1、关于前端js-ajax绕过
2023-12-13 03:06:17
1、Ajax知识
、js--Ajax
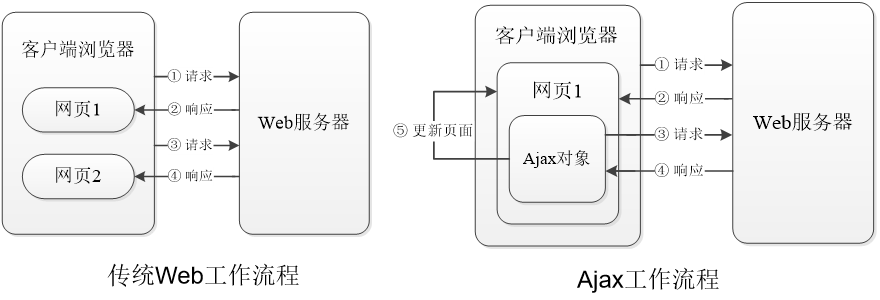
传统请求跟js--Ajax请求的差别

在实例中用的上js-ajax的有
-
表单验证: 在用户填写表单时,可以使用 Ajax 在不刷新页面的情况下验证表单字段,并提供即时反馈。
-
实时搜索: 在搜索框中输入内容时,可以使用 Ajax 在用户输入的同时向服务器发送请求,动态获取搜索结果并更新页面。
-
提交表单: 在用户提交表单时,使用 Ajax 可以异步发送表单数据到服务器,同时在后台进行处理,而不必导致整个页面的重新加载。
表单验证:



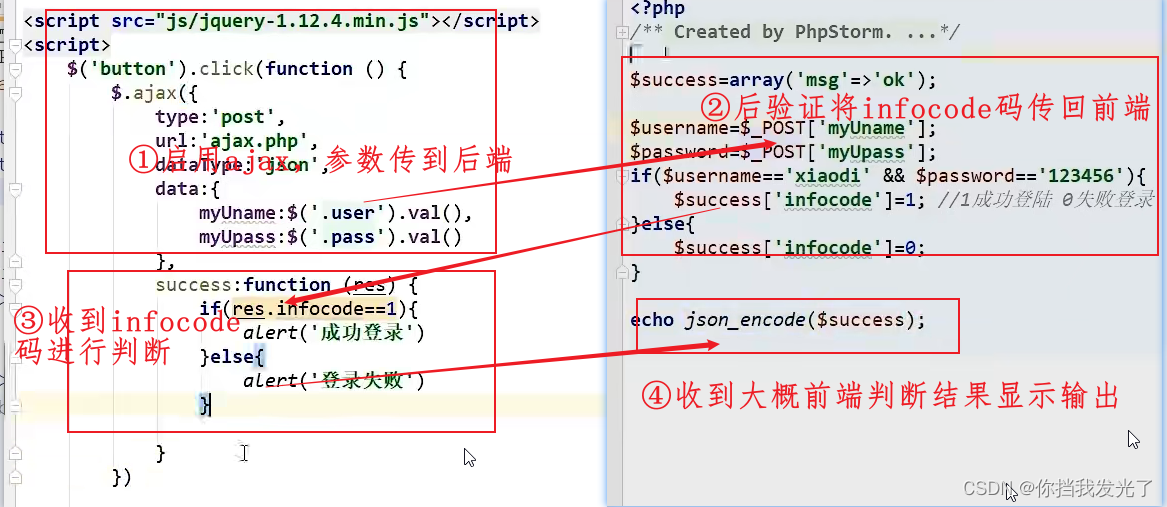
2、实例
绕过思路:ajax验证是浏览器通过返回infocode码进行判断,所以,通过抓取服务端返回数据包,修改正确的infocode码进行绕过,本例中正确的infocode码是1错误的为0

例子:
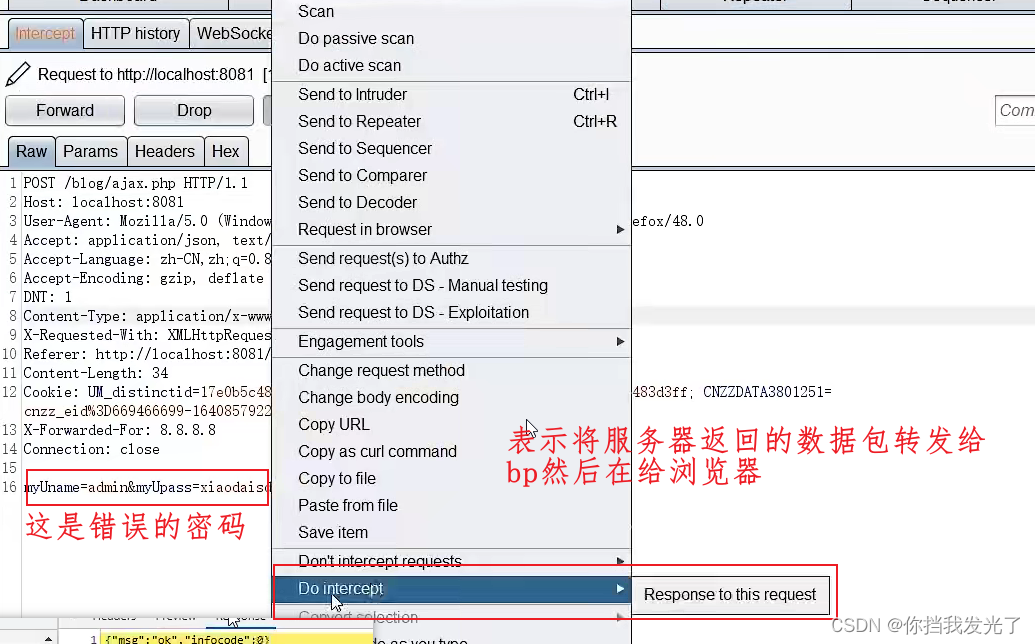
1、设置抓取服务端返回浏览器的数据包

2、修改返回infocode码为1

4、成功绕过

补充:
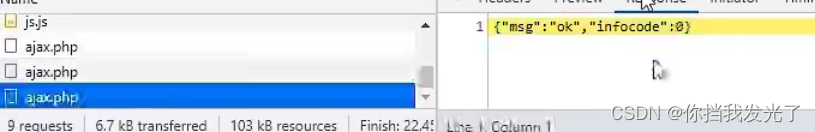
关于如何判断是否存在js-ajax漏洞,大多数情况,如果返回数据包含有{"msg":"ok","infocode":0}等类似情况,那么百分就是存在。

文章来源:https://blog.csdn.net/weixin_51520483/article/details/134888169
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!