leaflet学习笔记-leaflet-ajax获取数据(五)
2023-12-28 10:44:52
前言
地图开发中都会用一些GeoJSON数据进行渲染,这是用就会需要加载GeoJSON数据,这时就可以使用leaflet-ajax进行数据的获取
数据准备
本文通过阿里云的地图选择器(DataV.GeoAtlas官网)可以找到云南省的GeoJSON数据,访问链接如下https://geo.datav.aliyun.com/areas_v3/bound/530000_full.json
下载leaflet-ajax
本文依旧使用npm下载
npm i leaflet-ajax
使用
本来我以为可以直接用了,但是使用报错,发现leaflet里面的确有L.GeoJSON.AJAX,但是那个L.GeoJSON.AJAX不是我们真正要使用的L.GeoJSON.AJAX,所以必须要重新import,覆盖掉它原来的L.GeoJSON.AJAX,使用的时候才不会报错
//加载geoJson数据
//要先引用import一下leaflet-ajax才能覆盖leaflet带的L.GeoJSON.AJAX
let geoJsonLayer = new L.GeoJSON.AJAX("https://geo.datav.aliyun.com/areas_v3/bound/530000_full.json");
geoJsonLayer.addTo(this.mainMap);
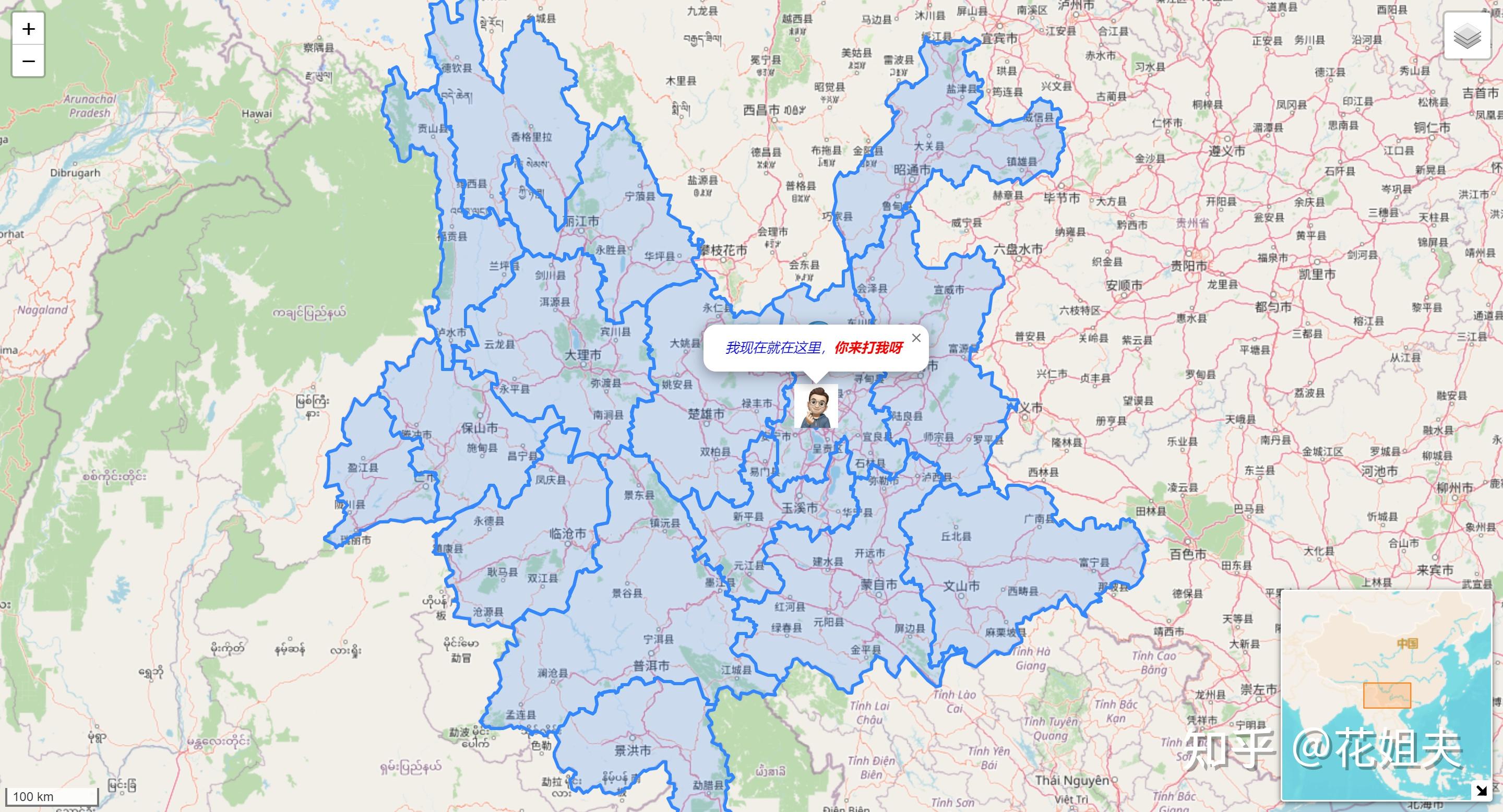
效果如下

完成代码如下
<template>
<div id="mainMap"></div>
</template>
<script>
import MiniMap from 'leaflet-minimap';
import 'leaflet-ajax';
import "leaflet-minimap/dist/Control.MiniMap.min.css";
export default {
name: "MainMap",
data: () => {
return {
centerLatLng: [25, 102.7],
mainMap: null
}
},
methods: {},
mounted() {
this.mainMap = L.map('mainMap', {
center: [25, 102.7], // 地图中心
zoom: 14, //缩放比列
zoomControl: true, //禁用 + - 按钮
doubleClickZoom: true, // 禁用双击放大
attributionControl: false, // 移除右下角leaflet标识
});
//添加瓦片图层(作为底图备选)
let openstreetmapLayer = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar'}).addTo(this.mainMap);
let somedomainLayer = L.tileLayer('http://{s}.somedomain.com/{foo}/{z}/{x}/{y}.png', {foo: 'bar'});
// 定义一个图层(注意:小地图的layer不能和地图上共用一个,否则无法加载)
const minilayer = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}`);
let circle = L.circle(this.centerLatLng, {radius: 100, fillColor: 'red'});
let littleton = L.marker([25.61, 102.7]).bindPopup('This is Littleton, CO.');
let denver = L.marker([25.61, 102.71]).bindPopup('This is Denver, CO.');
let aurora = L.marker([25.61, 102.72]).bindPopup('This is Aurora, CO.');
let golden = L.marker([25.61, 102.73]).bindPopup('This is Golden, CO.');
//相当于arcgis的featureLayer
let featureGroup = L.featureGroup([circle, littleton, denver, aurora, golden]);
featureGroup.addTo(this.mainMap);
//聚焦所有的marker
let bound = featureGroup.getBounds();
this.mainMap.fitBounds(bound);
//基础底图(每次只能有一个)
let baseLayers = {
openstreetmapLayer,
somedomainLayer,
};
//覆盖图层
let overlays = {
// circle,
// littleton,
// denver,
// aurora,
// golden,
'<i style="color:red;">layerGroup</i>': featureGroup
};
//添加图层管理组件
let layerControl = L.control.layers(baseLayers, overlays, {position: 'topright'}).addTo(this.mainMap);
//比例尺组件
let scaleControl = L.control.scale({imperial: false}).addTo(this.mainMap);
let miniMap = new MiniMap(minilayer, {
// 鹰眼图配置项,参数非必须,可以忽略使用默认配置
width: 200, // 鹰眼图宽度
height: 200, // 鹰眼图高度
toggleDisplay: true, // 是否显示最小化按钮
minimized: false, // 是否最小化位置开始
}).addTo(this.mainMap);
//自定义图片marker
let myIcon = L.icon({
iconUrl: '/icon/test_icon.jpg',
iconSize: [42, 42],
iconAnchor: [21, 21],
popupAnchor: [0, -20],//注意坐标轴的方向
// shadowUrl: 'my-icon-shadow.png',
// shadowSize: [68, 95],
// shadowAnchor: [22, 94]
});
let customIconMarker = L.marker([25.2, 102.7], {icon: myIcon}).addTo(this.mainMap);
customIconMarker.bindPopup('<i style="color:blue;">我现在就在这里,<b style="color: red;">你来打我呀</b></i>');
//默认打开popup
setTimeout(() => {
customIconMarker.openPopup();
});
//加载geoJson数据
//要先引用import一下leaflet-ajax才能覆盖leaflet带的L.GeoJSON.AJAX
let geoJsonLayer = new L.GeoJSON.AJAX("https://geo.datav.aliyun.com/areas_v3/bound/530000_full.json");
geoJsonLayer.addTo(this.mainMap);
}
}
</script>
<style scoped>
#mainMap {
width: 100vw;
height: 100vh;
}
</style>
本文只是做了一个简单的引入和基本加载操作,具体的渲染问题,后面会在详细讲述
本文为学习笔记,仅供参考
文章来源:https://blog.csdn.net/u012917880/article/details/135246692
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!