Odoo16 实用功能之在Form视图的各个部位加入按钮
2023-12-25 10:53:46
?
目录
?
?
?
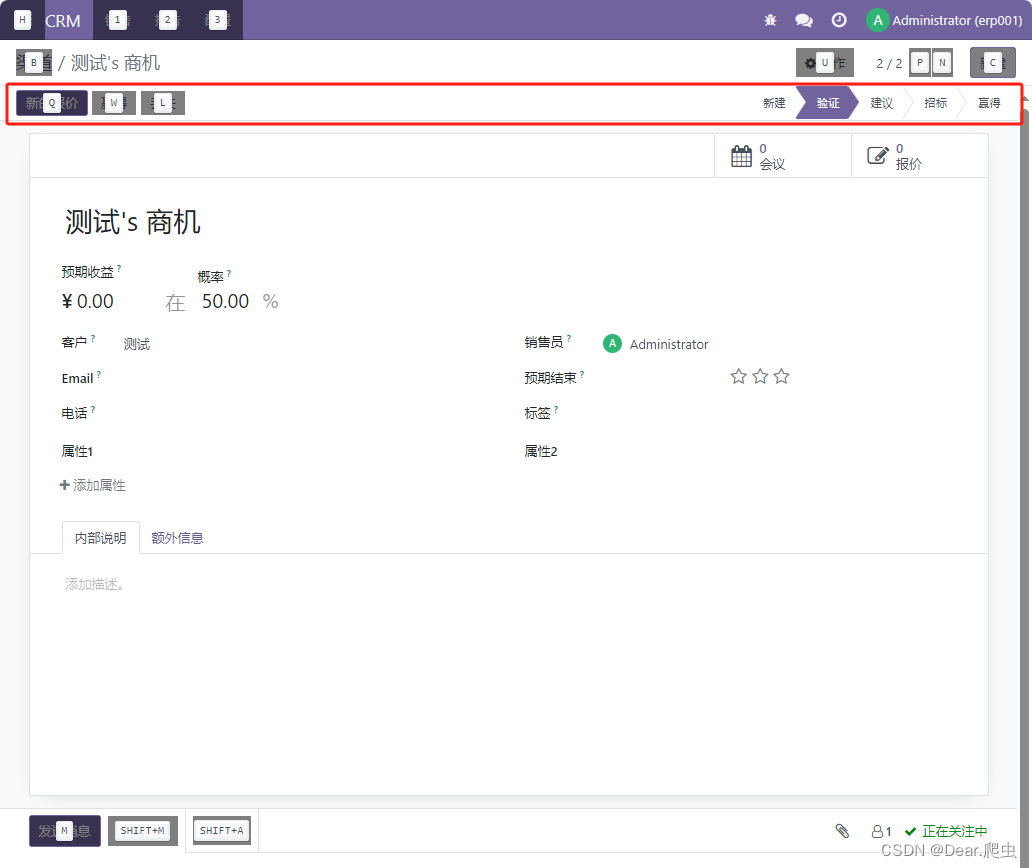
1、 如何在form视图中的头部加上按钮
以CRM中的渠道form视图为例子介绍(实现红框中的效果)

?
?直接在<header>标签里加入按钮即可
<header>
<button name="action_set_won_rainbowman" string="Won"
type="object" class="oe_highlight" data-hotkey="w" title="Mark as won"
attrs="{'invisible': ['|','|', ('active','=',False), ('probability', '=', 100), ('type', '=', 'lead')]}"/>
<button name="%(crm.crm_lead_lost_action)d" string="Lost" data-hotkey="l" title="Mark as lost"
type="action" context="{'default_lead_id': active_id}"
attrs="{'invisible': ['|', ('type', '=', 'lead'), '&',('active', '=', False),('probability', '<', 100)]}"/>
<button name="%(crm.action_crm_lead2opportunity_partner)d" string="Convert to Opportunity" type="action"
help="Convert to Opportunity"
class="oe_highlight" attrs="{'invisible': ['|', ('type', '=', 'opportunity'), ('active', '=', False)]}"
data-hotkey="v"/>
<button name="toggle_active" string="Restore" type="object" data-hotkey="z"
attrs="{'invisible': ['|', ('probability', '>', 0), ('active', '=', True)]}"/>
<button name="action_set_lost" string="Lost" type="object" data-hotkey="l" title="Mark as lost"
attrs="{'invisible': ['|', ('type', '=', 'opportunity'), '&', ('probability', '=', 0), ('active', '=', False)]}"/>
<field name="stage_id" widget="statusbar" class="o_field_statusbar"
options="{'clickable': '1', 'fold_field': 'fold'}"
domain="['|', ('team_id', '=', team_id), ('team_id', '=', False)]"
attrs="{'invisible': ['|', ('active', '=', False), ('type', '=', 'lead')]}"/>
</header>2、如何在form视图中的身体加上按钮
 ?
?
?直接在<sheet>标签中加入(需要创建一个可以存放button的盒子button_box)
<div class="oe_button_box" name="button_box">
<button name="action_schedule_meeting" type="object"
class="oe_stat_button" icon="fa-calendar"
context="{'partner_id': partner_id}"
attrs="{'invisible': [('type', '=', 'lead')]}">
<div class="o_stat_info">
<field name="calendar_event_count" class="o_stat_value"/>
<span class="o_stat_text" attrs="{'invisible': [('calendar_event_count', '<', 2)]}"> Meetings</span>
<span class="o_stat_text" attrs="{'invisible': [('calendar_event_count', '>', 1)]}"> Meeting</span>
</div>
</button>
<button name="action_show_potential_duplicates" type="object"
class="oe_stat_button" icon="fa-star"
attrs="{'invisible': [('duplicate_lead_count', '<', 1)]}">
<div class="o_stat_info">
<field name="duplicate_lead_count" class="o_stat_value"/>
<span class="o_stat_text" attrs="{'invisible': [('duplicate_lead_count', '<', 2)]}">Similar Leads</span>
<span class="o_stat_text" attrs="{'invisible': [('duplicate_lead_count', '>', 1)]}">Similar Lead</span>
</div>
</button>
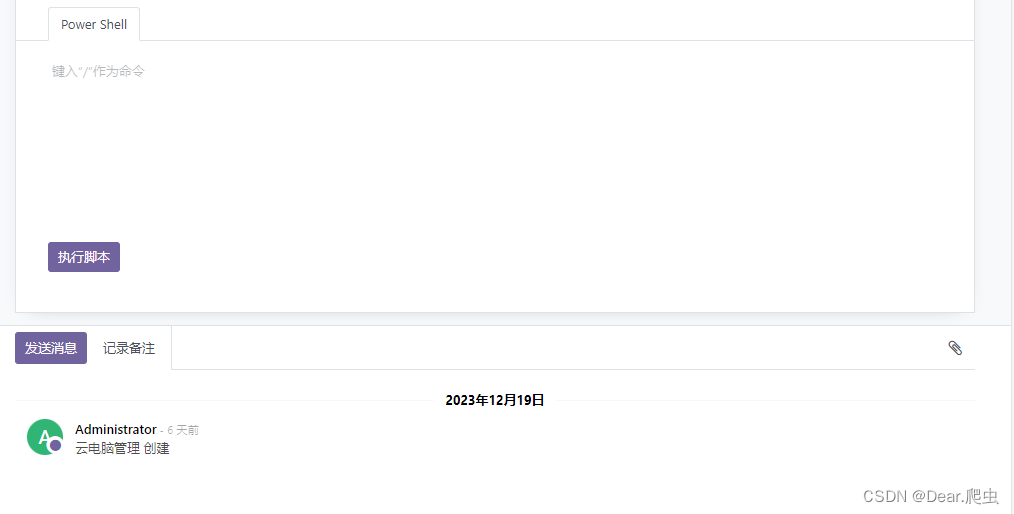
</div>3、如何在notebook标签中加入按钮

?直接在<notebook>标签加入按钮即可(需要先创建一个page页面)
<notebook>
<page string='Power Shell' name='page_powershell'>
<field name='description' placeholder='请在这里输入命令~'/>
<button string="执行脚本" type="object" name="save" class="oe_highlight" data-hotkey="insert"/>
</page>
</notebook>
文章来源:https://blog.csdn.net/ohh11/article/details/135191580
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!