json-server实现数据Mock
2023-12-25 15:37:49
json-server是一个node包,可以在不到30秒内获得零编码的完整的Mock服务
实现步骤:
1. 项目内安装json-server ---> npm i -D json-server
2. 准备一个json文件
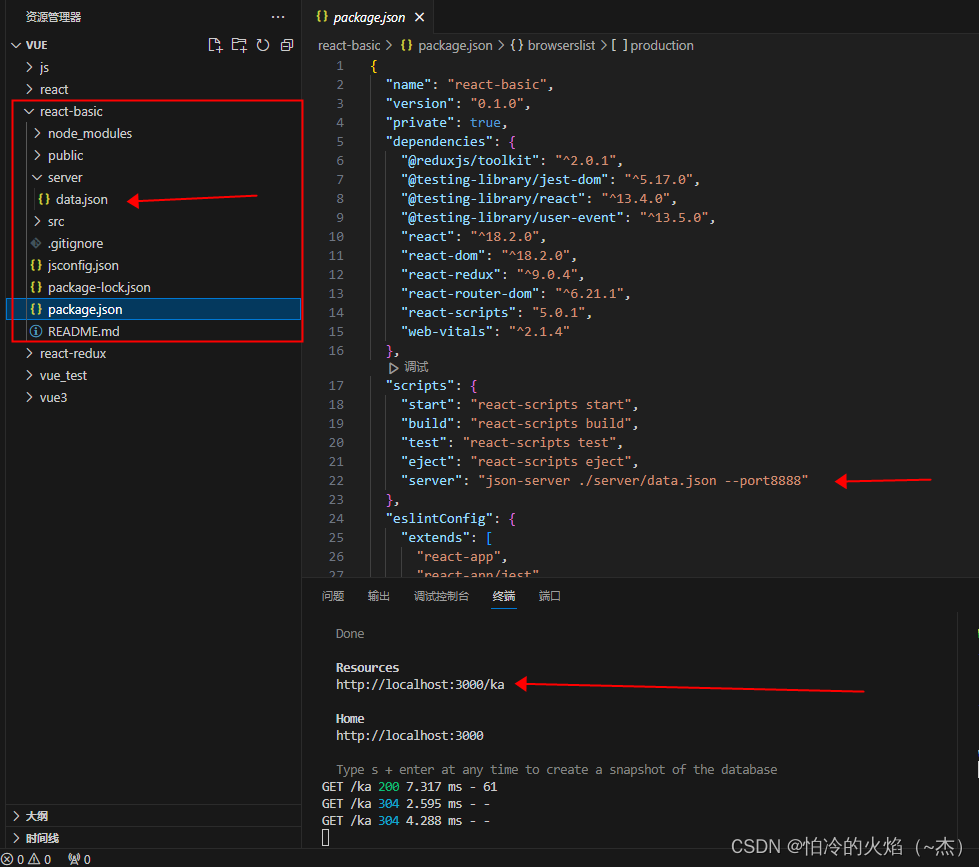
在根目录下(src同级)创建server文件夹,创建data.json文件,代码如下所示
{
"ka": [
{
"id": 1,
"money": -99,
"name": "pink"
}
]
}
3. 添加启动命令(在package.json内scripts内添加)
"server": "json-server ./server/data.json --port8888"
4. 访问接口进行测试
执行npm run server运行后,给的Resources地址:http://localhost:3000/ka就是接口地址
具体图如下所示
文章来源:https://blog.csdn.net/weixin_50236973/article/details/135200172
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!