node服务接口,并且可以顺便修改响应头中cookie中domain信息,方便当前域cookie写入,实现跨域登录。
代理服务器,需要做以下几个步骤:
- 接受客户端请求。
- 将请求转发给服务器。
- 拿到服务器响应数据。
- 将响应转发给客户端。

这里几个地址说明如下:
- 前端地址:http://localhost:8080
- Nginx代理地址:http://localhost:8585
- Node服务地址:http://localhost:3000
-
前端代码示例:
const xhr = new XMLHttpRequest(); // 前端开关:浏览器是否读写cookie xhr.withCredentials = true; // 访问nginx中的代理服务器 xhr.open('get', 'http://localhost:8585?user=admin', true); xhr.send(); -
代理服务器nginx具体配置
server { listen 8585; server_name localhost; location / { proxy_pass http://localhost:3000; #反向代理 proxy_cookie_domain localhost:3000 localhost:8080; #修改接口响应中header里cookie设置的域名 index index.html index.htm; # 当用webpack-dev-server等中间件代理接口访问nignx时,此时无浏览器参与,故没有同源限制,下面的跨域配置可不启用 add_header Access-Control-Allow-Origin http://localhost:8080; #当前端只跨域不带cookie时,可为* add_header Access-Control-Allow-Credentials true; } } -
Node服务代码示例:
const http = require('http'); const server = http.createServer(); const qs = require('querystring'); server.on('request', function(req, res) { var params = qs.parse(req.url.substring(2)); // 向前台写cookie res.writeHead(200, { 'Set-Cookie': 'name=cookieSetByServer;Path=/;Domain=localhost:3000;HttpOnly' }); res.write(JSON.stringify(params)); res.end(); }); server.listen('3000'); console.log('Server is running at port 3000...');
Node中间件代理
node中间件实现跨域代理,原理大致与nginx相同,都是通过启一个代理服务器,实现数据的转发,也可以通过设置cookieDomainRewrite参数修改响应头中cookie中域名,实现当前域的cookie写入,方便接口登录认证。
搭建node代理服务
-
前端代码同上文
-
中间件服务器:
利用
http-proxy-middleware搭建一个proxy服务器。const express = require('express'); const { createProxyMiddleware } = require('http-proxy-middleware'); const app = express(); app.use('/', createProxyMiddleware({ // 代理跨域目标接口 target: 'http://localhost:3000', changeOrigin: true, // 修改响应头信息,实现跨域并允许带cookie onProxyRes: function (proxyRes, req, res) { res.header('Access-Control-Allow-Origin', 'http://localhost:8080'); res.header('Access-Control-Allow-Credentials', 'true'); }, // 修改响应信息中的cookie域名 cookieDomainRewrite: 'localhost:8080' // 可以为false,表示不修改 })); app.listen(8585); console.log('Proxy server is listen at port 8585...'); -
Node服务代码同上文
使用现成的node代理服务
vue项目在开发环境下,由于vue渲染服务和接口代理服务都是webpack-dev-server同一个,所以页面与代理之间不再跨域,无须设置响应头跨域信息了。
webpack.config.js部分代理配置,由于这里实际使用的是http-proxy-middleware,所以配置与上文完全一致。
module.exports = {
...
devServer: {
proxy: [{
target: 'http://localhost:3000', // 代理跨域目标接口
changeOrigin: true,
cookieDomainRewrite: 'localhost:8080' // 可以为false,表示不修改
}],
...
}
}
JSONP
利用 <script> 标签没有跨域的限制,网页可以得到从其他来源动态产生的数据,JSONP请求需要服务器端做支持才可以。
JSONP优点是简单兼容性好,可用于跨域数据访问。缺点是仅支持异步请求的get方法,且不安全可能会遭受XSS攻击。
JSONP实现流程如下所述:
- 声明一个回调函数,其函数名为handleCallback。
- 创建一个
script标签,把接口地址赋值给script标签的src属性。然后在这个地址中传递回调函数名(?callback=handleCallback),若有业务请求参数,则用&进行拼接(?user=admin&callback=handleCallback)。 - 服务器接收到请求后进行处理:把传递进来的函数名和需要返回的数据拼接成一个字符串,例如:传递的函数名是handleCallback,对参数进行逻辑处理后,它准备好的数据是 {“status”: true, “user”: “admin”},则最终字符为,‘handleCallback({“status”: true, “user”: “admin”})’。
- 最后服务器把准备好的数据通过HTTP协议返回给客户端,客户端进行解析后,调用之前声明的回调函数handleCallback,对返回的数据进行操作。
前端实现
-
原生实现
<script> // 回调执行函数 function handleCallback(res) { console.log(res) } var script = document.createElement('script') // 传参一个回调函数名给后端,方便后端返回时执行这个在前端定义的回调函数 script.src = 'http://localhost:3000?user=admin&callback=handleCallback' document.head.appendChild(script) </script>服务端返回如下
handleCallback({"user":"admin","callback":"handleCallback","status":true})返回时即执行全局函数,得到结果如下,是一个对象
{ "user": "admin", "callback": "handleCallback", "status": true } -
jQuery ajax jsonp形式
<script> $.ajax({ url: 'http://localhost:3000', dataType: 'jsonp', // 请求方式为jsonp type: 'get', // 可以省略 data: { user: 'admin' }, jsonp: "callback",// 传递键名(默认为callback)。键值为jsonpCallback定义的回调函数名,可省略 jsonpCallback: "handleCallback", // 自定义回调函数名,而不是使用jQuery自动生成的,可省略 success: function (data){ console.log(data); } }); </script> -
封装jsonp函数
定义一个JSONP方法,它接收四个参数:
- url:请求地址
- params:请求参数
- callbackKey:与后台约定的回调函数是用哪个字段(如callback)
- callbackFunc:拿到数据之后执行的回调函数
<script> function JSONP({ url, params, callbackKey, callbackFunc }) { return new Promise((resolve, reject) => { let script = document.createElement('script') window[callbackFunc] = function (data) { resolve(data) console.log(script) document.head.removeChild(script) } params = { ...params, [callbackKey]: callbackFunc } let arrs = [] for (let key in params) { arrs.push(`${key}=${params[key]}`) } script.src = `${url}?${arrs.join('&')}` document.head.appendChild(script) }) } JSONP({ url: 'http://localhost:3000', params: { user: 'admin' }, callbackKey: 'callback', callbackFunc: 'handleCallback' }).then(data => { console.log(data) }) </script>上面我们虽然自己封装了JSONP函数,但有一个问题,那就是如果我同时多次调用JSONP,会出现问题。
<script> JSONP({ url: 'http://localhost:3000', params: { user: 'admin', No: 1 }, callbackKey: 'callback', callbackFunc: 'handleCallback' }).then(data => { console.log(data) }) JSONP({ url: 'http://localhost:3000', params: { user: 'admin', No: 2 }, callbackKey: 'callback', callbackFunc: 'handleCallback' }).then(data => { console.log(data) }) </script>在控制台上显示如下:

可以看到这里调用了两次JSONP,只是传递的参数不同。但是并不会按我们预期的在No为1和No为2处分别打印。
这是因为后面一个callbackFunc把第一个callbackFunc给覆盖了,它们共用同一个回调函数名handleCallback。
当执行回调函数时候,实际是对第二次JSONP方法中的回调函数执行了两次,此时script标签及src属性已经相同,从而会在执行第二个JSONP方法时报错,因为第一次执行的时候,已经remove了script标签。
-
更完善的JSONP方法
- 让callbackFunc是一个唯一的,可以使用递增
- 不要把回调定义在window中这样会污染全局变量,可以把它扔到JSON.xxx中
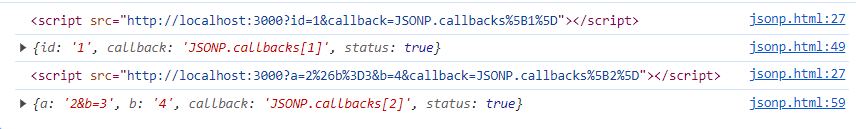
<script> function JSONP({ url, params = {}, callbackKey = 'callback', }) { return new Promise((resolve, reject) => { // 创建 script 标签 const script = document.createElement('script'); // JSONP.callbackId若是没有值的话则初始化为1 if(!JSONP.callbackId) JSONP.callbackId = 1; let callbackId = JSONP.callbackId; // 把要执行的回调加入到JSON对象中,避免污染window JSONP.callbacks = JSONP.callbacks || []; JSONP.callbacks[callbackId] = function (data) { resolve(data) console.log(script) document.head.removeChild(script) } // 把这个名称加入到参数中: 'callback=JSONP.callbacks[1]' params[callbackKey] = `JSONP.callbacks[${callbackId}]`; // 第一次调用得到'id=1&callback=JSONP.callbacks[1]' const paramString = Object.keys(params).map(key => { // 此处对参数值进行编码 return `${key}=${encodeURIComponent(params[key])}` }).join('&') script.setAttribute('src', `${url}?${paramString}`); document.head.appendChild(script); // id自增,保证唯一 JSONP.callbackId++; }) } JSONP({ url: 'http://localhost:3000', params: { id: 1 }, }).then(data => { console.log(data) }) JSONP({ url: 'http://localhost:3000', params: { a: '2&b=3', b: '4' }, }).then(data => { console.log(data) }) </script>调用结果如下所示:

可以看到现在调用了两次回调,但是会分别执行JSONP.callbacks[1]和JSONP.callbacks[2]:
后端node.js实现
const qs = require('querystring');
const http = require('http');
const server = http.createServer();
server.on('request', function(req, res) {
let params = qs.parse(req.url.split('?')[1]);
params = { ...params, status: true}
const fn = params.callback;
// jsonp返回设置
res.writeHead(200, { 'Content-Type': 'text/javascript;charset=utf-8' });
res.write(`${fn}(${JSON.stringify(params)})`);
res.end();
});
server.listen(3000, () => {
console.log('The server is running at http://localhost:3000');
});
总结
- 跨域的网页间进行数据通讯,采用
PostMessage方案简易又安全,是目前跨域解决方案中最轻量级的。 - 当需要服务器端主动向浏览器进行数据推送时,
Websocket是首要方案。 CORS支持所有类型的HTTP请求,是跨域HTTP请求的主流解决方案- 不管是
Nginx反向代理 还是Node中间件代理,主要是同源策略仅对浏览器有限制,服务器间http通讯没有同源策略限制。其中Nginx反向代理较为主流。 JSONP只支持GET请求,JSONP的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据,但目前已不在主流。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!