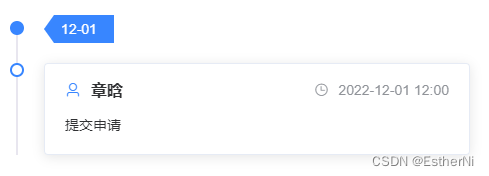
步骤条
2023-12-13 10:38:35

<div class="process-box">
<div class="first-line">
<div class="left-icon">
<span class="icon-ball first-ball"></span>
<i class="icon-line"></i>
</div>
<div class="right-time">12-01</div>
</div>
<div class="second-line">
<div class="left-icon">
<span class="icon-ball"></span>
<i class="icon-line"></i>
</div>
<div class="right-card">
<el-card class="card-content">
<div class="first-content">
<i class="el-icon-user content-icon"></i>
<span class="content-name">章晗</span>
<i class="el-icon-time content-time"></i>
<span class="content-time">2022-12-01 12:00</span>
</div>
<div class="second-content">
<span class="result-text">提交申请</span>
<span class="result-remark"></span>
</div>
</el-card>
</div>
</div>
</div>
.process-box {
margin-top: 20px;
.first-line {
display: flex;
height: 48px;
.right-time {
width: 70px;
height: 28px;
background: url("../../../../assets/images/applyTime.png");
font-weight: 400;
text-align: center;
line-height: 28px;
font-size: 14px;
color: #fff;
}
}
.second-line {
display: flex;
.right-card {
flex: 1;
.card-content {
.first-content {
display: flex;
align-items: center;
i {
margin-right: 10px;
}
.content-icon {
color: #3886ff;
}
.content-name {
flex: 1;
font-weight: 700;
font-size: 16px;
text-align: left;
color: #303133 100%;
}
.content-time {
color: #909399;
font-weight: 400;
font-size: 14px;
}
}
.second-content {
display: flex;
margin-top: 15px;
.result-text,
.result-remark {
font-weight: 400;
font-size: 14px;
text-align: left;
color: #606266 100%;
margin-right: 20px;
}
.refuse {
color: #ee3e3e;
}
.agree {
color: #13ce66;
}
}
}
}
}
.left-icon {
display: flex;
flex-direction: column;
margin-right: 20px;
align-items: center;
.icon-ball {
width: 14px;
height: 14px;
border: 2px solid #3886ff;
border-radius: 50%;
}
.first-ball {
margin-top: 6px;
background: #3886ff;
}
.icon-line {
width: 2px;
flex: 1;
background: #e8e6ef;
}
}
}
文章来源:https://blog.csdn.net/EstherNi/article/details/134964496
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!